Een dashboard maken met de widget Aangepast in de webconsole
Belangrijk
Deze versie van Operations Manager heeft het einde van de ondersteuning bereikt. U wordt aangeraden een upgrade uit te voeren naar Operations Manager 2022.
In System Center Operations Manager biedt de webconsole een controle-interface voor een beheergroep die op elke computer kan worden geopend met elke browser die verbinding heeft met de webconsoleserver. In de volgende stappen wordt beschreven hoe u een aangepaste widget toevoegt aan een dashboard in de nieuwe HTML5-webconsole, die gebruikmaakt van een nieuwe API op basis van REST. De opgegeven HTML-code wordt uitgevoerd en de gewenste uitvoer wordt in verschillende visualisaties gevisualiseerd.
Notitie
Operations Manager 2019 UR1 en hoger ondersteunt CSRF-tokens (Cross-Site Request Forgery) om CSRF-aanvallen te voorkomen. Als u Operations Manager 2019 UR1 of hoger gebruikt, moet u het CSRF-token initialiseren. HTML-scripts werken niet zonder de initialisatie van het CSRF-token.
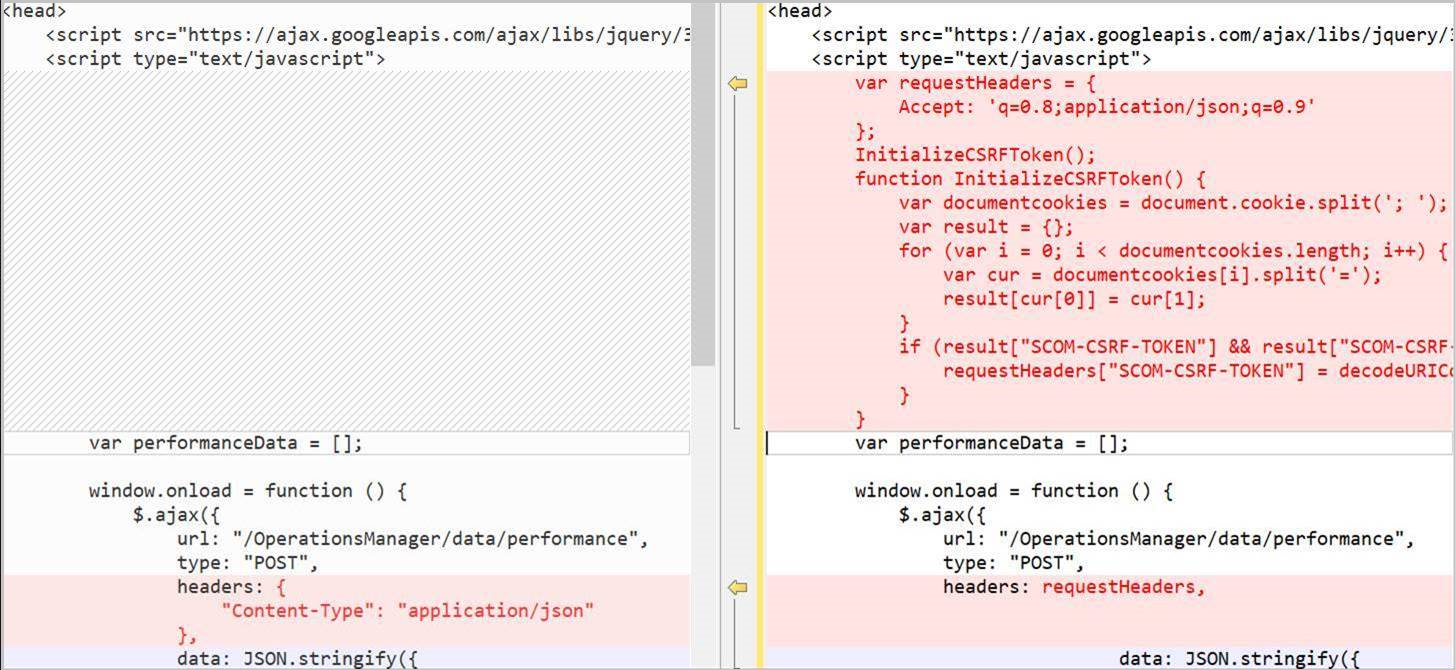
Het CSRF-token initialiseren
Vereiste actie, van toepassing op Operations Manager 2019 UR1 en hoger.
- Voeg in de HTML-header van het dashboard de volgende code toe:
var requestHeaders = {
Accept: 'q=0.8;application/json;q=0.9',
"Content-Type": "application/json"
};
InitializeCSRFToken();
function InitializeCSRFToken() {
var documentcookies = document.cookie.split('; ');
var result = {};
for (var i = 0; i < documentcookies.length; i++) {
var cur = documentcookies[i].split('=');
result[cur[0]] = cur[1];
}
if (result["SCOM-CSRF-TOKEN"] && result["SCOM-CSRF-TOKEN"] != null) {
requestHeaders["SCOM-CSRF-TOKEN"] = decodeURIComponent(result["SCOM-CSRF-TOKEN"]);
}
}
- Wijzig in de functie onload de headerwaarde in requestHeaders. Als de headerwaarde niet bestaat, voegt u deze toe zoals hieronder wordt weergegeven.
Voorbeeld:

De rest-API-verwijzing voor Operations Manager gebruiken
Gebruik de REST API-verwijzing voor meer informatie over de beschikbare bewerkingen die u kunt uitvoeren met de aangepaste widget om operationele gegevens in het dashboard weer te geven. Als u geen ervaring hebt met REST API, bekijkt u de informatie over aan de slag gaan met deze API als u deze nog niet hebt gezien.
Scriptstructuur
Een aangepast widgetscript bestaat uit drie hoofdsecties:
- De REST API en de bijbehorende eigenschappen definiëren. In deze sectie wordt gedefinieerd welke gegevens uit Operations Manager moeten worden opgehaald voor visualisatie, zoals waarschuwingen, statusgegevens of prestatiegegevens.
- Geef bedrijfslogica op om de resultaten te identificeren die in de visualisatie moeten worden weergegeven, zoals het identificeren van een klasse of groep, voorwaarden zoals ernst, status of een specifiek exemplaar van een prestatieobject.
- Visualisatie van derden: opensourcebibliotheken die worden gehost op cloudflare.com die nodig zijn om de gegevens weer te geven, afhankelijk van het geselecteerde grafiektype.
Widgeteigenschappen
Om ervoor te zorgen dat het script gegevens in de visualisatie opvraagt en retourneert, geeft de URL-parameter het adres van de Operations Manager-webconsole en het gegevenstype op. De URL-syntaxis is http://< servername>/operationsmanager/dataitem<> en de waarde voor dataitem is een van de volgende:
- waarschuwing vertegenwoordigt een bewakingswaarschuwing
- status vertegenwoordigt het bewaken van statusgegevens
- prestaties vertegenwoordigen het bewaken van prestatiegegevens
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
Als u het bereik van de bewakingsgegevens voor elk gegevenstype wilt bepalen, kunt u een klasse selecteren om alle exemplaren van die klasse weer te geven of om alleen een subset van objecten van de geselecteerde klasse te zien. U kunt ook een groep opnemen. Als u bijvoorbeeld alle objecten van de klasse Windows Server DC Computer wilt opgeven, wijzigt u de eigenschapswaarde voor classId.
Notitie
Dit is alleen van toepassing op statusgegevens, niet op waarschuwingen of prestaties. Geef voor prestatiegegevens een groep of bewaakt object op.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": "Microsoft.Windows.Library!Micr…ft.Windows.Server.DC.Computer",
"objectIds": { }),
Als u een groep wilt opgeven die een subset van objecten van dezelfde klasse bevat die is opgegeven voor de eigenschap classId, wijzigt u de waarde objectIds en geeft u de GUID van de groep op. De waarde moet tussen aanhalingstekens staan.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 }),
Nadat u de doelklasse en eventueel een groep hebt opgegeven om het bereik van de resultaten verder uit te voeren, kunt u de criteria opgeven om het type gegevens te beperken dat moet worden weergegeven op basis van de waarden van een of meer eigenschappen.
Widgetvoorbeelden
De widget ondersteunt het weergeven van bewakingsgegevens in de volgende grafiektypen:
- Staafdiagram (statusgegevens)
- Splinediagram (prestatiegegevens)
- Staafdiagram (waarschuwingsgegevens)
- Cirkeldiagram en 3D-cirkeldiagram
- Donut en 3D Donut
- Combinatiegrafiek
- Gestapeld staafdiagram
U kunt een grafiektype configureren om status-, prestatie- en waarschuwingsgegevens weer te geven. Voor elk voorbeeld hieronder worden waarschuwingen van de groep Windows-computers geretourneerd voor elke ernst, die overeenkomt met specifieke oplossingsstatussen.
Selecteer het vereiste tabblad om de HTML-code voor het betreffende grafiektype weer te geven:
- Staafdiagram (statusgegevens)
- Splinediagram (prestatiegegevens)
- Staafdiagram (waarschuwingsgegevens)
- Cirkeldiagram
- 3D-cirkeldiagram
- Ringdiagram
- 3D-ringdiagram
- Combinatiegrafiek
De volgende HTML-code demonstreert het weergeven van een staafdiagram met statusgegevens:
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var healthyCounter = 0;
var warningCounter = 0;
var unmonitoredCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/state",
type: "POST",
data: JSON.stringify({
"classId": "System.Library!System.Computer",
"objectIds": {
// Key value pairs => id: 0 (For objects)/-1 (For groups)
"1d62280e-f437-1369-316b-1e8659500e9a": -1
},
"criteria": "((HealthState = '0') OR (HealthState = '1') OR (HealthState = '2') OR (HealthState = '3') OR HealthState is null)",
"displayColumns": [
"healthstate",
"displayname",
"path",
"maintenancemode"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch (result.rows[i].healthstate) {
case "critical":
criticalCounter++;
break;
case "healthy":
healthyCounter++;
break;
case "warning":
warningCounter++;
break;
case "unmonitored":
unmonitoredCounter++;
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Health State of Windows Computers"
},
data: [{
type: "column",
dataPoints: [
{ y: criticalCounter, label: "Critical", color: "Red" },
{ y: healthyCounter, label: "Healthy", color: "Green" },
{ y: warningCounter, label: "Warning", color: "Yellow" },
{ y: unmonitoredCounter, label: "Unmonitored", color: "Gray" }
]
}]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
Widget toevoegen aan dashboard
Open een webbrowser op een computer en voer in
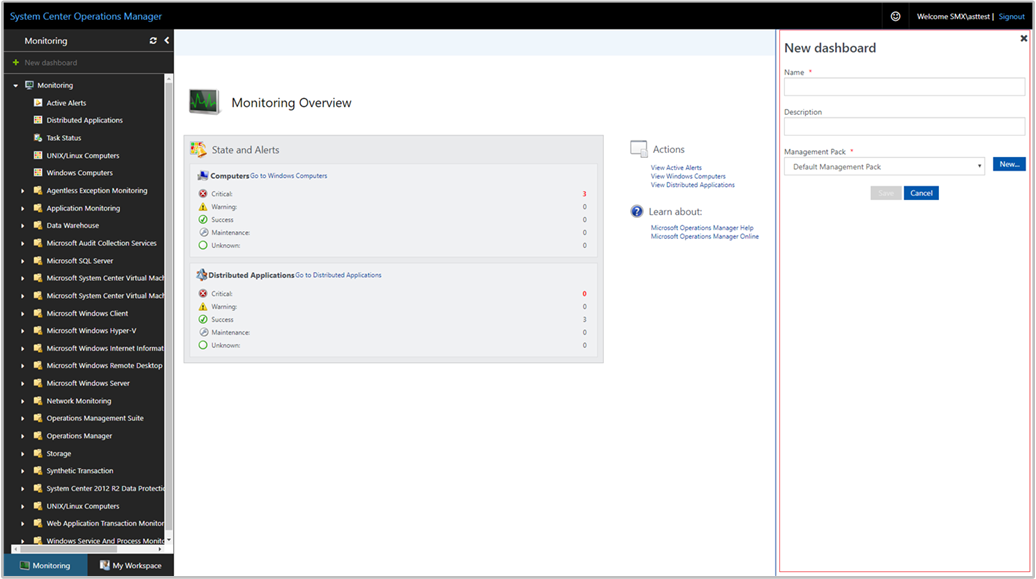
http://<web host>/OperationsManager, waarbij webhost de naam is van de computer die als host fungeert voor de webconsole.Selecteer + Nieuw dashboard in het linkerdeelvenster in de webconsole.
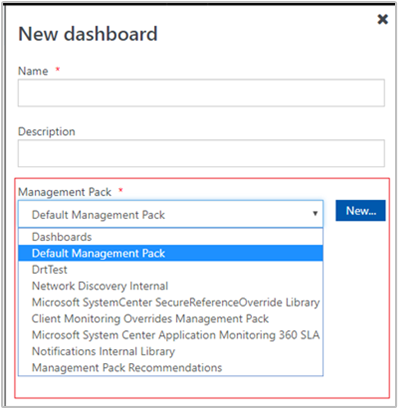
Geef op de pagina Nieuw dashboard maken een naam en beschrijving op voor het dashboard dat u wilt maken.
U kunt het dashboard opslaan in een bestaand niet-verzegeld management pack door het management pack te selecteren in de vervolgkeuzelijst Management Pack of u kunt het dashboard opslaan door een nieuw management pack te maken door Nieuw te selecteren naast de vervolgkeuzelijst Management Pack en een naam, beschrijving en eventueel een versienummer op te geven.

Nadat u hebt opgegeven waar u het nieuwe dashboard wilt opslaan, selecteert u OK.
Selecteer Opslaan nadat u een naam en beschrijving voor het nieuwe dashboard hebt opgegeven.
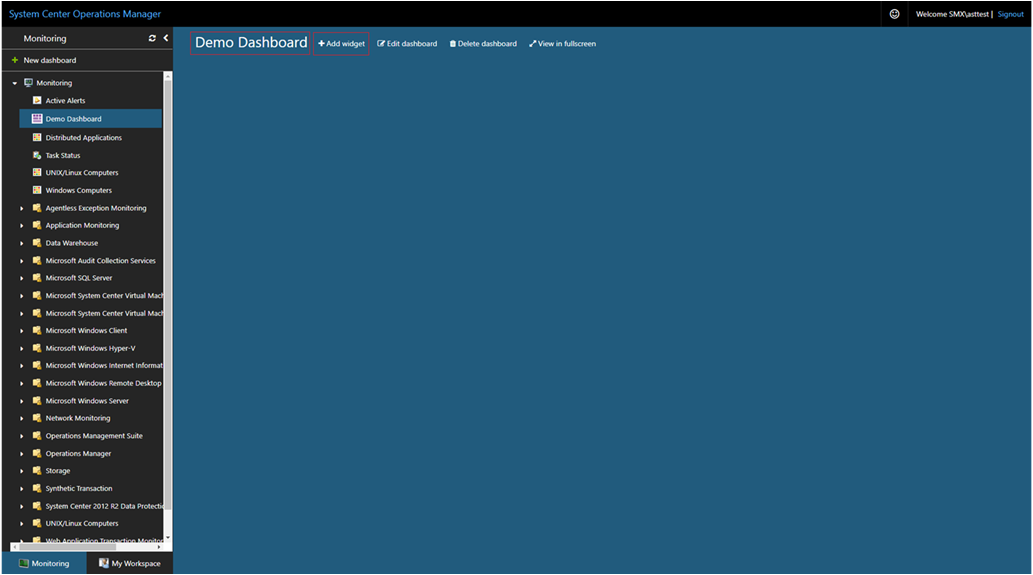
Op het lege lege dashboard ziet u de dashboardnaam, Widget toevoegen, Dashboard bewerken, Dashboard verwijderen en Weergeven in volledig scherm bovenaan de pagina.
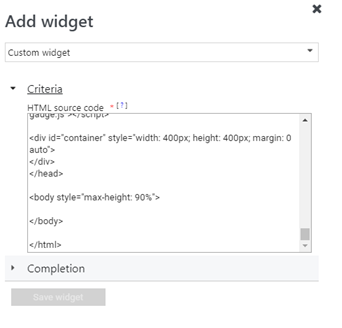
Selecteer Aangepaste widget in de vervolgkeuzelijst Widget selecteren .
Selecteer in het deelvenster Aangepaste widget criteria voor de widget die de HTML-code toevoegt met behulp van een van de eerdere voorbeelden om bewakingsgegevens in een van de ondersteunde grafiekvisualisaties te visualiseren.

Voltooi de configuratie door een naam, beschrijving en interval voor het vernieuwen van widget (standaardinterval is 5 minuten) op te geven voor de widget. Selecteer Widget opslaan om uw nieuwe dashboard op te slaan.
Nadat de widget is gemaakt, wordt de uitvoer van de HTML-code weergegeven.