De Node.js SDK voor Azure Mobile Apps gebruiken
Notitie
Dit product is buiten gebruik gesteld. Zie de Community Toolkit Datasync-bibliotheekvoor een vervanging voor projecten met .NET 8 of hoger.
Dit artikel bevat gedetailleerde informatie en voorbeelden die laten zien hoe u kunt werken met een NodeJS-back-end voor Azure Mobile Apps.
Introductie
Azure Mobile Apps biedt de mogelijkheid om een web-API voor mobiele gegevenstoegang toe te voegen aan een webtoepassing. De Azure Mobile Apps SDK is beschikbaar voor ASP.NET Framework- en Node.js-webtoepassingen. De SDK biedt de volgende bewerkingen:
- Tabelbewerkingen (lezen, invoegen, bijwerken, verwijderen) voor gegevenstoegang
- Aangepaste API-bewerkingen
Beide bewerkingen bieden verificatie voor alle id-providers die Azure App Service toestaat. Deze providers omvatten sociale id-providers, zoals Facebook, Twitter, Google en Microsoft, en Microsoft Entra-id voor bedrijfsidentiteit.
Ondersteunde platforms
De Azure Mobile Apps Node.js SDK ondersteunt node 6.x en hoger en is getest op Node 12.x. Andere versies van Node werken mogelijk, maar worden niet ondersteund.
De Azure Mobile Apps Node.js SDK ondersteunt twee databasestuurprogramma's:
- Het knooppunt-mssql-stuurprogramma ondersteunt Azure SQL Database en lokale SQL Server-exemplaren.
- Het sqlite3-stuurprogramma ondersteunt ALLEEN SQLite-databases op één exemplaar.
Een basisknooppuntback-end maken met behulp van de opdrachtregel
Elke Azure Mobile Apps Node.js back-end wordt gestart als een Express-toepassing. Express is het populairste webserviceframework dat beschikbaar is voor Node.js. U kunt als volgt een eenvoudige Express-toepassing maken:
Maak in een opdracht of PowerShell-venster een map voor uw project:
$ mkdir basicappVoer
npm inituit om de pakketstructuur te initialiseren:$ cd basicapp $ npm initMet de opdracht
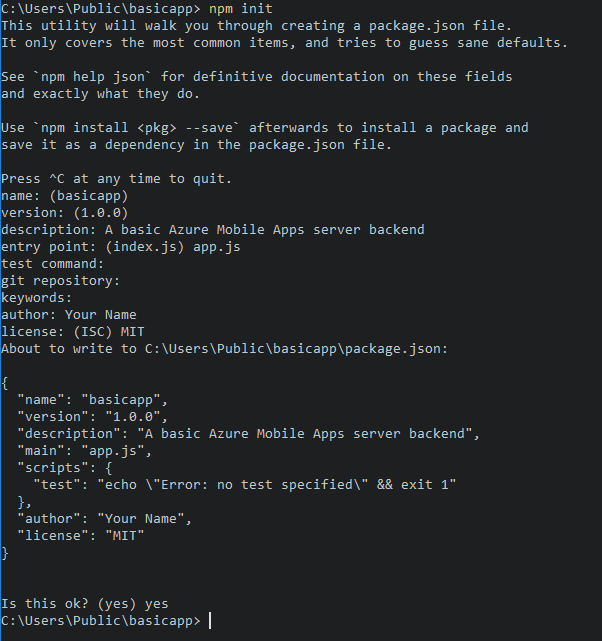
npm initwordt een set vragen gesteld om het project te initialiseren. Bekijk de voorbeelduitvoer:
Installeer de
express- enazure-mobile-apps-bibliotheken vanuit de NPM-opslagplaats:npm install --save express azure-mobile-appsMaak een
app.js-bestand om de standaard mobiele server te implementeren:var express = require('express'), azureMobileApps = require('azure-mobile-apps'); var app = express(), mobile = azureMobileApps(); // Define a TodoItem table. mobile.tables.add('TodoItem'); // Add the Mobile API so it is accessible as a Web API. app.use(mobile); // Start listening on HTTP. app.listen(process.env.PORT || 3000);
Met deze toepassing maakt u een web-API die is geoptimaliseerd voor mobiel met één eindpunt (/tables/TodoItem) dat niet-geverifieerde toegang biedt tot een onderliggende SQL-gegevensopslag met behulp van een dynamisch schema. Het is geschikt voor het volgen van de quickstarts voor de clientbibliotheek:
U vindt de code voor deze basistoepassing in het gebied voorbeelden op GitHub.
Een startpagina voor uw toepassing inschakelen
Veel toepassingen zijn een combinatie van web- en mobiele apps. U kunt het Express-framework gebruiken om de twee facetten te combineren. Soms wilt u echter mogelijk alleen een mobiele interface implementeren. Het is handig om een startpagina te bieden om ervoor te zorgen dat de App Service actief is. U kunt uw eigen startpagina opgeven of een tijdelijke startpagina inschakelen. Als u een tijdelijke startpagina wilt inschakelen, gebruikt u de volgende code om Azure Mobile Apps te instantiëren:
var mobile = azureMobileApps({ homePage: true });
Als u deze optie alleen beschikbaar wilt maken bij het lokaal ontwikkelen, kunt u deze instelling toevoegen aan het azureMobile.js configuratiebestand:
module.exports = {
homePage: true,
};
U kunt desgewenst andere instellingen toevoegen aan het azureMobile.js-bestand.
Tabelbewerkingen
De azure-mobile-apps Node.js Server SDK biedt mechanismen voor het beschikbaar maken van gegevenstabellen die zijn opgeslagen in Azure SQL Database als web-API. Het biedt vijf bewerkingen:
| Operatie | Beschrijving |
|---|---|
GET /tables/tablename |
Haal alle records in de tabel op. |
GET /tables/tablename/:id |
Haal een specifieke record op in de tabel. |
POST /tables/tablename |
Maak een record in de tabel. |
PATCH /tables/tablename/:id |
Werk een record in de tabel bij. |
DELETE /tables/tablename/:id |
Verwijder een record in de tabel. |
Deze web-API ondersteunt OData v3- en breidt het tabelschema uit ter ondersteuning van offlinegegevenssynchronisatie.
Tabellen definiëren met behulp van een dynamisch schema
Voordat u een tabel kunt gebruiken, moet u deze definiëren. U kunt tabellen definiëren met behulp van een statisch schema (waarbij u de kolommen in het schema definieert) of dynamisch (waarbij de SDK het schema beheert op basis van binnenkomende aanvragen). Daarnaast kunt u specifieke aspecten van de web-API beheren door JavaScript-code toe te voegen aan de definitie.
Als best practice moet u elke tabel in een JavaScript-bestand definiëren in de tables map en vervolgens de tables.import() methode gebruiken om de tabellen te importeren. Als u het voorbeeld van de basis-app uitbreidt, past u het app.js-bestand aan:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Define the database schema that is exposed.
mobile.tables.import('./tables');
// Provide initialization of any tables that are statically defined.
mobile.tables.initialize().then(function () {
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
});
Definieer de tabel in ./tables/TodoItem.js:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Additional configuration for the table goes here.
module.exports = table;
Tabellen maken standaard gebruik van een dynamisch schema.
Tabellen definiëren met behulp van een statisch schema
U kunt de kolommen expliciet definiëren om beschikbaar te maken via de web-API. De azure-mobile-apps Node.js SDK voegt automatisch extra kolommen toe die nodig zijn voor offlinegegevenssynchronisatie met de lijst die u opgeeft. Voor de quickstart-clienttoepassingen is bijvoorbeeld een tabel met twee kolommen vereist: text (een tekenreeks) en complete (een Booleaanse waarde). De tabel kan als volgt worden gedefinieerd in het JavaScript-bestand voor de tabeldefinitie (in de map tables):
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
module.exports = table;
Als u tabellen statisch definieert, moet u ook de tables.initialize() methode aanroepen om het databaseschema te maken bij het opstarten. De methode tables.initialize() retourneert een promise zodat de webservice geen aanvragen verwerkt voordat de database wordt geïnitialiseerd.
SQL Server Express gebruiken als een ontwikkelingsgegevensarchief op uw lokale computer
De Azure Mobile Apps Node.js SDK biedt drie opties voor het leveren van gegevens uit het vak:
- Gebruik het -geheugenstuurprogramma om een niet-permanent voorbeeldarchief te bieden.
- Gebruik het stuurprogramma mssql om een SQL Server Express-gegevensarchief te bieden voor ontwikkeling.
- Gebruik het stuurprogramma mssql om een Azure SQL Database-gegevensarchief te bieden voor productie.
De Azure Mobile Apps Node.js SDK maakt gebruik van het mssql Node.js-pakket om een verbinding tot stand te brengen en te gebruiken met zowel SQL Server Express als SQL Database. Voor dit pakket moet u TCP-verbindingen inschakelen op uw SQL Server Express-exemplaar.
Fooi
Het geheugenstuurprogramma biedt geen volledige set faciliteiten voor het testen. Als u uw back-end lokaal wilt testen, raden we u aan om een SQL Server Express-gegevensarchief en het mssql-stuurprogramma te gebruiken.
Download en installeer Microsoft SQL Server 2019 Developer.
Configuration Manager uitvoeren:
- Vouw het knooppunt SQL Server-netwerkconfiguratie uit in het structuurmenu.
- Selecteer Protocollen voor exemplaarnaam.
- Klik met de rechtermuisknop op TCP/IP- en selecteer inschakelen. Selecteer OK- in het pop-updialoogvenster.
- Selecteer SQL Server Services- in het structuurmenu.
- Klik met de rechtermuisknop op SQL Server (exemplaarnaam) en selecteer opnieuw opstarten.
- Sluit Configuration Manager.
U moet ook een gebruikersnaam en wachtwoord maken waarmee Azure Mobile Apps verbinding kan maken met de database. Zorg ervoor dat de gebruiker die u maakt de dbcreator serverfunctie heeft. Zie de SQL Server-documentatie voor meer informatie over het configureren van gebruikers
Zorg ervoor dat u de gebruikersnaam en het wachtwoord opneemt die u hebt geselecteerd. Mogelijk moet u meer serverfuncties of -machtigingen toewijzen, afhankelijk van uw databasevereisten.
De Node.js-toepassing leest de SQLCONNSTR_MS_TableConnectionString omgevingsvariabele voor de verbindingsreeks voor deze database. U kunt deze variabele instellen in uw omgeving. U kunt powerShell bijvoorbeeld gebruiken om deze omgevingsvariabele in te stellen:
$env:SQLCONNSTR_MS_TableConnectionString = "Server=127.0.0.1; Database=mytestdatabase; User Id=azuremobile; Password=T3stPa55word;"
Toegang tot de database via een TCP/IP-verbinding. Geef een gebruikersnaam en wachtwoord op voor de verbinding.
Uw project configureren voor lokale ontwikkeling
Azure Mobile Apps leest een JavaScript-bestand met de naam azureMobile.js uit het lokale bestandssysteem. Gebruik dit bestand niet om de Azure Mobile Apps SDK in productie te configureren. Gebruik in plaats daarvan App-instellingen in azure Portal.
Het azureMobile.js-bestand moet een configuratieobject exporteren. De meest voorkomende instellingen zijn:
- Database-instellingen
- Instellingen voor diagnostische logboekregistratie
- Alternatieve CORS-instellingen
In dit voorbeeld azureMobile.js bestand de voorgaande database-instellingen implementeert:
module.exports = {
cors: {
origins: [ 'localhost' ]
},
data: {
provider: 'mssql',
server: '127.0.0.1',
database: 'mytestdatabase',
user: 'azuremobile',
password: 'T3stPa55word'
},
logging: {
level: 'verbose'
}
};
U wordt aangeraden azureMobile.js toe te voegen aan uw .gitignore-bestand (of een ander broncodebeheer bestand negeren) om te voorkomen dat wachtwoorden worden opgeslagen in de cloud.
App-instellingen voor uw mobiele app configureren
De meeste instellingen in het bestand azureMobile.js hebben een equivalente app-instelling in de Azure Portal. Gebruik de volgende lijst om uw app te configureren in App-instellingen:
| App-instelling | instelling voor azureMobile.js | Beschrijving | Geldige waarden |
|---|---|---|---|
| MS_MobileAppName | naam | Naam van de app | snaar |
| MS_MobileLoggingLevel | logging.level | Minimale logboekniveau van berichten die moeten worden vastgelegd | fout, waarschuwing, info, uitgebreid, foutopsporing, dom |
| MS_DebugMode | debuggen | Foutopsporingsmodus in- of uitschakelen | waar, onwaar |
| MS_TableSchema | data.schema | Standaardschemanaam voor SQL-tabellen | tekenreeks (standaard: dbo) |
| MS_DynamicSchema | data.dynamicSchema | Foutopsporingsmodus in- of uitschakelen | waar, onwaar |
| MS_DisableVersionHeader | versie (ingesteld op niet-gedefinieerd) | Schakelt de X-ZUMO-Server-Version header uit | waar, onwaar |
| MS_SkipVersionCheck | skipversioncheck | Schakelt de controle van de client-API-versie uit | waar, onwaar |
Voor het wijzigen van de meeste app-instellingen moet de service opnieuw worden opgestart.
Azure SQL gebruiken als uw productiegegevensarchief
Het gebruik van Azure SQL Database als een gegevensarchief is identiek in alle Azure App Service-toepassingstypen. Als u dit nog niet hebt gedaan, volgt u deze stappen om een Azure App Service-back-end te maken. Maak een Azure SQL-exemplaar en stel vervolgens de app-instelling in SQLCONNSTR_MS_TableConnectionString op de verbindingsreeks voor het Azure SQL-exemplaar dat u wilt gebruiken. Zorg ervoor dat de Azure App Service waarop uw back-end wordt uitgevoerd, kan communiceren met uw Azure SQL-exemplaar.
Verificatie vereisen voor toegang tot tabellen
Als u App Service-verificatie wilt gebruiken met het tables-eindpunt, moet u eerst App Service-verificatie configureren in Azure Portal. Zie de configuratiehandleiding voor de id-provider die u wilt gebruiken voor meer informatie:
- Microsoft Entra-verificatie configureren
- Facebook-verificatie configureren
- Google-verificatie configureren
- Microsoft-verificatie configureren
- Twitter-verificatie configureren
Elke tabel heeft een toegangseigenschap die u kunt gebruiken om de toegang tot de tabel te beheren. In het volgende voorbeeld ziet u een statisch gedefinieerde tabel met verificatie vereist.
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
De toegangseigenschap kan een van de volgende drie waarden hebben:
- anonieme geeft aan dat de clienttoepassing gegevens mag lezen zonder verificatie.
- geverifieerde geeft aan dat de clienttoepassing een geldig verificatietoken met de aanvraag moet verzenden.
- uitgeschakeld geeft aan dat deze tabel momenteel is uitgeschakeld.
Als de toegangseigenschap niet is gedefinieerd, is niet-geverifieerde toegang toegestaan.
Verificatieclaims gebruiken met uw tabellen
U kunt verschillende claims instellen die worden aangevraagd wanneer verificatie is ingesteld. Deze claims zijn normaal gesproken niet beschikbaar via het context.user-object. U kunt ze echter ophalen met behulp van de methode context.user.getIdentity(). De methode getIdentity() retourneert een belofte die wordt omgezet in een object. Het object wordt door de verificatiemethode (facebook, google, twitter, microsoftaccountof aad) opgegeven.
Notitie
Als u Microsoft-verificatie via Microsoft Entra-id gebruikt, wordt de verificatiemethode aad, niet microsoftaccount.
Als u bijvoorbeeld Microsoft Entra-verificatie instelt en de claim voor e-mailadressen aanvraagt, kunt u het e-mailadres toevoegen aan de record met de volgende tabelcontroller:
var azureMobileApps = require('azure-mobile-apps');
// Create a new table definition.
var table = azureMobileApps.table();
table.columns = {
"emailAddress": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
table.access = 'authenticated';
/**
* Limit the context query to those records with the authenticated user email address
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function queryContextForEmail(context) {
return context.user.getIdentity().then((data) => {
context.query.where({ emailAddress: data.aad.claims.emailaddress });
return context.execute();
});
}
/**
* Adds the email address from the claims to the context item - used for
* insert operations
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function addEmailToContext(context) {
return context.user.getIdentity().then((data) => {
context.item.emailAddress = data.aad.claims.emailaddress;
return context.execute();
});
}
// Configure specific code when the client does a request.
// READ: only return records that belong to the authenticated user.
table.read(queryContextForEmail);
// CREATE: add or overwrite the userId based on the authenticated user.
table.insert(addEmailToContext);
// UPDATE: only allow updating of records that belong to the authenticated user.
table.update(queryContextForEmail);
// DELETE: only allow deletion of records that belong to the authenticated user.
table.delete(queryContextForEmail);
module.exports = table;
Als u wilt zien welke claims beschikbaar zijn, gebruikt u een webbrowser om het /.auth/me eindpunt van uw site weer te geven.
Toegang tot specifieke tabelbewerkingen uitschakelen
Naast het weergeven in de tabel, kan de toegangseigenschap worden gebruikt om afzonderlijke bewerkingen te beheren. Er zijn vier bewerkingen:
-
readis de RESTful GET-bewerking in de tabel. -
insertis de RESTful POST-bewerking in de tabel. -
updateis de RESTful PATCH-bewerking in de tabel. -
deleteis de RESTful DELETE-bewerking in de tabel.
U kunt bijvoorbeeld een niet-geverifieerde tabel met het kenmerk Alleen-lezen opgeven:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Read-only table. Only allow READ operations.
table.read.access = 'anonymous';
table.insert.access = 'disabled';
table.update.access = 'disabled';
table.delete.access = 'disabled';
module.exports = table;
De query aanpassen die wordt gebruikt met tabelbewerkingen
Een veelvoorkomende vereiste voor tabelbewerkingen is om een beperkte weergave van de gegevens te bieden. U kunt bijvoorbeeld een tabel opgeven die is gelabeld met de geverifieerde gebruikers-id, zodat u alleen uw eigen records kunt lezen of bijwerken. De volgende tabeldefinitie biedt deze functionaliteit:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define a static schema for the table.
table.columns = {
"userId": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
// Require authentication for this table.
table.access = 'authenticated';
// Ensure that only records for the authenticated user are retrieved.
table.read(function (context) {
context.query.where({ userId: context.user.id });
return context.execute();
});
// When adding records, add or overwrite the userId with the authenticated user.
table.insert(function (context) {
context.item.userId = context.user.id;
return context.execute();
});
module.exports = table;
Bewerkingen die normaal gesproken een query uitvoeren, hebben een queryeigenschap die u kunt aanpassen met behulp van een where-component. De queryeigenschap is een QueryJS--object dat wordt gebruikt om een OData-query te converteren naar iets dat door de back-end van de gegevens kan worden verwerkt. Voor eenvoudige gelijkheidscases (zoals de vorige) kunt u een kaart gebruiken. U kunt ook specifieke SQL-componenten toevoegen:
context.query.where('myfield eq ?', 'value');
Een voorlopig verwijderen voor een tabel configureren
Met een voorlopig verwijderen worden records niet daadwerkelijk verwijderd. In plaats daarvan worden ze gemarkeerd als verwijderd in de database door de verwijderde kolom in te stellen op waar. Met de Azure Mobile Apps SDK worden automatisch voorlopig verwijderde records verwijderd uit de resultaten, tenzij de SDK van de Mobile Client includeDeleted()gebruikt. Als u een tabel wilt configureren voor voorlopig verwijderen, stelt u de eigenschap softDelete in het tabeldefinitiebestand in:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Turn on soft delete.
table.softDelete = true;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Stel een mechanisme in voor het permanent verwijderen van records, zoals een clienttoepassing, een webtaak, een Azure-functie of een aangepaste API.
Uw database seeden met gegevens
Wanneer u een nieuwe toepassing maakt, wilt u mogelijk een tabel met gegevens seeden. U kunt gegevens in het JavaScript-bestand met tabeldefinities als volgt seeden:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
table.seed = [
{ text: 'Example 1', complete: false },
{ text: 'Example 2', complete: true }
];
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Seeding van gegevens gebeurt alleen wanneer u de Azure Mobile Apps SDK hebt gebruikt om de tabel te maken. Als de tabel al in de database bestaat, worden er geen gegevens in de tabel opgenomen. Als het dynamische schema is ingeschakeld, wordt het schema afgeleid van de gezaaide gegevens.
U wordt aangeraden de tables.initialize() methode expliciet aan te roepen om de tabel te maken wanneer de service wordt uitgevoerd.
Swagger-ondersteuning inschakelen
Azure Mobile Apps wordt geleverd met ingebouwde Swagger ondersteuning. Als u Swagger-ondersteuning wilt inschakelen, installeert u eerst swagger-ui als een afhankelijkheid:
npm install --save swagger-ui
Vervolgens kunt u Swagger-ondersteuning inschakelen in de Azure Mobile Apps-constructor:
var mobile = azureMobileApps({ swagger: true });
U wilt waarschijnlijk alleen Swagger-ondersteuning inschakelen in ontwikkelingsversies. U kunt Swagger-ondersteuning inschakelen in ontwikkeling met behulp van de NODE_ENV-app-instelling:
var mobile = azureMobileApps({ swagger: process.env.NODE_ENV !== 'production' });
Het swagger-eindpunt bevindt zich op http://uw site.azurewebsites.net/swagger. U hebt toegang tot de Swagger-gebruikersinterface via het /swagger/ui-eindpunt. Als u ervoor kiest om verificatie in uw hele toepassing te vereisen, produceert Swagger een fout. Voor de beste resultaten kiest u ervoor om niet-geverifieerde aanvragen toe te staan in de azure App Service-verificatie-/autorisatie-instellingen en vervolgens verificatie te beheren met behulp van de eigenschap table.access.
U kunt ook de Swagger-optie toevoegen aan uw azureMobile.js-bestand als u alleen Swagger-ondersteuning wilt voor het lokaal ontwikkelen.
Aangepaste API's
Naast de Data Access-API via het /tables-eindpunt, kan Azure Mobile Apps aangepaste API-dekking bieden. Aangepaste API's worden op een vergelijkbare manier gedefinieerd als de tabeldefinities en hebben toegang tot dezelfde faciliteiten, waaronder verificatie.
Een aangepaste API definiëren
Aangepaste API's worden op veel dezelfde manier gedefinieerd als de Tables-API:
- Maak een
apimap. - Maak een JavaScript-bestand met API-definities in de map
api. - Gebruik de importmethode om de
apimap te importeren.
Hier volgt de prototype-API-definitie op basis van het basis-app-voorbeeld dat we eerder hebben gebruikt:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP
app.listen(process.env.PORT || 3000);
Laten we een voorbeeld-API nemen die de serverdatum retourneert met behulp van de methode Date.now(). Dit is het bestand api/date.js:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
module.exports = api;
Elke parameter is een van de standaard RESTful-bewerkingen: GET, POST, PATCH of DELETE. De methode is een standaard ExpressJS-middleware functie waarmee de vereiste uitvoer wordt verzonden.
Verificatie vereisen voor toegang tot een aangepaste API
De Azure Mobile Apps SDK implementeert verificatie op dezelfde manier voor zowel het tables-eindpunt als aangepaste API's. Als u verificatie wilt toevoegen aan de API die in de vorige sectie is ontwikkeld, voegt u een eigenschap access toe:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
// All methods must be authenticated.
api.access = 'authenticated';
module.exports = api;
U kunt ook verificatie opgeven voor specifieke bewerkingen:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
}
};
// The GET methods must be authenticated.
api.get.access = 'authenticated';
module.exports = api;
Hetzelfde token dat wordt gebruikt voor het tables-eindpunt, moet worden gebruikt voor aangepaste API's waarvoor verificatie is vereist.
Grote bestandsuploads verwerken
De Azure Mobile Apps SDK maakt gebruik van de body-parser middleware om hoofdtekstinhoud in uw inzending te accepteren en decoderen. U kunt body-parser vooraf configureren om grotere bestandsuploads te accepteren:
var express = require('express'),
bodyParser = require('body-parser'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Set up large body content handling.
app.use(bodyParser.json({ limit: '50mb' }));
app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
Het bestand is base-64 gecodeerd vóór verzending. Deze codering verhoogt de grootte van de werkelijke upload (en de grootte waarvoor u rekening moet houden).
Aangepaste SQL-instructies uitvoeren
De Azure Mobile Apps SDK biedt toegang tot de volledige context via het aanvraagobject. U kunt eenvoudig geparameteriseerde SQL-instructies uitvoeren voor de gedefinieerde gegevensprovider:
var api = {
get: function (request, response, next) {
// Check for parameters. If not there, pass on to a later API call.
if (typeof request.params.completed === 'undefined')
return next();
// Define the query. Anything that the mssql
// driver can handle is allowed.
var query = {
sql: 'UPDATE TodoItem SET complete=@completed',
parameters: [{
completed: request.params.completed
}]
};
// Execute the query. The context for Azure Mobile Apps is available through
// request.azureMobile. The data object contains the configured data provider.
request.azureMobile.data.execute(query)
.then(function (results) {
response.json(results);
});
}
};
api.get.access = 'authenticated';
module.exports = api;
Debugging
Fouten opsporen, diagnosticeren en problemen met Azure Mobile Apps oplossen
Azure App Service biedt verschillende technieken voor foutopsporing en probleemoplossing voor Node.js toepassingen. Raadpleeg de volgende artikelen om aan de slag te gaan met het oplossen van problemen met de back-end van uw Node.js Azure Mobile Apps:
- Azure App Service- bewaken
- Diagnostische logboekregistratie inschakelen in Azure App Service
- Problemen met knooppunttoepassingen in Azure App Service oplossen
Node.js toepassingen toegang hebben tot een breed scala aan hulpprogramma's voor diagnostisch logboeken. Intern gebruikt de Azure Mobile Apps Node.js SDK [Winston] voor diagnostische logboekregistratie. Logboekregistratie wordt automatisch ingeschakeld wanneer u de foutopsporingsmodus inschakelt of de MS_DebugMode-app-instelling instelt op True in Azure Portal. Gegenereerde logboeken worden weergegeven in de diagnostische logboeken in Azure Portal.