Persona controle (preview)
[Dit artikel maakt deel uit van de voorlopige documentatie en kan nog veranderen.]
Een besturingselement dat is ontworpen om opgemaakte informatie weer te geven.
Notitie
Volledige documentatie en broncode vindt u in de GitHub-opslagplaats voor codeonderdelen.
Belangrijk
- Dit is een preview-functie.
- Preview-functies zijn niet bedoeld voor productiegebruik en bieden mogelijk beperkte functionaliteit. Deze functies zijn beschikbaar vóór een officiële release zodat klanten vroeg toegang kunnen krijgen en feedback kunnen geven.

Omschrijving
Een persona is een visuele weergave van een persoon in verschillende producten, waarbij meestal de afbeelding wordt weergegeven die deze persoon heeft gekozen om zelf te uploaden. Het besturingselement kan ook worden gebruikt om de online status van die persoon weer te geven.
Het volledige besturingselement omvat de avatar van een persoon (een geüploade afbeelding of een compositie van de initialen van de persoon tegen een gekleurde achtergrond), hun naam of identificatie en online status.
Het besturingselement Persona wordt gebruikt in de besturingselementen PeoplePicker en Facepile.
Dit codeonderdeel biedt een wrapper rond het Fluent UI-besturingselement Persona voor gebruik in canvas-apps en aangepaste pagina's. Zie onderdeeldocumentatie voor best practices.
Belangrijke eigenschappen
| Eigenschappen | Omschrijving |
|---|---|
ImageUrl |
De URL naar de te gebruiken afbeelding, moet een vierkante hoogte-breedteverhouding hebben en groot genoeg zijn om in het afbeeldingsgebied te passen. |
ImageInitials |
De initialen van de gebruiker die in het afbeeldingsgebied worden weergegeven als er geen afbeelding is. |
Text |
Primaire tekst die moet worden weergegeven, meestal de naam van de persoon. |
SecondaryText |
Secundaire tekst die moet worden weergegeven, meestal de rol van de gebruiker. |
TertiaryText |
Tertiaire tekst die moet worden weergegeven, meestal de status van de gebruiker. De tertiaire tekst wordt alleen weergegeven bij gebruik van size72 of size100. |
OptionalText |
Optionele tekst om weer te geven, meestal een aangepaste berichtenset. De optionele tekst wordt alleen weergegeven bij gebruik van size100. |
ImageAlt |
Alternatieve tekst voor gebruik bij de afbeelding. |
HidePersonaDetails |
Of u persona-details al dan niet wilt weergeven en alleen de persona-afbeelding/initialen wilt weergeven. |
PersonaSize |
Grootte van de persona die op het scherm moet verschijnen. |
Presence |
Aanwezigheid van de persoon die moet worden weergegeven - geeft de aanwezigheid niet weer als deze niet is gedefinieerd. Een van de volgende waarden is vereist: away, blocked, busy, dnd, none, offline, online |
Stijleigenschappen
| Eigenschappen | Omschrijving |
|---|---|
Theme |
Accepteert een JSON-tekenreeks die is gegenereerd met Ontwerper van Fluent UI Theme (windows.net). Als u dit leeg laat, wordt het standaardthema gebruikt dat door Power Apps is gedefinieerd. Zie Themagebruik voor richtlijnen voor configureren. |
AccessibilityLabel |
Arialabel voor schermlezers |
Voorbeeld
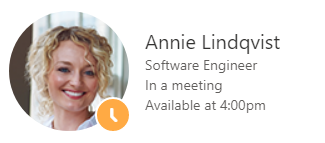
Hieronder volgen enkele voorbeeldwaarden die kunnen worden gebruikt in het Persona-onderdeel:
| Eigenschappen | Weergegeven als |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"Software Engineer" |
TertiaryText |
"In vergadering" |
OptionalText |
"Beschikbaar om 16:00 uur" |
HidePersonaDetails |
false |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Beperkingen
Dit canvasonderdeel kan alleen worden gebruikt in canvas-apps en aangepaste pagina's.