De Creator Kit gebruiken
Voordat u de onderdelen gebruikt die bij de Creator Kit zijn geleverd, gebruikt u de referentie-app om het gedrag van onderdelen en implementatiepatronen te leren. Met de referentie-app leert u hoe u componenten aan een app toevoegt.
De Creator Kit bevat de volgende middelen, verdeeld in drie oplossingen:
| Oplossing | Items |
|---|---|
| SchepperKitCore | |
| CreatorKitReferentie (MDA) | |
| CreatorKitReferentie (Canvas) |
Meer informatie over hoe u onderdelen aan een app kunt toevoegen
Nadat de kit is geïnstalleerd, leert u hoe u de onderdelen aan uw app toevoegt:
- Procedure voor het toevoegen van codeonderdelen aan een canvas-app
- Procedure voor het toevoegen van canvas-onderdelen aan een canvas-app
De bouwstenen maken
In dit gedeelte leert u details over de verschillende apps, sjablonen en onderdelen waaruit de Creator Kit bestaat.
- Referentie-app
- Sjablonen
- Canvas-app-sjabloon
- Aangepaste paginasjabloon
- Canvascomponenten
- Codecomponenten
Referentie-app
Gebruik deze app om meer te weten komen over elk onderdeel, aanbevolen best practices op te halen voor een optimale gebruikerservaring, interacties aan te gaan met elk onderdeel en de implementatiecode te bekijken achter de eigenschappen die hun gedrag mogelijk maakt. We raden aan om de onderdelen die van belang zijn in de referentie-app te verkennen voordat u ze in een echte app gebruikt.
- Observeer hoe het onderdeel zich gedraagt en gegevens weergeeft.
- Selecteer het tabblad Code om de onderliggende Power Fx-formules te bekijken.
- Leer best practices uit de inline begeleiding bij het besturingselement.
Sjablonen
De sjablonen zijn ontworpen om u te helpen snel aan de slag te kunnen met het maken van responsieve Fluent UI-apps. Ze worden geleverd met de aangepaste onderdelen die vooraf zijn geladen en zijn gekoppeld aan een Theme JSON-variabele, waardoor u sneller kunt beginnen met ontwikkelen.

Sjabloon voor canvas-app
Maak een kopie van deze app om een nieuwe canvas-app te maken waarvoor de onderdelen uit de kit nodig zijn.
Een kopie van de canvas-sjabloon maken:
- Maak een nieuwe onbeheerde oplossing.
- Selecteer in het lint Bestaande toevoegen>Apps>Canvas .
- Selecteer de app Canvassjabloon en selecteer vervolgens Toevoegen.
- Bewerk de canvassjabloon.
- Selecteer in het lint van de studio de optie Bestand>Opslaan als en voer een nieuwe naam in voor de kopie. De kopie verschijnt in dezelfde oplossing.
- Verwijder de originele sjabloon voor een canvas-app uit de oplossing.
Zorg ervoor dat u vanaf nu alleen de gekopieerde app bewerkt, zodat u de oorspronkelijke app-sjabloon kunt hergebruiken.
Sjabloon voor aangepaste pagina
Maak een kopie van deze pagina om een nieuwe aangepaste pagina te maken voor een geconvergeerde app.

Volgen de voorgaande stappen om maak een kopie van de canvas-sjabloon-app, behalve dat je deze keer de Opslaan als optie in de rechterbovenhoek:
Vouw in de rechterbovenhoek het menu naast het pictogram Opslaan uit en selecteer vervolgens Opslaan als.

Voer een nieuwe naam in en selecteer vervolgens Opslaan.

Sluit de studio door op de knop Terug in de linkerbovenhoek te klikken. Merk op dat de kopie in dezelfde oplossing is gemaakt.

Verwijder de originele sjabloon voor een aangepaste pagina uit de oplossing.
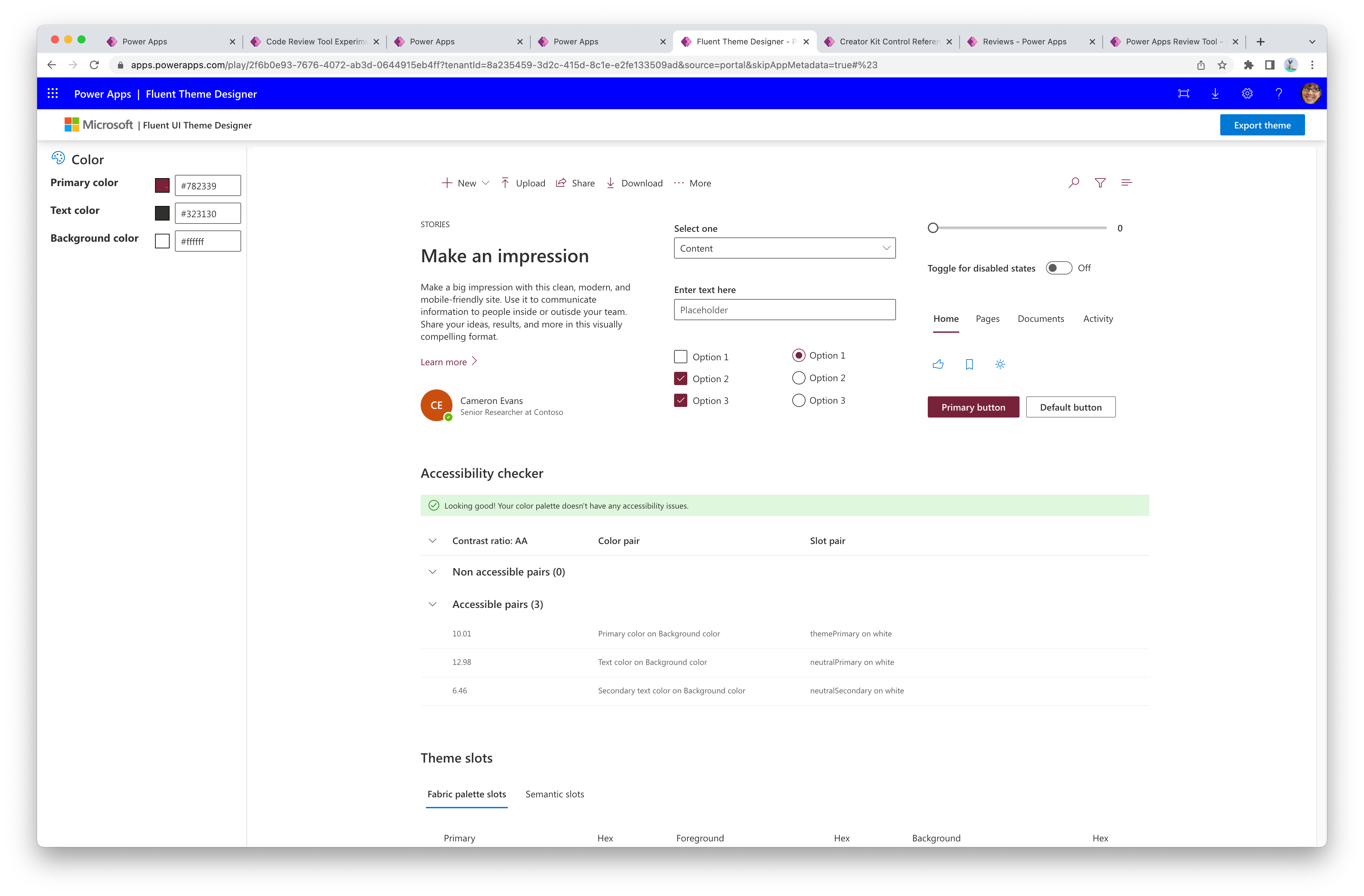
Fluent Theme-ontwerperapp
Gebruik deze app om een Theme JSON-object te genereren voor het consistent vormgeven van onderdelen.

Zie Themagebruik voor instructies over het genereren van thema's en referentiethema's van onderdelen.
Canvasonderdelen
Canvasonderdelen worden gedefinieerd in de Power CAT-onderdelenbibliotheek en worden geïmplementeerd met canvasonderdelen.

Codeonderdelen
Codeonderdelen die zijn geïmplementeerd met het Power Apps component framework, worden gedefinieerd als individuele aangepaste besturingselementen in de oplossing.
U kunt de codeonderdelen bekijken op de referentiepagina voor onderdelen.

Apps implementeren die Creator Kit-onderdelen gebruiken
Apps die kitonderdelen gebruiken, kunnen niet buiten een oplossing worden gebouwd en moeten worden geïm- en -exporteerd als onderdeel van oplossingen.
- Bouw tijdens de ontwikkeling apps die Creator Kit-onderdelen gebruiken in hun eigen afzonderlijke, onbeheerde oplossing.
- Bij het implementeren van een app die de onderdelen bevat, moet
CreatorKitCore(beheerde oplossing) in de doelomgeving worden geïnstalleerd voordat afhankelijke oplossingen worden geïmporteerd.
Ga voor meer informatie en algemene richtlijnen naar tips voor probleemoplossing bij het importeren van oplossingen.
Veelgestelde vragen
Moeten grote organisaties burgermakers aanmoedigen om de Creator Kit te gebruiken? Welke overheadkosten brengt dat met zich mee vanuit een O&M-perspectief?
De Creator Kit wordt niet officieel ondersteund Microsoft product, wat betekent dat klanten geen Microsoft supportticket voor problemen. In plaats daarvan moeten ze een aangifte indienen problemen met de GitHub-repository en direct met het team samenwerken. Als er triage- of debuginformatie is die ze niet graag op GitHub willen delen, kan het team regelen dat gevoelige gesprekken privé worden afgehandeld door: een aanvraagformulier indienen.
Wij raden u aan om eerst te evalueren of moderne besturingselementen voldoen aan de vereisten van uw toepassing, aangezien deze besturingselementen het meest up-to-date zijn en volledig worden ondersteund door Microsoft. Als moderne controles niet volstaan, valideer dan de oudere componenten om te bepalen of ze geschikt zijn. Overweeg alleen Creator Kit-opties als er geen andere opties zijn die aan uw behoeften voldoen. Daarnaast is het belangrijk om aandacht te besteden aan de releasestatus van de gebruikte componenten. Zo weet u zeker dat ze stabiel zijn en worden ondersteund door uw ontwikkelingspijplijn.
Wat is de meest effectieve of efficiënte manier om deze updates uit te rollen naar meerdere productieomgevingen?
Er zijn verschillende strategieën die u kunt overwegen, afhankelijk van de prioriteiten van de organisatie:
- Meest veilig: Als beveiliging een topprioriteit is (bijvoorbeeld initiële validatie vóór implementatie in productieomgevingen), kan het Center of Excellence (CoE) van de organisatie een geïsoleerde test omgeving hosten om updates te valideren. Vervolgens kunnen automatiseringsoplossingen worden geïmplementeerd in de gewenste productieomgevingen. Voor meer informatie, zie Vermogenscatalogus En Microsoft Power Platform CLI voor meer informatie.
- Laagste onderhoud: Als beveiligingsvalidatie niet nodig is, kunnen omgevingen afzonderlijk worden geconfigureerd om automatisch continue updates te ontvangen door de Power CAT - MSFT-uitgever voor omgeving in te schakelen Power Platform Beheercentrum.
Naarmate de overlap tussen de nieuwe moderne bedieningselementen en de Creator Kit in de loop van de tijd toeneemt, worden sommige Creator Kit-componenten dan verouderd? Zo ja, hoe ziet dat proces eruit?
Ja, een deel van de Creator Kit-componenten is opnieuw geïmplementeerd als moderne besturingselementen en wordt beschouwd als opvolgers van de Creator Kit-componenten. Het team zal de voorgangers van de Creator Kit-component in de AppSource een aanbod zodra de opvolger aan de pariteit voldoet om aan de behoeften van de meerderheid te voldoen. De verouderingstijdlijnen worden aangekondigd via de reguliere kanalen, zoals GitHub-updates, Office Hours en discussieforums. Voor meer informatie over het aanbevolen migratieproces, zie de documentatie van het migratieproces.
Wat zijn de beste werkwijzen voor ontwikkelingspijplijnen (dev > UAT > prod) met betrekking tot de Creator Kit?
Installeer de beheerde CreatorKitCore oplossing in alle omgevingen waar apps die gebruikmaken van Creator Kit-componenten worden geïmplementeerd. Zorg ervoor dat deze oplossing wordt geïnstalleerd vóór de oplossing met de app. Voor meer informatie over de basisinstallatie en hoe u deze in de ontwikkelingspijplijn kunt opnemen, zie de installatie-instructies.