Zelfstudie: Aangepaste CSS toevoegen aan uw site
Via de werkruimte Een opmaakmodel toepassen kunt u enkele themakenmerken van uw site bewerken, zoals lettertypen en kleuren. U kunt echter ook uw eigen aangepaste CSS-thema's toepassen.
U kunt uw eigen thema maken door een aangepast CSS-bestand op te geven en naar uw site te uploaden.
In deze zelfstudie leert u het volgende:
- Een aangepast CSS-bestand uploaden
- CSS in Visual Studio Code voor het web bewerken
Vereisten
- Een Power Pages-abonnement of -proefversie. Download hier een Power Pages-proefversie.
- Een Power Pages-site gemaakt. Een Power Pages-site maken.
- Een aangepast themabestand dat is gemaakt met uw favoriete CSS-editor.
Notitie
Elk aangepast thema dat u maakt, moet compatibel zijn met Bootstrap v3.
Aangepaste CSS toevoegen aan uw site
In de volgende video ziet u hoe u aangepaste CSS-code toepast op uw site.
In dit voorbeeld voegen we enkele aangepaste CSS-bestanden toe waarmee we schaduweffecten kunnen toevoegen aan knoppen op onze website. U kunt uw eigen CSS-bestand gebruiken of het meegeleverde voorbeeld kiezen.
U kunt een voorbeeld maken door in uw favoriete CSS-editor het aangepaste themabestand button_shadow.css te maken en op te slaan.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Ga naar Power Pages.
Selecteer de site waaraan u het aangepaste thema wilt toevoegen en kies Bewerken.
Open de werkruimte Een opmaakmodel toepassen.
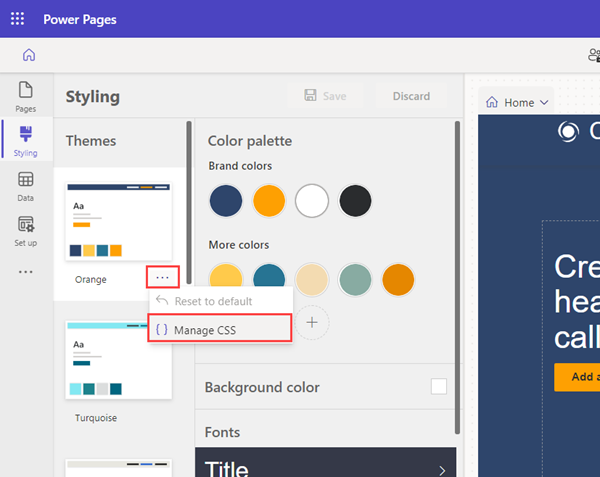
Selecteer een thema en selecteer het beletselteken ... en selecteer vervolgens CSS beheren.

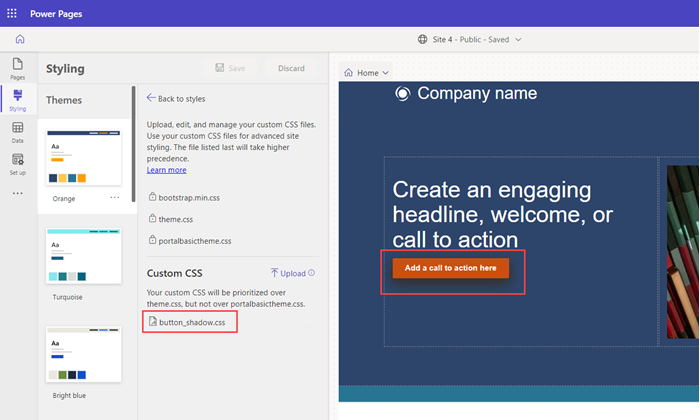
Selecteer in de sectie Aangepaste CSS Uploaden en kies uw aangepaste CSS-bestand. U kunt slechts één CSS-bestand tegelijk uploaden, maar er kunnen meerdere bestanden worden geüpload. Als meerdere CSS-bestanden hetzelfde kenmerk bijwerken, zijn de kenmerken in het CSS-bestand onderaan de lijst van toepassing. U kunt de volgorde van uw aangepaste CSS-bestanden aanpassen.
U zou onmiddellijk de resultaten van de updates op het canvas van de pagina's moeten zien.

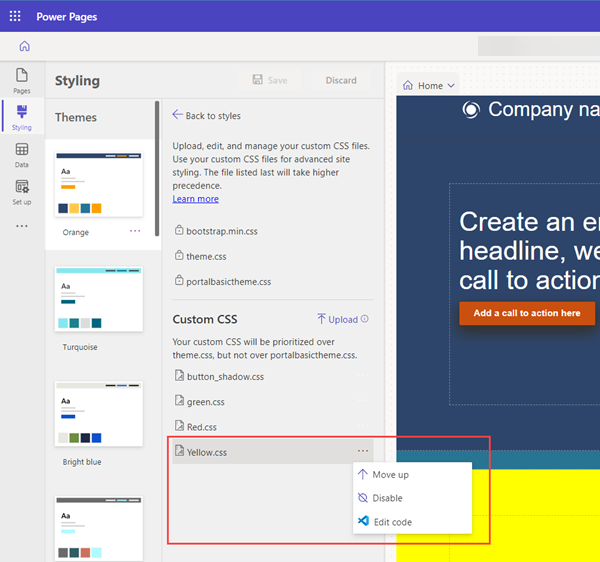
U kunt de volgorde van uw aangepaste CSS-bestanden uitschakelen of verplaatsen. Het laatst genoemde bestand heeft voorrang boven de andere.

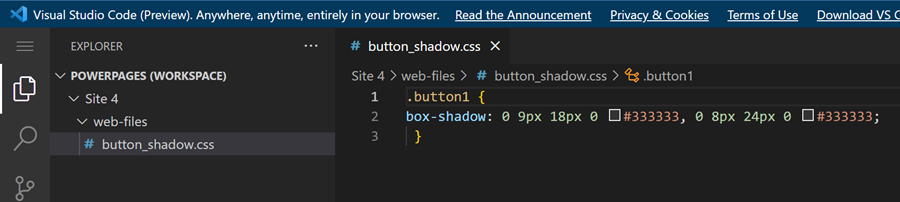
U kunt een CSS-bestand rechtstreeks bewerken door het beletselteken (...) te selecteren en vervolgens Code bewerken te selecteren. Met deze stap wordt de editor Visual Code voor het web geopend. Selecteer Ctrl-S om uw wijzigingen op te slaan.

Selecteer Synchroniseren in de ontwerpstudio om het CSS-bestand bij te werken en de wijzigingen te bekijken.
Selecteer Voorbeeld om het aangepaste thema op uw site te bekijken.
Opmerking
Als u het aangepaste thema volledig wilt verwijderen, moet u de webbestandsrecord in de Portalbeheer-app verwijderen.