Uw copilot aanpassen
Wanneer u een copiloot voor een website maakt, gebruikt de copilot de inhoud van de hostsite om reacties te genereren. Met Microsoft Dataverse worden site-inhoud en geconfigureerde tabellen geïndexeerd en met Copilot Studio worden de geïndexeerde inhoud en tabellen samengevat om reacties te genereren.
Geverifieerde sitegebruikers ontvangen op maat gemaakte, samengevatte antwoorden die aansluiten bij hun webrollen. Om het inhoudsmodel voor geverifieerde sitegebruikers te verbeteren, kunt u de gegevens als volgt verfijnen:
Ga in Power Pages naar Werkruimte instellen.
Selecteer onder Copilot de optie Copilot toevoegen.
Selecteer onder Uw gegevens verfijnen de optie Wijzigingen aanbrengen.
Selecteer Besturingselement voor het opzoeken van tabellen kiezen om tabellen te selecteren of de selectie ervan te wissen.
- In deze sectie kunt u meerdere tabellen selecteren. Zorg ervoor dat elke tabel die u selecteert, op de site wordt gebruikt.
- Geef op de volgende pagina's de pagina op waar de tabel wordt gebruikt om de citatie-URL te genereren.
Selecteer Volgende.
Selecteer onder Tabellen kiezen de tabel die de kolommen en de paginakoppeling bevat die u wilt selecteren. Een tabel wordt alleen weergegeven als deze minimaal één kolom met meerdere regels heeft.
U kunt slechts één tabel tegelijk selecteren.
Selecteer onder Paginakoppeling toevoegen de pagina waarop de tabel wordt gebruikt.
Notitie
- Zorg ervoor dat u de juiste pagina selecteert. Anders geeft de bot een onjuiste bronvermeldings-URL voor de antwoorden.
- De pagina moet
idals queryreeksparameter gebruiken. Als u een andere parameternaam gebruikt, werkt de bronvermeldings-URL niet correct.
Selecteer onder Kolommen kiezen de lijst met kolommen die op de pagina worden gebruikt. Alleen kolommen met tekst over meerdere regels kunnen worden geselecteerd.
Selecteer Volgende en controleer uw selectie.
Selecteer Opslaan om de wijzigingen door te voeren.
Het uiterlijk van de Copilot aanpassen
U kunt de stijl van de Copilot aanpassen door de standaard CSS-klassen (Cascade Style Sheet ) te overschrijven. Om dit te doen, voegt u een style-element toe aan de headersjabloon en overschrijft u de waarden door de volgende stappen te volgen:
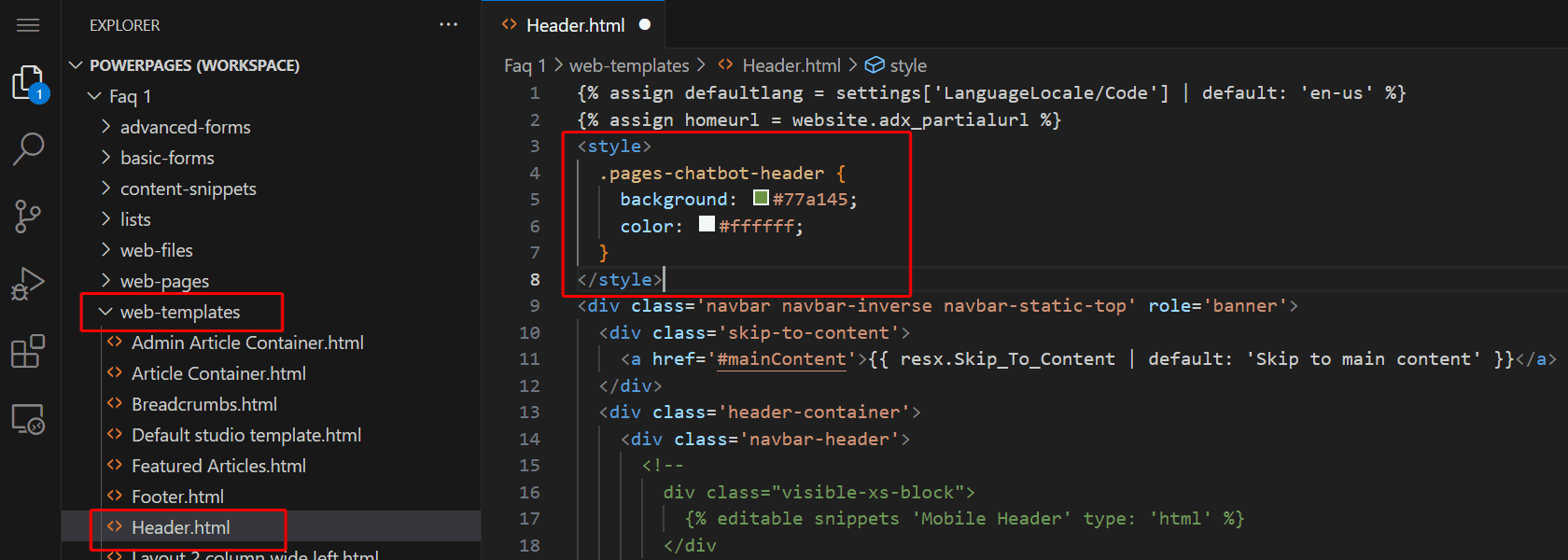
Ga naar de code-editor van de site.
Vouw in de Explorer-navigatie de map web-templates uit.
Open Header.html.
Voeg uw
style/script-element toe.
Overschrijf de nodige stijlen.
Copilot-widget
Samengevouwen copilot-pictogram:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Knopinfo:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
pictogramafbeelding:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Notitie
- Vervang
<image URL>door de URL van de werkelijke bron van de afbeelding. Verwijs naar een extern pad of upload een afbeelding naar de tabel Webbestand en gebruik de URL hiervan.
Copilot-elementen
De CSS-voorbeelden in deze sectie laten zien hoe u elk van de genummerde chatbotelementen in de volgende schermopname kunt aanpassen.
1. Header
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Hoogte en breedte
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Copilotvenster
.pva-embedded-web-chat-window {
background: white;
}
4. Bubbel van de Copilot
Achtergrondkleur:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Tekstkleur:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Bubbel van de gebruiker
Achtergrondkleur:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Tekstkleur:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Verwijzingskoppelingen
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Privébericht
Achtergrondkleur:
.pva-privacy-message {
background: #797d81;
}
Tekstkleur:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}