De Visual Studio Code-extensie gebruiken
Visual Studio Code is een lichte, krachtige broncode-editor voor Windows, macOS en Linux. Het ondersteunt JavaScript, TypeScript en Node.js en heeft een rijk ecosysteem van extensies voor andere talen zoals C++, C, Java, Python, PHP en Go en runtimes zoals .NET en Unity. Meer informatie over Visual Studio Code in Aan de slag met VS Code.
Met Visual Studio Code kunt u uw mogelijkheden uitbreiden door middel van extensies. Visual Studio Code-extensies kunnen meer functies toevoegen aan de algehele ervaring. Met de release van deze functie kunt u nu de Visual Studio Code-extensie gebruiken om te werken met Power Pages.
Visual Studio Code -extensie voor Power Pages
Power Platform Tools voegt de mogelijkheid toe om websites te configureren met Visual Studio Code en de ingebouwde Liquid-taal IntelliSense te gebruiken voor hulp bij het voltooien van code, assistentie en hints tijdens het aanpassen van de website-interface met behulp van Visual Studio Code. Met de Visual Studio Code-extensie kunt u portals ook configureren via de Microsoft Power Platform CLI.
Notitie
- Zorg ervoor dat node.js is gedownload en geïnstalleerd op hetzelfde werkstation als Visual Studio Code, zodat de Power Pages-functies werken.
- Zorg ervoor dat alleen Power Platform Tools zijn geïnstalleerd en niet zowel Power Platform Tools als Power PlatformTools [PREVIEW]. Zie bekende problemen voor meer informatie.

Vereisten
Voordat u de Visual Studio Code-extensie gebruikt voor Power Pages, moet u het volgende doen:
Visual Studio Code downloaden, installeren en configureren. Meer informatie: Visual Studio Code downloaden
Configureer uw omgeving en systeem voor ondersteuning van Power Pages CI/CD-ondersteuning met behulp van CLI. Meer informatie: Microsoft Power Platform CLI (preview)
Visual Studio Code-extensie installeren
Nadat u Visual Studio Code hebt geïnstalleerd, moet u de extensie installeren voor de invoegtoepassing Power Platform Tools voor Visual Studio Code.
Ga als volgt te werk om de Visual Studio Code-extensie te installeren:
Open Visual Studio Code.
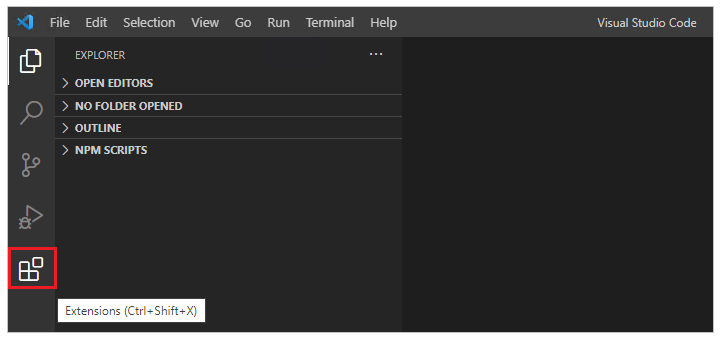
Selecteer Extensies in het linkerdeelvenster.

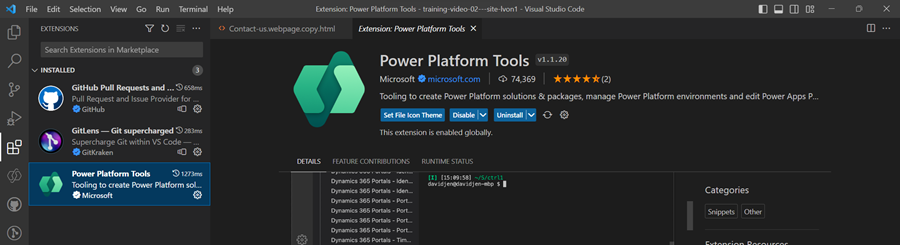
Selecteer het pictogram Instellingen in de rechterbovenhoek van het deelvenster met extensies.
Zoek en selecteer Power Platform Tools.

Selecteer Installeren.
Controleer aan de hand van de statusberichten of de extensie met succes is geïnstalleerd.
Website-inhoud downloaden
Om een verificatie uit te voeren met een Microsoft Dataverse-omgeving en om de inhoud van websites te downloaden, raadpleegt u de zelfstudie Microsoft Power Platform CLI gebruiken met Power Pages: inhoud van websites downloaden.
Fooi
Met de Power Platform Tools-extensie kunt u automatisch gebruikmaken van Microsoft Power Platform CLI-opdrachten vanuit Visual Studio Code via Visual Studio Integrated Terminal.
Bestandspictogrammen
De Visual Studio Code-extensie voor Power Pages identificeert en toont automatisch pictogrammen voor bestanden en mappen in de gedownloade website-inhoud.
![]()
In Visual Studio Code wordt het standaard bestandspictogramthema gebruikt waarmee geen voor Power Pages specifieke pictogrammen worden weergegeven. Als u bestandspictogrammen wilt bekijken die specifiek zijn voor uw websites, moet u het Visual Studio Code-exemplaar bijwerken om het Power Pages-specifieke bestandspictogramthema te gebruiken.
Ga als volgt te werk om een portalspecifiek bestandspictogramthema in te schakelen:
Open Visual Studio Code.
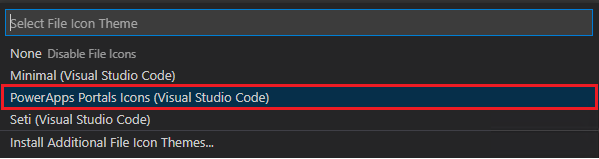
Ga naar Bestand>Voorkeuren>Thema>Bestandspictogramthema
Selecteer het thema voor PowerApps-portals-pictogrammen.

Live voorbeeld
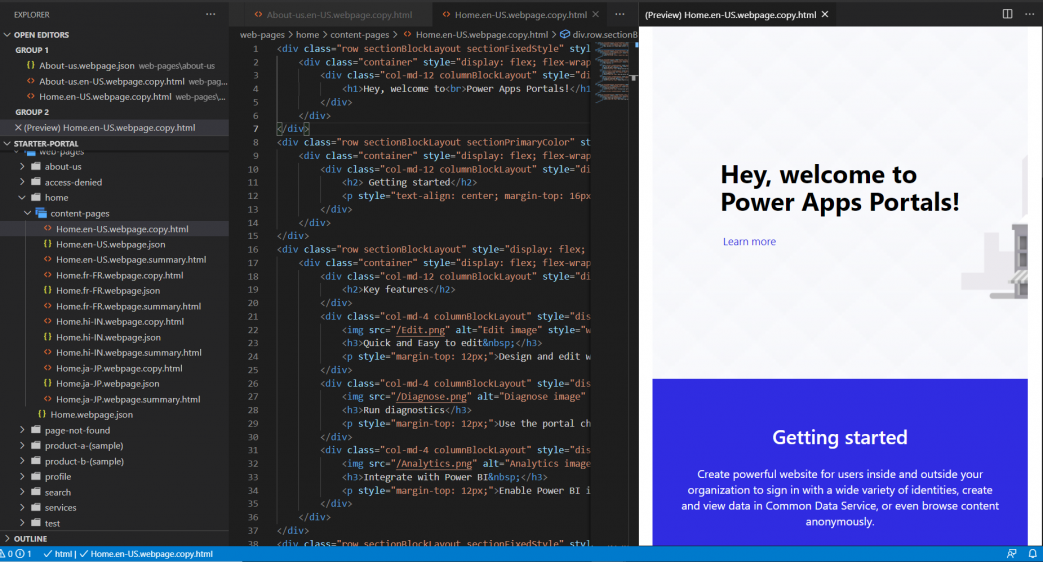
De Visual Studio-extensie maakt een live preview-optie mogelijk om de Power Pages-inhoudspagina in de Visual Studio Code-interface tijdens de ontwikkelervaring te bekijken.
Als u de preview wilt bekijken, selecteert u  rechtsboven wanneer een HTML-bestand is geopend in bewerkingsmodus.
rechtsboven wanneer een HTML-bestand is geopend in bewerkingsmodus.

Het preview-venster wordt geopend aan de rechterkant van de pagina die wordt bewerkt.

De preview-functie vereist dat de andere bestanden ook geopend zijn in dezelfde Visual Studio Code-sessie die deel uitmaakt van de HTML-opmaak om de preview te tonen. Als bijvoorbeeld alleen het HTML-bestand wordt geopend zonder dat de mapstructuur is geopend met Visual Studio Code, verschijnt het volgende bericht.

Als dit probleem zich voordoet, opent u de map met Bestand > Map openen en selecteert u de gedownloade inhoudsmap van de website om te openen voordat u opnieuw probeert een preview te bekijken.
Automatisch aanvullen
De functie voor automatisch aanvullen in de Visual Studio Code-extensie toont de huidige context die wordt bewerkt en de relevante elementen voor automatisch aanvullen via IntelliSense.

Liquid-codes
Wanneer u gedownloade inhoud aanpast met Visual Studio Code, kunt u nu IntelliSense gebruiken voor Liquid-codes van Power Pages.
Begin met typen om een lijst met Liquid-tags te zien. Selecteer een tag om deze correct op te maken en ga verder met uw invoer.

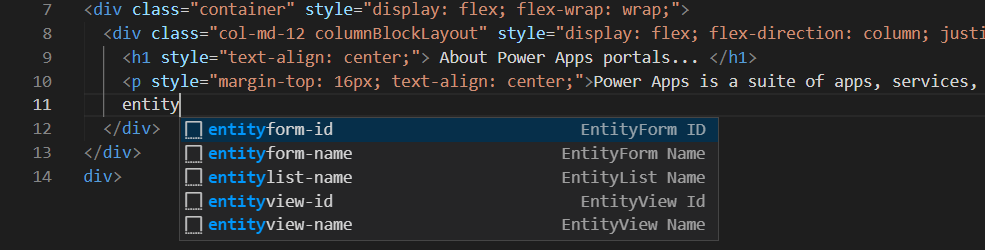
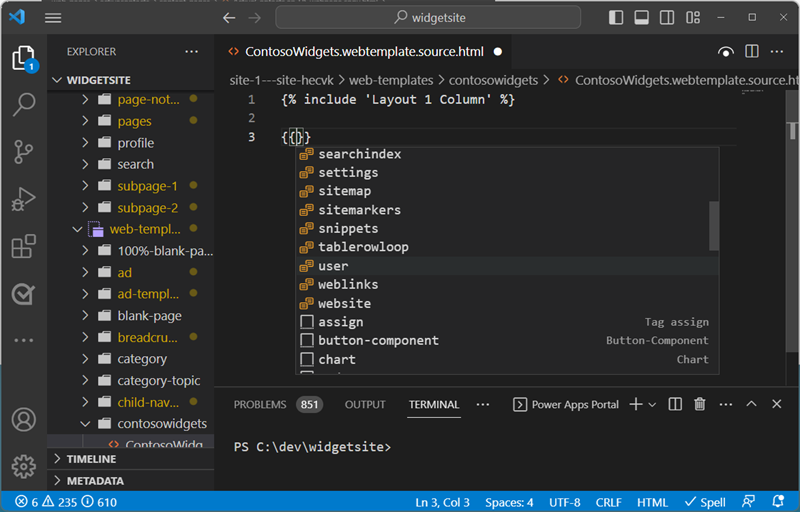
Liquid-objecten
U kunt zien hoe codes van Liquid-objecten worden ingevuld door {{ }} in te voeren. Plaats de cursor tussen de haakjes en selecteer <CTRL + space> om een lijst met Liquid-objecten weer te geven die u kunt selecteren. Als het object meer eigenschappen heeft, kunt u een . invoeren en vervolgens <CTRL + space> opnieuw selecteren om specifieke eigenschappen van het Liquid-object te bekijken.

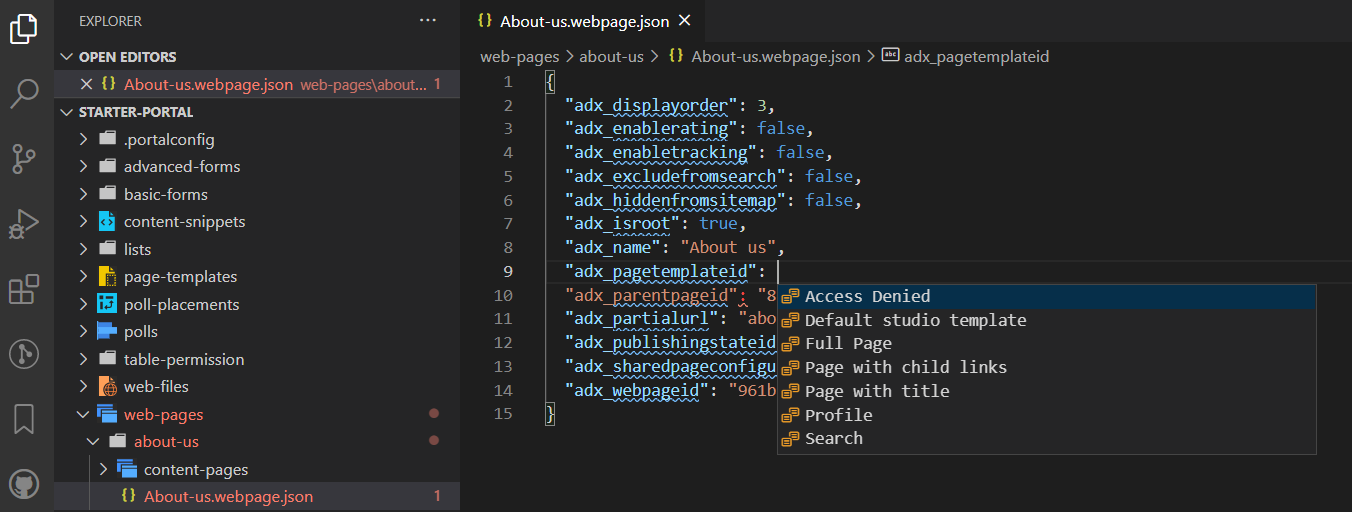
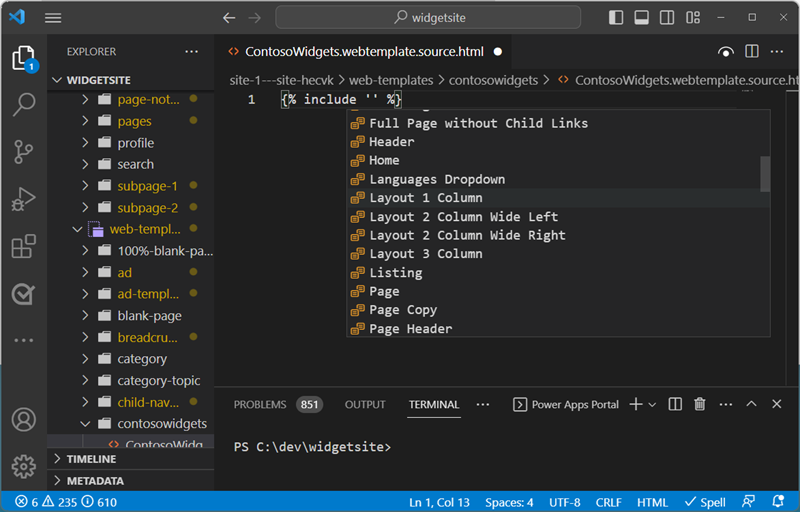
Sjabloontags
U kunt Power Pages-suggesties voor websjablonen zien door uw cursor in de instructie {include ' '} te plaatsen en <CTRL> - space te selecteren. Er verschijnt een lijst met bestaande websjablonen waaruit u kunt kiezen.

Website-objecten maken, verwijderen en hernoemen
Vanuit Visual Studio Code kunt u de volgende websiteonderdelen maken, verwijderen en hernoemen:
- Webpagina
- Paginasjablonen
- Websjablonen
- Inhoudsfragmenten
- Nieuwe assets (webbestanden)
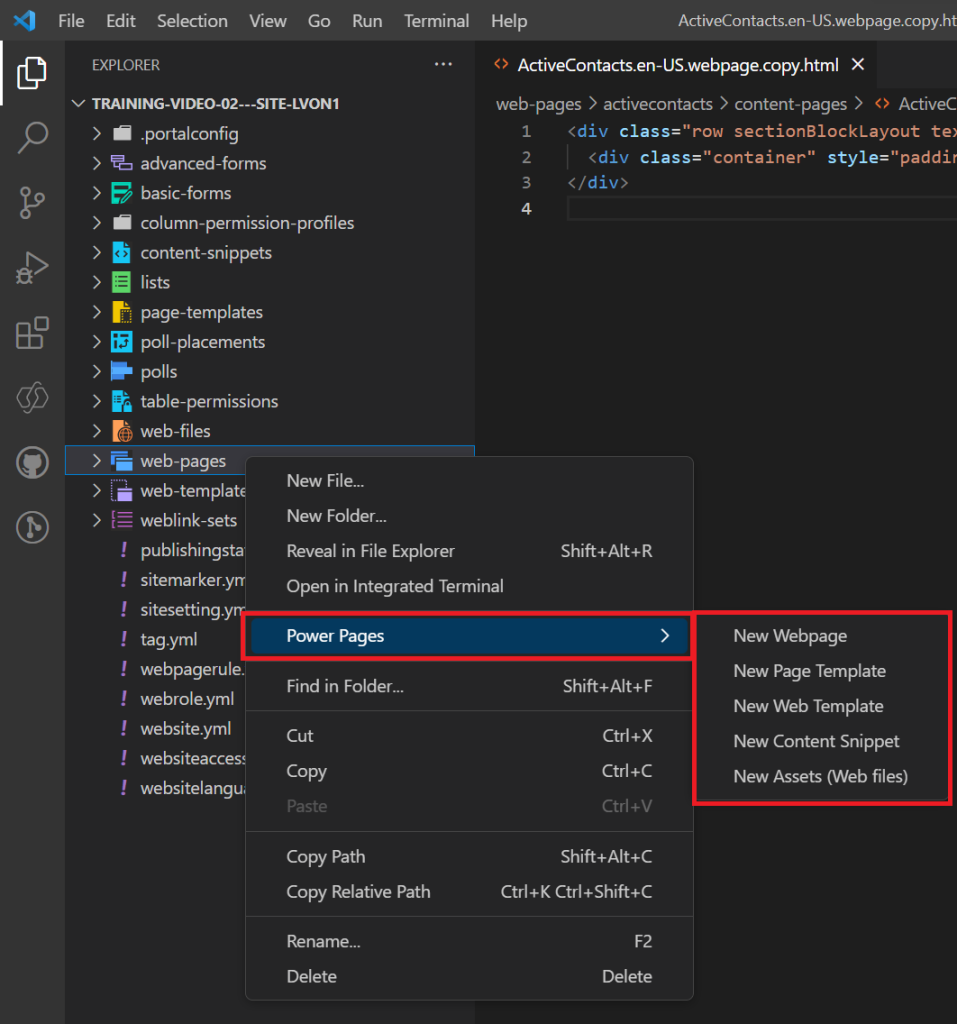
Maakbewerkingen
U kunt de opties in het contextmenu gebruiken om nieuwe websitecomponenten te maken. Klik met de rechtermuisknop op een van de ondersteunde objecten, kies Power Pages en selecteer het type website-object dat u wilt maken.
U kunt ook het opdrachtpalet van Visual Studio Code gebruiken door Ctrl + Shift + P te selecteren.

U moet meer parameters opgeven om het object te maken.
| Object | Parameters |
|---|---|
| Webpagina | Naam, paginasjabloon, bovenliggende pagina |
| Paginasjablonen | Naam, websjabloon |
| Websjablonen | Meting |
| Inhoudsfragmenten | Naam en of het fragment HTML of tekst is. |
| Nieuwe assets (webbestanden) | Naam, bovenliggende pagina en selecteer bestand om te uploaden. |
Hernoem- en verwijderbewerkingen
Vanuit de bestandsnavigatie kunt u het contextmenu gebruiken om Power Pages-onderdelen te hernoemen of te verwijderen.
Notitie
Verwijderde objecten kunnen worden hersteld vanuit de prullenbak op het bureaublad.
Beperkingen
De volgende beperkingen zijn momenteel van toepassing op Power Platform Tools voor portals:
- De functies voor Automatisch aanvullen ondersteunen slechts beperkte functionaliteit.
- Live preview ondersteunt geen aangepaste thema's of Liquid-objecten.
Gerelateerde informatie
Power Pages-ondersteuning voor Microsoft Power Platform CLI (preview)