Een Progressive Web App bouwen en distribueren
Gebruik Power Pages-ontwerpstudio om uw Progressive Web App (PWA) te configureren. U kunt de PWA-mogelijkheid in- of uitschakelen. U kunt PWA-instellingen aanpassen en het maken van een app-pakket voor uw portal voorbereiden om deze te publiceren naar de desbetreffende apparaatwinkels.
Ga naar Power Pages.
Kies uw site en selecteer Bewerken.
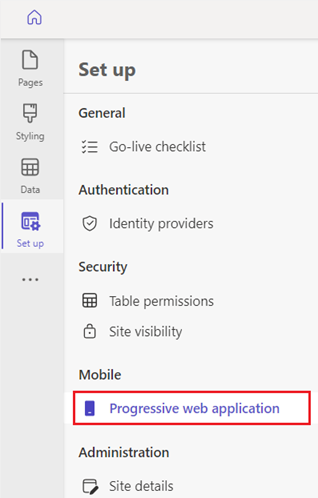
Selecteer in de ontwerpstudio de werkruimte Instellen en selecteer vervolgens Progressieve webtoepassing.

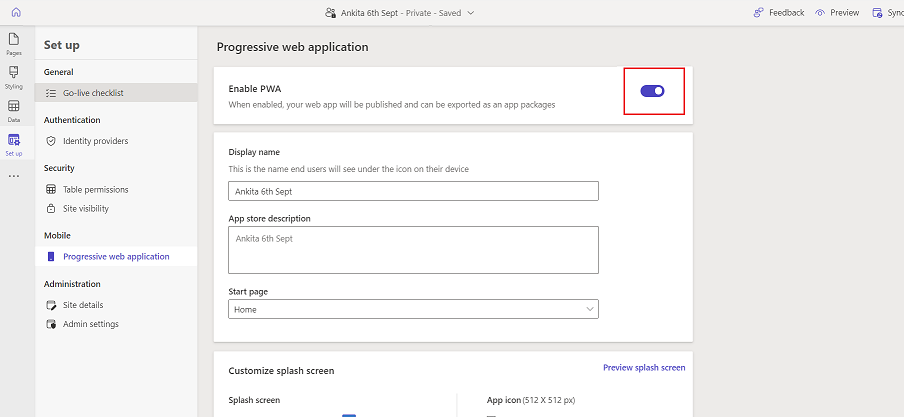
Selecteer PWA inschakelen.

Uw app een merk geven
U kunt een PWA-app met uw eigen merk maken door de opties voor app-naam, startpagina, kleur en meer te wijzigen met behulp van de aanpassingsopties.
Notitie
Op iOS-apparaten worden pictogrammen voor PWA weergegeven als miniaturen en niet het aangepaste welkomstscherm.
Selecteer Progressive Web App in de ontwerpstudio.
Werk de volgende PWA-instellingen bij voor uw site.
Instelling Omschrijving Title De naam van de portal-PWA die wordt weergegeven op het mobiele apparaat en in de appstore. Omschrijving De beschrijving van de PWA die wordt weergegeven op het mobiele apparaat en in de appstore. Startpagina van de app De startpagina voor de site wanneer deze wordt geopend via de PWA. Achtergrond van welkomstscherm De achtergrondkleur voor het welkomstscherm wanneer de PWA wordt geladen. App-pictogram Het pictogram voor de app dat wordt weergegeven op het mobiele apparaat en in de appstore.
Opmerking: ondersteunt .jpg-, .jpeg-, .png-indelingen met een maximale uploadgrootte van 5 MB. De grootte van het pictogram moet 512 × 512 pixels zijn.Notitie
Afhankelijk van uw browser kan het even duren voordat uw wijzigingen zichtbaar zijn. Na het aanpassen van de PWA selecteert u Voorbeeld om de cache van uw site te wissen.
Offline gedrag definiëren
PWA biedt ondersteuning voor een soepele navigatie-ervaring wanneer het gebruikte apparaat offline is of geen verbinding met internet heeft. U kunt de pagina's van uw site kiezen die offline (alleen-lezen) beschikbaar zijn en een berichtpagina configureren voor de portalmogelijkheden die niet offline toegankelijk zijn.
Offline pagina's configureren voor de portal-PWA
Selecteer in de ontwerpstudio de optie Werkruimte instellen en vervolgens Progressive Web App.
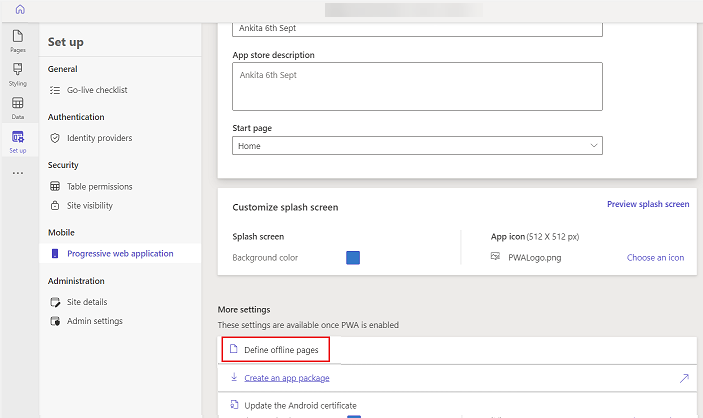
Selecteer onder Meer instellingen Offline pagina's definiëren.

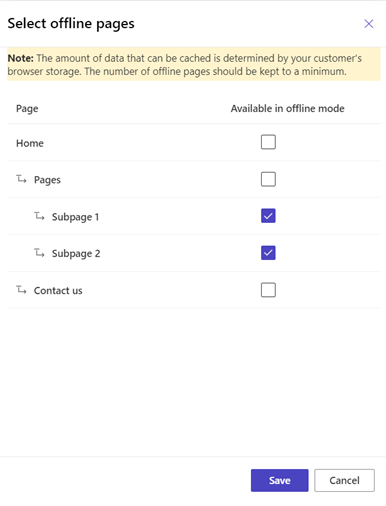
Selecteer de pagina's waartoe u gebruikers toegang wilt geven wanneer ze de PWA offline gebruiken.

Notitie
Zorg ervoor dat u rekening houdt met de opslagbeperkingen voor de apparaten van gebruikers bij het configureren van offline toegang voor PWA-pagina's. Wanneer de opslagvereiste voor offline PWA-toegang de beschikbare opslagruimte op het apparaat overschrijdt, is de hele portal niet beschikbaar voor offline toegang. We raden u aan de gebruikerservaring van offline toegang te testen en alleen de pagina's in de cache op te slaan die nuttig en belangrijk zijn voor uw gebruikers. Houd er rekening mee dat offline pagina's alleen informatie kunnen weergeven. Pagina's die zijn verbonden met Microsoft Dataverse die formulieren bevatten om in te vullen of zoekopdrachten uit te voeren, werken niet offline.
De offline berichtpagina instellen
Wanneer een apparaat offline is, wordt de pagina die u configureert als de offline berichtpagina weergegeven wanneer gebruikers toegang proberen te krijgen tot pagina's die niet zijn ingeschakeld voor offline toegang.
Selecteer in de ontwerpstudio de werkruimte Pagina´s.
Selecteer Standaardpagina voor offline.
Pas de pagina aan.
Notitie
- U kunt de velden Titel of Gedeeltelijke URL ("/default-offline-page") niet wijzigen voor de offline pagina. Een standaard offline pagina wordt weergegeven aan gebruikers als de offline pagina ontbreekt.
- Afhankelijk van uw browser kan het even duren voordat uw wijzigingen zichtbaar zijn. Na het aanpassen van de offline PWA-ervaring selecteert u Voorbeeld om de cache van uw site te wissen.
Uw site testen in de offline modus
Nadat u offline pagina's hebt ingeschakeld, kunt u nu een mobiel apparaat in de offline modus gebruiken en door verschillende pagina's bladeren die zijn ingeschakeld voor offline toegang.
Blader naar uw site met een webbrowser op uw mobiele apparaat in de online modus.
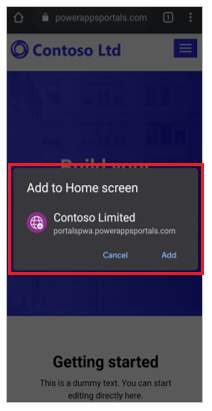
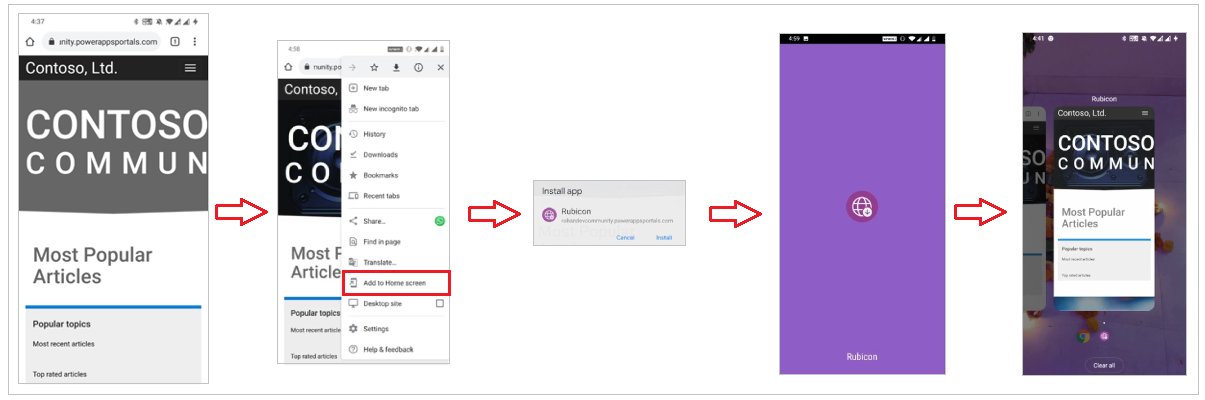
Selecteer Toevoegen aan startscherm of een vergelijkbare optie. Op een Android-apparaat zou de optie bijvoorbeeld + Toevoegen aan>App-scherm kunnen zijn.

Notitie
Met deze actie worden portalpagina's gedownload die zijn ingeschakeld voor offline bladeren. Dit kan even duren, afhankelijk van de netwerkbandbreedte en de grootte van de pagina's die zijn geselecteerd voor offline browsen.
Schakel de offline modus in voor uw mobiele apparaat.
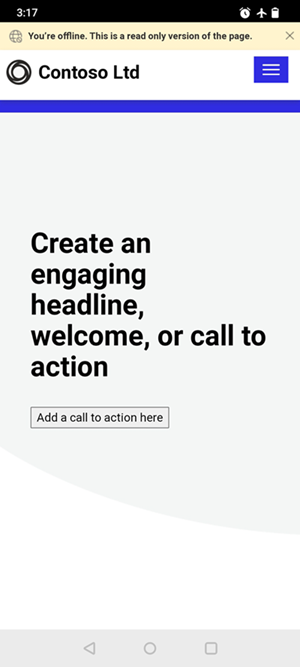
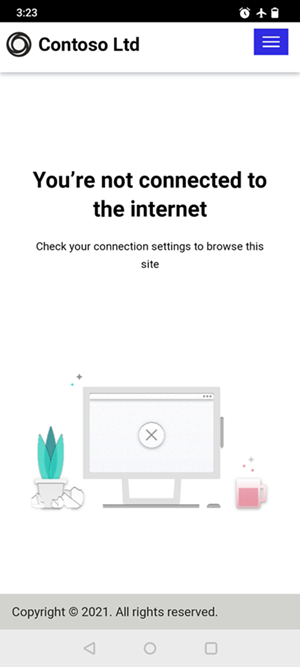
Open uw portal vanuit het startscherm. U ziet bovenaan een melding dat u in de offline modus zoekt. Als u pagina's selecteert die niet zijn ingeschakeld voor offline browsen, wordt het offline bericht weergegeven.


Uw app distribueren
U kunt uw app distribueren via een browser of via een appstore.
Uw app distribueren via een browser
Nadat uw portal is ingeschakeld als PWA, kunnen uw gebruikers de Power Pages-site als app vastmaken aan het startscherm op hun apparaat. Deze optie wordt ondersteund op alle platforms (Android, iOS, Chromebook en Windows) en op alle apparaten (mobiel, desktop en tablet).
De volgende afbeeldingen illustreren de gebruikerservaring van het toevoegen van een portal aan een startscherm via de browser waarbij de portal als een PWA wordt geïnstalleerd.

Android en iOS bieden elk een andere methode voor browsergebaseerde installatie.
Uw app distribueren via een appstore
Progressive Web Apps kunnen ook via appstores van Android, iOS en Windows worden gedistribueerd. Deze distributie gebeurt door een app-pakket te maken en de app in de betreffende app-store te publiceren. Voor het maken van de app-pakketten werken we samen met PWABuilder, dat een platform biedt voor het genereren van applicatiepakketten voor verschillende app-winkels.
Ga naar de werkruimte Instellen in de ontwerpstudio als u een app-pakket wilt maken. Selecteer onder App-pakket de optie App-pakket maken.

U wordt naar de PWA Builder-website geleid waar u een app-pakket kunt maken voor verschillende app stores. Het pakket dat u maakt met PWA Builder bevat:
Een app-pakket voor de PWA om te gebruiken in de respectievelijke appstore.
Een stapsgewijs document over het publiceren van de app.
Ga voor meer informatie naar de PWA-resourcehub.
Voor iOS biedt PWABuilder ondersteuning voor het genereren van het App Store-pakket. Ga voor meer informatie naar pakket voor de App Store.
Voor Windows, zie pakket voor de Microsoft Store.
Overige overwegingen voor Android
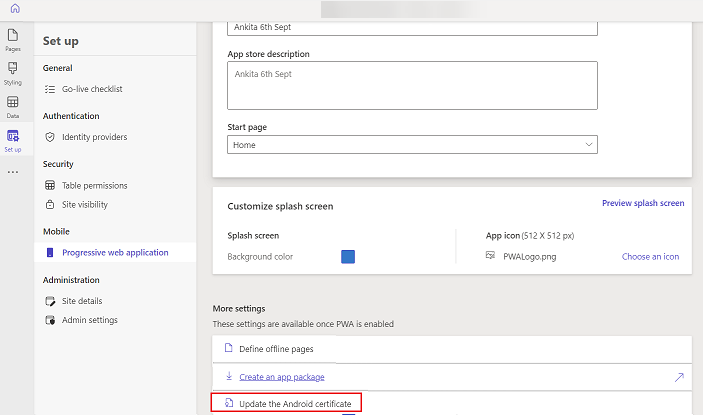
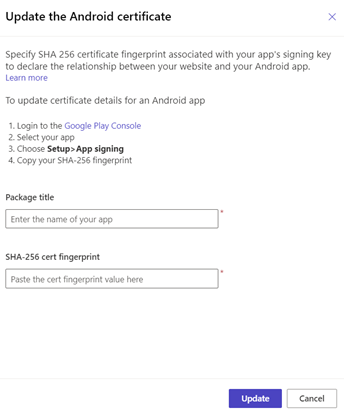
Voor het Android-platform kunt u het Android-certificaat ook bijwerken met de optie Android-certificaat bijwerken.

Werk de titel en de SHA-256-certificaatvingerafdruk bij om het bestand met de digitale assetkoppelingen (assetlinks.json) bij te werken zodat het uw eigendom van de PWA bewijst.

Zie ook
Overzicht van sites als Progressive Web Apps
Overzicht van Progressive Web Apps (PWA's)
Een progressieve webapp bouwen en distribueren (video)