Q&A in ingesloten analyses in Power BI
Ingesloten analyses in Power BI bieden u een manier om Q&A- in een toepassing op te nemen. Uw gebruikers kunnen vragen stellen met behulp van natuurlijke taal en direct antwoorden krijgen in de vorm van visuele elementen, zoals diagrammen of grafieken.

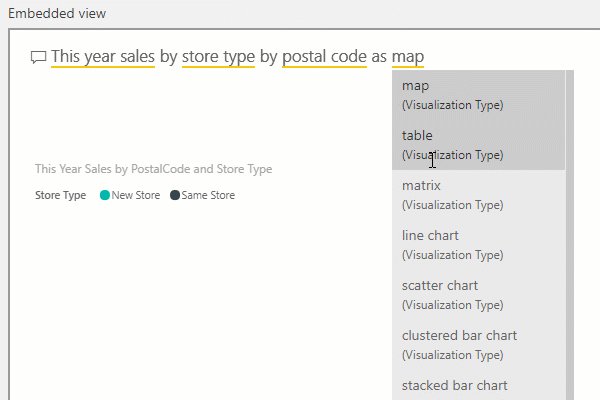
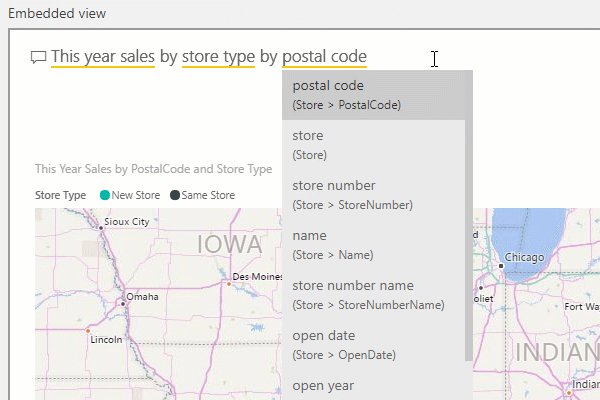
Er zijn twee modi voor het insluiten van Q&A in uw toepassing: interactief en alleen resultaten. met interactieve modus kunt u vragen typen en weergeven in de visual. Als u een opgeslagen vraag of een setvraag hebt die u wilt weergeven, kunt u de modus alleen resultaten weergeven gebruiken door de vraag in te vullen in uw insluitconfiguratie.
Hier volgt een voorbeeld van de JavaScript-code:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Vraag instellen
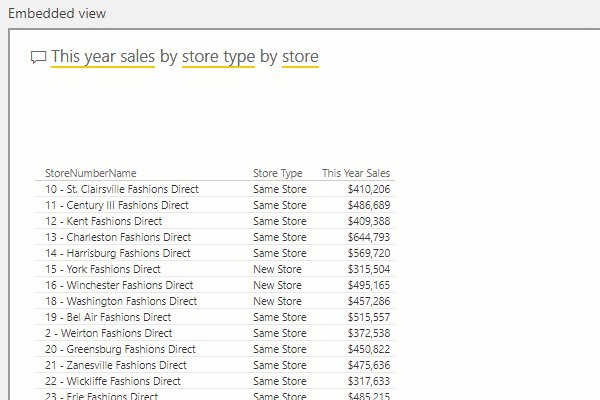
Als u resultaatmodus gebruikt met een ingestelde vraag, kunt u meer vragen in het frame invoegen. Het antwoord op de nieuwe vraag vervangt onmiddellijk het vorige resultaat. Er wordt een nieuwe visual weergegeven die overeenkomt met de nieuwe vraag.
Een voorbeeld van dit gebruik is een lijst met veelgestelde vragen. De gebruiker kan de vragen doorlopen en deze laten beantwoorden binnen hetzelfde ingesloten onderdeel.
codefragment voor JS SDK-gebruik:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Visueel weergegeven gebeurtenis
Voor interactieve modus kan de toepassing worden gewaarschuwd met een gebeurtenis voor gegevenswijziging elke keer dat de weergegeven visual verandert, zodat de bijgewerkte invoerquery gericht wordt terwijl deze wordt getypt.
Als u naar de gebeurtenis visualRendered luistert, kunt u vragen opslaan voor later gebruik.
codefragment voor JS SDK-gebruik:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Token insluiten
Maak een insluittoken van een semantisch model om een Q&A-onderdeel te starten. Zie voor meer informatie de token genereren bewerking.
Verwante inhoud
de ingesloten analytics-speeltuin van Power BI uitproberen
Meer vragen? Vraag het aan de Power BI-community