Microsoft Teams-integratieobject
U kunt het Teams-integratieobject gebruiken om gemakkelijk de Teams-integratiefuncties te vinden en er toegang toe te krijgen en de verbeterde bruikbaarheid van expressies te gebruiken terwijl u uw canvas-app met Teams integreert. De beschikbaarheid van een Teams-integratieobject kan worden gevalideerd door de aanwezigheid van Teams-besturingselement vanuit de structuurweergave.

Er zijn twee functies beschikbaar met de integratie van Power Apps met Teams. U kunt een Teams-thema in een canvas-app krijgen en u kunt gegevens filteren afhankelijk van de team- of kanaalcontext.
Notitie
Om verder te integreren met Teams, kunt u de Microsoft Teams-connector gebruiken met acties als een bericht plaatsen, een Teams-vergadering maken, kanalen weergeven en meer.
Het thema voor Teams ophalen
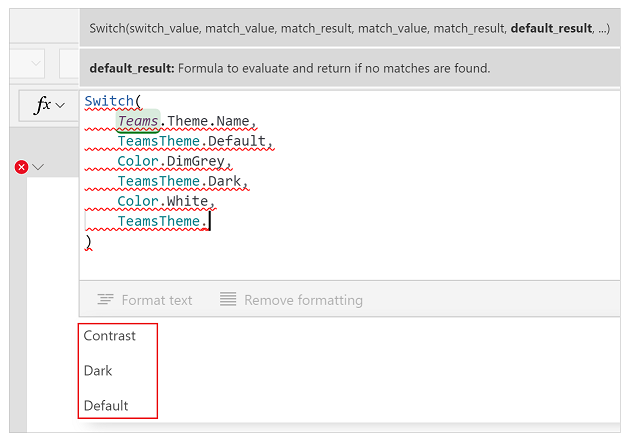
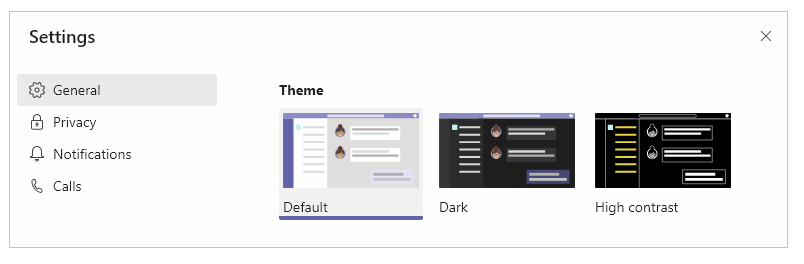
Teams gebruikt drie thema's: Standaard, Donker en Hoog contrast. Wanneer u de expressies gebruikt om themanamen op te halen, kunt u de namen gebruiken als Standaard, Donker en Contrast op de Power Apps-formulebalk.
Gebruik de volgende formule om een themanaam op te halen.
Switch(
Teams.Theme.Name,
TeamsTheme.Default,
Color.DimGrey,
TeamsTheme.Dark,
Color.White,
TeamsTheme.Contrast,
Color.Black
)
In de bovenstaande formule wordt de uitdrukking Teams.Theme.Name gebruikt om themanamen Standaard, Donker of Contrast te beoordelen en de kleur van het geselecteerde canvas-app-object wordt gewijzigd, afhankelijk van de kleur die in de formule is ingevoerd.
De functie Switch() evalueert een formule en bepaalt of het resultaat overeenkomt met een waarde in een volgorde die u opgeeft.

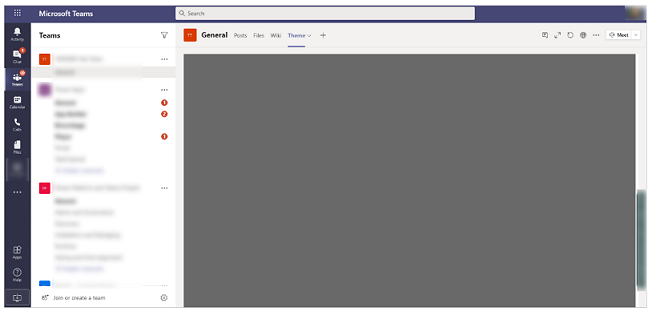
Deze functie resulteert in het wijzigen van de achtergrond van de canvas-app, afhankelijk van de wijziging in de themaselectie in Teams.

Gebruik deze formule bijvoorbeeld in de eigenschap Fill van een besturingselement (zoals een rechthoek) om de opvulkleur te wijzigen op basis van het geselecteerde Teams-thema.
| Teams-thema | Achtergrond van app |
|---|---|
| Standaard (achtergrondkleur van app: DimGrey) |  |
| Donker (achtergrondkleur van app: wit) |  |
| Hoog contrast (achtergrondkleur van app: zwart) |  |
De Teams-kanaalnaam ophalen om app-gegevens te filteren
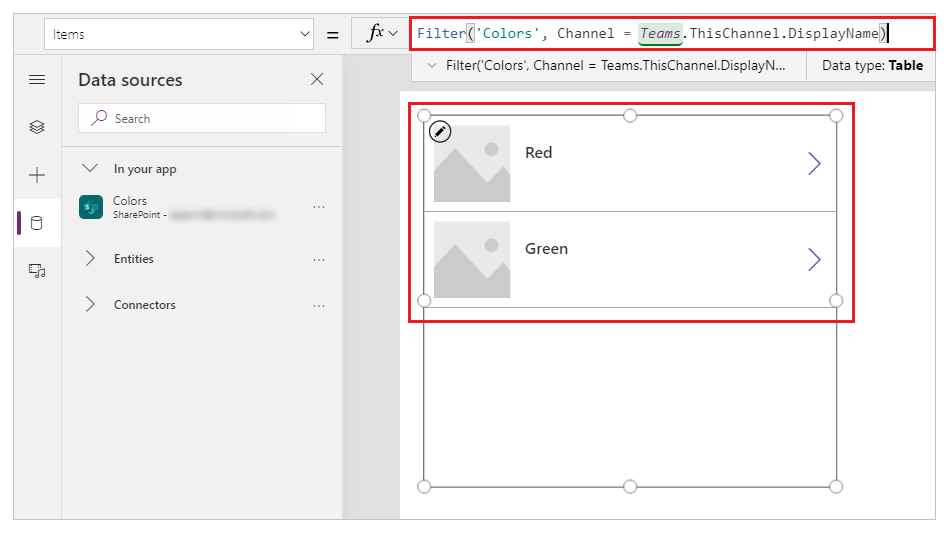
U kunt de Teams-kanaalnaam ophalen in canvas-app-functies, zoals functie Filter(). Gebruik de volgende syntaxis om een Teams-kanaalnaam op te halen:
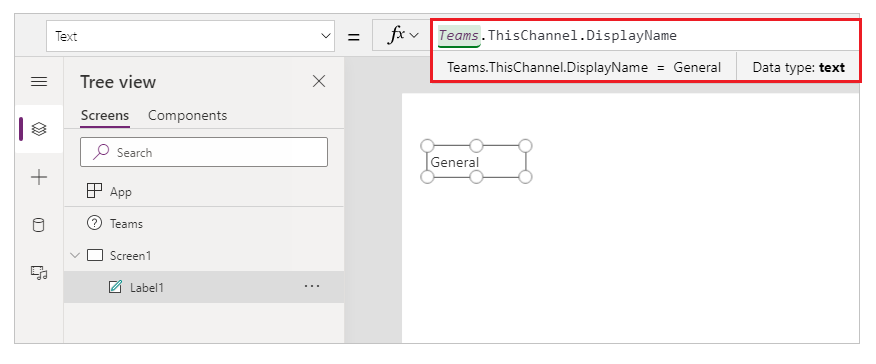
Teams.ThisChannel.DisplayName
U kunt bijvoorbeeld een label toevoegen en de eigenschap Text instellen om de naam van het Teams-kanaal weer te geven.

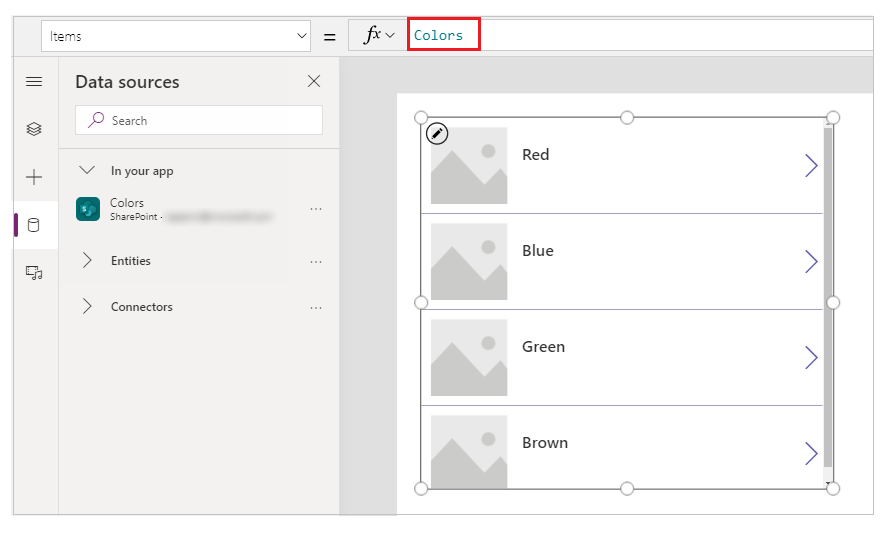
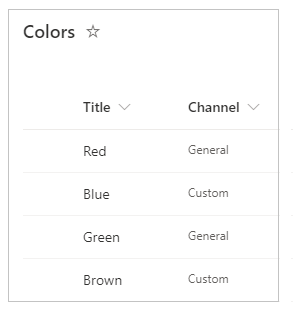
Bijvoorbeeld verbinding maken met een lijst die wordt gehost op een SharePoint site: u kunt de items in een standaardgalerie weergeven.

De lijst toont alle items en een kolom die de Teams-kanaalnaam vertegenwoordigt.

Met de Teams-kanaalnaam Algemeen kunt u de volgende formule gebruiken om de galerie-inhoud te filteren, afhankelijk van de naam van het kanaal.
Filter('Colors', Kanaal = Teams.ThisChannel.DisplayName)

Ga naar Context-interface voor meer informatie over de Teams-client-SDK. Ga naar Context van Teams gebruiken voor meer informatie over het gebruik van context uit Teams.
Zie ook
Uw apps beheren
Power Apps Studio begrijpen
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).