De Visual Studio Code-extensie gebruiken
Notitie
Met ingang van 12 oktober 2022 wordt Power Apps-portals hernoemd tot Power Pages. Meer informatie: Microsoft Power Pages is nu algemeen beschikbaar (blog)
We zullen binnenkort de documentatie voor Power Apps-portals migreren en samenvoegen met Power Pages-documentatie.
Overzicht
Visual Studio Code (VS Code) is een lichtgewicht maar krachtige broncode-editor die op uw bureaublad wordt uitgevoerd en beschikbaar is voor Windows, macOS en Linux. Het wordt geleverd met ingebouwde ondersteuning voor JavaScript, TypeScript en Node.js en heeft een rijk ecosysteem van extensies voor andere talen (zoals C++, C#, Java, Python, PHP en Go) en runtimes (zoals .NET en Unity). Zie voor meer informatie Aan de slag met VS Code.
Met VS Code kunt u uw mogelijkheden uitbreiden door middel van extensies. VS Code-extensies kunnen meer functies toevoegen aan de algehele ervaring. Met de release van deze functie kunt u nu de VS Code-extensie gebruiken om te werken met Power Apps-portals.
VS Code-extensie gebruiken voor portals
Power Platform Tools voegt de mogelijkheid toe om portals te configureren met VS Code en de ingebouwde Liquid-taal IntelliSense te gebruiken voor hulp bij het voltooien van code, assistentie en hints tijdens het aanpassen van de portalinterface met behulp van VS Code. Met de VS Code-extensie kunt u portals ook configureren via de portalsondersteuning voor Microsoft Power Platform CLI.

Vereisten
Voordat u de VS Code-extensie gebruikt voor Power Apps-portals, moet u het volgende doen:
Visual Studio Code downloaden, installeren en configureren. Meer informatie: Visual Studio Code downloaden
Configureer uw omgeving en systeem voor ondersteuning van Power Apps-portals CI/CD-ondersteuning met behulp van CLI. Meer informatie: Portals-ondersteuning voor Microsoft Power Platform CLI (preview)
VS Code-extensie installeren
Nadat u Visual Studio Code hebt geïnstalleerd, moet u de extensie installeren voor de invoegtoepassing van de Power Apps-portals voor VS Code.
Ga als volgt te werk om de VS Code-extensie te installeren:
Open Visual Studio Code.
Selecteer het
 (Extensies) in het linkermenu.
(Extensies) in het linkermenu.
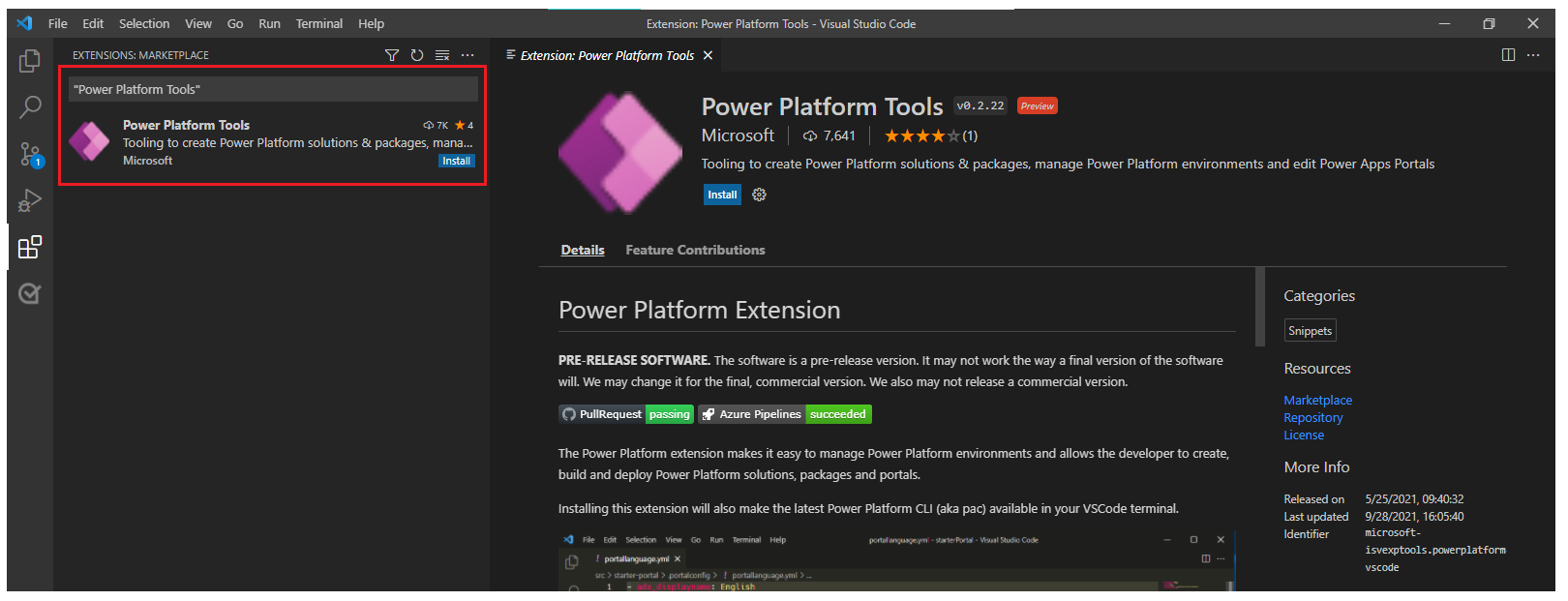
selecteren
 vanaf de rechterbovenhoek van het deelvenster extensies.
vanaf de rechterbovenhoek van het deelvenster extensies.Zoek en selecteer Power Platform Tools.

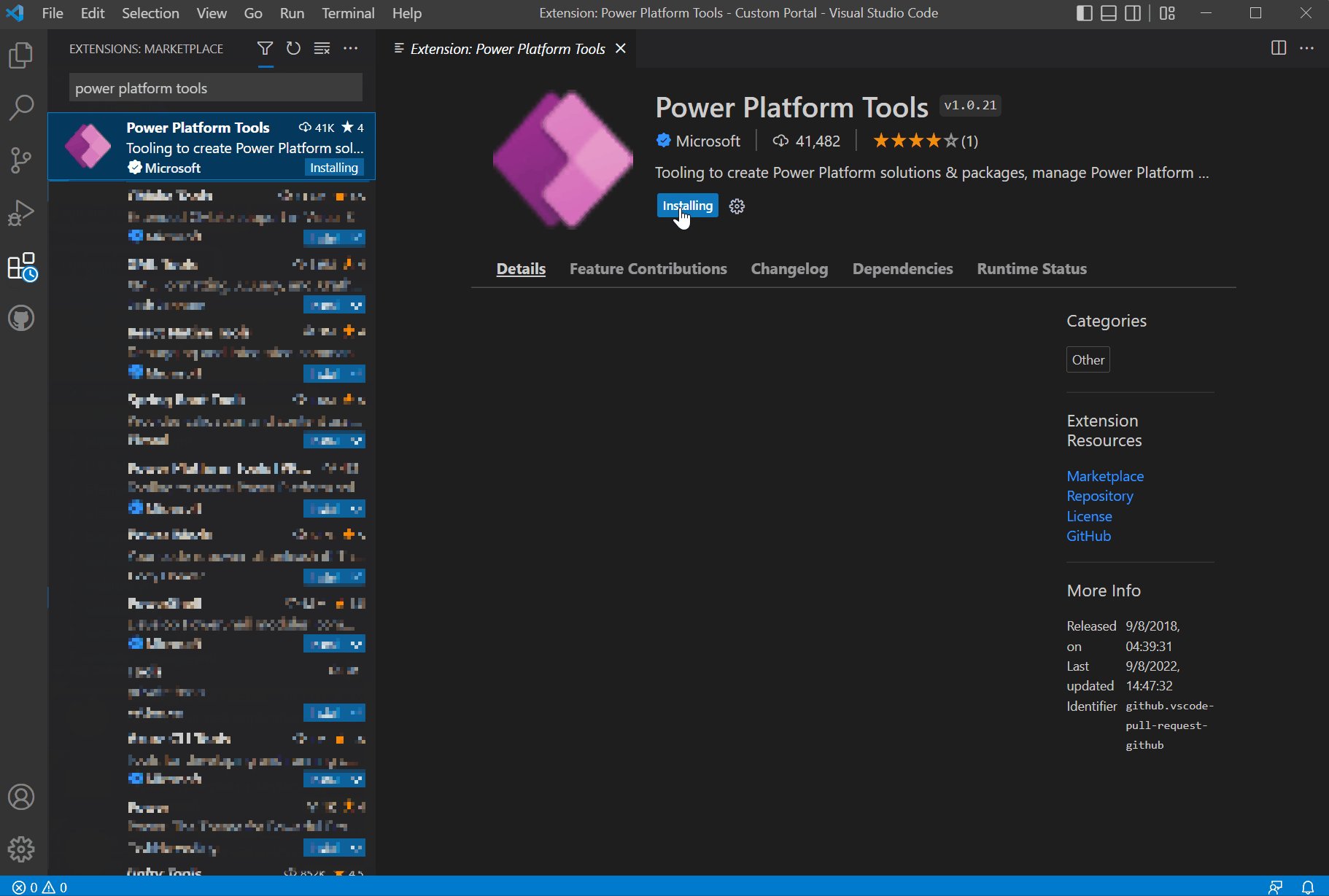
Selecteer Installeren.
Controleer aan de hand van de statusberichten of de extensie met succes is geïnstalleerd.
De inhoud van de portal downloaden
Om een verificatie uit te voeren met een Microsoft Dataverse-omgeving en om de portals-inhoud te downloaden, raadpleegt u de zelfstudie Microsoft Power Platform CLI gebruiken met portals: inhoud van portals downloaden.
Tip
Met de Power Platform Tools-uitbreiding kunt u automatisch gebruikmaken van Microsoft Power Platform CLI-opdrachten vanuit VS Code via Visual Studio Integrated Terminal.
Fragmentondersteuning
Wanneer u gedownloade inhoud aanpast met VS Code, kunt u nu IntelliSense gebruiken voor Power Apps-portals Liquid-tags.

Bestandspictogrammen
De VS Code-extensie voor portals identificeert en toont automatisch pictogrammen voor bestanden en mappen in de gedownloade portalsinhoud.
![]()
In VS Code wordt het standaard bestandspictogramthema gebruikt waarmee geen portalspecifieke pictogrammen worden weergegeven. Als u bestandspictogrammen wilt bekijken die specifiek zijn voor uw portals, moet u het VS Code-exemplaar bijwerken om het portalspecifieke bestandspictogramthema te gebruiken.
Ga als volgt te werk om een portalspecifiek bestandspictogramthema in te schakelen:
Open Visual Studio Code.
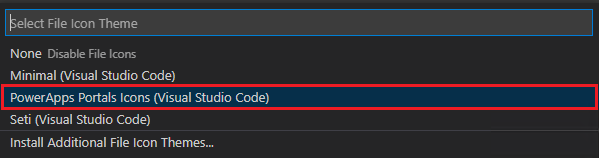
Ga naar Bestand > Voorkeuren > Bestandspictogramthema
Selecteer het thema voor Power Apps-portals-pictogrammen.

Live voorbeeld
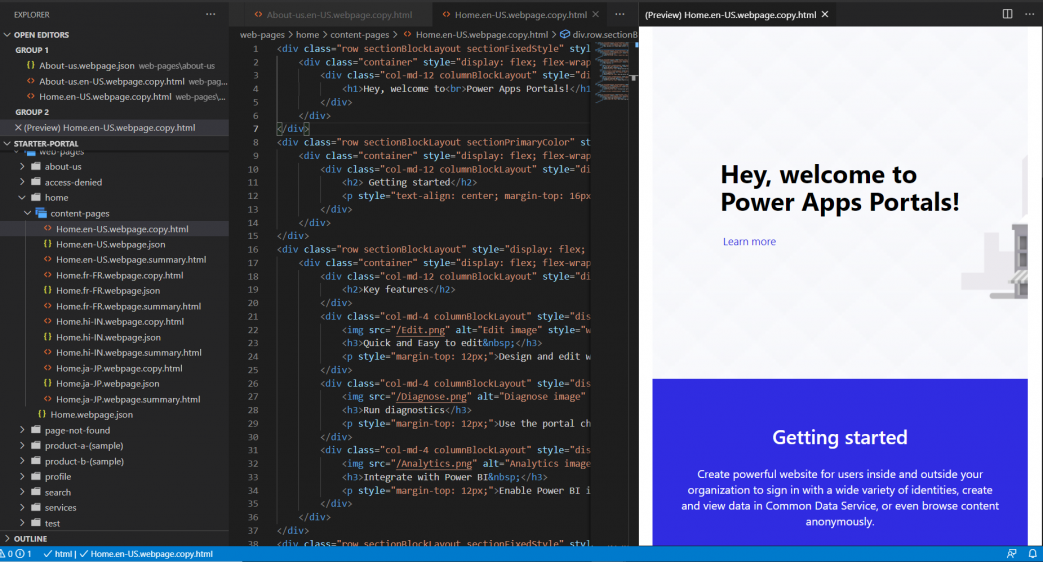
De Visual Studio Code-extensie maakt een live preview-optie mogelijk om de inhoudspagina van de portal in de Visual Studio Code-interface tijdens de ontwikkelervaring.
Selecteer de  voor een weergave om het voorbeeld van de grafiek te bekijken. van rechtsboven wanneer een HTML-bestand is geopend in bewerkingsmodus.
voor een weergave om het voorbeeld van de grafiek te bekijken. van rechtsboven wanneer een HTML-bestand is geopend in bewerkingsmodus.

Het preview-venster wordt geopend aan de rechterkant van de pagina die wordt bewerkt.

De preview-functie vereist dat de andere bestanden ook geopend zijn in dezelfde VS Code-sessie die deel uitmaakt van de HTML-opmaak om de preview te tonen. Als bijvoorbeeld alleen het HTML-bestand wordt geopend zonder dat de mapstructuur is geopend met VS Code, ziet u het volgende bericht.

Als dit probleem zich voordoet, opent u de map met Bestand > Map openen en selecteert u de gedownloade inhoudsmap van de portal om te openen voordat u opnieuw probeert een preview te bekijken.
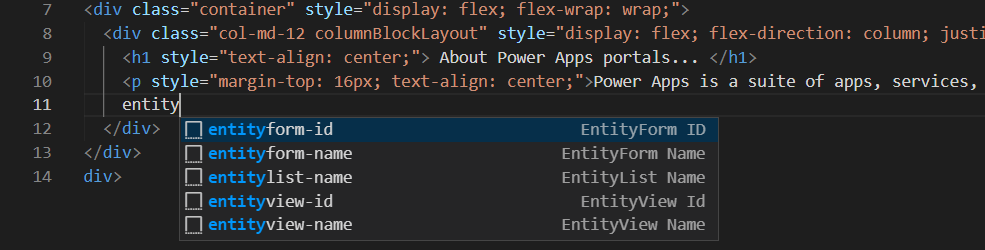
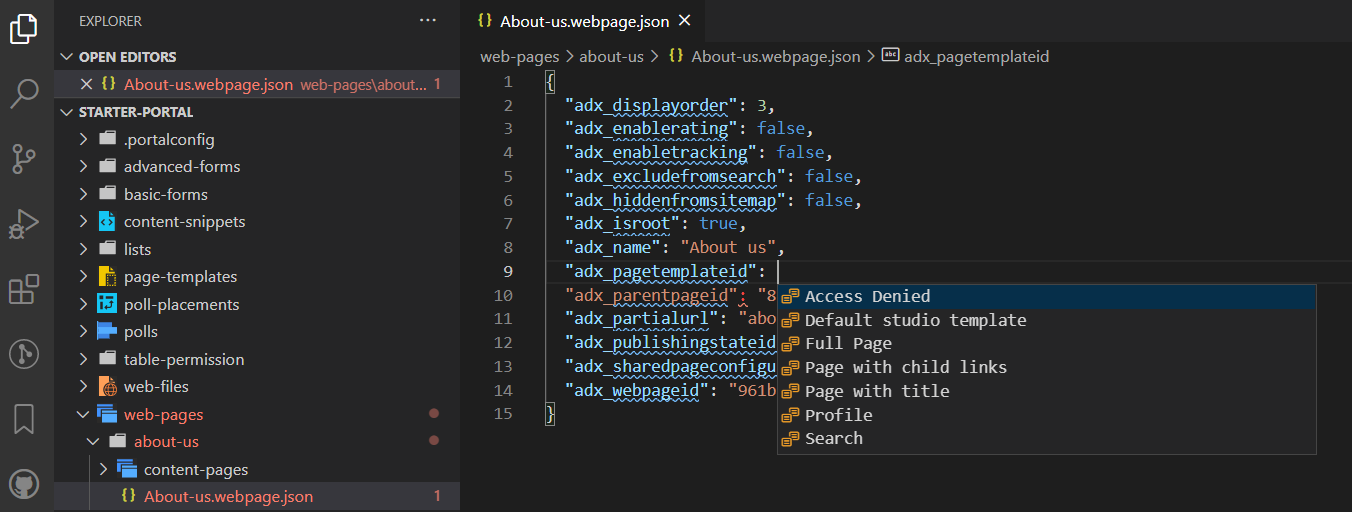
Automatisch aanvullen
De functie voor automatisch aanvullen in de VS Code-extensie toont de huidige context die wordt bewerkt en de relevante elementen voor automatisch aanvullen via IntelliSense.

Beperkingen
De volgende beperkingen zijn momenteel van toepassing op Power Platform Tools voor portals:
- De functies fragmentondersteuning en automatisch aanvullen ondersteunen slechts beperkte functionaliteit.
- Live preview ondersteunt geen aangepaste thema's of Liquid-objecten.
Zie ook
Portalsondersteuning voor Microsoft Power Platform CLI (preview)