CSS bewerken voor thema's
Notitie
- Met ingang van oktober 2022 zijn Power Apps-portals hernoemd tot Power Pages.
- Met ingang van 26 februari 2024 wordt de oude Power Apps portals Studio buiten gebruik gesteld. Gebruik Power Pages designstudio om uw websites te bewerken. Meer informatie: Power Apps portals Studio gaat met pensioen
- Dit onderwerp is van toepassing op verouderde mogelijkheden. Ga voor de meest recente informatie naar Microsoft Power Pages-documentatie.
Met Cascading Style Sheets (CSS) kunt u de opmaak van uw website beheren. Standaard zijn de bestanden bootstrap.min.css en thema.css beschikbaar. U kunt de bestaande CSS-bestanden bewerken en nieuwe CSS-bestanden uploaden. Wanneer u een nieuw CSS-bestand uploadt, zal het in de app Portalbeheer beschikbaar zijn als een webbestand.
Belangrijk
Power Apps-portals zijn gebaseerd op Bootstrap 3.3.x met uitzondering van Gebeurtenisportal. Portalontwikkelaars mogen Bootstrap 3 niet door andere CSS-bibliotheken vervangen aangezien enkele van de scenario's in Power Apps-portals afhankelijk zijn van Bootstrap 3.3.x. Zie voor meer informatie de secties Bootstrap-framework begrijpen en Bootstrap aanpassen in dit artikel.
Een CSS in de code-editor openen
Als u een CSS in code-editor wilt openen, bewerkt u de portal om deze te openen in Power Apps-portals Studio.
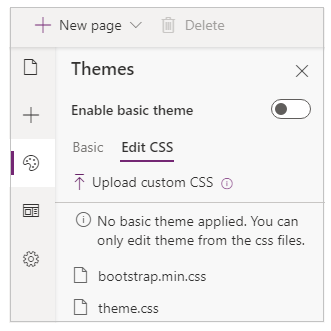
Selecteer Thema
 aan de linkerkant van het scherm. De beschikbare thema's worden weergegeven.
aan de linkerkant van het scherm. De beschikbare thema's worden weergegeven.
Selecteer de gewenste CSS om deze te openen in de code-editor.
Bewerk de code en sla de wijzigingen op.
Een nieuw CSS-bestand uploaden
Om een nieuw CSS-bestand te openen, werkt u de portal bijl om deze te openen in Power Apps-portals Studio.
Selecteer Thema
 aan de linkerkant van het scherm. De beschikbare thema's worden weergegeven.
aan de linkerkant van het scherm. De beschikbare thema's worden weergegeven.Selecteer Aangepaste CSS uploaden.

Blader naar het CSS-gegevensbestand dat u wilt uploaden en selecteer het.
Een aangepast CSS-bestand verwijderen
De CSS-bestanden worden opgeslagen als webbestanden.
Als u het CSS-bestand wilt verwijderen, gaat u naar de app Portaalbeheer en selecteert u Webbestanden.
Zoek de CSS-bestandsrecord. Mogelijk moet u filteren op de waarden Naam en Website om de juiste record te vinden.
Nadat de webbestandsrecord is geselecteerd, selecteert u Verwijderen.
Selecteer in de portalstudio de optie Configuratie synchroniseren om de opmaakwijzigingen uit de aangepaste CSS te wissen.
Bootstrap-framework begrijpen
Bootstrap is een front-end structuur die CSS en JavaScript-onderdelen bevat voor algemene interface-elementen voor webtoepassingen. Deze bevat stijlen voor navigatie-elementen, formulieren, knoppen en een responsief rasterindelingssysteem, waarmee site-indelingen op dynamische wijze kunnen worden aangepast voor apparaten met verschillende schermformaten, zoals telefoons en tablets. Door gebruik te maken van het Bootstrap-indelingssysteem, kunt u een enkele site ontwikkelen die een geschikte interface vormt voor alle apparaten die uw klanten kunnen gebruiken.
De sjablonen die worden meegeleverd met portals, worden geïmplementeerd met standaard Bootstrap-onderdelen, met minimale extra aangepaste stijlen. Dus als u de sjablonen implementeert, kunt u gebruikmaken van de aanpassingsopties van Bootstrap. U kunt snel het thema (lettertypen, kleuren enzovoort.) aanpassen, op een manier die consistent wordt toegepast in de hele portal.
Bootstrap aanpassen
Bootstrap ondersteunt aanpassing via een reeks variabelen. U kunt al deze variabelen of enkele ervan instellen op aangepaste waarden en vervolgens een aangepaste versie van Bootstrap downloaden die is gecompileerd op basis van deze waarden.
De kracht van de variabelen van Bootstrap is dat deze niet de stijl van één element bepalen. Alle stijlen in de structuur zijn gebaseerd op en afgeleid van deze waarden. Beschouw bijvoorbeeld de variabele @font-size-base. Deze bepaalt het formaat dat Bootstrap toewijst aan normale hoofdtekst. Bootstrap gebruikt deze variabele echter ook om de tekengrootte voor koppen en andere elementen aan te geven. De grootte van een H1-element kan worden gedefinieerd als 300 procent van het formaat van @font-size-base. Door deze ene variabele in te stellen, bepaalt u de gehele typografische schaal van uw portal op consistente wijze. Op dezelfde manier regelt de variabele @link-color de kleur van hyperlinks. Welke kleur u ook toewijst aan deze waarde, Bootstrap definieert de aanwijskleur voor koppelingen als 15 procent donkerder dan uw aangepaste waarde.
De standaardwijze om een aangepaste versie van Bootstrap te maken is via de officiële Bootstrap-site. Vanwege de populariteit van Bootstrap zijn er echter tevens vele sites van derden gebouwd voor dit doel. Deze sites kunnen een gebruiksvriendelijkere interface bieden voor Bootstrap-aanpassing of kunnen vooraf ontworpen versies van Bootstrap bieden die u kunt downloaden. De officiële Bootstrap-aanpassingssite bevat meer informatie over Bootstrap-aanpassing.
Als u een aangepaste versie van Bootstrap downloadt, bevat deze de volgende directorystructuur.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Afhankelijk van de gebruikte aanpassingstoepassing kan deze ook alleen bootstrap.min.css bevatten. In ieder geval is bootstrap.min.css het bestand dat uw aanpassingen bevat. De overige bestanden zijn hetzelfde voor alle aangepaste versies van Bootstrap en zijn al opgenomen in uw portal.
Zie ook
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).