Codeonderdelen gebruiken in portals
Notitie
Met ingang van 12 oktober 2022 wordt Power Apps-portals hernoemd tot Power Pages. Meer informatie: Microsoft Power Pages is nu algemeen beschikbaar (blog)
We zullen binnenkort de documentatie voor Power Apps-portals migreren en samenvoegen met Power Pages-documentatie.
Met het Power Apps component framework kunnen professionele ontwikkelaars en app-makers codeonderdelen maken voor modelgestuurde en canvas-apps. Deze codeonderdelen kunnen een verbeterde ervaring bieden voor gebruikers die werken met gegevens in formulieren, weergaven en dashboards. Meer informatie: Overzicht van Power Apps component framework
Notitie
U kunt ook codeonderdelen gebruiken in Power Pages. Meer informatie: Wat is Power Pages
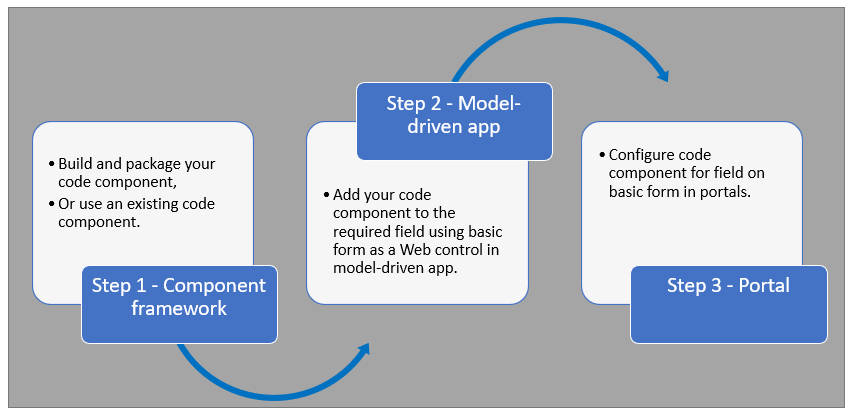
Power Apps-portals ondersteunen nu besturingselementen voor modelgestuurde apps die zijn gemaakt met Power Apps component framework. Volg deze stappen om codeonderdelen in portalwebpagina's te gebruiken:

Nadat u deze stappen hebt uitgevoerd, kunnen uw gebruikers nu communiceren met het codeonderdeel via de portalpagina met het respectieve basisformulier.
Belangrijk
- Portals ondersteunen momenteel alleen codeonderdelen die aan een veld worden toegevoegd in een modelgestuurde app.
Vereisten
- U moet over systeembeheerdersbevoegdheden beschikken om de Power Apps-onderdeelfunctie in de omgeving in te schakelen.
- Uw portalversie moet 9.3.3.x zijn of hoger.
- Uw starterportalpakket moet 9.2.2103.x zijn of hoger.
Het codeonderdeel maken en verpakken
Ga voor meer informatie over het maken en verpakken van codeonderdelen die zijn gemaakt in het Power Apps component framework naar Uw eerste onderdeel maken.
Ondersteunde veldtypen en indelingen
Portals ondersteunen beperkte veldtypen en -indelingen voor het gebruik van codeonderdelen. De volgende tabel bevat alle ondersteunde veldgegevenstypen en indelingen:
Valuta
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enum
Drijvendekommagetal
Meerdere
Optieset
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Geheel
Meer informatie: Kenmerkenlijst en beschrijvingen
Niet-ondersteunde codeonderdelen in portals
De volgende API's voor codeonderdelen worden niet ondersteund:
Het element uses-feature mag niet zijn ingesteld op true.
Waarde-elementen worden niet ondersteund door Power Apps component framework.
Een codeonderdeel toevoegen aan een veld in een modelgestuurde app
Ga voor meer informatie over het toevoegen van een codeonderdeel aan een veld in een modelgestuurde app naar Een codeonderdeel aan een veld toevoegen.
Belangrijk
Codeonderdelen voor portals zijn beschikbaar voor webbrowsers met de clientoptie Web.
Portal configureren voor codeonderdeel
Nadat het codeonderdeel is toegevoegd aan een veld in een modelgestuurde app, kunt u portals configureren om het codeonderdeel in een basisformulier te gebruiken.
U kunt als volgt een codeonderdeel toevoegen aan een basisformulier:
Open de app Portalbeheer.
Selecteer Basisformulieren in het linkerdeelvenster.
Selecteer het basisformulier waaraan u het codeonderdeel wilt toevoegen.
Selecteer Gerelateerd.
Selecteer Metagegevens van basisformulier.
Selecteer Nieuwe metagegevens basisformulier.
Selecteer Type als Kenmerk.
Selecteer Logische naam van kenmerk.
Voer Label in.
Voor Besturingselementstijl selecteert u Codeonderdeel.
Sla het formulier op en sluit het.
Codeonderdelen die de portal-web-API gebruiken
Er kan een codeonderdeel worden gemaakt en toegevoegd aan een webpagina die de portal-web-API kan gebruiken om aanmaak-, ophaal-, update- en verwijderacties uit te voeren. Deze functie biedt meer aanpassingsmogelijkheden bij het ontwikkelen van portaloplossingen. Ga voor meer informatie naar Een voorbeeldonderdeel voor een portal-web-API implementeren.
Volgende stappen
Zelfstudie: Codeonderdelen gebruiken in portals
Zie ook
Overzicht Power Apps component framework
Uw eerste component maken
Codeonderdelen toevoegen aan een kolom of tabel in modelgestuurde apps
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).