Aangepaste pictogrammen weergeven naast waarden in lijstweergaven
Power Apps-omgevingsbeheerders en -aanpassers kunnen afbeeldingen toevoegen aan een weergave en de logica vaststellen die wordt gebruikt voor het selecteren van een afbeelding op basis van de kolomwaarde met behulp van JavaScript. U kunt lijstweergaven aanpassen om pictogrammen naast tekst of numerieke waarden weer te geven.
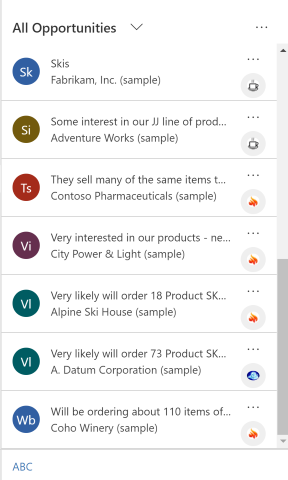
In dit voorbeeld worden aangepaste pictogrammen weergegeven in een weergave voor de verkoopkanstabel, die beschikbaar is bij bepaalde apps, zoals Dynamics 365 Sales. U kunt aangepaste pictogrammen weergeven in weergaven met andere standaardtabellen, zoals de account- of contactpersoontabel, evenals aangepaste tabellen.
![]()
Aangepaste pictogrammen in lijstweergaven kunnen worden weergegeven in Unified Interface, verouderde webclient, mobiele app en App voor Outlook.
Notitie
Aangepaste pictogrammen zijn niet beschikbaar wanneer de app zich in de mobiel offline-modus bevindt.
Aangepaste afbeeldingen en JavaScript toevoegen als webresources
Maak de nieuwe grafische bestanden die nodig zijn voor het aanpassen. We raden een pictogramgrootte van 16x16 pixels aan (grotere afbeeldingen worden verkleind).
Schrijf een of meer JavaScript-functies die bepalen welke pictogrammen worden gebruikt voor het weergeven van welke waarden (normaal gesproken voegt u één functie toe voor elke kolom die u wilt aanpassen). Elke functie moet een object met rijgegevens en een taalcode (LCID) als invoer accepteren en een matrix met een afbeeldingsnaam en knopinfo retourneren. Een voorbeeldfunctie vindt u in Voorbeeld van JavaScript-functie verderop in dit artikel.
Meld u aan bij uw omgeving als beheerder en open de oplossingenverkenner.
Het pop-upvenster Standaardoplossing wordt geopend. Navigeer hier naar Onderdelen > Webresources.
Nu kunt u aangepaste afbeeldingen één voor één uploaden als webresources. Selecteer de knop Nieuw op de werkbalk als u een nieuwe webresource wilt maken. Er wordt een pop-upvenster geopend om u te helpen bij het maken van de resource. Volg hiervoor de onderstaande stappen:
Geef de nieuwe resource een betekenisvolle Naam. Dit is de naam die u gebruikt voor het verwijzen naar elke afbeelding vanuit uw JavaScript-code.
Stel Type in op de grafische indeling die u hebt gebruikt om uw grafische bestand (PNG, JPEG of GIF) op te slaan.
Selecteer Bestand kiezen om een bestandsbrowservenster te openen. Hierin kunt u uw grafische bestand zoeken en selecteren.
Voeg desgewenst een Weergavenaam en/of een Beschrijving toe.
Selecteer Opslaan en sluit het venster Webresource.
Herhaal de voorgaande stap voor elk grafisch bestand.
Nu voegt u JavaScript toe als de laatste webresource. Selecteer Nieuw op de werkbalk als u een nieuwe webresource wilt maken. Er wordt een pop-upvenster geopend om u te helpen bij het maken van de resource. Ga hiervoor als volgt te werk:
Geef de nieuwe resource een betekenisvolle Naam.
Stel het Type in op Script (JScript).
Selecteer Teksteditor (naast de instelling Type) om een teksteditorvenster te openen. Plak hier uw JavaScript-code en selecteer OK om deze op te slaan.
Voeg desgewenst een Weergavenaam en/of een Beschrijving toe.
Selecteer Opslaan en sluit het venster Webresource.
Met het pop-upvenster Standaardoplossing geopend, vouwt u de structuur Onderdelen > Tabellen uit en gaat u naar de tabel die u wilt aanpassen.
Vouw de tabel uit en selecteer het pictogram Weergaven.
U ziet nu een lijst met weergaven voor de geselecteerde tabel. Selecteer een weergave in de lijst. Open vervolgens de vervolgkeuzelijst Meer acties op de werkbalk en selecteer Bewerken.
Er wordt een pop-upvenster geopend met besturingselementen voor het bewerken van de geselecteerde weergave. Elke kolom die deel uitmaakt van de weergave, wordt getoond. Selecteer de doelkolom en selecteer vervolgens op de optie Eigenschappen wijzigen in het vak Algemene taken. Het dialoogvenster Kolomeigenschappen wijzigen wordt geopend. Kies hier de volgende instellingen:
Webresource: geef de naam op van de webresource die u hebt gemaakt voor uw Javascript-functies (selecteer Bladeren om uit een lijst te kiezen).
Functienaam: typ de naam van de functies die u hebt ingevoerd om de geselecteerde kolom en de weergave aan te passen.
Selecteer OK om het dialoogvenster Kolomeigenschappen wijzigen te sluiten.
Selecteer Opslaan en sluiten om de weergave op te slaan.
Herhaal deze stappen naar wens voor elke tabel, weergave en kolom.
Als u gereed bent, selecteert u Alle aanpassingen publiceren om uw wijzigingen te publiceren. Vervolgens sluit u het pop-upvenster Standaardoplossing.
Voorbeeld van JavaScript-functie
De JavaScript-functie voor het weergeven van aangepaste pictogrammen en knopinfo verwacht de volgende twee argumenten: het volledige rijobject, opgegeven in layoutxml, en de landinstelling-id van de aanroepende gebruiker (LCID). Met de LCID-parameter kunt u de knopinfotekst in meerdere talen opgeven. Voor meer informatie over de talen die door de omgeving worden ondersteund, raadpleegt u Talen inschakelen en Taalpakketten installeren of bijwerken. Een lijst van LCID-waarden die u in uw code kunt gebruiken, vindt u in Id's voor landinstellingen die door Microsoft worden toegewezen.
Aannemende dat u waarschijnlijk aangepaste pictogrammen toevoegt voor een kenmerk van het type optieset, dat een beperkte set voorgedefinieerde opties heeft, moet u erop letten dat u de integerwaarde van de opties gebruikt in plaats van het label om lokalisatieproblemen te voorkomen.
Opmerking: als het nodig is om gegevens op te halen om het pictogram te bepalen, ondersteunt Unified Interface het retourneren van een JavaScript Promise-object dat wordt omgezet in een booleaanse waarde (vergelijkbaar met lintregels). Gebruik geen synchrone XMLHttpRequest (XHR) in uw aangepaste functie.
De volgende voorbeeldcode geeft pictogrammen en knopinfo weer op basis van een van de volgende drie waarden (1: Heet, 2: Warm, 3: Koud) in het kenmerk opportunityratingcode (Kwalificatie). De voorbeeldcode geeft ook aan hoe u gelokaliseerde knopinfotekst kunt weergeven. Om dit voorbeeld te laten functioneren, moet u drie afbeeldingswebresources met 16 x 16 afbeeldingen maken met de volgende namen: new_Hot, new_Warm en new_Cold.
Belangrijk
Voor dit voorbeeld is de tabel Verkoopkans vereist, die beschikbaar is met de Dynamics 365 Sales-app.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Weergavegedrag van aangepast pictogramweergave
Primaire kolommen
In de rasterlijstweergave vervangen aangepaste pictogrammen die zijn toegepast op de primaire tabelkolom het standaard door het systeem gegenereerde pictogram.
![]()
Overige kolommen
In de rasterlijstweergave worden aangepaste pictogrammen die zijn toegepast op een kolom die niet de primaire kolom van de tabel is, weergegeven als een secundair pictogram naast het standaard door het systeem gegenereerde pictogram.

Kaartformulieren
Aangepaste pictogrammen vervangen het standaard door het systeem gegenereerde pictogram wanneer de weergave is geconfigureerd om een kaartformulier te gebruiken.
![]()
Zie ook
Modelgestuurde appweergaven begrijpen
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).