Inzichten begrijpen (preview)
[Dit onderwerp maakt deel uit van de voorlopige documentatie en kan nog veranderen.]
Prestatie-inzichten distribueert inzichten in de volgende categorieën:
- Algehele prestaties
- Clientomgeving
- Gebruikspatroon
- Paginaprestaties
- Aanpassing
- Configuratie
- Netwerk Omdat de prestaties van een app door verschillende factoren kunnen worden beïnvloed, categoriseert prestatie-inzichten gebieden om te controleren hoeveel overhead van de prestaties erdoor wordt veroorzaakt.
Algehele prestaties
Dit inzicht vat de algehele prestaties van uw app samen als een samenvatting onder de Insight ID Perf.Summary.Overview.
In dit inzicht kunt u de algehele prestaties van uw app zien op basis van de ernst.
- Kritiek : Geeft slechte prestaties aan.
- Waarschuwing : Geeft aan dat de prestaties kunnen worden verbeterd.
- informatief : Geeft goede prestaties aan.
Hoe u kunt verbeteren
Als het tijd is om de app te optimaliseren, kunt u de gedetailleerde inzichten bekijken van de client, het netwerk, aanpassingscategorieën, evenals plug-ins, savedQuery en instellingen. Sommige bruikbare items kunnen worden afgeleid door die inzichten te bekijken.
Clientomgeving
Wanneer gebruikers een Power Apps app op hun apparaten, kunnen verschillende factoren de prestaties beïnvloeden, zoals browsertype, browserversie en specificatie van hardware. In deze sectie kunt u zien welke inzichten clientomgevingen controleren.
Browsertype
Insight-ID: Perf.Environment.Client.Browser.Type
Motivatie
Bepaalde webbrowsertypen kunnen de prestaties van uw app beïnvloeden. Het gebruik van niet-ondersteunde of niet-moderne browsers kan leiden tot trage prestaties. Dit inzicht geeft de prestatie-implicaties van verschillende browsers, met name niet-aanbevolen browsers. Bijvoorbeeld, Power Apps heeft de ondersteuning van Internet Explorer.
Hoe u kunt verbeteren
Als u gebruikers heeft in oude browsers zoals Internet Explorer, schakel over naar een moderne op Chromium gebaseerde browser. We raden gebruikers aan een moderne browser te gebruiken, zoals: Microsoft Edge of Google Chrome.
Notitie
Sommige legacy-applicaties die gebruikmaken van NPAPI werken alleen op Internet Explorer.
Browserversie
Insight-ID: Perf.Environment.Client.Browser.Version
Motivatie
Dit inzicht controleert hoeveel gebruikers uw app gebruiken vanuit een oude versie van een browser. Zelfs wanneer gebruikers moderne browsers gebruiken, en geen niet-aanbevolen browsertypes zoals Internet Explorer, werken oudere versies van browsers langzamer.
Hoe u kunt verbeteren
Gebruikers moeten geregeld de browser bijwerken naar de meest recente versie van de toepassing. Enterprise-klanten kunnen een groepsbeleid toepassen op een specifieke versie. Omdat Unified Service Desk (USD) ook de standaard browserinstelling van de computer gebruikt, moet ook het standaard browsertype en de standaardversie worden gecontroleerd.
Minimale systeemvereisten
Insight-ID: Perf.Environment.Device.MinimumRequirements
Motivatie
Dit inzicht controleert of de omgeving van de gebruiker voldoet aan de minimale systeemeisen. U kunt de vereisten voor webapplicaties controleren om te zien wat de minimale systeemvereisten zijn, afhankelijk van het app-type.
Over het algemeen vinden sommige activiteiten, zoals het renderen, scripten en downloaden van inhoud, plaats aan de clientzijde. Het voldoen aan de minimale systeemvereisten is noodzakelijk voor dergelijke activiteiten.
Hoe u kunt verbeteren
Gebruikers moeten de hardware gebruiken die voldoet aan of groter is dan de minimale systeemvereisten voor Power Apps.
HTTP-protocol
Insight-ID: Perf.Environment.Client.Browser.HttpProtocol
Motivatie
Power Apps platform ondersteunt HTTP/2. Als uw app echter het HTTP/1.1-protocol gebruikt voor XMLHttpRequest (XHR)-verzoeken op Power Apps, het kan trage prestaties veroorzaken vanwege de gelijktijdige beperking van verzoeken met het HTTP/1.1-protocol.
Hoe u kunt verbeteren
Als dit inzicht bepaalde gebruikers heeft geïdentificeerd die het HTTP/1.1-protocol gebruiken, raden we ten zeerste aan dat de client van deze gebruiker het HTTP/2-protocol ondersteunt.
Verschillende configuraties en netwerkinfrastructuur kunnen het HTTP/2-protocol blokkeren, zoals een VPN-netwerk, proxyserver of internetoptie-instellingen van een apparaat.
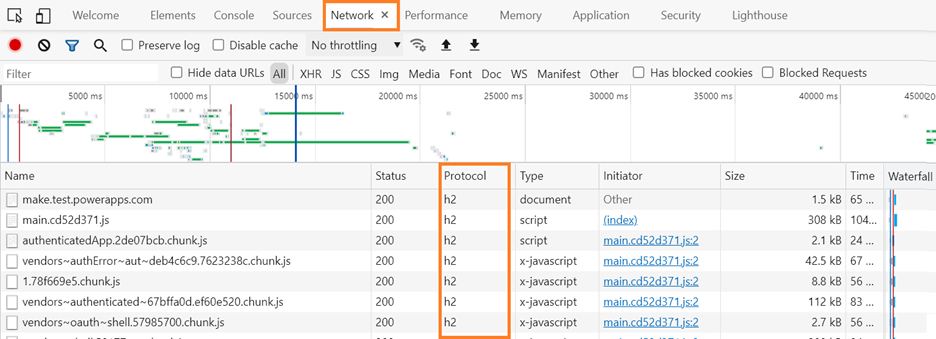
Gebruikers kunnen controleren welk protocol is gebruikt via een ontwikkelingstool die bij de browser is geleverd. In de onderstaande afbeelding vonden netwerkaanroepen plaats via HTTP/2.

Als de tracering van het netwerkprotocol HTTP/1.1 aangeeft, kan dit de volgende oorzaken hebben:
- Internetinstellingen: de Windows Internet-optie tabblad Geavanceerd in Configuratiescherm HTTP2 gebruiken en Gebruik TLS 1.2 opties zijn niet ingeschakeld.
- VPN en proxy: hoewel de Windows-internetoptie is ingesteld om HTTP2 en TLS 1.2 te gebruiken, kan de browser terugvallen wanneer een VPN of proxy de recentere protocollen niet ondersteunt.
Gebruikspatroon
Deze categorie analyseert het type pagina dat wordt geladen. Een warme pagina laadt de pagina met behulp van caches en bestaande DOM-objecten, terwijl een koude pagina laadt de pagina vers door indien nodig bronnen te downloaden. Hoewel gebruikers geen onderscheid maken tussen het type pagina dat wordt geladen, analyseert dit inzicht en geeft het aanbevelingen, afhankelijk van het type pagina dat op de client wordt geladen.
Type pagina laden
Insight-ID: Perf.Performance.PageLoadType
Motivatie
Het laden van gecachte pagina's is sneller dan het laden van nieuwe pagina's, omdat de benodigde bronnen uit de lokale caches worden geladen.
Notitie
Wanneer een gebruiker een formulier opent vanaf een nieuw tabblad of een nieuw tabblad in een browser, wordt dit beschouwd als het laden van een koude pagina. Wanneer een gebruiker andere formulieren in de app opent binnen het actieve tabblad van een browser, wordt dit beschouwd als een warme pagina.
Hoe u kunt verbeteren
Om warme pagina's te ervaren voor snellere prestaties, minimaliseert u het openen van nieuwe tabbladen of browservensters. Probeer activiteiten binnen één tabblad te houden in plaats van nieuwe tabbladen of browservensters te openen. We raden ook aan om de browser niet in de InPrivate- of incognitomodus te gebruiken.
Paginaprestaties
Veel first-party modelgestuurde apps bestaan uit een dashboard, weergaven (EntityList) en formulier als het gaat om paginatype. Standaard laden gebruikers een dashboard, hoewel app-makers en beheerders dit kunnen wijzigen. Als een dashboard veel grafieken en tegels bevat, kan dit ertoe leiden dat het dashboard langzaam wordt geladen. Evenzo, als EntityList en formulieren worden aangepast om veel kolommen toe te voegen en veel records weer te geven, kan dit er ook voor zorgen dat de pagina langzaam wordt geladen. Daarom kan het nuttig zijn om de prestaties per pagina en per tabel te controleren, omdat de laadprestaties van de pagina verschillende hoofdoorzaken kunnen hebben.
In dit gedeelte ziet u verschillende inzichten met betrekking tot paginaprestaties.
Langzame dashboards
Insight-ID: Perf.ModelDriven.Page.Dashboard.SlowSQLQuery
Motivatie
Trage SQL-query's of het gebruik van te veel grafieken en tegels in een dashboard kunnen slechte prestaties van het dashboard veroorzaken. Dit inzicht wijst op de dashboards die worden beïnvloed door langzame SQL-query's. Wanneer dit inzicht wordt vastgelegd, Details deelvenster bevat de dashboard-ID voor elk dashboard dat in het inzicht is opgenomen.
Hoe u kunt verbeteren
U kunt als volgt de naam van het dashboard opzoeken met behulp van de dashboard-ID. Vervolgens kunt u bepalen welke dashboards u in overweging moet nemen voor herontwerp.
Ga naar uw modelgestuurde app, zoals https://contoso.crm.dynamics.com.
Wijzig de URL zoals weergegeven in dit voorbeeld (https://contoso.dynamics.com/api/data/v9.1/systemforms[DashboardId]/naam) door api/data/v9.1/systemforms[DashboardId]/naam toe te voegen aan de app-URL.
U ontvangt een OData-verzoek dat lijkt op het onderstaande. Agentdashboard hieronder weergegeven staat voor de gebruiksvriendelijke naam van de gegeven dashboard-ID.
{"@odata.context":https://contoso.crm.dynamics.com/api/data/v9.1/$metadata#systemforms(2ff4a8cf-378b-e811-a964-000d3a30dc0a)/name,"value":"Contoso - Agent Dashboard"}
Synchrone plug-ins met langzame externe oproepen
Insight ID: Perf.Sandbox.Performance.Plug-ins.ExternalCall
Plug-ins en aangepaste workflowactiviteiten hebben toegang tot webservices (externe eindpunten) via HTTP- en HTTPS-protocollen. Als deze externe services traag werken, zal de plug-in zelf een time-out hebben of traag werken.
Motivatie
Dit inzicht controleert de prestaties van de externe eindpunten en detecteert plug-ins in uw app die worden beïnvloed door de trage externe oproepen.
Hoe u kunt verbeteren
- Stel KeepAlive in op false wanneer u met externe hosts werkt in een invoegtoepassing van.
- Time-out expliciet instellen bij externe oproepen in een plug-in .
Meer informatie: Toegang tot externe webservices (Microsoft Dataverse) -Power Apps | Microsoft Docs.
Aanpassing
Makers kunnen veel verschillende aanpassingen doen met modelgestuurde apps, zoals:
- Neem aangepaste JavaScript-functies op om gebeurtenissen op de client in te schakelen.
- Bouw en implementeer plug-ins die worden gebruikt om aangepaste logica uit te voeren.
- Definieer en bewaar aangepaste tabellen en gegevens.
- Definieer afhankelijke componenten voor zowel aangepaste als standaardtabellen, zoals formulieren en weergaven.
Vanuit prestatieperspectief kunnen al deze aanpassingen leiden tot een slechte app-reactie in situaties waarin de aanpassing niet voldoet aan de best practices en aanbevelingen. Makers kunnen Solution Checker gebruiken om hun aanpassingen te valideren tijdens de ontwikkelingsfase.
De volgende inzichten bieden ook analytische resultaten uit runtime-gebruikersgegevens van uw aanpassing.
XML HTTP Request (XHR) oproeptype
Insight-ID: Perf.ModelDriven.Customization.Client.Script.XMLHttpRequestType
Synchrone XMLHttpRequest-aanroepen kunnen ernstige prestatieproblemen veroorzaken voor eindgebruikers, vooral wanneer het netwerk traag is of als er meerdere oproepen moeten worden gedaan. De browser loopt vast en de eindgebruiker is gefrustreerd wanneer ze niet kunnen klikken, scrollen of interactie hebben met de pagina.
Dit inzicht laat zien of er synchrone methoden zijn en geeft de bijbehorende prestaties aan.
Motivatie
Synchrone XHR-oproepen zullen voorkomen dat de browser meer werk doet, omdat de browser moet wachten tot de synchrone oproep is voltooid, waardoor de pagina langzamer wordt of volledig vastloopt.
Hoe u kunt verbeteren
We raden u aan de topmethoden te wijzigen die worden genoemd in de Gegevenssectie van het inzicht van synchroon naar asynchroon. Meer informatie: Geef uw modelgestuurde apps een boost door over te stappen van synchrone verzoeken
Afgeschafte elementen
Insight ID: Perf.Customization.Controls.Deprecated
Sommige oudere bedieningselementen voor modelgestuurde apps zoals Flip Switch, Calendar Control (V1), Linear Slider, Radial Knob, Arc Knob, Linear Gauge; samen met het besturingselement Website Preview, MultiSelectPicklistControl (V1) en het Flip Label zijn verouderd. Sommige van deze bedieningselementen kunnen worden vervangen door de nieuwe bedieningselementen, die meer in lijn zijn met het moderne web en mobiel in gedachten. Meer informatie: Nieuwe modelgestuurde apps-besturing, afschaffing van oude besturingselementen
Motivatie
Het gebruik van verouderde besturingselementen kan prestatie-, betrouwbaarheids- en toegankelijkheidsproblemen veroorzaken. Bovendien zijn enkele van de beperkingen in deze verouderde besturingselementen opgelost met de nieuwe besturingselementen. De besturingselementen Wisselknop en Kalender (V2) gebruiken bijvoorbeeld Microsoft vloeiende gebruikersinterface.
Hoe u kunt verbeteren
- Gebruik het besturingselement Wisselknop als vervanging voor Label draaien en Wisselschakelaar.
- Gebruik Calendar Control (V2) als vervanging voor Calendar Control (V1).
- Evalueer andere verouderde besturingselementen om te bepalen of ze nog steeds nuttig zijn binnen bestaande formulieren.
Merk op dat er weinig significante ontwerpwijzigingen zijn tussen de verouderde versie en de nieuwe besturingselementen.
Ga voor meer informatie over de verouderde besturingselementen naar Modelgestuurde app beheert beëindiging.
Sandbox-prestaties - dominante plug-ins
Insight ID: Perf.Sandbox.Performance.Plug-ins.Dominant
Dit inzicht helpt ons de dominante plug-in te identificeren, of met andere woorden, degene die het meest wordt gebruikt. Het geeft ook aan of een van de meest gebruikte plug-ins traag presteerden met een uitvoeringstijd van de plug-in van meer dan 100 milliseconden in het 95e percentiel. Dit inzicht geeft maximaal drie dominante plug-ins weer.
Motivatie
Trage dominante plug-ins beïnvloeden prestaties. Deze plug-ins moeten worden onderzocht.
Hoe u kunt verbeteren
Onderzoek traag presterende plug-ins. Bekijk de best practices met betrekking tot de ontwikkeling van plug-ins en workflows.
Om de trage plug-in verder te onderzoeken, kunt u de Traceerlog van plug-in instellen op Alle in uw ontwikkel- of testomgeving en bepalen waar de vertraging zit. Vergeet echter niet om de instelling uit te schakelen voordat u naar productie gaat. Meer informatie: Volgen en loggen
Onderzoek traag presterende plug-ins. Enkele van de redenen voor trage plug-ins worden hier beschreven:
- Bijbehorende SQL-query's werden traag uitgevoerd, waardoor de uitvoeringstijd van de plug-in toenam.
- Volg het principe van de enkele verantwoordelijkheid voor uw plug-in en voer geen transacties uit met aanzienlijke transactiegrenzen.
- De plug-in voert mogelijk enkele externe gesprekken, die traag zijn.
- Invoegtoepassingslogica is niet geoptimaliseerd voor omgevingen met meerdere threads. Controleer uw code.
Om de trage plug-in verder te onderzoeken, kunt u de Traceerlog van plug-in instellen op Alle in uw ontwikkel- of testomgeving en bepalen waar de vertraging zit. Vergeet niet om de instelling uit te schakelen voordat u naar productie gaat. Meer informatie: Volgen en loggen
Opgeslagen zoekopdracht met eerste jokerteken
Insight ID: Perf.ModelDriven.Customization.SavedQuery.LeadingWildCard
Leidende jokertekens zijn de voorwaarden zoals of niet zoals die een jokerteken (%) gebruiken aan het begin van een zoektekenreeks. Een voorbeeld van een slecht geschreven verzoek is:
<fetch version="1.0" output-format="xml-platform" mapping="logical">
<entity name="account">
<attribute name="accountid" />
<attribute name="accountnumber" />
<filter type="and">
<condition attribute="accountnumber" operator="like" value="%124" />
</filter>
</entity>
</fetch>
Motivatie
Een eerste jokerteken (%) in een opgeslagen query kan ervoor zorgen dat de query een time-out krijgt of traag wordt uitgevoerd. Dit inzicht wijst op dergelijke traag opgeslagen zoekopdrachten met leidende jokertekens.
Hoe u kunt verbeteren
Vermijd het gebruik van voorloopwildcards. In de zoeksleutel worden deze vertaald naar "bevat" in SQL Server, wat niet het voordeel van index zoeken zal gebruiken, maar een scan zal doen. Als het nodig is om een voorloopwildcard te gebruiken, beperk dan het zoekbereik door andere voorwaarden op te nemen. Merk op dat het ok is om volgwildcards (%) aan het einde van zoekreeksen te gebruiken.
Configuratie
Instellingen traceerlogboek plug-in
Insight ID: Perf.Sandbox.Configuration.PluginTraceSettings
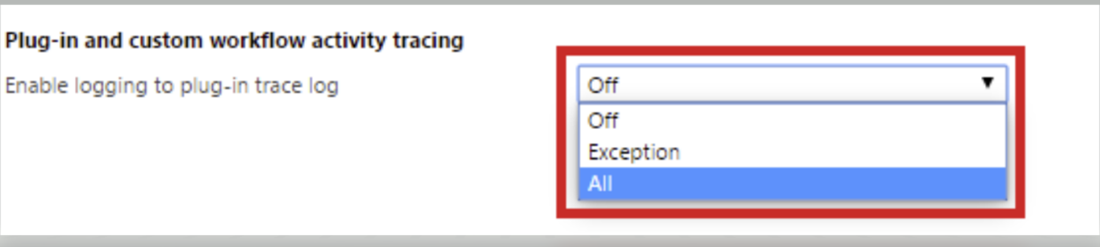
Makers kunnen hun plug-ins debuggen via traceerlogboeken voor plug-ins. De Dataverse-beheerders kunnen plug-in en aangepaste werkstroomactiviteit-tracering instellen op Uit, Uitzondering of Alle.

Motivatie
Het traceerlogboek van de plug-in moet worden ingesteld op Alle alleen wanneer u de plug-in debugt of aanpast. Een hoog volume aan traceringsregistratie kan I/O-overhead veroorzaken met SQL Server. Bovendien kan het verwijderen van het traceerlogboek van de plug-in leiden tot blokkades of wachttijden met SQL Server.
Hoe u kunt verbeteren
In je productie-exemplaar als deze instelling is Alle en het volume aan logboeken dat door uw plug-in wordt gegenereerd, is hoog, overweeg dan om dit te wijzigen in Uitzondering.
Om de instelling te wijzigen, ga naar Instellingen > Administratie > Systeeminstellingen > Maatwerk tabblad. Meer informatie: Loggen en traceren
Netwerk
Netwerkprestaties
Netwerklatentie en doorvoer zijn belangrijke factoren die de ervaring van de eindgebruiker beïnvloeden. Gebruikers met een hoge latentie en een lage doorvoer zullen waarschijnlijk tragere prestaties ervaren bij het openen van Unified Interface. Dit inzicht vertelt ons hoeveel gebruikers zich op een slecht presterend netwerk bevinden en hoe hun prestaties waren.
Motivatie
Een slechte netwerkconfiguratie heeft invloed op de app-prestaties.
Hoe u kunt verbeteren
Als er veel gebruikers op het netwerk zijn en de prestaties slecht zijn, raden we de gebruikers aan over te schakelen naar een beter presterend netwerk.