Een app met adress input- en map-besturingselementen maken
Er zijn veel scenario's waarin van gebruikers wordt verwacht dat ze adressen in een app invoeren. Er zijn altijd meerdere velden geweest voor het vastleggen van de adreselementen waarbij de gebruiker het adres, de plaats en de postcode opgeeft en de provincie/staat selecteert. Het invoeren van adressen kan frustrerend en foutgevoelig zijn, vooral in mobiele scenario's.
Met een besturingselement voor de adresinvoer krijgt de gebruiker dynamische adressuggesties tijdens het typen. Met behulp van fuzzy matching-logica stelt het besturingselement meerdere potentiële adresovereenkomsten voor waaruit de gebruiker kan kiezen: waardoor het sneller en gemakkelijker wordt om nauwkeurige adressen in te voeren.
Het besturingselement retourneert het adres als gestructureerde gegevens, waardoor de toepassing informatie kan extraheren zoals plaats, straat, gemeente en zelfs breedte- en lengtegraad. De gegevens hebben een indeling die geschikt is voor veel landinstellingen en internationale adresindelingen.
Om het besturingselement te gebruiken moet u de Georuimtelijke services voor de omgeving inschakelen.
Bekijk deze video om te leren hoe u het besturingselement Adresinvoer gebruikt:
Bekijk deze video om te leren hoe u het kaartbesturingselement gebruikt:
In dit artikel leest u hoe u het besturingselement Adresinvoer in canvas-apps gebruikt.
Vereisten
Voor deze les hebt u een Power Apps-omgeving met een Microsoft Dataverse-database nodig. Als u geen licentie hebt, kunt u zich aanmelden voor het Power Apps-abonnement voor ontwikkelaars of een Power Apps proefversie gebruiken.
Een omgeving voor een proefversie maken
Een omgeving in Power Apps is een ruimte om de gegevens, apps, chatbots en stromen van uw organisatie in op te slaan, te beheren en te delen. Het dient ook als een container om apps te scheiden die verschillende rollen, beveiligingsvereisten of doelgroepen kunnen hebben.
Elke omgeving kan één Dataverse-database hebben.
Om er zeker van te zijn dat u hebt wat u nodig hebt om deze les uit te voeren, gaan we een nieuwe omgeving maken met een Dataverse-database. Dit is een proefversie van 30 dagen die aan het einde van de 30 dagen verdwijnt, maar u kunt deze upgraden naar een sandbox- of productieomgeving als u deze wilt behouden.
We gaan een proefomgeving maken met een Dataverse-database en de voorbeeldgegevens die in dit onderwerp worden gebruikt.
Ga naar het Power Platform-beheercentrum in een webbrowser.
Selecteer Omgevingen.
Selecteer Nieuw.
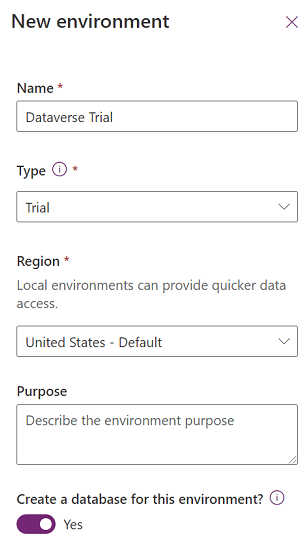
Voer een naam in, bijvoorbeeld "Dataverse-proefversie".
Selecteer Proefversie als omgevingstype.
Zet de wisselknop Database maken op Ja.
Selecteer Volgende.

Zet de wisselknop Voorbeeldapps en -gegevens implementeren op Ja.
Selecteer Opslaan.
Uw proefomgeving wordt nu gemaakt, inclusief een Dataverse-database en voorbeeldgegevens in Dataverse-tabellen.
Georuimtelijke services voor de omgeving inschakelen
Voordat u de Georuimtelijke services in canvas-apps kunt gebruiken, moet een beheerder toegang geven tot de functies voor de omgeving waarin u de app wilt maken.
Voor meer informatie over het inschakelen van Georuimtelijke services in uw omgeving, gaat u naar De georuimtelijke functies voor de omgeving inschakelen.
Een canvas-app bouwen
We beginnen met het maken van een app en vervolgens maken we een besturingselement Header om in de app te gebruiken om het uiterlijk van de header op verschillende schermen te standaardiseren.
Maak een lege canvas-app in de omgeving die u eerder hebt gemaakt.
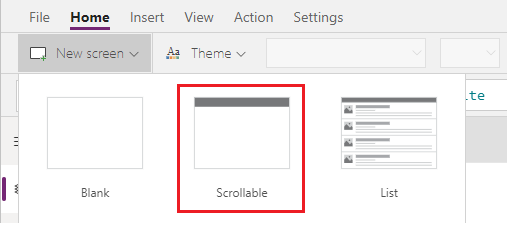
Selecteer Invoegen > Nieuw scherm > Schuifbaar om een nieuw scherm toe te voegen.

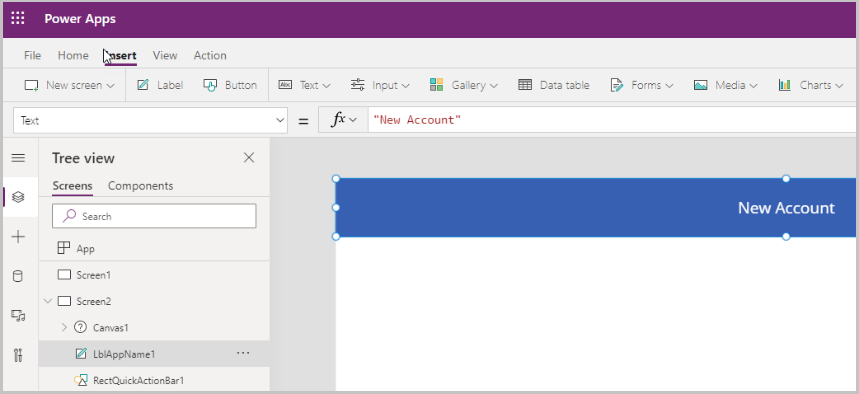
Wijzig de labeltekst in Nieuw account.

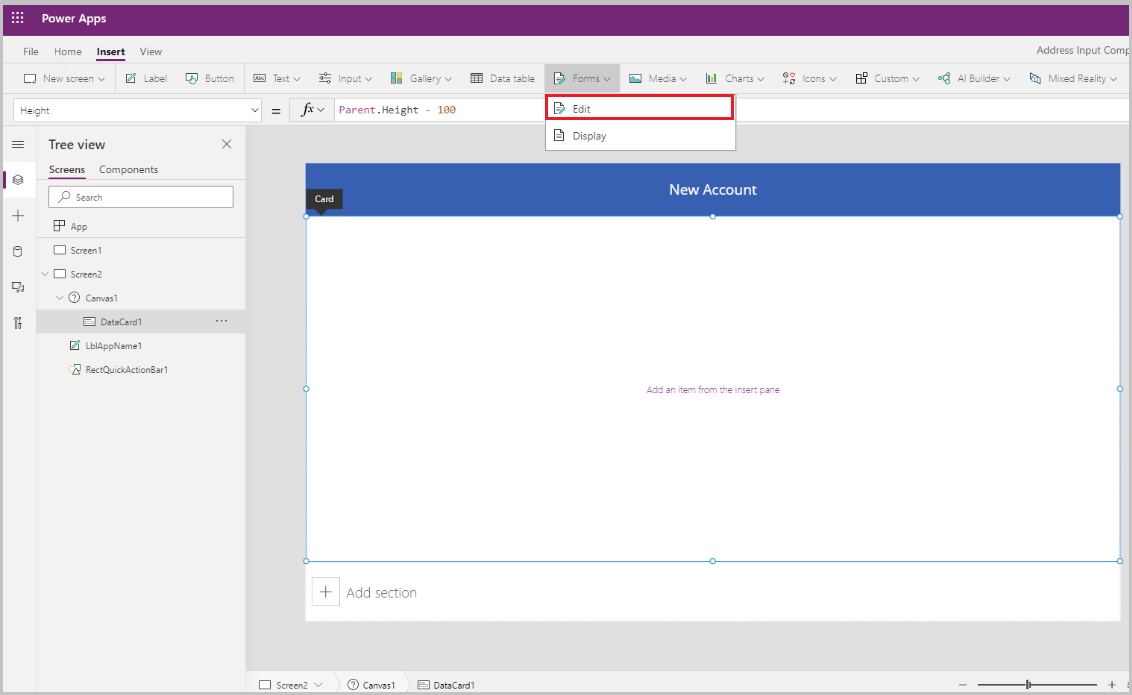
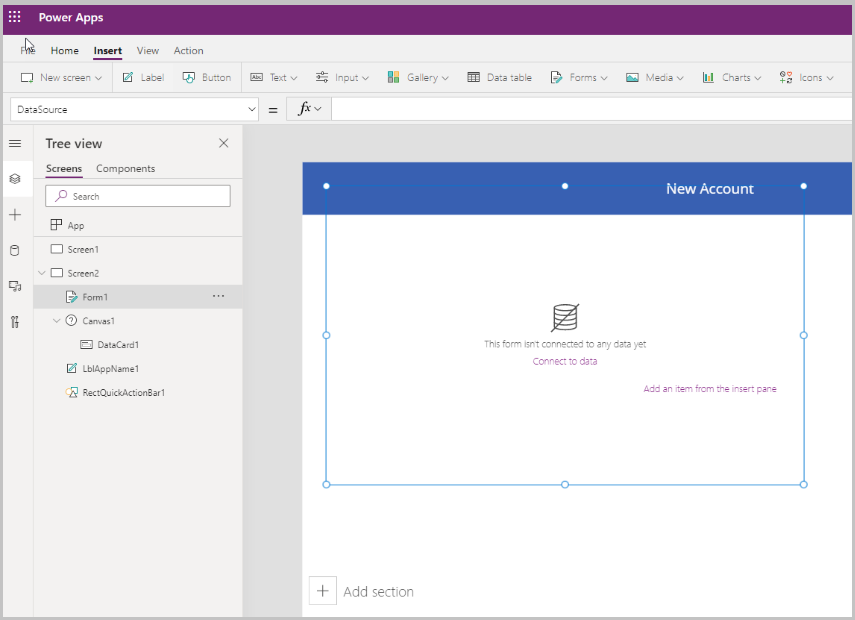
Selecteer Invoegen > Formulieren > Bewerken om een formulier aan het scherm toe te voegen.

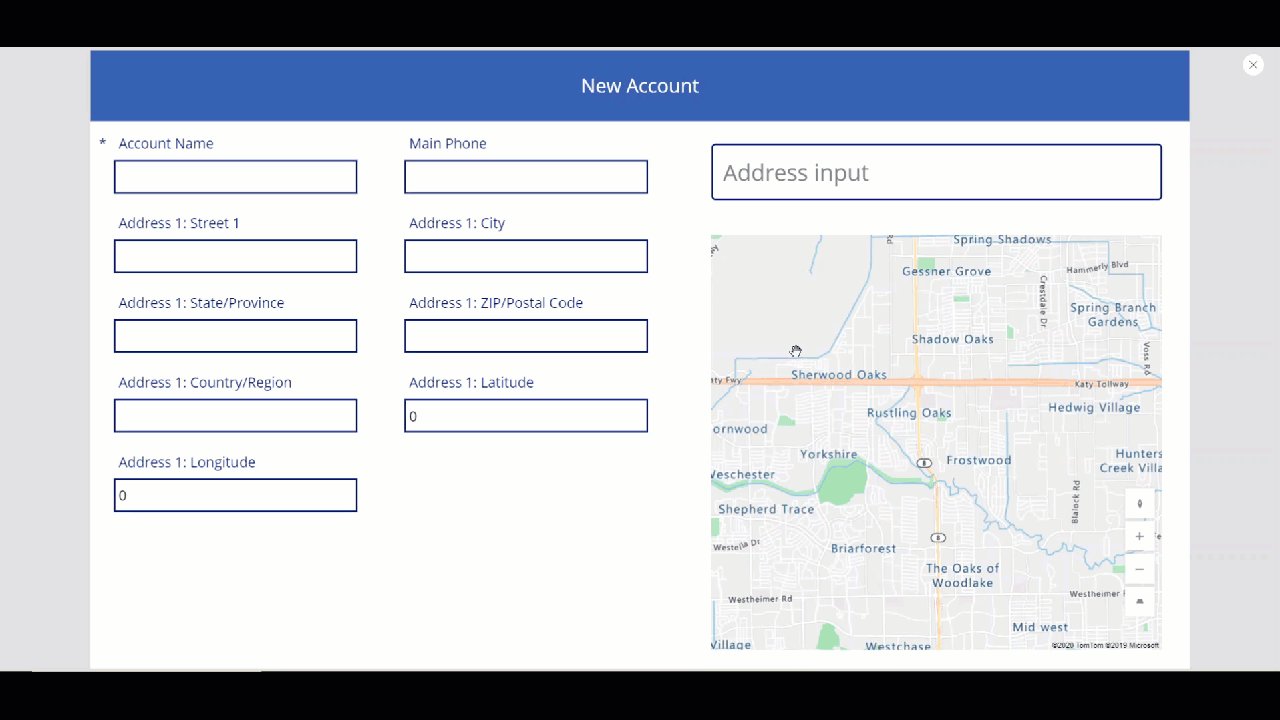
Het formulierbesturingselement wordt toegevoegd

Werk de volgende eigenschappen van het formulier bij:
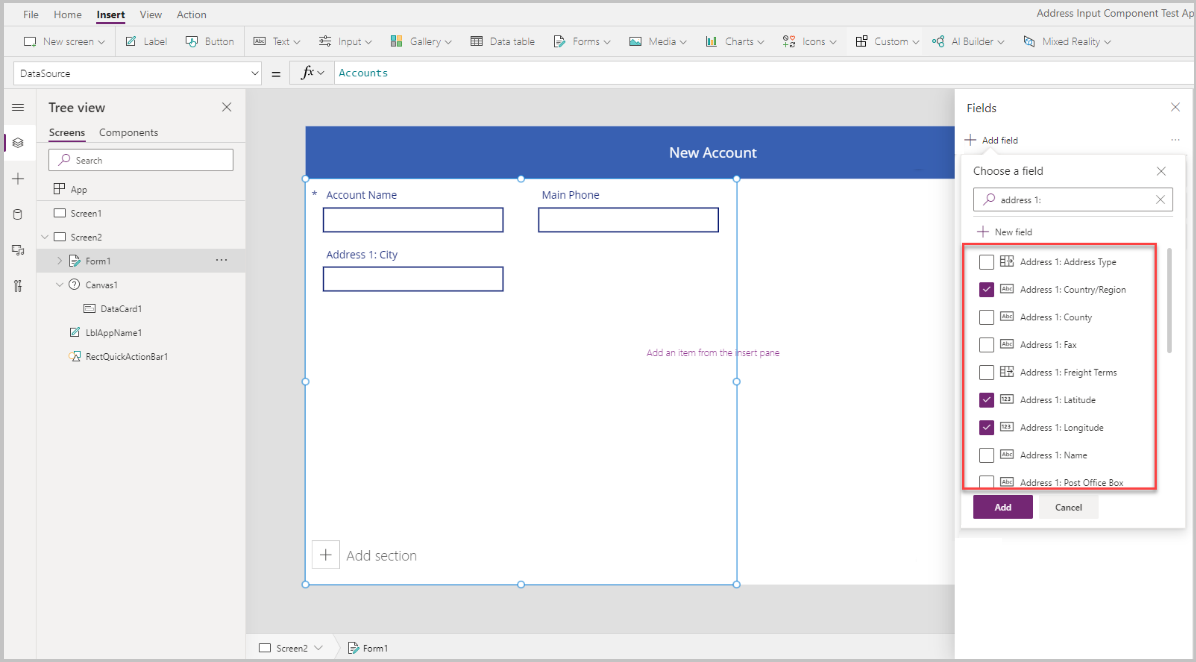
Eigenschap Waarde Gegevensbron Accounts Kolommen 2 DefaultMode FormMode.NewSelecteer Bewerken naast velden om meer velden aan het formulier toe te voegen, en selecteer de volgende adresvelden:
- Adres 1: straat 1
- Adres 1: plaats
- Adres 1: provincie/staat
- Adres 1: postcode
- Adres 1: land/regio
- Adres 1: breedtegraad
- Adres 1: lengtegraad

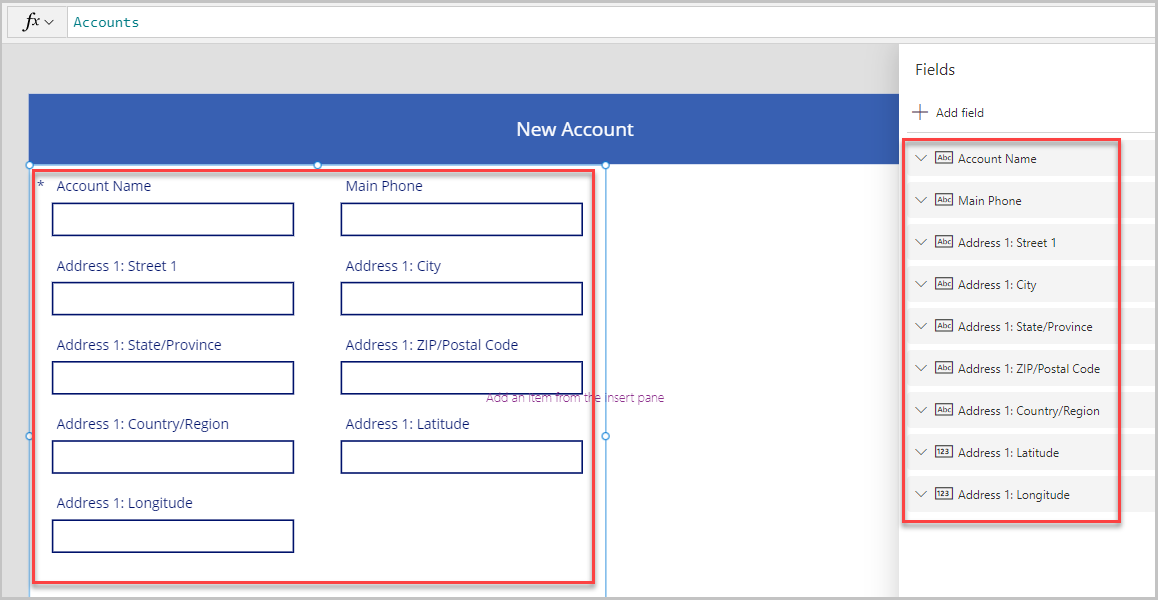
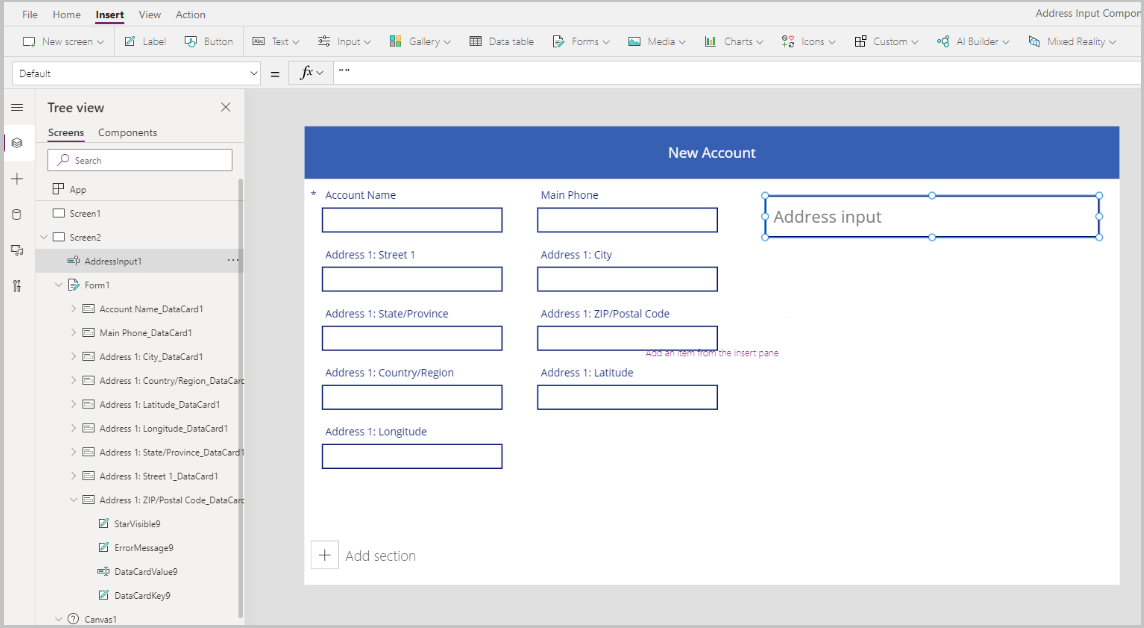
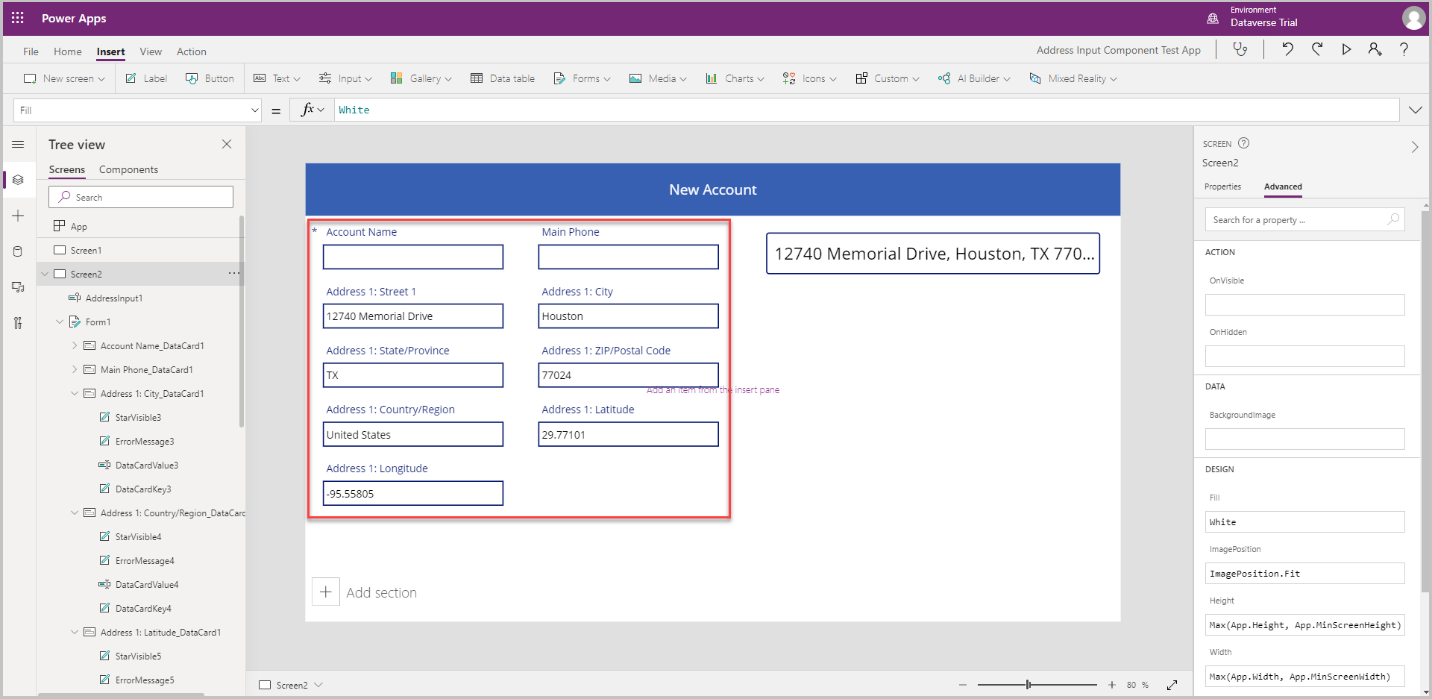
Pas de volgorde van de velden aan zoals hieronder weergegeven.

Besturingselement Adresinvoer
In deze sectie gaan we het besturingselement Adresinvoer toevoegen aan de app.
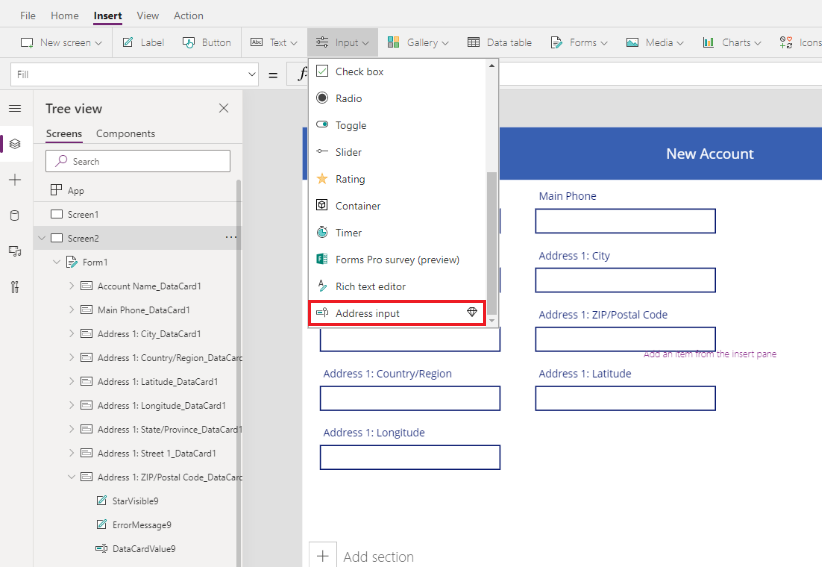
Selecteer Invoegen > Invoer > Adresinvoer om het besturingselement aan het scherm toe te voegen.

Verplaats het besturingselement naar rechtsboven in het venster.

Eigenschappen configureren voor het besturingselement Adresinvoer
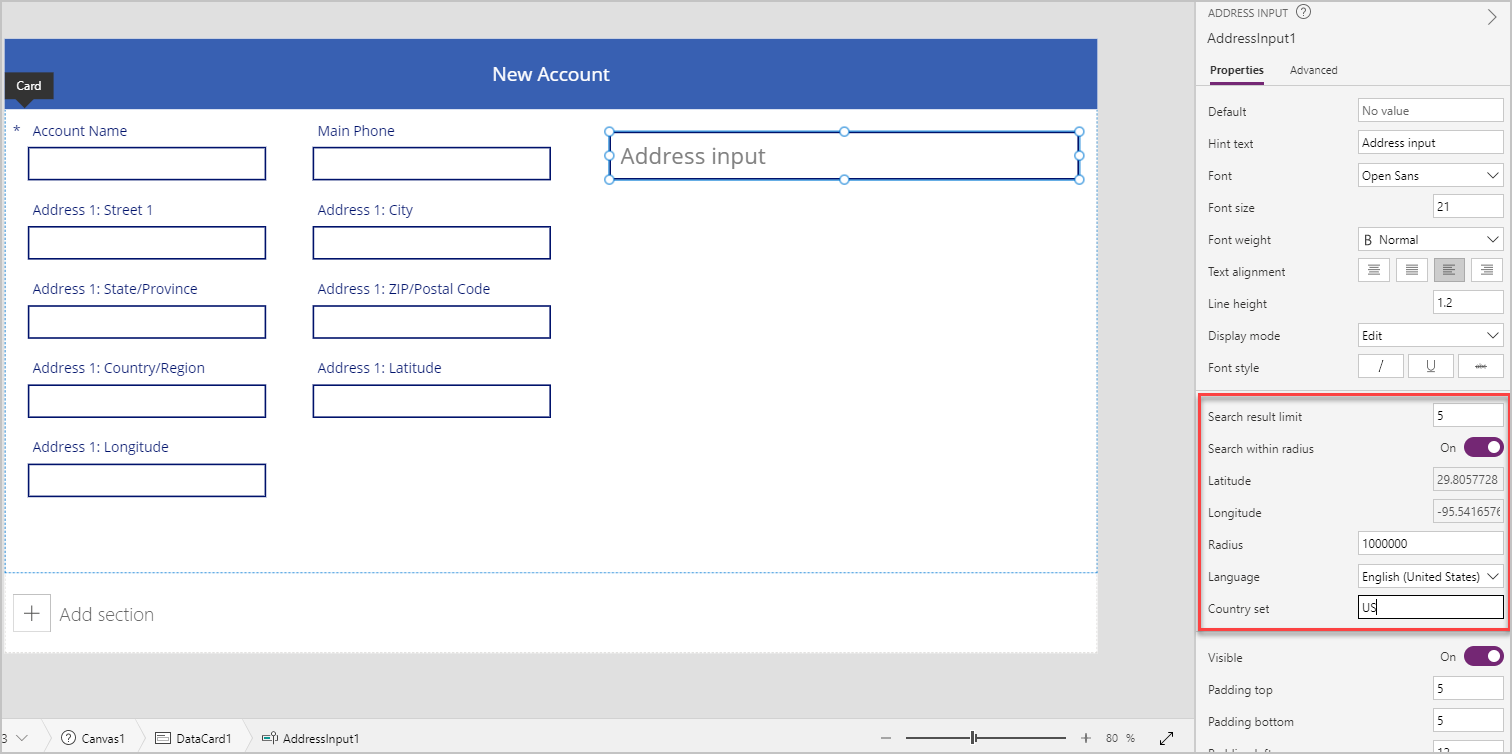
In deze sectie zullen we verschillende eigenschappen van het adresbesturingselement bekijken en indien nodig instellen. Er zijn een paar eigenschappen voor Adresinvoer die besturingselementspecifiek zijn.

| Eigenschap | Beschrijving |
|---|---|
| Limiet voor zoekresultaten | Het aantal voorgestelde adressen dat in het besturingselement wordt weergegeven. We hebben het in dit voorbeeld op 5 gezet, dus er worden niet meer dan vijf adressen weergegeven in de zoekresultaten. |
| Zoeken in straal | Of het besturingselement adressen voorstelt binnen de door de gebruiker gedefinieerde Straal van de Breedtegraad en Lengtegraad. We hebben het in dit voorbeeld op Ja ingesteld. |
| Breedtegraad | De breedtegraad van het middelpunt dat wordt gebruikt om suggesties voor adressen te bepalen op grond van geo-bias. Vereist dat Zoeken binnen straal is ingeschakeld. We hebben het in dit voorbeeld ingesteld op de formule Location.Latitude om de breedtegraad van de huidige locatie te retourneren. |
| Lengtegraad | De lengtegraad van het middelpunt dat wordt gebruikt om suggesties voor adressen te bepalen op grond van geo-bias. Vereist dat Zoeken binnen straal is ingeschakeld. We hebben het in dit voorbeeld ingesteld op de formule Location.Longitude om de breedtegraad van de huidige locatie te retourneren. |
| Straal | De straal, in meters, rond Breedtegraad en Lengtegraad om de adressuggesties te beperken. Vereist dat Zoeken binnen straal is ingeschakeld Aan. We hebben het in dit voorbeeld op 100.000 ingesteld. |
| Taal | De taal waarin de adressuggesties worden geretourneerd. We hebben het op de standaardwaarde gelaten: "Engels (Verenigde Staten)". |
| Ingesteld land/ingestelde regio | Door komma's gescheiden lijst van landen of regio's om de adressuggesties te beperken, in ISO 3166 alpha-2 landcodes. Voorbeelden: "US", "FR", "KW". We hebben het in dit voorbeeld op US ingesteld. |
Uitvoereigenschappen configureren voor het besturingselement Adresinvoer
Het besturingselement voert verschillende eigenschappen uit wanneer een gebruiker ermee communiceert in een app. U kunt deze uitvoer gebruiken in andere besturingselementen of om de ervaring aan te passen.
De volgende tabel toont de beschikbare uitvoereigenschappen.
| Eigenschap | Beschrijving |
|---|---|
| UserInput | Tekst die de gebruiker heeft getypt in het invoervak. |
| SelectedLatitude | Breedtegraad van het door de gebruiker geselecteerde adres in het invoerveld. |
| SelectedLongitude | Lengtegraad van het door de gebruiker geselecteerde adres in het invoerveld. |
| SearchResultJson | Het zoekresultaat (op basis van de eigenschap UserInput), weergegeven als een tekenreeks in de JSON-indeling. |
| FreeformAddress | Geselecteerd adres uit de lijst met voorgestelde adressen. |
| LocalName | Een adresbesturingselement dat de naam vertegenwoordigt van een geografisch gebied of een plaats die meerdere adresseerbare objecten groepeert voor adresseringsdoeleinden, zonder een administratieve eenheid te zijn. |
| PostalCode | Postcode. |
| ExtendedPostalCode | Uitgebreide postcode. |
| CountryCode | Landcode. |
| Land/regio | Land. |
| CountryCodeISO3 | Landcode in ISO alpha-3-indeling. |
| CountrySubdivisionName | Naam van onderverdeling van landen. |
| StreetName | Straatnaam. |
| StreetNumber | Straatnummer. |
| Gemeente | Gemeente. |
| MunicipalitySubdivision | Onderverdeling van gemeentes. |
| CountryTertiarySubdivision | Tertiaire onderverdeling landen. |
| CountrySecondarySubdivision | Secundaire onderverdeling landen. |
| CountrySubdivision | Onderverdeling van landen. |
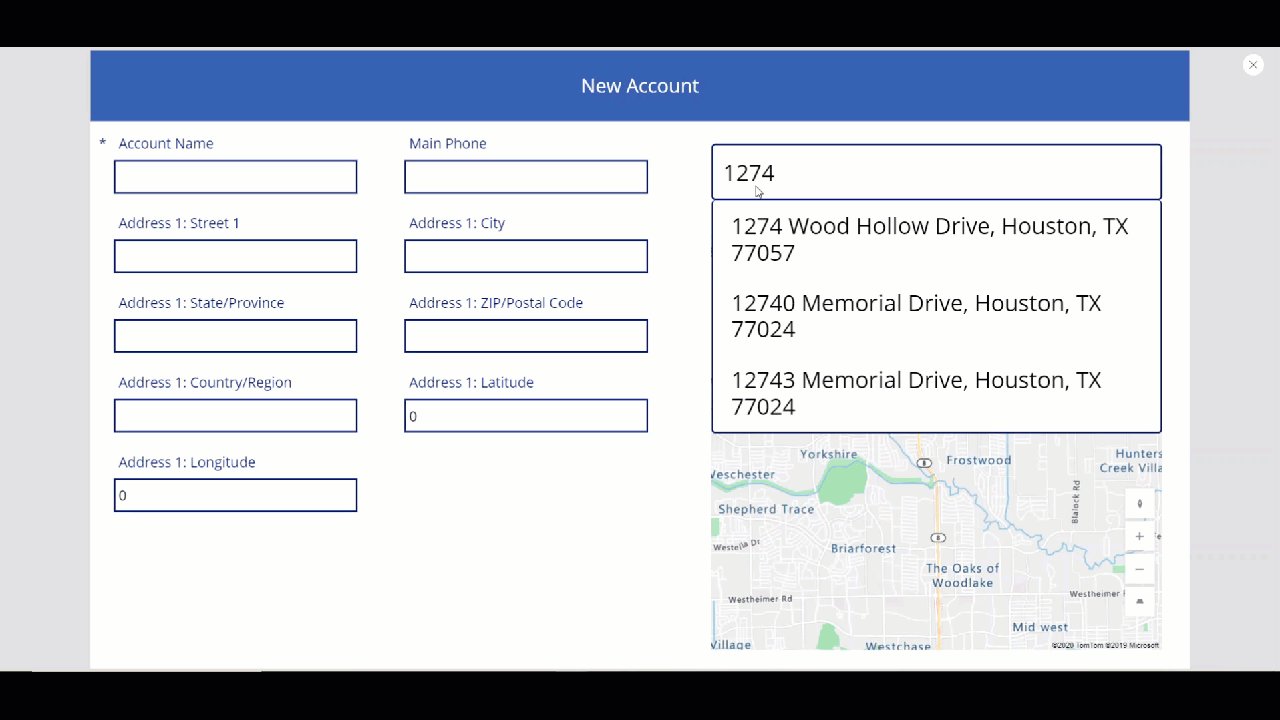
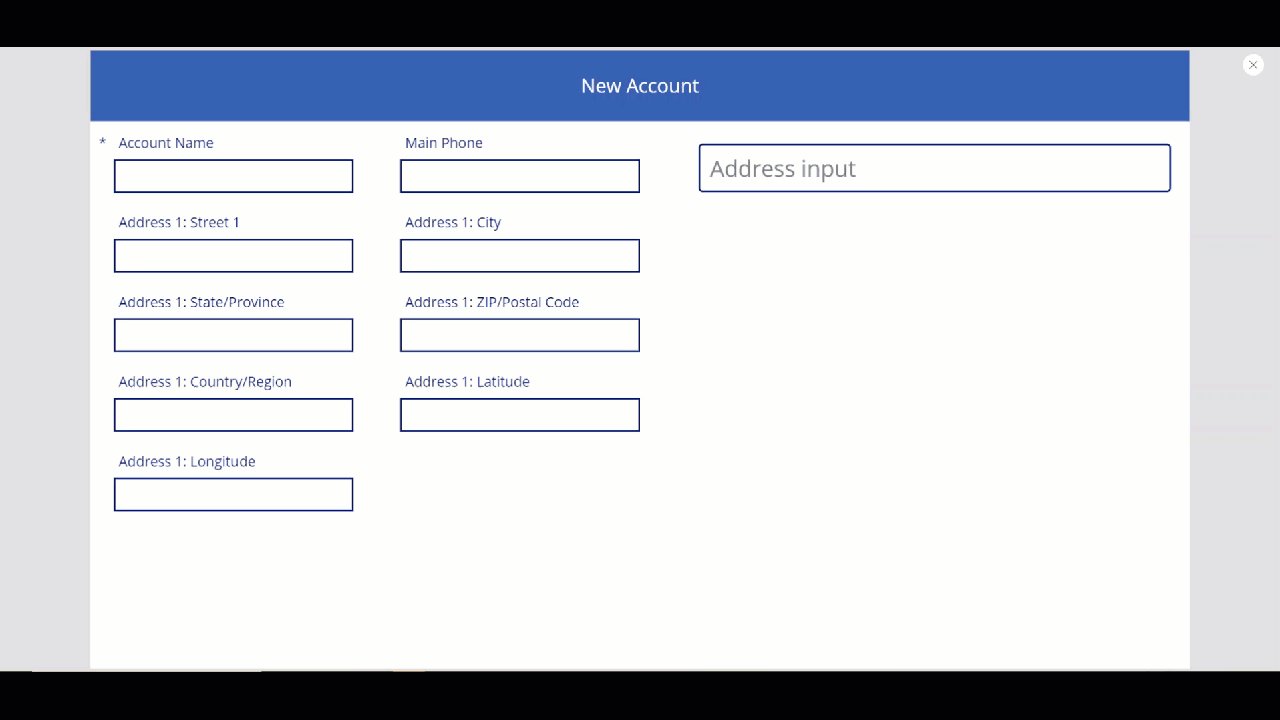
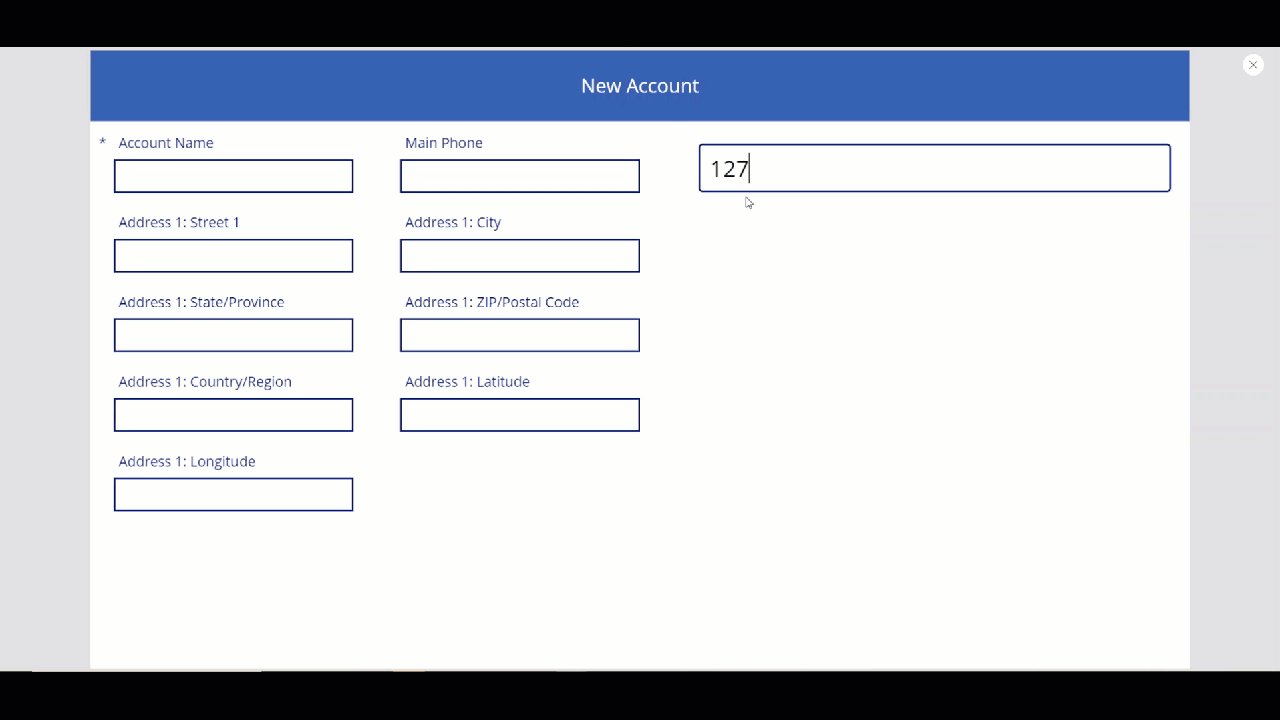
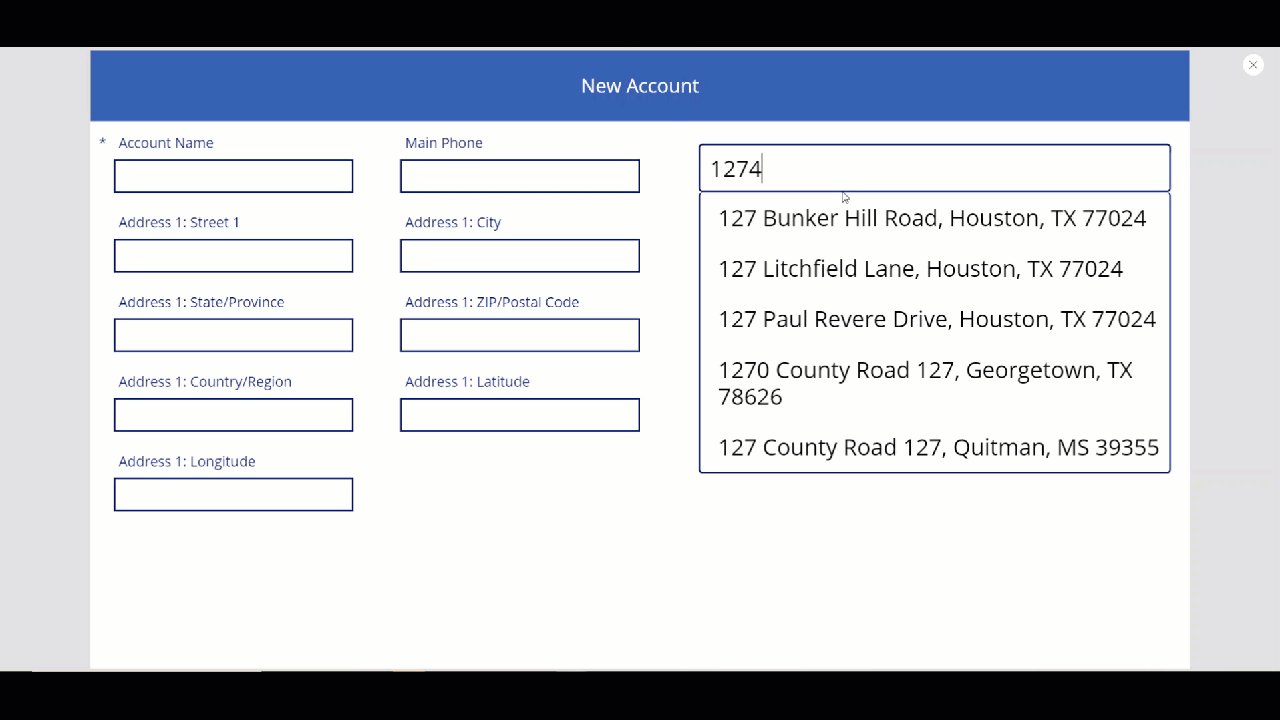
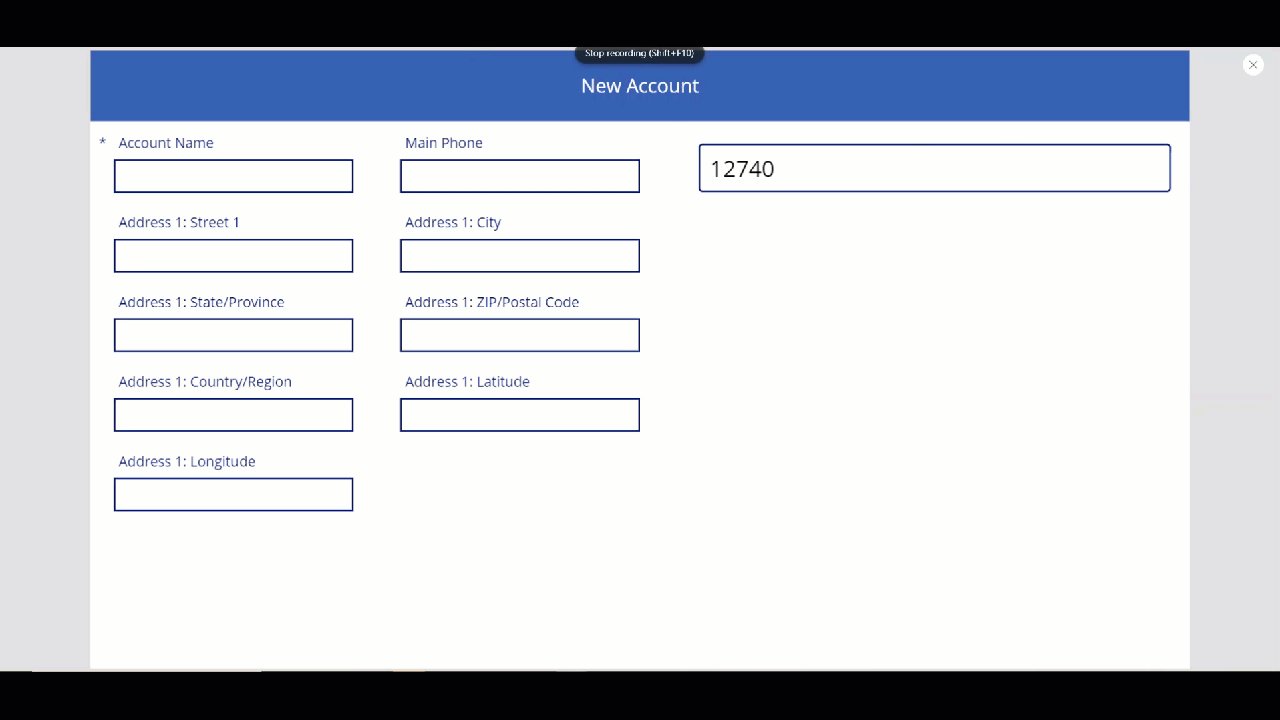
Wanneer u de app start en een adres begint te typen, worden adressen weergegeven die overeenkomen met de ingevoerde waarde en zich slechts binnen 100.000 meter van de huidige locatie bevinden. Merk ook op dat er niet meer dan vijf adressuggesties tegelijk worden weergegeven wanneer u het adres begint in te typen.

Met het bovenstaande besturingselement wordt het adres in de adresvelden van het formulier om een nieuw account aan te maken, vastgelegd. Deze stap is handig, zodat de gebruiker niet elk adreselement afzonderlijk hoeft in te voeren.
We stellen de gegevenskaartwaarden in op de juiste eigenschapswaarde van de adresinvoer.
Tip
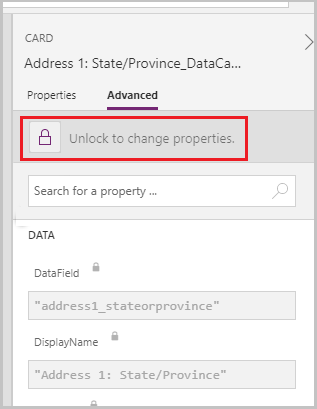
De standaardwaarden van de gegevenskaart zijn mogelijk vergrendeld. Om ze te ontgrendelen selecteert u de gegevenskaart en gaat u naar de Geavanceerde eigenschappen en selecteert u vervolgens Ontgrendelen om eigenschappen te wijzigen.

| Gegevenskaart | Waarde |
|---|---|
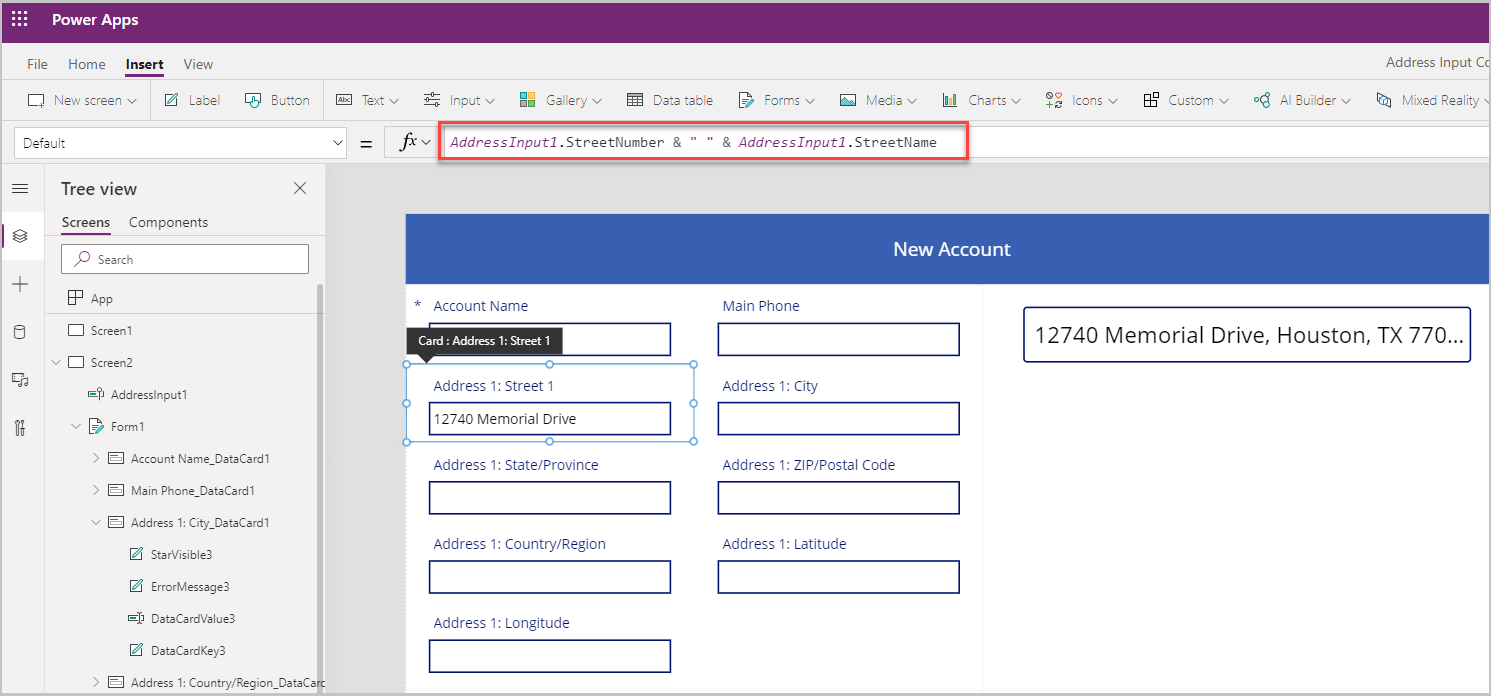
| Adres 1: straat 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adres 1: plaats | AddressInput1.Municipality |
| Adres 1: provincie | AddressInput1.CountrySubdivision |
| Adres 1: postcode | AddressInput1.PostalCode |
| Adres 1: land-/regiogegevenskaart | AddressInput1.Country |
| Adres 1: breedtegraad | AddressInput1.SelectedLatitude |
| Adres 1: lengtegraad | AddressInput1.SelectedLongitude |
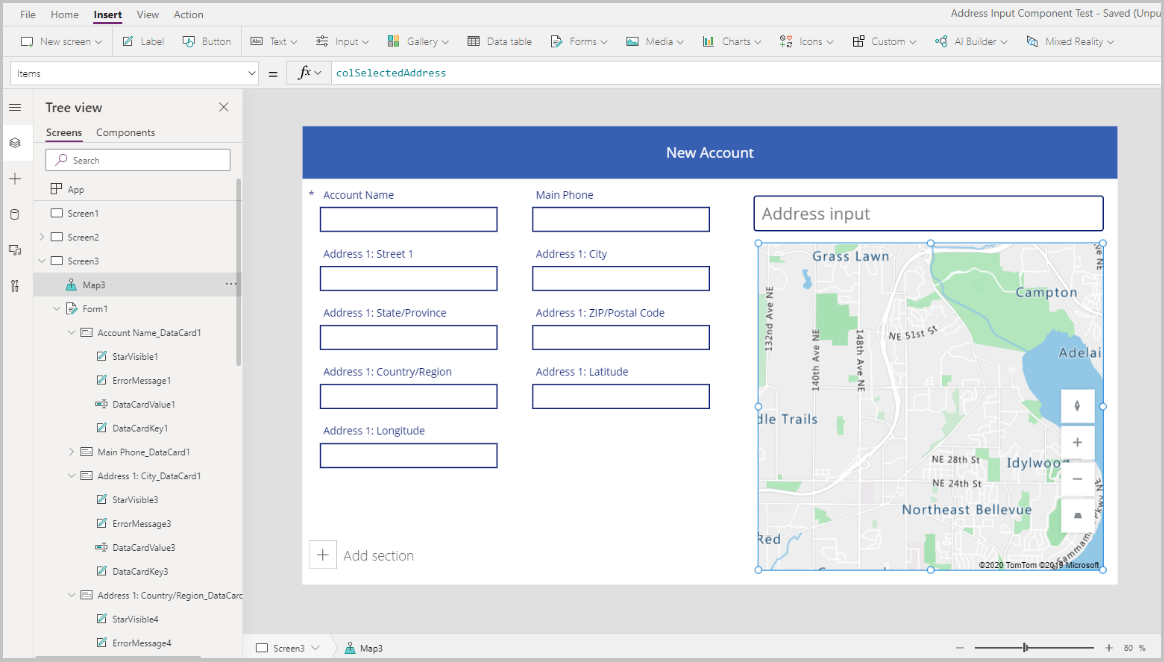
Voorbeeld voor gegevenskaart Adres 1: straat 1:

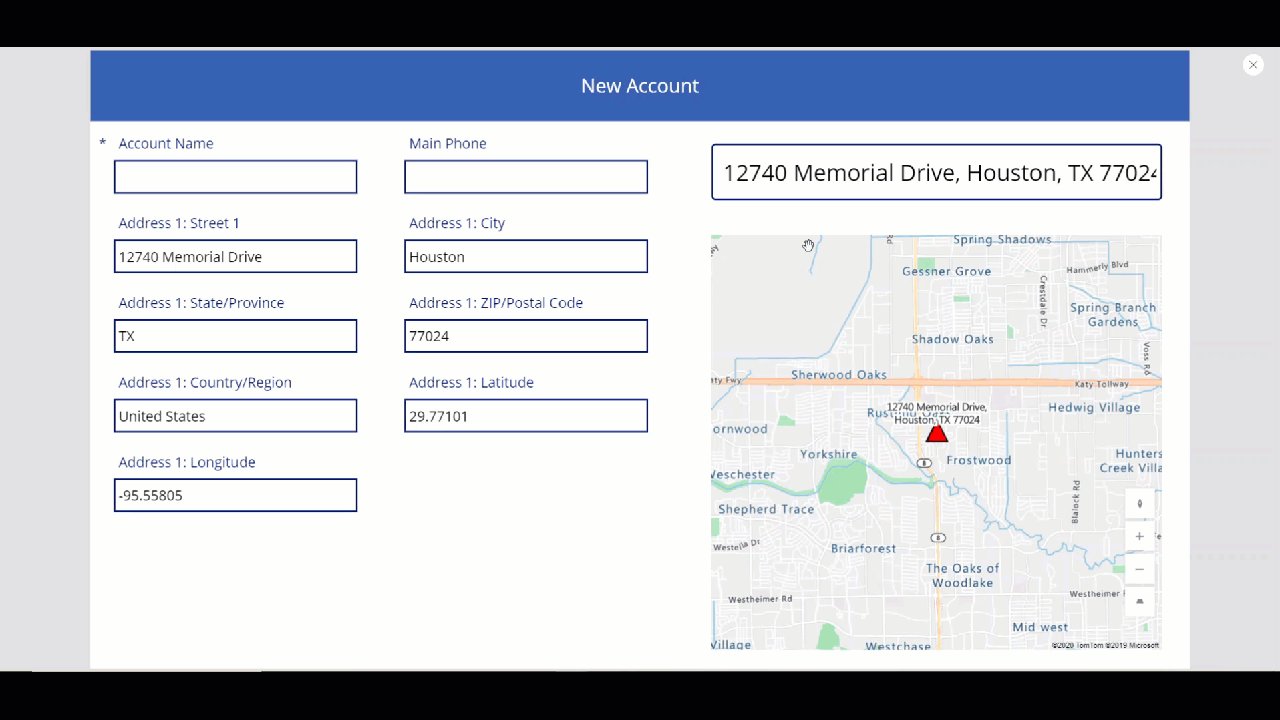
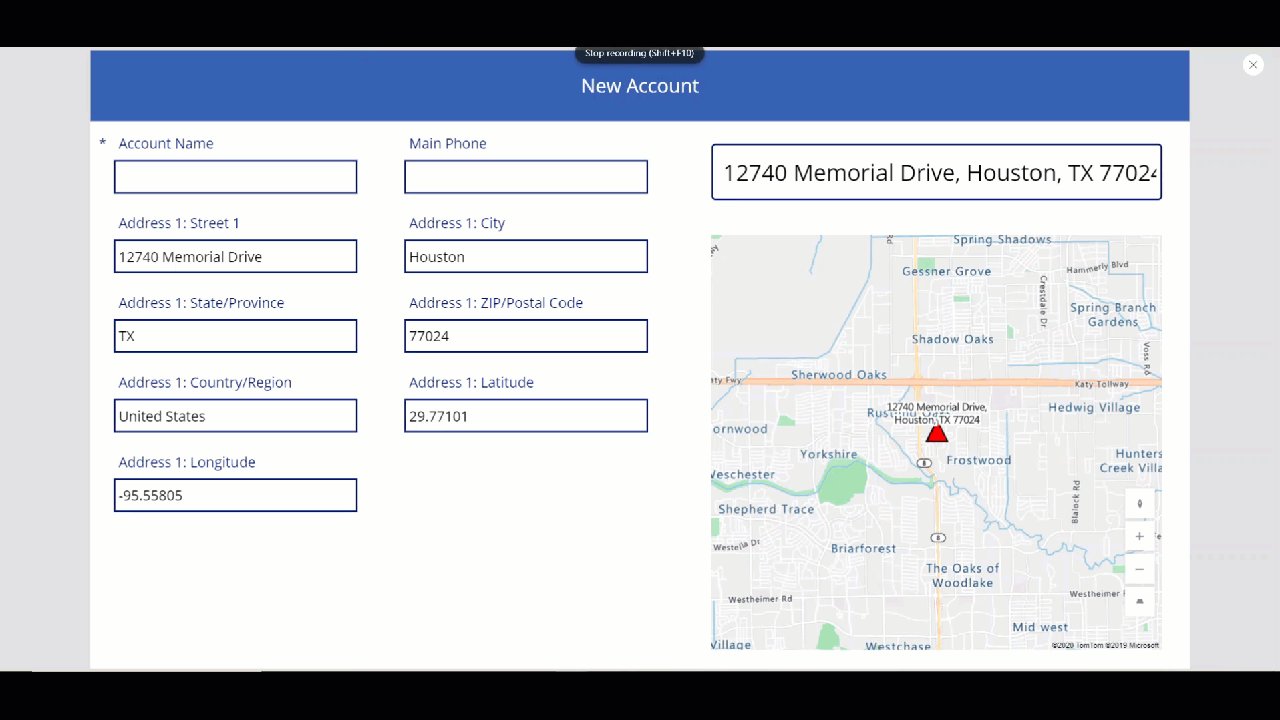
Het formulier wordt gevuld met alle adresvelden wanneer een adres wordt geselecteerd in het besturingselement Adresinvoer.

Kaartbesturingselement
In dit gedeelte ziet u hoe het besturingselement Kaart wordt toegevoegd aan de app om de geselecteerde locatie op de kaart weer te geven.
Voordat u het besturingselement Kaart toevoegt, moeten we een verzameling maken om het adres uit de adresinvoer vast te leggen. Deze verzameling wordt gebruikt als de gegevensbron voor de kaart.
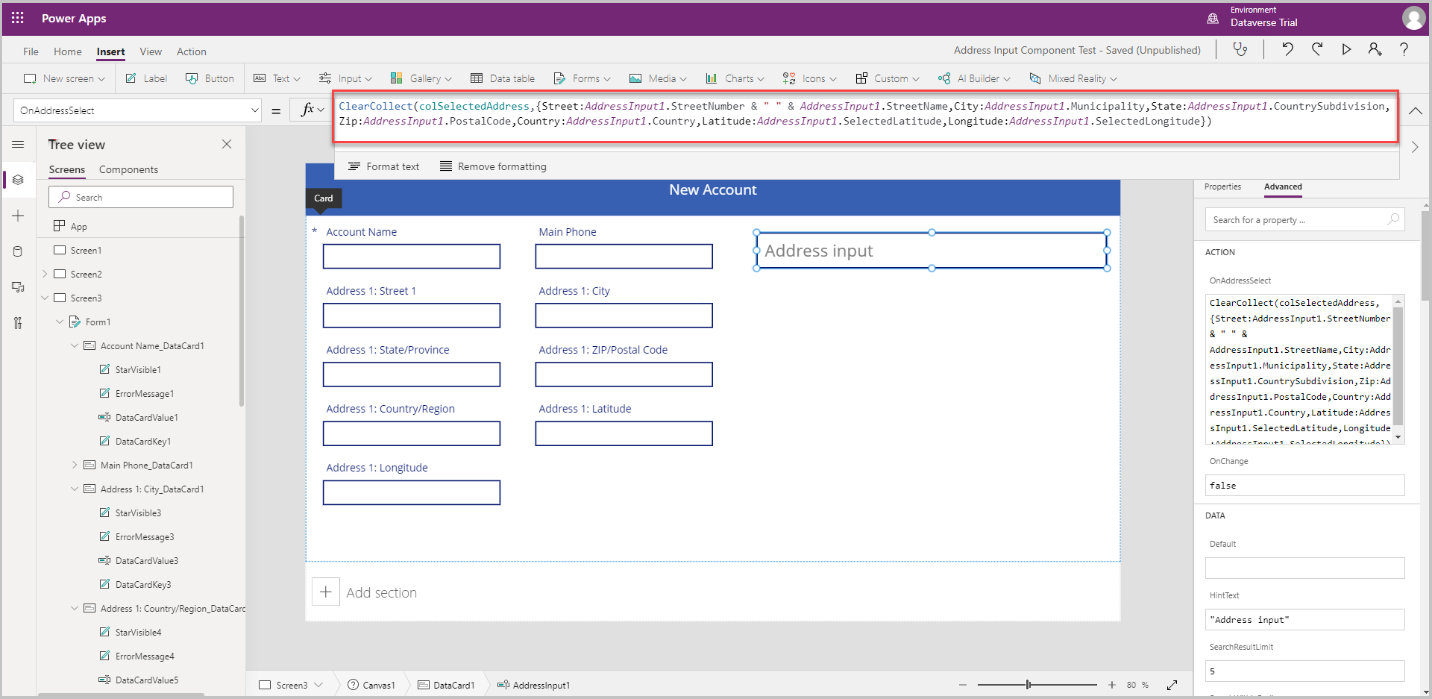
In de eigenschap OnAddressSelect van het besturingselement Adresinvoer voert u de volgende formule in om een verzameling te maken die de adresgegevens vastlegt.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
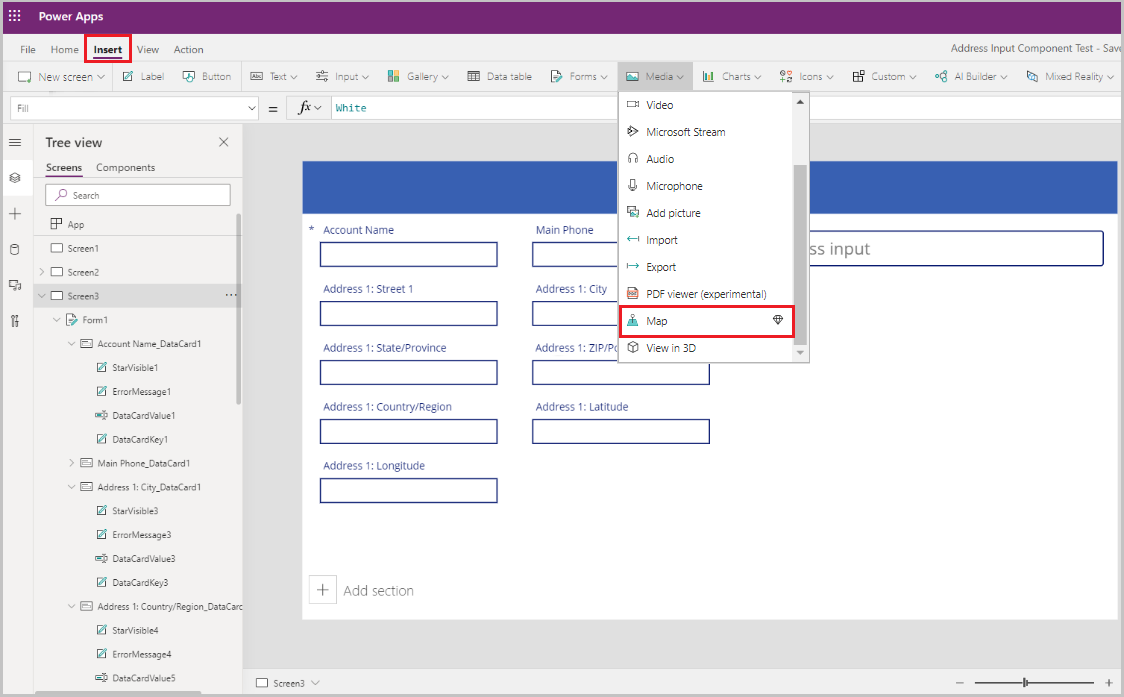
Selecteer een gebied buiten het besturingselement Adresinvoer en selecteer Invoegen > Media > Kaart om het kaartbesturingselement aan het scherm toe te voegen.

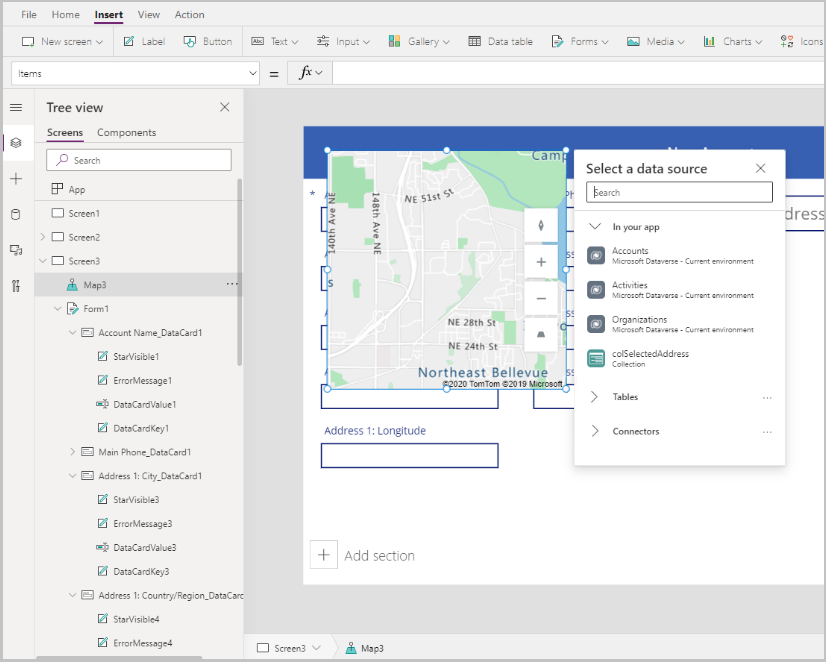
Selecteer de verzameling als de gegevensbron.

Verplaats de kaart onder het adresinvoergedeelte.

Configureer de eigenschappen van het kaartbesturingselement
In deze sectie zullen we verschillende eigenschappen van het kaartbesturingselement bekijken en indien nodig instellen.
De volgende tabel worden de beschikbaar eigenschappen vermeld.
| Eigenschap | Beschrijving |
|---|---|
| Gegevensbron (items) | Gegevensbron (tabel) met een vooraf gedefinieerde set lengte- en breedtegraden die als kaartpin op de kaart moet worden weergegeven wanneer deze is geladen. Breng elk van de kolommen in uw gegevens in kaart met behulp van ItemAddresses, ItemLongitudes, ItemLatitudes en ItemLabels. |
| Standaardlocatie gebruiken | Of de kaart wordt geïnitialiseerd op een door de gebruiker ingestelde standaardlocatie. |
| Standaardlengtegraad | Lengtegraad waar de kaart heen zou gaan als deze wordt geladen als Standaardlocatie gebruiken is ingeschakeld. |
| Standaardbreedtegraad | Breedtegraad waar de kaart heen zou gaan als deze wordt geladen als Standaardlocatie gebruiken is ingeschakeld. |
| Standaardzoomniveau | Zoomniveau waarop de kaart zou worden ingesteld als deze wordt geladen als Standaardlocatie gebruiken is ingeschakeld. |
| Huidige locatie weergeven | Of de kaart de huidige locatie van de gebruiker moet weergeven. |
| Breedtegraad huidige locatie | De breedtegraad van de huidige locatie van de gebruiker als Huidige locatie weergeven is ingeschakeld. |
| Lengtegraad huidige locatie | De lengtegraad van de huidige locatie van de gebruiker als Huidige locatie weergeven is ingeschakeld. |
| Satellietweergave | Of de stijl van de kaart satellietweergave of wegenweergave is. |
| Clusterspelden | Of de kaartpinnen geclusterd zijn. |
| Zoomfunctie | Of de zoomknop op de kaart wordt weergegeven. |
| Kompasfunctie | Of de kompasknop op de kaart wordt weergegeven. |
| Horizontale kanteling | Of de knop voor horizontale kanteling op de kaart wordt weergegeven. |
| Speldkleur | De kleur van de spelden. |
| ItemsLabels | Een kolom in Items met de tekenreeksen die u als labels voor de pinnen wilt gebruiken. |
| ItemsAddresses | Een kolom in Items met de tekenreeksen die de locatie van de pinnen vertegenwoordigen. |
| ItemsLongitudes | Naam van de kolom in de tabel in uw gegevensbron met drijvende-kommagetallen die de lengtegraadpositie van de pinnen vertegenwoordigen. |
| ItemsLatitudes | Naam van de kolom in de tabel in uw gegevensbron met drijvende-kommagetallen die de breedtegraadpositie van de pinnen vertegenwoordigen. |
| ItemsColors | Kleur van de spelden. |
| ItemsIcons | Pictogram van de spelden. |
| Items | Naam van de tabel in uw gegevensbron die alle records bevat die u op de kaart wilt plotten met pinnen. Elke rij moet een vermelding bevatten voor het label, de lengtegraad en de breedtegraad voor elke rij. |
| OnMapClick | De manier waarop de kaart reageert wanneer een willekeurige locatie wordt geselecteerd. |
| OnSelect | De manier waarop de app reageert als een speld op de kaart wordt geselecteerd. |
| OnLoad | De manier waarop de app reageert wanneer de kaart is geladen. |
| OnItemsChange | De manier waarop de app reageert wanneer de spelden op de kaart worden gewijzigd. |
| Infokaarten weergeven | Of de informatieve kaarten op de spelden in de kaart verschijnen. |
| Vormen weergeven | Of de vormen in Shapes_Items verschijnen op de kaart. |
| Vormlabels weergeven | Of de labels op de vormen van de kaart verschijnen. |
| Tekenen van vormen inschakelen | Of het besturingselement Drawing Tools op de kaart wordt weergegeven. |
| Verwijderen van vormen en bewerken van labels inschakelen | Of vormen kunnen worden verwijderd en hun labels kunnen worden bewerkt op de kaart. |
| Shapes_Items | Naam van de tabel in uw gegevensbron die alle records bevat met de GeoJSON-objecten die u op de kaart wilt weergeven als vormen. |
| ShapeGeoJSONObjects | Naam van de kolom in de tabel in uw gegevensbron met tekenreeksen die de GeoJSON-objecten van de shapes vertegenwoordigen. |
| ShapeLabels | Een kolom in Shapes_Items met de tekenreeksen die u als labels voor de shapes wilt gebruiken. |
| ShapeColors | Kleur van de shapes. |
| OnShapeSelected | De manier waarop de app reageert als een shape op de kaart wordt geselecteerd. |
| OnShapeCreated | De manier waarop de app reageert als een shape op de kaart wordt gemaakt. |
| OnShapeEdited | De manier waarop de app reageert als een shape op de kaart wordt bewerkt. |
| OnShapeDeleted | De manier waarop de app reageert als een shape op de kaart wordt verwijderd. |
Configureer de uitvoereigenschappen van het kaartbesturingselement
Het kaartbesturingselement voert verschillende eigenschappen uit wanneer een gebruiker ermee communiceert in een app. U kunt deze uitvoer gebruiken in andere besturingselementen of om de ervaring aan te passen.
De volgende tabel toont de beschikbare uitvoereigenschappen.
| Eigenschap | Beschrijving |
|---|---|
| CenterLocation | Locatie midden van de kaart als .Latitude of .Longitude. De uitvoer is een geheel getal. Als u Map1.CenterLocation.Latitude belt, wordt bijvoorbeeld één geheel getal, zoals "47.60357" uitgevoerd. |
| Geselecteerd | De geselecteerde speld op de kaart. |
| SelectedItems | De geselecteerde speld of spelden van het geselecteerde cluster op de kaart. |
| GeocodedItems | De geo-gecodeerde locaties van de spelden op de kaart. |
| ClickedLocation | De laatst geklikte locatie op de kaart als .Latitude of .Longitude. |
| Shapes_Selected | De record van de geselecteerde shape uit Shapes_Items. |
| Shapes_SelectedItems | De records van de geselecteerde overlappende shapes uit Shapes_Items. |
| SelectedShape | De geselecteerde shape op de kaart met .Perimeter en .Area. |
| DeletedShape | De laatst verwijderde vorm op de kaart met .Perimeter en .Area. |
| GeoJSON | De lijst met shapes op de kaart in de GeoJSON-indeling voor functieverzameling. |
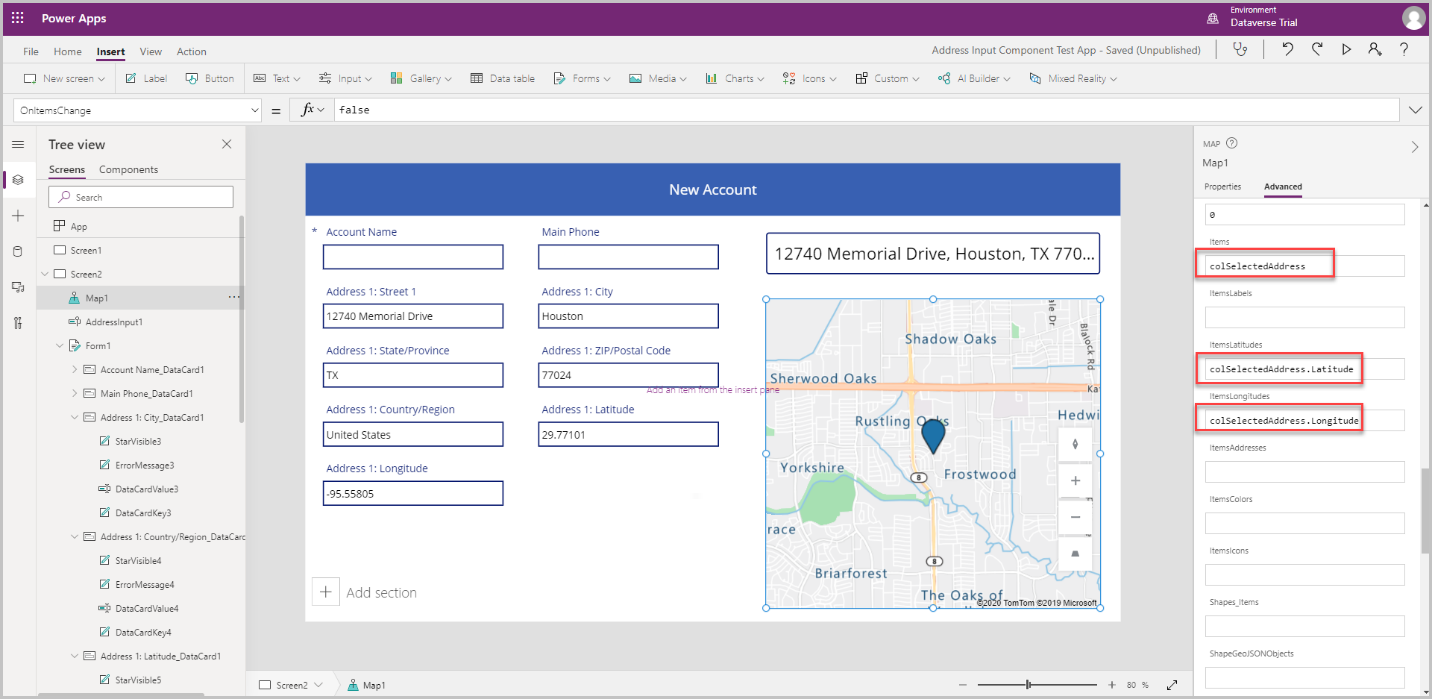
Om een speld te plaatsen op het adres dat is ingevoerd in de adresinvoer, gebruiken we in het kaartbesturingselement de verzameling die we hebben gemaakt in de eigenschap OnAddressSelect.
| Bezit | Waarde |
|---|---|
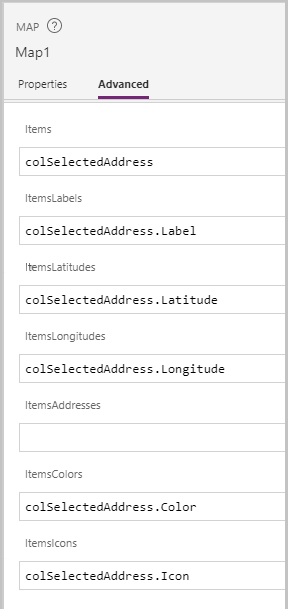
| Items | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Eigenschappen van de speld die per locatiespeld kunnen worden aangepast, worden hieronder toegelicht:
ItemsColors: om de kleur van de speld voor elke locatie te wijzigen in een andere kleur, voegt u een kolom toe aan de verzameling Color:Red, en gebruikt u die in de gegevenseigenschap ItemsColors van het besturingselement Kaart.
ItemsLabels: om het label van de speld voor elke locatie te wijzigen in een ander label met het adres, voegt u een kolom toe aan de verzameling Label:AddressInput1.FreeformAddress, en gebruikt u die in de gegevenseigenschap ItemsLabels van het besturingselement Kaart.
ItemsIcons: om het pictogram van de speld voor elke locatie te wijzigen, voegt u een kolom toe aan de verzameling en gebruikt u die in de gegevenseigenschap ItemsIcons van het besturingselement Kaart. In dit voorbeeld voegen we een driehoekje toe met de formule
Icon: triangle.Tip
Ga voor de volledige lijst met pictogrammen naar Lijst met afbeeldingssjablonen.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
Nadat u deze aan de collectie hebt toegevoegd, gaat u naar het tabblad Geavanceerd van het besturingselement Kaart en wijzigt u de eigenschappen ItemsColors, ItemsLabels en ItemsIcons.

Voer de app in de voorbeeldmodus uit om te testen. Op de kaart wordt de locatie die in de adresinvoer is geselecteerd, aangeduid met een driehoekje en het adres wordt weergegeven als een label op de kaart.