Vormen tekenen en invoegen op een kaart (preview)
[Dit onderwerp maakt deel uit van de voorlopige documentatie en kan nog veranderen.]
Voeg een tekenpaneel toe aan uw kaarten zodat gebruikers er vormen op kunnen tekenen en deze van labels kunnen voorzien. U kunt ook vooraf gedefinieerde vormen invoegen en labelen om specifieke regio's of interessegebieden te markeren.

Belangrijk
- Dit is een preview-functie.
- Preview-functies zijn niet bedoeld voor productiegebruik en bieden mogelijk beperkte functionaliteit. Deze functies zijn beschikbaar voor een officiële release zodat klanten vroeg toegang kunnen krijgen en feedback kunnen geven.
Vereisten
- Maak een canvas-app en zorg ervoor dat deze voldoet aan de georuimtelijke vereisten.
- Een kaart invoegen.
Vormen tekenen en van labels voorzien op een interactieve kaart
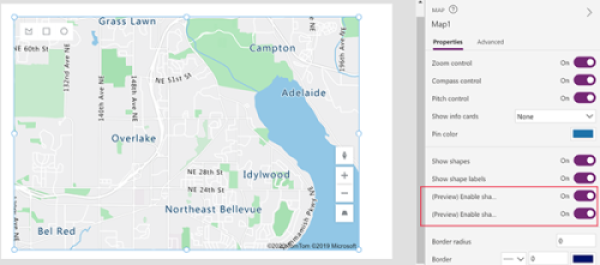
Schakel in het deelvenster Eigenschappen van het besturingselement map de volgende eigenschappen in:
(Preview) Tekenen van shapes inschakelen
(Preview) Verwijderen van shapes en bewerken van labels inschakelen

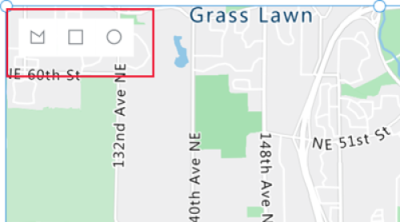
Er verschijnt een tekenpaneel in de linkerbovenhoek van het besturingselement map.

Het paneel bevat drie tools:
- Een tekengereedschap voor veelhoeken voor het tekenen van vrije vormen
- Een hulpmiddel voor het tekenen van vierkanten voor het tekenen van vierkanten en rechthoeken
- Een hulpmiddel voor het tekenen van cirkels voor het tekenen van cirkels en ovalen
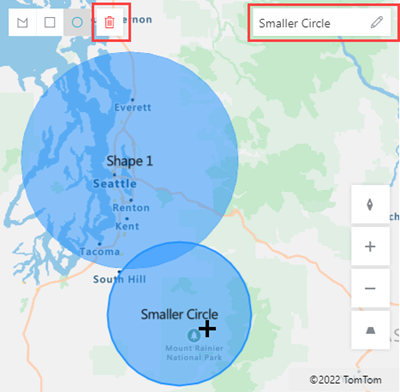
Selecteer een hulpmiddel en teken een vorm op de kaart. Dubbelklik op het laatste punt om een vrije vorm te voltooien en te sluiten.
Getekende vormen worden automatisch gelabeld. Als u een label wilt wijzigen, selecteert u de vorm en voert u vervolgens een nieuwe naam in het vak in de rechterbovenhoek van de kaart in.
Als u een vorm wilt verwijderen, selecteert u deze en selecteert u vervolgens de prullenbak.

GeoJSON-vormen importeren in een kaart
Als u al vormen hebt gedefinieerd in GeoJSON-indeling, kunt u deze in uw kaart importeren. U kunt bijvoorbeeld een vorm hebben die een specifiek gebied definieert dat u wilt markeren.
De GeoJSON-tekenreeks voor elke vorm in uw gegevensbron moet in de juiste indeling zijn, in een enkele cel.
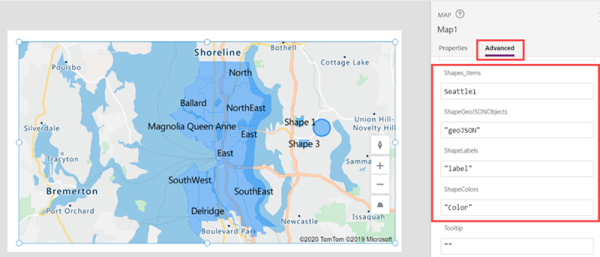
U kunt vormen importeren door eerst uw gegevensbron met het besturingselement map te verbinden. Wijs vervolgens de eigenschappen van het besturingselement toe aan de juiste kolommen in de gegevensbron, zoals in het volgende voorbeeld:

Uw gegevensbron moet een benoemde tabel zijn met ten minste drie kolommen. Elke kolom komt overeen met een geavanceerde eigenschap van het besturingselement map.
| Kolombeschrijving | Komt overeen met | Vereist |
|---|---|---|
| De GeoJSON-coördinaten van de vorm in de juiste indeling | GeoJSON-vormobjecten | Vereist |
| Label van vorm | Vormlabels | Optioneel |
| Kleur van vorm | Vormkleuren | Optioneel |
Tip
Geef de kleur op met een naam, CSS-kleurdefinitie of RGBA-waarde. Als de kleur niet wordt opgegeven, gebruikt de vorm de standaardinstellingen van de app.
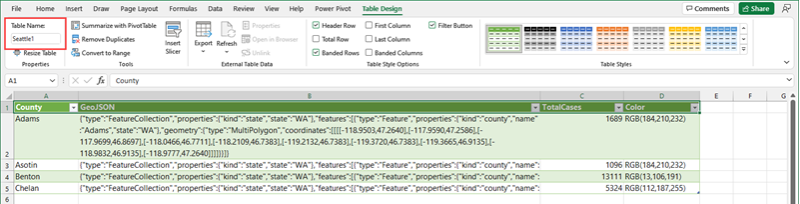
De gegevensbron moet een naam hebben. Als u een Excel-werkmap gebruikt als gegevensbron, gebruikt u de naam van de tabel die de gegevens bevat. In dit voorbeeld importeren we vormen uit een Excel-tabel met de naam Seattle1.

Kopieer de volgende voorbeeldgegevens naar een lege werkmap, formatteer deze als een tabel en geef de tabel de naam Seattle1. Verbind vervolgens de werkmap met uw kaart als een gegevensbron. Zie Een gegevensbron gebruiken om spelden op een kaart te plaatsen voor gedetailleerde instructies aan de hand van een soortgelijk voorbeeld.
Regio GeoJSON Totale aantal aanvragen Kleur Adams {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Adams","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-118.9503,47.2640],[-117.9590,47.2586],[-117.9699,46.8697],[-118.0466,46.7711],[-118.2109,46.7383],[-119.2132,46.7383],[-119.3720,46.7383],[-119.3665,46.9135],[-118.9832,46.9135],[-118.9777,47.2640]]]]}}]} 1689 RGB(184,210,232) Asotin {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Asotin","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-117.0388,46.4261],[-117.0607,46.3549],[-116.9841,46.2946],[-116.9676,46.2015],[-116.9238,46.1687],[-116.9841,46.0920],[-116.9183,45.9934],[-117.4825,45.9989],[-117.4825,46.1194],[-117.4222,46.1194],[-117.4222,46.3823],[-117.2305,46.4096],[-117.2305,46.4644],[-117.1977,46.4206]]]]}}]} 1096 RGB(184,210,232) Benton {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Benton","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-119.8759,46.6287],[-119.6240,46.6452],[-119.5144,46.7273],[-119.4542,46.6780],[-119.2680,46.5192],[-119.2680,46.2727],[-119.0434,46.1906],[-118.9448,46.0756],[-118.9393,46.0263],[-118.9886,45.9989],[-119.1256,45.9332],[-119.4323,45.9167],[-119.5692,45.9277],[-119.6678,45.8565],[-119.8704,45.8346],[-119.8649,46.0427],[-119.8759,46.6287]]]]}}]} 13111 RGB(13,106,191) Chelan {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Chelan","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-120.7029,48.5292],[-120.6536,48.5347],[-120.6262,48.4964],[-120.6646,48.4471],[-120.6481,48.3978],[-120.5605,48.3704],[-120.5879,48.3211],[-120.5112,48.3101],[-120.3524,48.2170],[-120.3633,48.1568],[-120.3250,48.1294],[-120.1443,48.0637],[-120.1443,48.0363],[-120.0895,48.0199],[-120.0512,47.9596],[-119.8704,47.9596],[-119.9964,47.7789],[-120.2100,47.7515],[-120.1990,47.6803],[-120.2374,47.5872],[-120.3031,47.5215],[-120.3195,47.4557],[-120.2921,47.4010],[-120.0895,47.3407],[-120.0950,47.2640],[-120.3907,47.2586],[-120.5276,47.3352],[-120.5605,47.3079],[-120.8015,47.4229],[-120.9165,47.4284],[-121.1137,47.5981],[-121.1301,47.6748],[-121.0644,47.7132],[-121.1192,47.7789],[-121.0699,47.8282],[-121.1520,47.8446],[-121.1739,47.8884],[-121.1630,47.9541],[-121.1192,47.9980],[-121.1520,48.0418],[-121.0151,48.0746],[-120.9439,48.1130],[-120.9548,48.1513],[-120.9056,48.1623],[-121.0041,48.2937],[-121.0699,48.3156],[-121.0425,48.3485],[-121.0644,48.3923],[-121.0370,48.4306],[-121.0480,48.4854],[-120.8563,48.5511],[-120.7851,48.5073]]]]}}]} 5324 RGB(112,187,255) Bind de volgende geavanceerde eigenschappen van het besturingselement map toe aan de juiste kolommen in de gegevensbron:
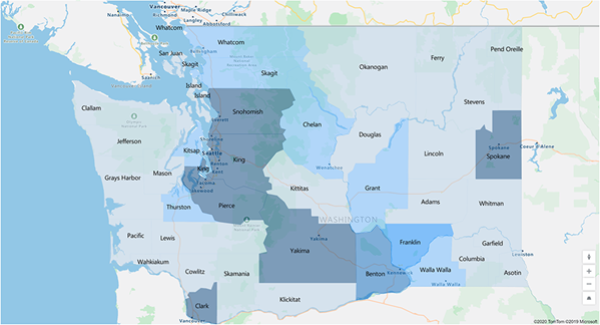
Bezit Kolom GeoJSON-vormobjecten GeoJSON Vormlabels Regio Vormkleuren Kleur U kaart zou er ongeveer als volgt moeten uitzien:

De omtrek en het gebied van getekende of ingevoegde vormen weergeven (preview)
Uw apps kunnen de lengte van de omtrek (in voet) en het volume van het gebied (in vierkante voet) van een geselecteerde vorm op een kaart weergeven.
- Open in uw app het tabblad Invoegen en vouw Weergave uit.
- Selecteer Tekstlabel om een label in te voegen io get app-scherm. Verplaats en wijzig het formaat naar wens.
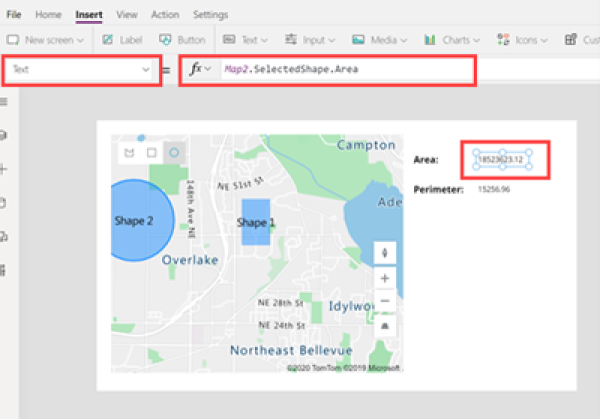
- Wijzig de eigenschap Text van het besturingselement label in [Map].SelectedShape.Area of [Map].SelectedShape.Perimeter om het oppervlak en de omtrek van de geselecteerde vorm weer te geven. (Hint: geef de gegeven waarde op in de formulebalk of op het tabblad Eigenschappen, wat u maar wilt.)
In het volgende voorbeeld hebben we vier tekstlabels gebruikt om zowel het gebied als de omtrek van de geselecteerde vorm weer te geven:

Andere interactieve kaartfuncties
- Gegevens uit Excel gebruiken om spelden in te voegen
- Informatiekaarten toevoegen aan spelden
- Routes weergeven tussen de tussenpunten
Andere georuimtelijke besturingselementen
Gebruik het besturingselement Adresinvoer om dynamisch adressuggesties te bekijken terwijl u typt.
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).