Een kaart maken met gegevens vanuit Dataverse (preview)
In deze zelfstudie leert u een kaart te maken die gebruikmaakt van de Microsoft Dataverse-connector om informatie over een account weer te geven en bij te werken. U gaat gebruikmaken van de kaartontwerper, variabelen, connectors en complexere Power Fx-expressies.
We gaan ervan uit dat u uw Power Apps-kaartvaardigheden hebt aangescherpt in de zelfstudie Hallo wereld en de zelfstudie boodschappenlijst en bekend bent met het gebruik van de kaartontwerper. Als u deze zelfstudies nog niet hebt doorgenomen, raden we u aan dat eerst te doen en vervolgens terug te keren naar deze zelfstudie.
Vereisten
- Een Power Apps-account
- Een kaart
Kaart maken
Meld u aan bij Power Apps en selecteer Kaarten. Als het tabblad Kaarten niet zichtbaar is, selecteert u Meer en maakt u het tabblad Kaarten vast.
Geef de kaart de naam DataverseCard en selecteer vervolgens Maken.
De kaart verbinden met de Dataverse-accounttabel
Selecteer Gegevens > + Gegevens toevoegen.
Zoek naar Dataverse en selecteer vervolgens de Microsoft Dataverse-connector.
Selecteer de tabel account en selecteer vervolgens Selecteren.

Vraag de accountnaam op
Voeg een besturingselement van het type tekstlabel in en stel de eigenschap Tekst in op Accountnaam invoegen.
Voeg een besturingselement van het type tekstinvoer in en stel de eigenschap Naam in op AccountName.
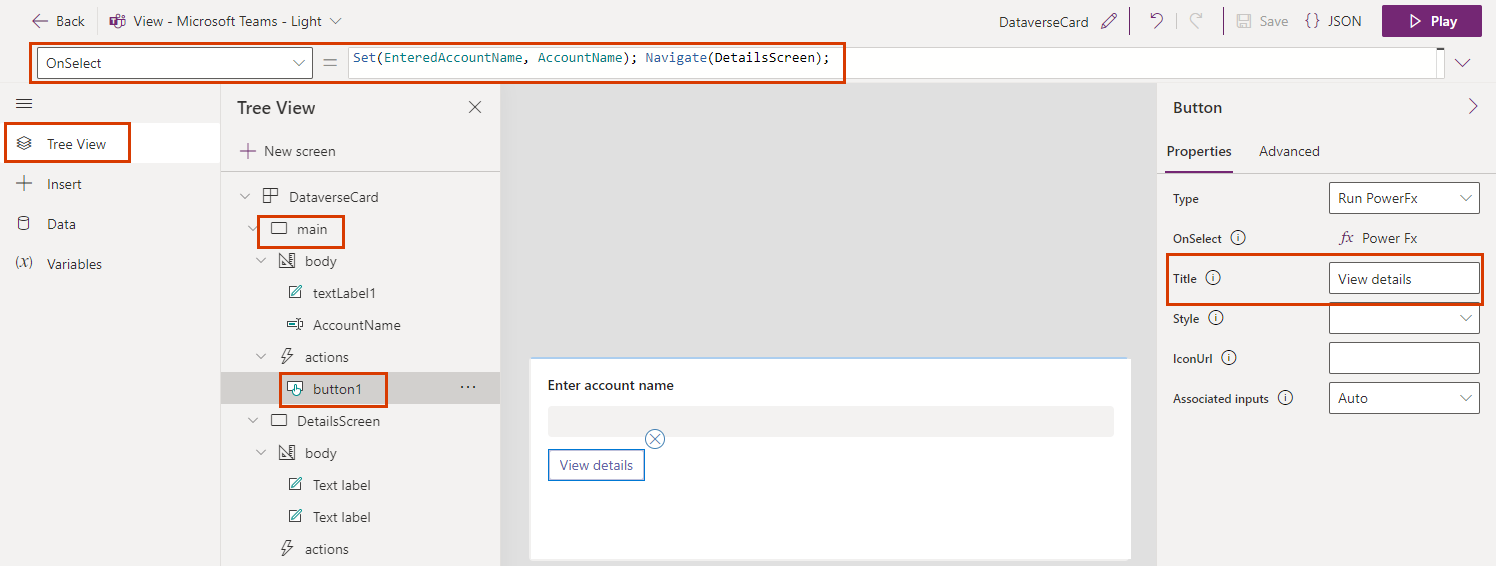
Voeg een knop in en stel de eigenschap Titel in op Details weergeven.
Selecteer Variabelen > + Nieuwe variabele.
Stel Naam in op EnteredAccountName. Laat alle andere waarden ongewijzigd. Selecteer Save.
Open de structuurweergave en selecteer + Nieuw scherm.
Geef het scherm de naam DetailsScreen en selecteer vervolgens Maken.
Selecteer in de structuurweergave het hoofdscherm.
Selecteer de knop en stel de eigenschap OnSelect in op Set(EnteredAccountName, AccountName); Navigate(DetailsScreen);
Deze uitdrukking bestaat uit twee delen, gescheiden door een puntkomma (;). In het eerste deel wordt de waarde van de invoer van de gebruiker,
AccountName, toegewezen aan de variabeleEnteredAccountName. Het tweede deel opent het scherm genaamdDetailsScreen. Omdat de uitdrukking gebonden is aan de OnSelect-eigenschap van de knop, wordt deze uitgevoerd wanneer de gebruiker de knop selecteert.
Accountdetails weergeven
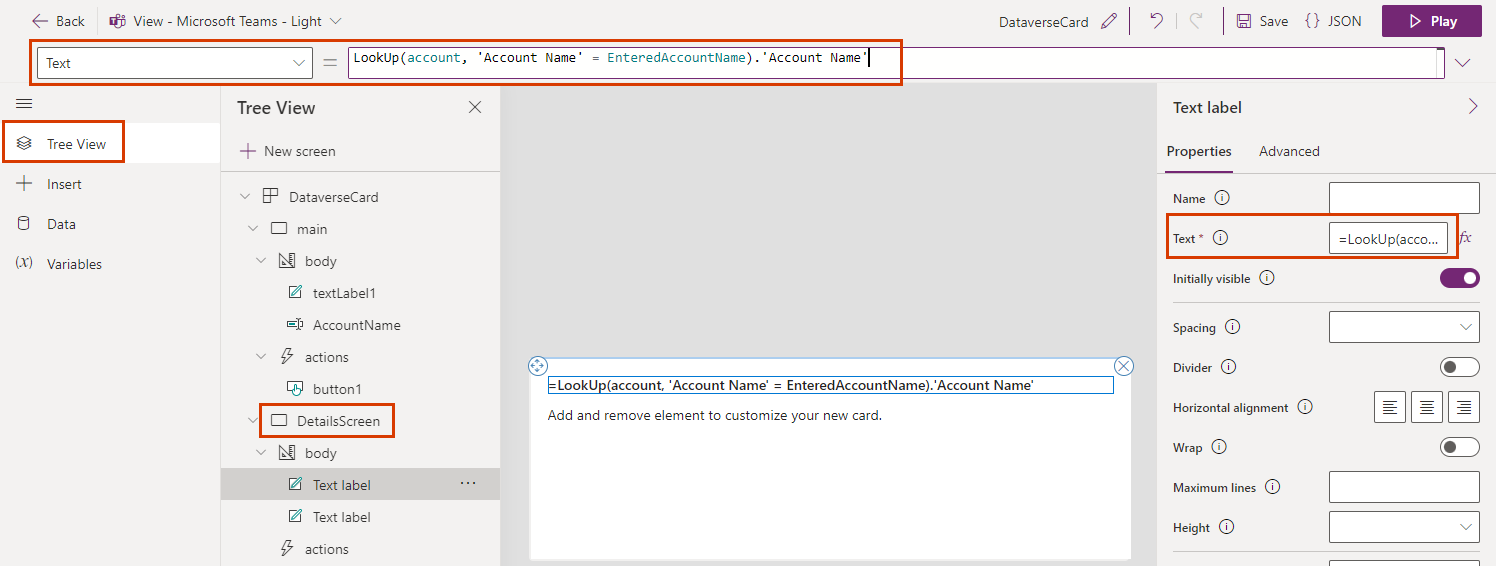
Selecteer in de structuurweergave het scherm DetailsScreen.
Selecteer de kaarttitel en stel de eigenschap Tekst in op LookUp(account, 'Account Name' = EnteredAccountName).'Account Name'.
Deze expressie wijzigt de kaarttitel in een tekenreeks waarin de accountnaam is opgenomen. U kunt de expressie invoeren in de formulebalk of in het eigenschappenvenster.

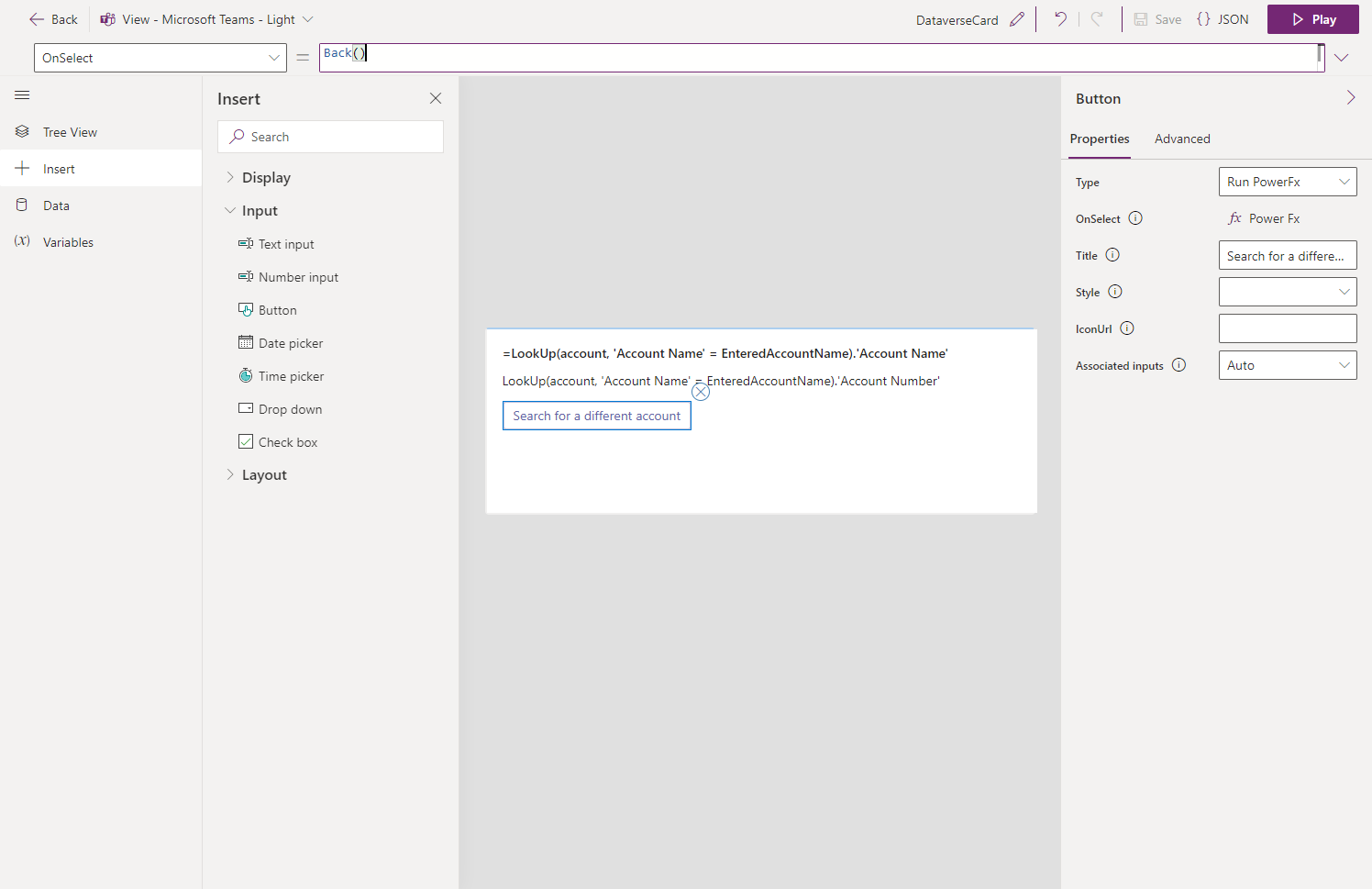
Selecteer het tweede tekstlabel en stel de eigenschap Tekst in op LookUp(account, 'Account Name' = EnteredAccountName).'Account Number'.
Voeg een knop in. Stel de eigenschap Titel in op Zoeken naar een ander account en de bijbehorende eigenschap OnSelect op Back().

De beschrijving van het account wijzigen
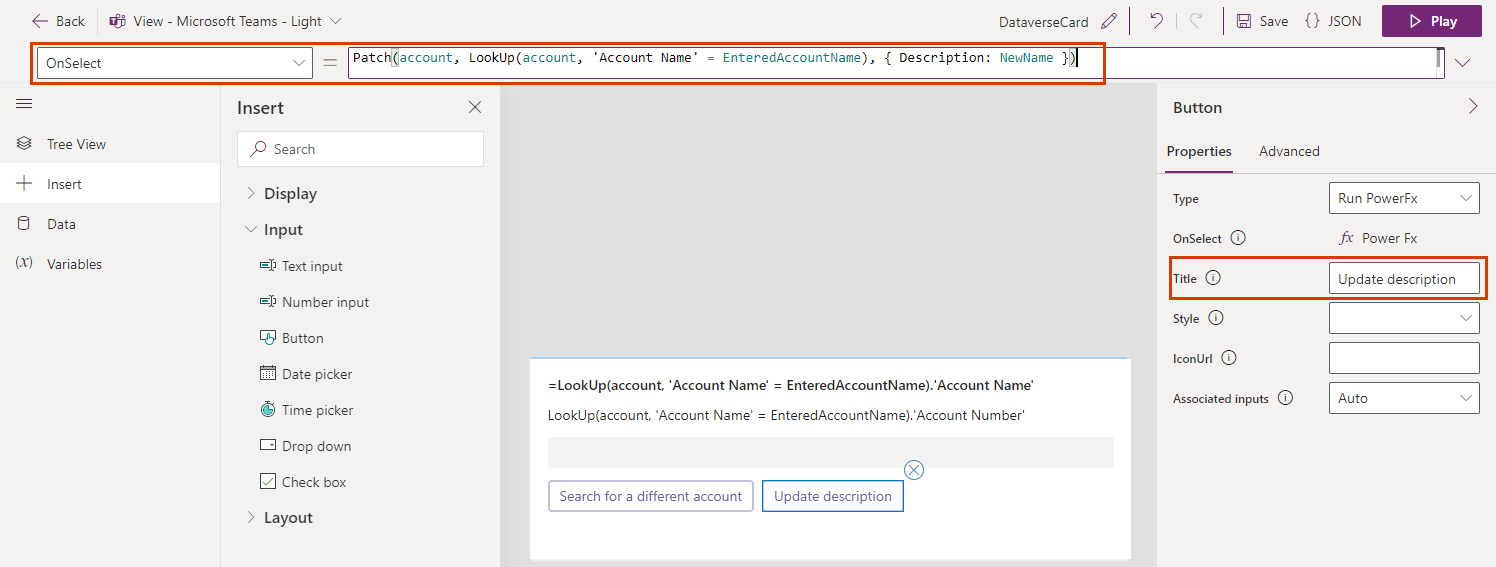
Voeg een besturingselement van het type tekstinvoer in en stel de eigenschap Naam in op NewName.
Voeg een knop in. Stel de eigenschap Titel in op Update name en de eigenschap OnSelect op Patch(account, LookUp(account, 'Account Name' = EnteredAccountName), { Description: NewName }).

Alle accounts weergeven
Selecteer in de structuurweergave het hoofdscherm.
Voeg een tekstlabel in. Stel op de eigenschap Tekst in op ThisItem.'Account Name' en stel de geavanceerde eigenschap Herhalen voor elke in op account.
De kaart testen
U moet uw wijzigingen permanent opslaan voordat u een kaart afspeelt. Selecteer Opslaan en selecteer vervolgens Afspelen.
Test alle besturingselementen op beide schermen op uw kaart. Het eerste scherm zou alle accounts moeten tonen en u de mogelijkheid geven om de naam van een account in te voeren om een scherm met meer details te openen. Het tweede scherm zou de accountnaam en het nummer moeten weergeven en u in staat moeten stellen de accountnaam te wijzigen.