Implement event-based activation in Outlook mobile add-ins
With the event-based activation feature, develop an add-in to automatically activate and complete operations when certain events occur in Outlook on Android or on iOS, such as composing a new message.
The following sections walk you through how to develop an Outlook mobile add-in that automatically adds a signature to new messages being composed. This highlights a sample scenario of how you can implement event-based activation in your mobile add-in. Significantly enhance the mobile user experience by exploring other scenarios and supported events in your add-in today.
To learn how to implement an event-based add-in for Outlook on the web, on Windows (new and classic), and on Mac, see Configure your Outlook add-in for event-based activation.
Note
Outlook on Android and on iOS only support up to Mailbox requirement set 1.5. However, to support the event-based activation feature, some APIs from later requirement sets have been enabled on mobile clients. For more information on this exception, see Additional supported APIs.
Supported events and clients
| Event canonical name and add-in only manifest name | Unified app manifest for Microsoft 365 name | Description | Supported clients |
|---|---|---|---|
OnNewMessageCompose |
newMessageComposeCreated | Occurs on composing a new message (includes reply, reply all, and forward), but not on editing a draft. |
|
OnMessageRecipientsChanged |
messageRecipientsChanged | Occurs on adding or removing recipients while composing a message. Event-specific data object: RecipientsChangedEventArgs |
|
Set up your environment
To run the feature, you must have a supported version of Outlook on Android or on iOS (see Supported events and clients) and a Microsoft 365 subscription. Then, complete the Outlook quick start in which you create an add-in project with the Yeoman generator for Office Add-ins.
Configure the manifest
The steps for configuring the manifest depend on which type of manifest you selected in the quick start.
Note
When developing an event-based add-in to run in Outlook on Android and on iOS, note that the unified app manifest for Microsoft 365 can only be used if the add-in handles certain events. To learn which events are supported, see Supported events and clients.
Configure the "extensions.runtimes" property just as you would for setting up a function command. For details, see Configure the runtime for the function command.
In the "extensions.ribbons.contexts" array, add
mailReadas an item. When you're finished, the array should look like the following."contexts": [ "mailRead" ],In the "extensions.ribbons.requirements.formFactors" array, add "mobile" as an item. When you're finished, the array should look like the following.
"formFactors": [ "mobile", <!-- Typically there will be other form factors listed. --> ]Add the following "autoRunEvents" array as a property of the object in the "extensions" array.
"autoRunEvents": [ ]Add an object like the following to the "autoRunEvents" array. Note the following about this code:
- The "events" property maps handlers to events.
- The "events.type" must be one of the types listed at Supported events and clients.
- The value of the "events.actionId" is the name of a function that you create in Implement the event handler.
- You can have more than one object in the "events" array.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.5" } ], "scopes": [ "mail" ] }, "events": [ { "type": "newMessageComposeCreated", "actionId": "onNewMessageComposeHandler" }, ] }
Tip
To learn more about manifests for Outlook add-ins, see Office Add-ins manifest and Add support for add-in commands in Outlook on mobile devices.
Implement the event handler
To enable your add-in to complete tasks when the OnNewMessageCompose event occurs, you must implement a JavaScript event handler. In this section, you'll create the onNewMessageComposeHandler function that adds a signature to a new message being composed, then shows a message to notify that the signature was added.
From the same quick start project, navigate to the ./src directory, then create a new folder named launchevent.
In the ./src/launchevent folder, create a new file named launchevent.js.
Open the launchevent.js file you created and add the following JavaScript code.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ // Add start-up logic code here, if any. Office.onReady(); function onNewMessageComposeHandler(event) { const item = Office.context.mailbox.item; const signatureIcon = "iVBORw0KGgoAAAANSUhEUgAAACcAAAAnCAMAAAC7faEHAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAzUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKMFRskAAAAQdFJOUwAQIDBAUGBwgI+fr7/P3+8jGoKKAAAACXBIWXMAAA7DAAAOwwHHb6hkAAABT0lEQVQ4T7XT2ZalIAwF0DAJhMH+/6+tJOQqot6X6joPiouNBo3w9/Hd6+hrYnUt6vhLcjEAJevVW0zJxABSlcunhERpjY+UKoNN5+ZgDGu2onNz0OngjP2FM1VdyBW1LtvGeYrBLs7U5I1PTXZt+zifcS3Icw2GcS3vxRY3Vn/iqx31hUyTnV515kdTfbaNhZLI30AceqDiIo4tyKEmJpKdP5M4um+nUwfDWxAXdzqMNKQ14jLdL5ntXzxcRF440mhS6yu882Kxa30RZcUIjTCJg7lscsR4VsMjfX9Q0Vuv/Wd3YosD1J4LuSRtaL7bzXGN1wx2cytUdncDuhA3fu6HPTiCvpQUIjZ3sCcHVbvLtbNTHlysx2w9/s27m9gEb+7CTri6hR1wcTf2gVf3wBRe3CMbcHYvTODkXhnD0+178K/pZ9+n/C1ru/2HAPwAo7YM1X4+tLMAAAAASUVORK5CYII="; // Get the sender's account information. item.from.getAsync((result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } // Create a signature based on the sender's information. const name = result.value.displayName; const options = { asyncContext: name, isInline: true }; item.addFileAttachmentFromBase64Async(signatureIcon, "signatureIcon.png", options, (result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } // Add the created signature to the message. const signature = "<img src='cid:signatureIcon.png'>" + result.asyncContext; item.body.setSignatureAsync(signature, { coercionType: Office.CoercionType.Html }, (result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } // Show a notification when the signature is added to the message. // Important: Only the InformationalMessage type is supported in Outlook mobile at this time. const notification = { type: Office.MailboxEnums.ItemNotificationMessageType.InformationalMessage, message: "Company signature added.", icon: "none", persistent: false }; item.notificationMessages.addAsync("signature_notification", notification, (result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } event.completed(); }); }); }); }); }Save your changes.
Add a reference to the event-handling JavaScript file
Ensure that the ./src/commands/commands.html file has a reference to the JavaScript file that contains your event handler.
Navigate to the ./src/commands folder, then open commands.html.
Immediately before the closing head tag (
</head>), add a script entry for the JavaScript file that contains the event handler.<script type="text/javascript" src="../launchevent/launchevent.js"></script>Save you changes.
Test and validate your add-in
Follow the guidance to test and validate your add-in.
Sideload your add-in in Outlook on Windows (new or classic), on Mac, or on the web.
Open Outlook on Android or on iOS. If you have Outlook already open on your device, restart it.
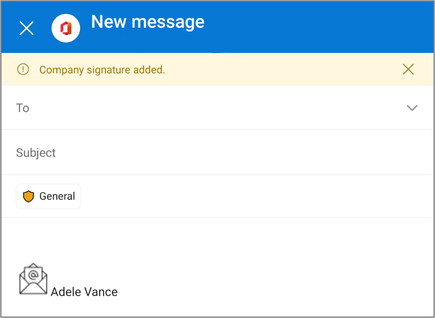
Create a new message. The event-based add-in adds the signature to the message. If you have a signature saved on your mobile device, it will briefly appear in the message you create, but will be immediately replaced by the signature added by the add-in.

Behavior and limitations
As you develop an event-based add-in for Outlook mobile, be mindful of the following feature behaviors and limitations.
- Because event-based add-ins are expected to be short-running and lightweight, an add-in is allowed to run for a maximum of 60 seconds from the time it activates. To signal that your add-in has completed processing an event, your event handler must call the event.completed method. The add-in operation also ends when the user closes the compose window or sends the message.
- Only one add-in can run at a time. If multiple event-based add-ins are installed on a user's account, they will run sequentially.
- If you tap and hold the Outlook icon on your mobile device, then select New mail to create a new message, an event-based add-in that handles the
OnNewMessageComposeevent may take a few seconds to initialize and complete processing the event. - When using an event-based add-in that handles the
OnNewMessageComposeevent, if there are no changes made to a new message being composed, a draft won't be saved. This applies even if the add-in adds a signature using the Office.context.mailbox.item.body.setSignatureAsync method. - In an event-based add-in that manages signatures when the
OnNewMessageComposeevent occurs, if you select Reply from the bottom of a message, the add-in activates and adds the signature to the message. However, the signature won't be visible in the current view. To view your message with the added signature, expand the compose window to full screen. - To enhance your add-in's functionality, you can use supported APIs from later requirement sets in compose mode. For more information, see Additional supported APIs.
Additional supported APIs
Although Outlook mobile supports APIs up to Mailbox requirement set 1.5, to further extend the capability of your event-based add-in in Outlook mobile, additional APIs from later requirement sets are now supported in compose mode.
- Office.context.mailbox.item.addFileAttachmentFromBase64Async
- Office.context.mailbox.item.disableClientSignatureAsync
- Office.context.mailbox.item.from.getAsync
- Office.context.mailbox.item.getComposeTypeAsync
- Office.context.mailbox.item.body.setSignatureAsync
- Office.context.mailbox.item.sessionData
To learn more about APIs that are supported in Outlook on mobile devices, see Outlook JavaScript APIs supported in Outlook on mobile devices.
Deploy to users
Event-based add-ins must be deployed by an organization's administrator. For guidance on how to deploy your add-in via the Microsoft 365 admin center, see the "Deploy to users" section of Configure your Outlook add-in for event-based activation.
See also
Office Add-ins