Load the DOM and runtime environment
Before running its own custom logic, an add-in must ensure that both the DOM and the Office Add-ins runtime environment are loaded.
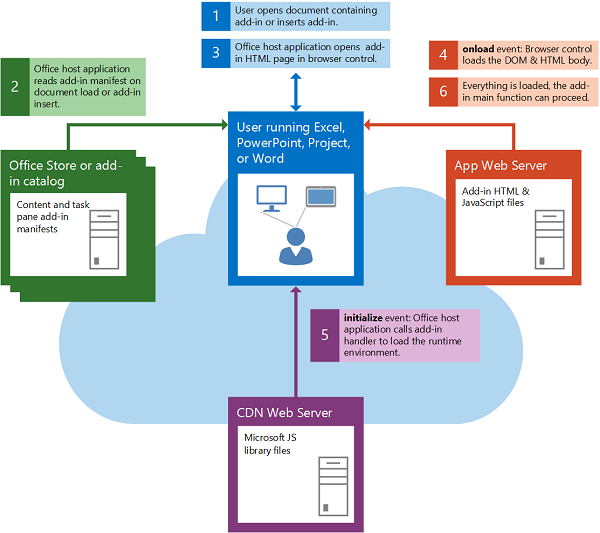
Startup of a content or task pane add-in
The following figure shows the flow of events involved in starting a content or task pane add-in in Excel, PowerPoint, Project, or Word.

The following events occur when a content or task pane add-in starts.
The user opens a document that already contains an add-in or inserts an add-in in the document.
The Office client application reads the add-in's manifest from AppSource, an app catalog on SharePoint, or the shared folder catalog it originates from.
The Office client application opens the add-in's HTML page in a webview control.
The next two steps, steps 4 and 5, occur asynchronously and in parallel. For this reason, your add-in's code must make sure that both the DOM and the add-in runtime environment have finished loading before proceeding.
The webview control loads the DOM and HTML body, and calls the event handler for the
window.onloadevent.The Office client application loads the runtime environment, which downloads and caches the Office JavaScript API library files from the content distribution network (CDN) server, and then calls the add-in's event handler for the initialize event of the Office object, if a handler has been assigned to it. At this time it also checks to see if any callbacks (or chained
then()method) have been passed (or chained) to theOffice.onReadyhandler. For more information about the distinction betweenOffice.initializeandOffice.onReady, see Initialize your add-in.When the DOM and HTML body finish loading and the add-in finishes initializing, the main function of the add-in can proceed.
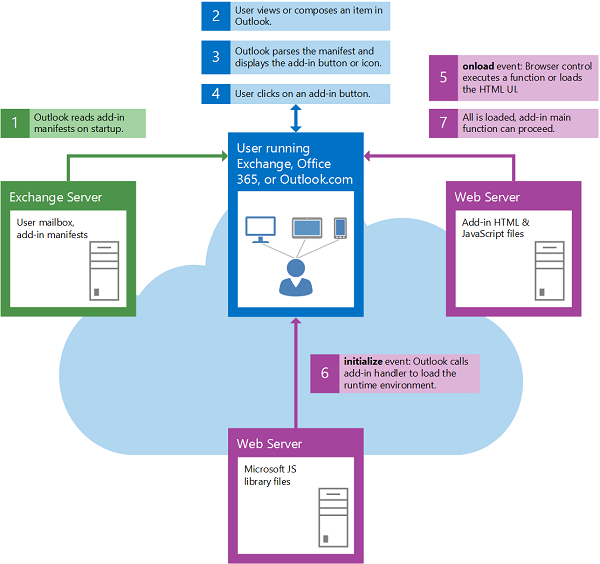
Startup of an Outlook add-in
The following figure shows the flow of events involved in starting an Outlook add-in running on the desktop, tablet, or smartphone.

The following events occur when an Outlook add-in starts.
When Outlook starts, Outlook reads the manifests for Outlook add-ins that have been installed for the user's email account.
The user selects an item in Outlook.
If the selected item satisfies the activation conditions of an Outlook add-in, Outlook activates the add-in and makes its button visible in the UI.
If the user clicks the button to start the Outlook add-in, Outlook opens the HTML page in a webview control. The next two steps, steps 5 and 6, occur in parallel.
The webview control loads the DOM and HTML body, and calls the event handler for the
onloadevent.Outlook loads the runtime environment, which downloads and caches the JavaScript API for JavaScript library files from the content distribution network (CDN) server, and then calls the event handler for the initialize event of the Office object of the add-in, if a handler has been assigned to it. At this time it also checks to see if any callbacks (or chained
then()methods) have been passed (or chained) to theOffice.onReadyhandler. For more information about the distinction betweenOffice.initializeandOffice.onReady, see Initialize your add-in.When the DOM and HTML body finish loading and the add-in finishes initializing, the main function of the add-in can proceed.
See also
Office Add-ins