Sequential Workflows
Adaptive Cards now support Sequential Workflows that are updated on user action. Using Sequential Workflows, Adaptive Cards are updated on user action and user can progress through a series of cards that require user input. Action.Execute supports Sequential Workflows, which allows bot developers to return Adaptive Cards in response to a user action.
For example, take a scenario where the cafeteria wants to take an order for a team or channel. With Action.Execute the user's choice for various items, such as food and drinks can be recorded sequentially. User can also go back and forth through the cards as per the logic defined by the bot developer.
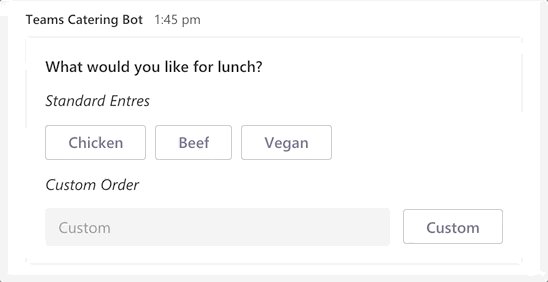
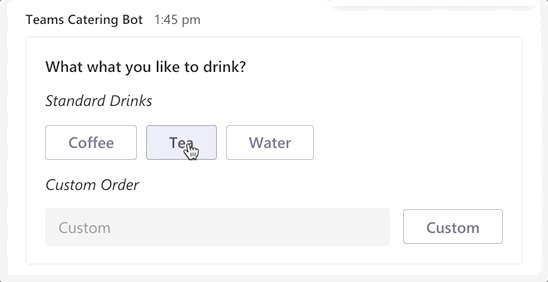
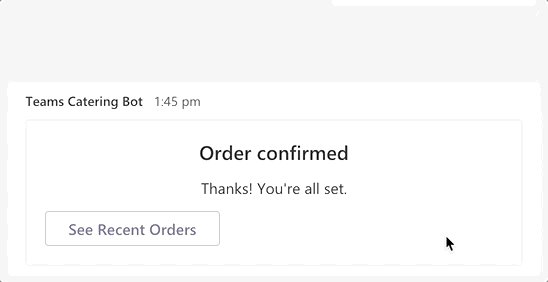
The following image shows the Sequential Workflow:

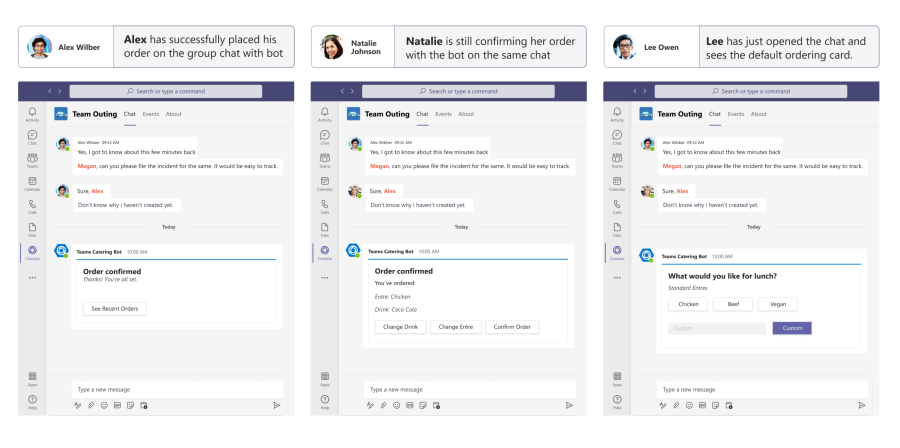
A user can progress through their workflow without modifying the card for other users. The workflow is also useful for conducting quizzes using sequential Adaptive Cards. The following image shows different users can be at different stages of the workflow and states of the card:
Note
In order to sync the user's progress across devices, use the refresh property in Adaptive Card JSON.
Sequential Workflow for Adaptive Cards
The following code provides an example of Adaptive Cards:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "Select from food options"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Execute",
"title": "Chicken",
"verb": "food",
"data": {
"item": "chicken"
}
},
{
"type": "Action.Execute",
"title": "Beef",
"verb": "food",
"data": {
"item": "beef"
}
},
{
"type": "Action.Execute",
"title": "Vegan",
"verb": "food",
"data": {
"item": "vegan"
}
}
]
}
]
}
Action.Execute invoking the bot can return Adaptive Cards as a response, which replaces the existing card in Teams.
The following example provides what the bot returns on food or drink selection or order confirmation:
- On food selection from Card 1, bot can return a card for selection of drinks that is Card 2.
- On drink selection from Card 2, bot can return an order confirmation card that is Card 3.
- On order confirmation from Card 3, bot can return an order confirmed card that is Card 4.
Invoke request received on bot side
The following code provides an example of an invoke request received on bot side:
{
"type": "invoke",
"name": "adaptiveCard/action",
// ... other properties omitted for brevity
"value": {
"action": {
"type": "Action.Execute",
"id": "",
"verb": "food",
"data": {
"item": "vegan"
}
},
"trigger": "manual"
}
}
Invoke response to return Adaptive Cards
The following code provides an example of an invoke response to return Adaptive Cards:
string cardJson = "<adaptive card json>";
var card = JsonConvert.DeserializeObject(cardJson);
var adaptiveCardResponse = JObject.FromObject(new
{
statusCode = 200,
type = "application/vnd.microsoft.adaptive.card",
value = card
});
Code samples
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Teams catering bot | This sample shows a bot that accepts food order using Adaptive Cards. | View | NA | NA |
| Sequential Workflows Adaptive Cards | This sample demonstrates the implementation of Sequential Workflows, User Specific Views, and current Adaptive Cards in bots. | View | View | View |
See also
Platform Docs