Build your basic tab app
Tabs are Teams-aware webpages embedded in Microsoft Teams and a good way to begin developing for Teams. You can add them as part of a channel inside a team, group chat, or personal app for an individual user.

In this tutorial, you'll learn about a basic Teams tab app in one of the following ways:
- GitHub Codespaces: The codespace instance allows you to experience a Teams app instantaneously. It opens Visual Studio Code (VS Code), where the Teams Toolkit extension, the app source code, and all the dependencies are pre-packaged for you.
- Step-by-step guide: Allows you to set up your development environment and create a Teams app from start.
Before you create your codespace, ensure that you have the following prerequisites:
- A GitHub account to create your codespace instance
- A Microsoft 365 account with custom app upload permission
- A Microsoft 365 tenant
Tip
GitHub Codespaces offers a free plan with a fixed amount of usage per month. If you need to free up more space, go to github.com/codespaces and delete the codespace that you no longer need.
To create a Teams tab app with GitHub Codespaces, follow these steps:
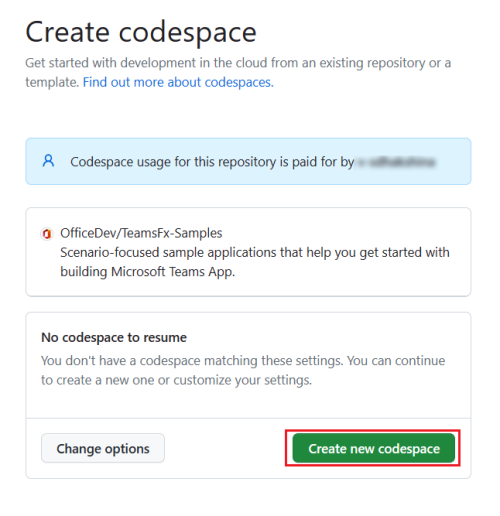
Select the following button to open GitHub Codespaces.
You might be asked to sign in to GitHub account if you haven't already.
Select Create new codespace.

The Setting up your codespace page appears.

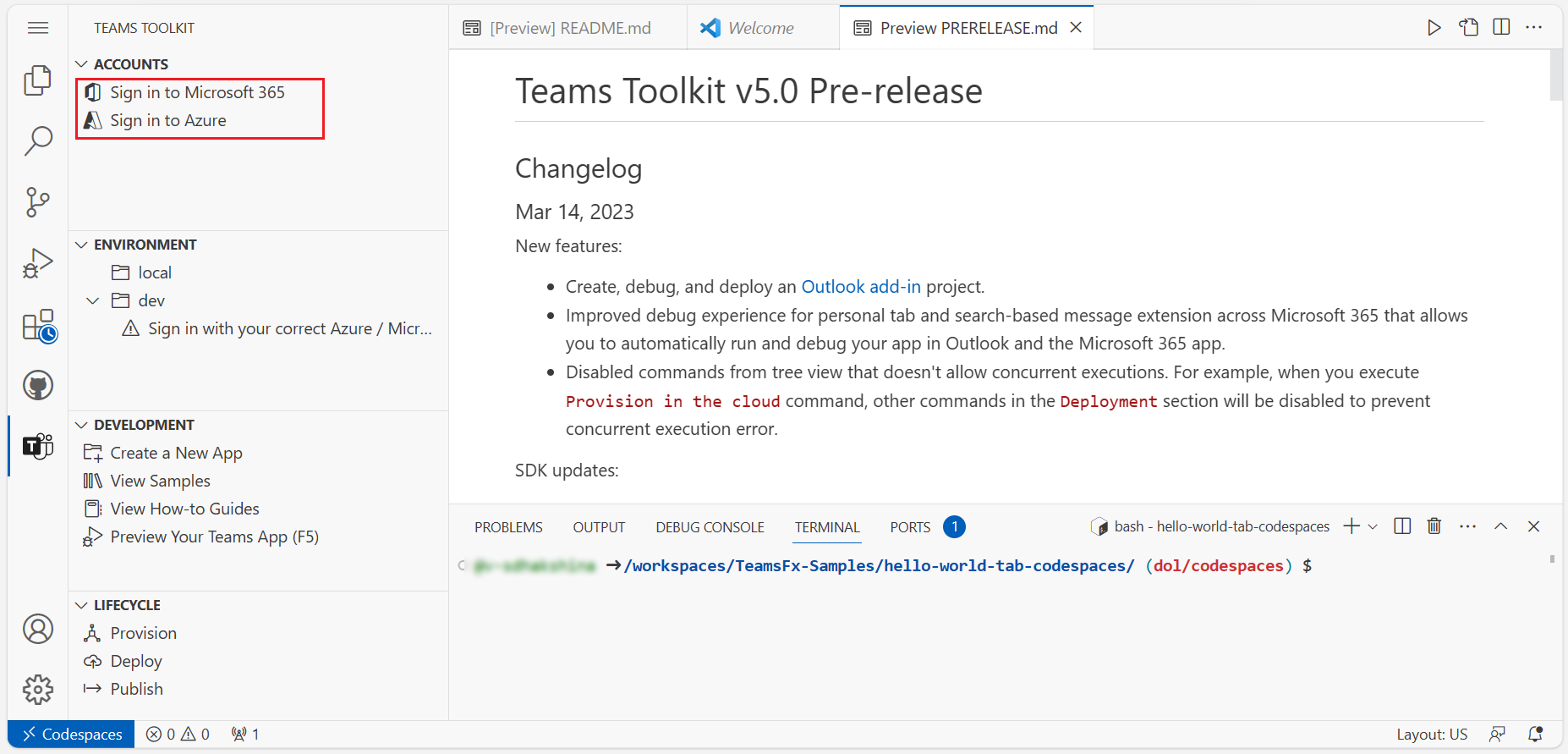
Teams Toolkit prepares the tab app project for you and opens it in VS Code in the browser. The Teams Toolkit icon appears in the activity bar of VS Code.
Select Sign in to your Microsoft 365 and Sign in to Azure to sign in with your Microsoft 365 account.
Note
When you build your app, GitHub Codespaces loads it to the Teams client in a new tab. If your browser blocks pop-up tabs or windows, you'll need to allow pop-ups for your app to open.
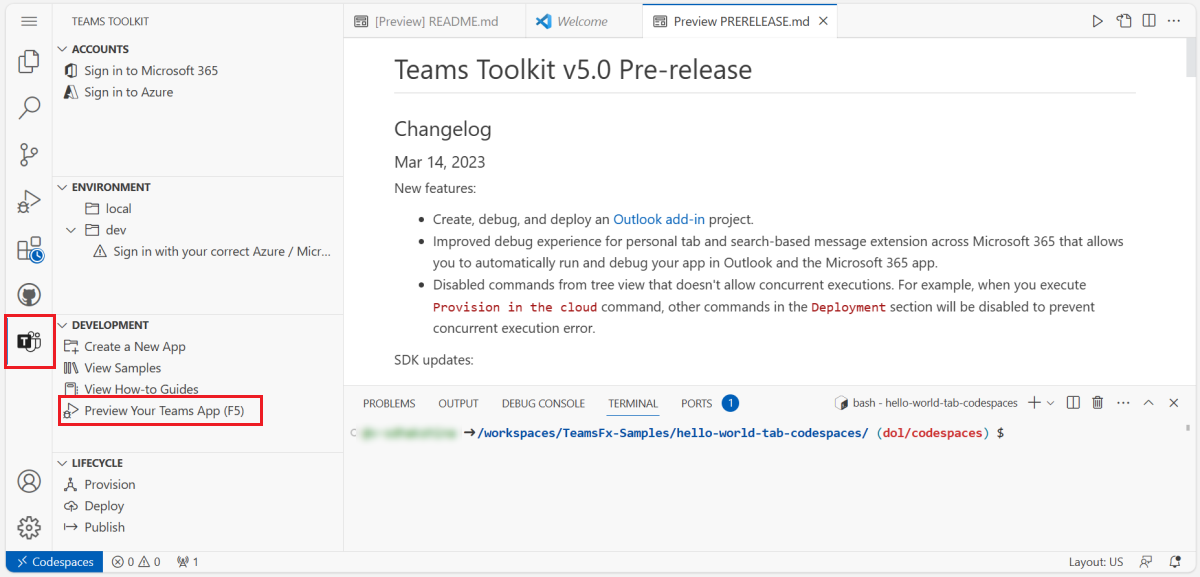
Select Preview your Teams App (F5) to build your tab app.
GitHub Codespaces builds your tab app, loads it to Teams client, and opens it in a separate browser tab.
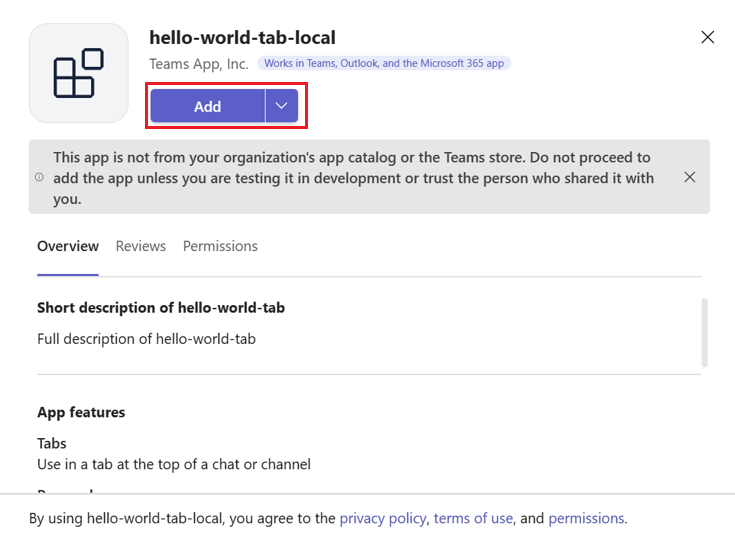
Select Add to install your tab app in Teams.

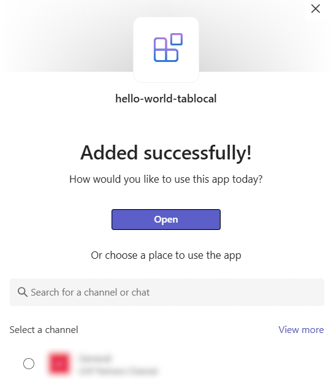
When the tab app is added, a dialog appears where you can select the scope to use your app.
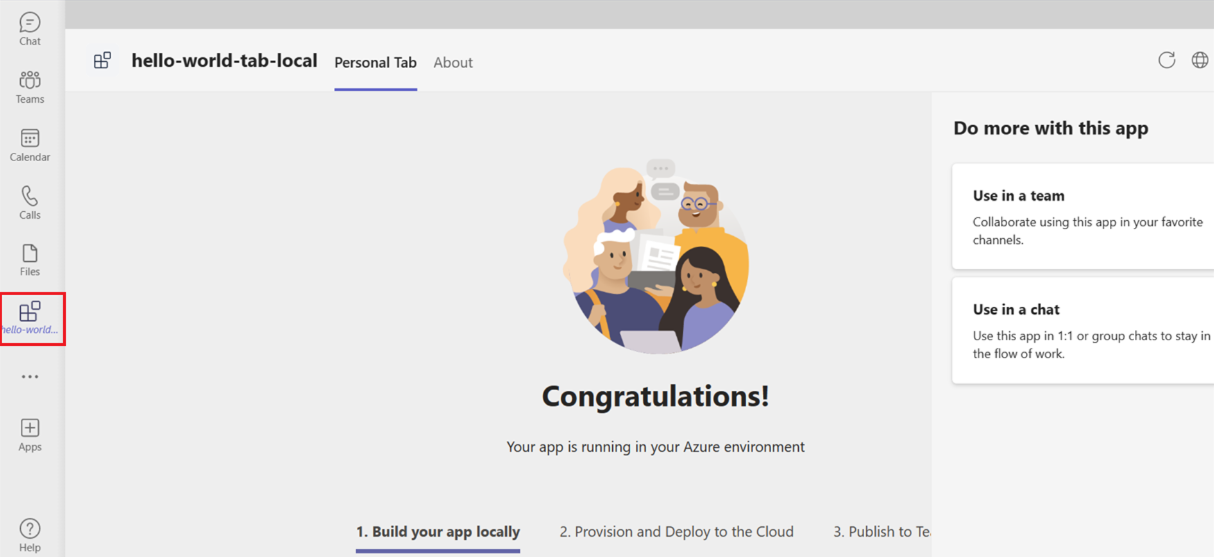
Select Open to open the app in personal scope.
Alternatively, you can either search and select the required scope or select a channel or chat from the list, and move through the dialog to select Go.

You've successfully created the tab app and loaded in the Teams client.
If a bot is what you're interested in, select the following:
If you want to build a message extension app, select the following:
Platform Docs