Eenmalige aanmelding met een generieke OAuth-provider configureren
Copilot Studio ondersteunt eenmalige aanmelding (SSO) met OAuth 2.0 compatibele verificatieproviders. Met SSO kunnen agenten op uw website klanten aanmelden als ze zijn ingelogd op de pagina of app waarop de agent is geïmplementeerd.
Voorwaarden
- Verificatie voor gebruikers configureren met een generieke OAuth 2.0-provider.
- Verificatie voor gebruikers toevoegen aan onderwerpen.
- De vormgeving van een agent aanpassen.
Een aangepast canvas maken of gebruiken dat de generieke SSO-stroom van de OAuth-provider ondersteunt
Wanneer het verificatieonderwerp wordt geactiveerd in agenten die zijn verbonden met een generieke OAuth 2.0-provider, verzendt Copilot Studio een bericht met een beveiligde URL, die wordt gebruikt om het toegangstoken van de gebruiker te posten.
Het aangepaste canvas of een pagina waarop het canvas is ingesloten, moet het volgende patroon implementeren:
Verkrijg een toegangstoken voor de aangemelde gebruiker van uw OAuth 2.0-verificatieprovider, met behulp van de door u gewenste methode.
Onderschep een binnenkomend bericht van Copilot Studio en extraheer de beveiligde URL.
Plaats de toegangstoken op de beveiligde URL.
Extraheer de beveiligde URL en plaats het token
Het aangepaste canvas onderschept inkomende berichten met behulp van een middleware-concept. Dit is code die wordt uitgevoerd in de context van het ontvangen van berichten van Copilot Studio.
Om te reageren op inlogverzoeken moet het aangepaste canvas berichten onderscheppen met bijlagen met het inhoudstype application/vnd.microsoft.card.oauth. OAuthCard-bijlagen bevatten een content.tokenPostResource.sasUrl-eigenschap, waaruit de beveiligde URL kan worden geëxtraheerd. Ten slotte moet het aangepaste canvas de toegangstoken van de gebruiker op de beveiligde URL plaatsen.
De volgende JavaScript-code is een voorbeeld van middleware-code die de beveiligde URL extraheert en een token plaatst. Als het bericht succesvol is, retourneert de middleware een false. Als het bericht niet succesvol is, of als de activiteit de application/vnd.microsoft.card.oauth-eigenschap niet heeft, retourneert het de next(…args).
const activityMiddleware = () => next => (...args) => {
if (args[0].activity.attachments?.[0]?.contentType === 'application/vnd.microsoft.card.oauth') {
var postEndpoint = args[0].activity.attachments?.[0].content.tokenPostResource.sasUrl;
// Perform an HTTP POST to the secure URL with the body of:
// {
// "token": <user_token>
// }
if(success)
return false;
else
return next(...args);
} else {
return next(...args);
}
};
Volledige voorbeeldcode
De implementatie van een aangepast canvas of app die een token verkrijgt voor een ingelogde gebruiker en het token post op Copilot Studio, varieert afhankelijk van uw authenticatieprovider. Voor meer informatie raadpleegt u de documentatie van uw authenticatieprovider voor meer informatie over aanmeldingsstromen en het verkrijgen van toegangstokens. Voor een referentievoorbeeld waarbij OKTA wordt gebruikt, zie Eenmalige aanmelding van derden met OKTA.
De token gebruiken in Copilot Studio
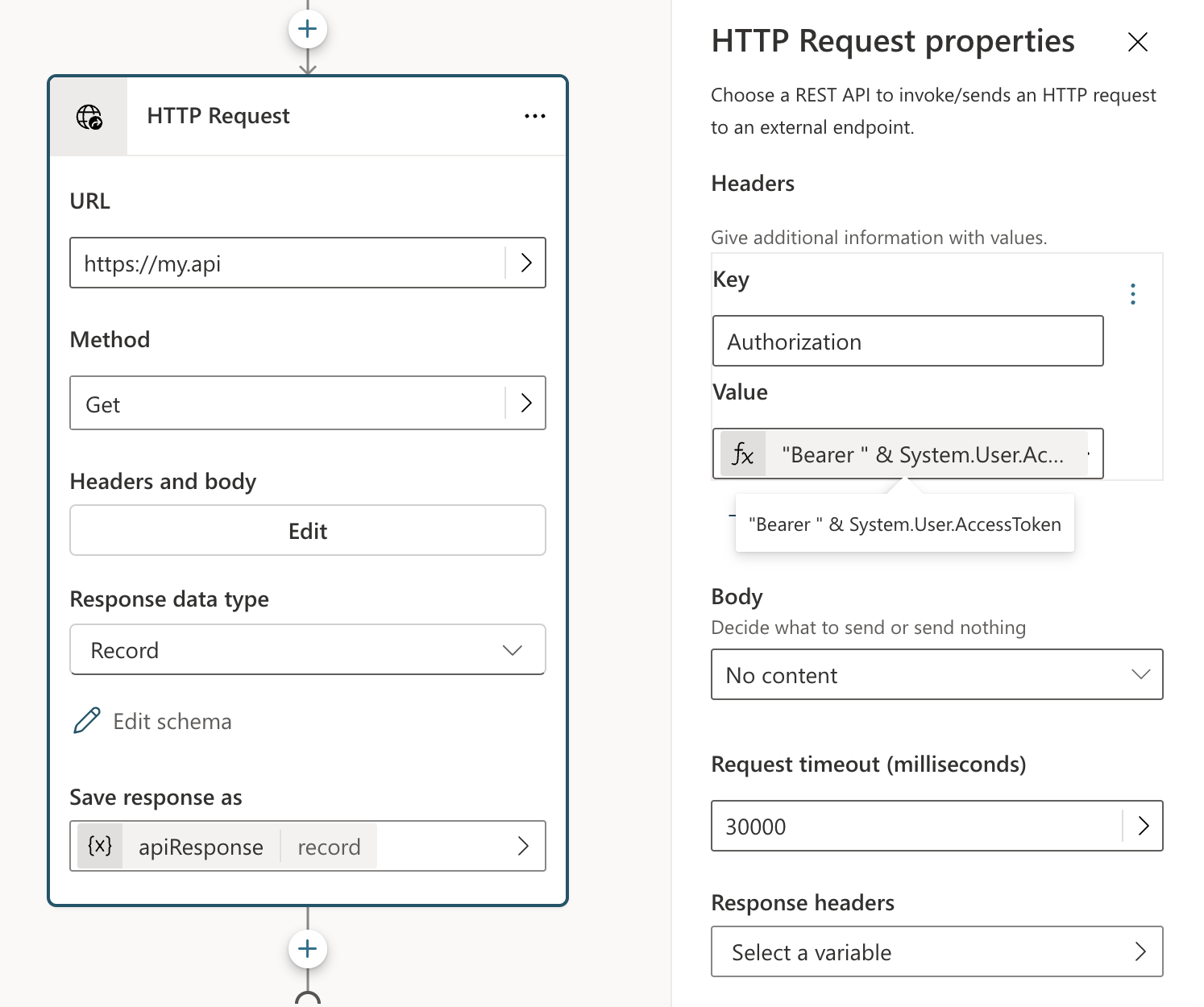
Tokens die via de beveiligde URL worden gepost, worden ingevuld in de System.User.AccessToken-variabele in Copilot Studio. Makers van agenten kunnen deze systeemvariabele gebruiken om toegang te krijgen tot beveiligde API's die zijn verbonden met de geverifieerde provider die het token heeft gegenereerd.
In het volgende voorbeeld wordt een HTTP-aanroep geconfigureerd met een authorisatie-header die gebruikmaakt van System.User.AccessToken.

Ondersteunde kanalen
Eenmalige aanmelding met een generieke OAuth-verificatieprovider is een aangepast patroon dat kan worden geïmplementeerd door een aangepast canvas of door een andere client die met de API Directline werkt.