Een adaptieve kaart weergeven in Copilot Studio
Notitie
Dit artikel is alleen van toepassing op klassieke chatbots. Om agenten die Copilot Studio zijn gemaakt, uit te breiden, hoeft u Bot Framework Composer niet te gebruiken. Alle functies die in dit artikel worden beschreven, zijn rechtstreeks beschikbaar voor agenten Copilot Studio.
Breid uw bot uit door aangepaste dialoogvensters te ontwikkelen met Bot Framework Composer en voeg ze vervolgens toe aan uw Microsoft Copilot Studio-bot.
In dit voorbeeld leert u hoe u een adaptieve kaart in Microsoft Copilot Studio kunt weergeven met behulp van Composer.
Belangrijk
Composer-integratie is niet beschikbaar voor gebruikers die alleen de Teams Microsoft Copilot Studio-licentie hebben. U moet een proeflicentie of volledige licentie voor Microsoft Copilot Studio hebben.
Vereisten
Een nieuw onderwerp maken
Maak in Microsoft Copilot Studio een nieuwe bot genaamd
Contoso Meal Delivery Service.Ga naar de pagina Onderwerpen en maak een nieuw onderwerp genaamd
Meal delivery options.Kopieer en plak de volgende triggerzinnen:
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliverySelecteer op het ontwerpcanvas het standaardknooppunt Bericht. Selecteer de drie verticale stippen en selecteer vervolgens Verwijderen.
Selecteer onder het knooppunt Triggerzinnen de optie Knooppunt toevoegen (+) en daarna Een vraag stellen. Vervolgens in het knooppunt Vraag:
Voer bij Een vraag stellen de tekst
What city are you in?in.Selecteer bij Identificeren de optie Stad.
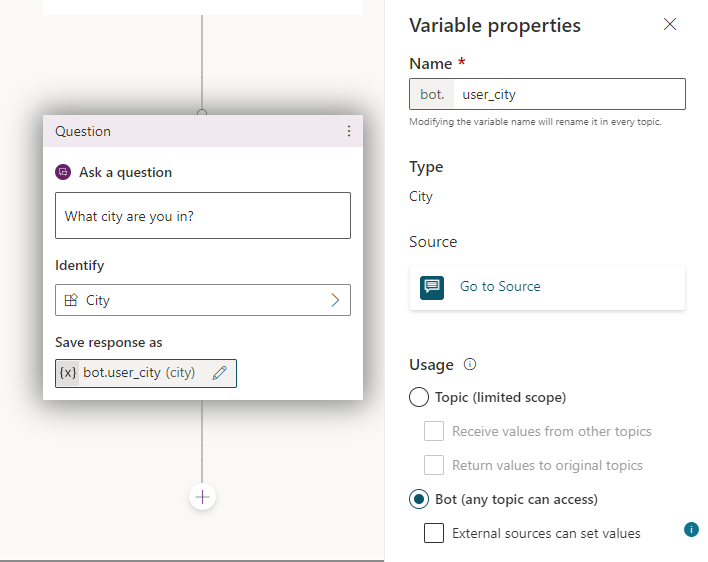
Selecteer in Respons opslaan als de automatisch gemaakte variabele. Vervolgens in het deelvenster met variabele-eigenschappen:
Voer bij Naam de tekst
user_cityin.Selecteer bij Gebruik de optie Bot (alle onderwerpen hebben toegang).
Selecteer Opslaan.

Een adaptieve kaart maken
Vervolgens geeft u afbeeldingen van maaltijdkeuzes weer die beschikbaar zijn in de stad van de gebruiker met behulp van Composer.
Open uw bot in Composer. Zie voor instructies over hoe u dit kunt doen Aan de slag met Bot Framework Composer.
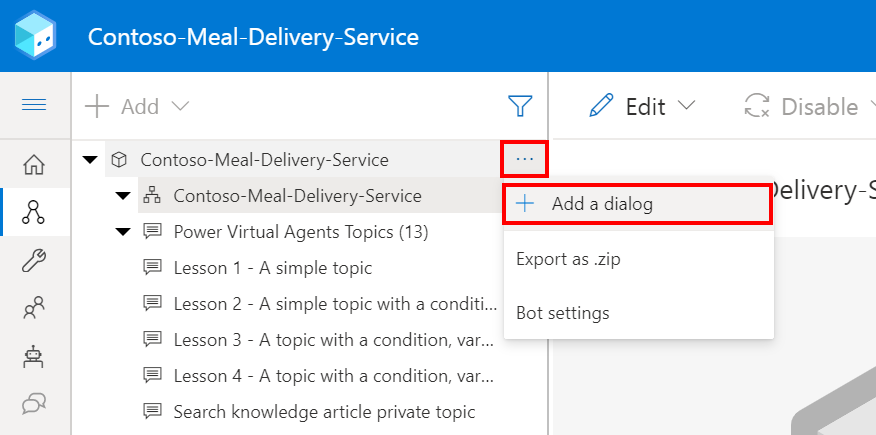
Ga naar de pagina Maken. Selecteer in uw bot de optie Meer opties (...) en selecteer vervolgens + Een dialoogvenster toevoegen.

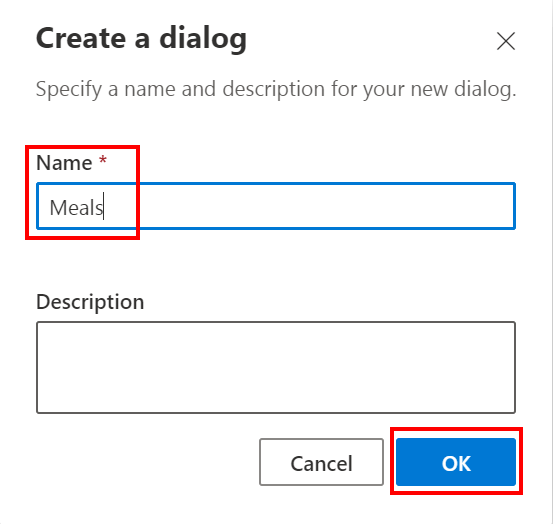
Voer bij Naam de tekst
Mealsin en selecteer vervolgens OK.
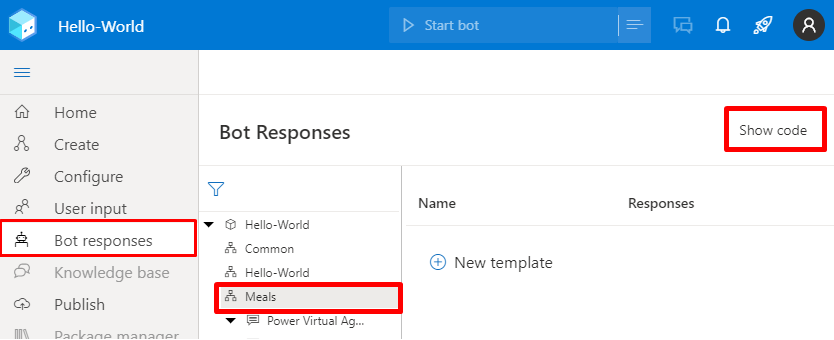
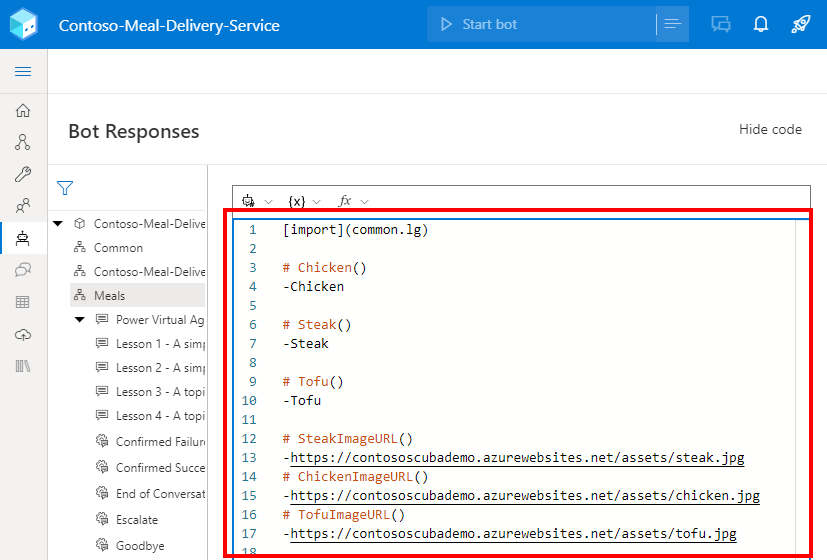
Ga naar de pagina Botresponsen. Selecteer Meals in de botverkenner en selecteer vervolgens Code weergeven.

Kopieer en plak de volgende botrespons in de codeweergave. Vervang vervolgens de drie voorbeeldafbeeldings-URL's door uw eigen URL's.
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
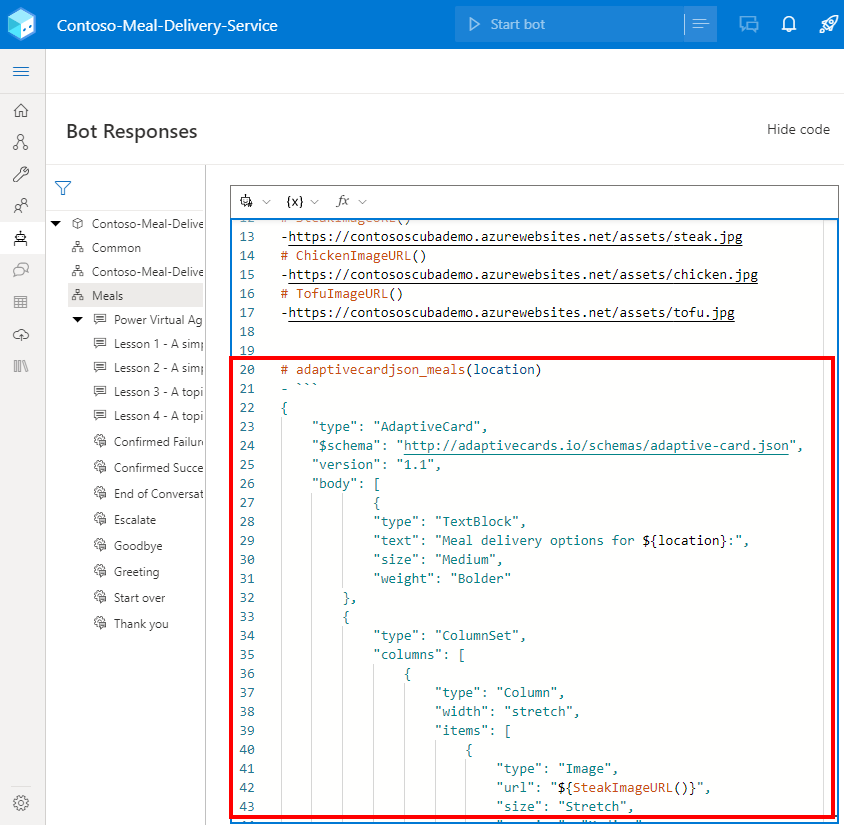
Kopieer en plak de volgende code in dezelfde codeweergave om een adaptieve kaart toe te voegen waarmee drie afbeeldingen worden getoond.
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
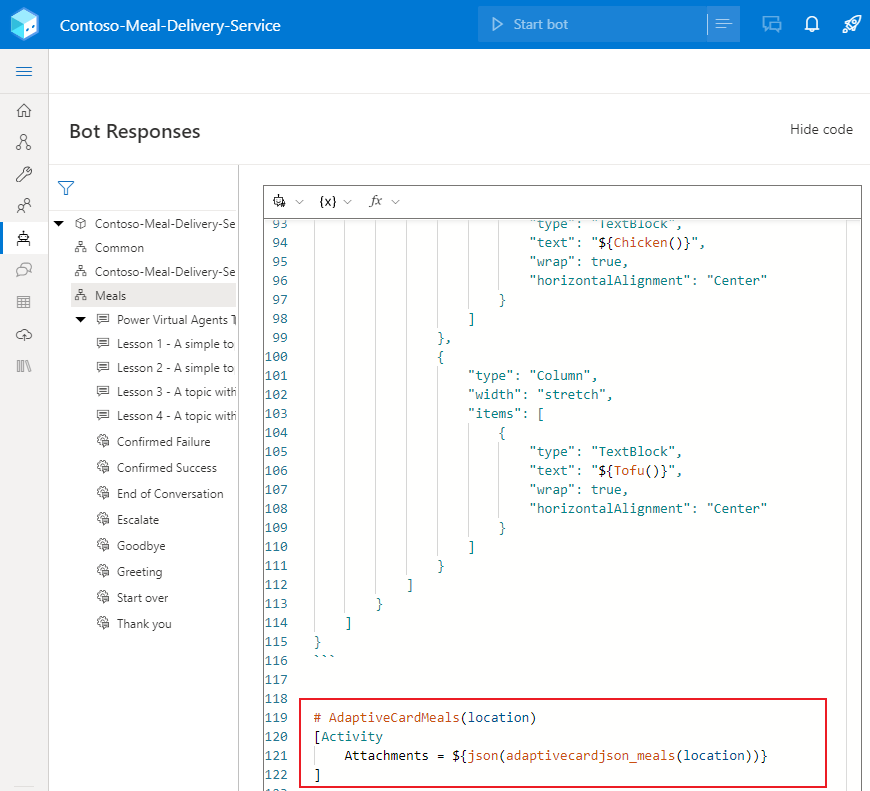
Kopieer en plak de volgende code in dezelfde codeweergave om een activiteit toe te voegen die de adaptieve kaart zal weergeven.
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
Uw adaptieve kaart weergeven
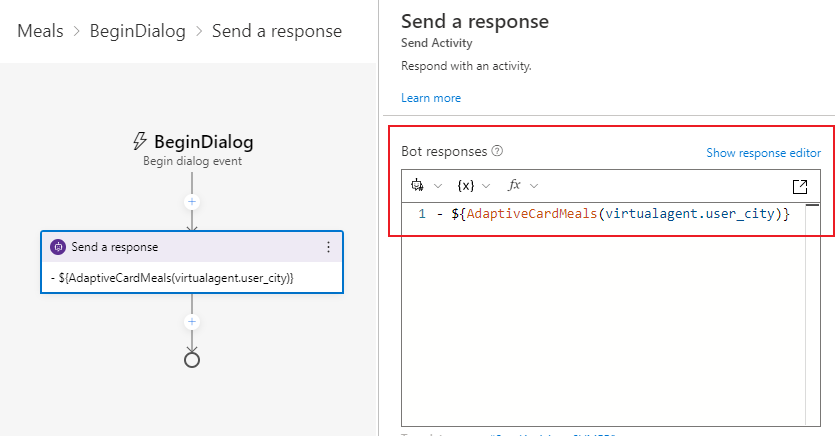
Ga naar de pagina Maken. Selecteer in de botverkenner het dialoogvenster Meals en selecteer vervolgens de trigger BeginDialog.
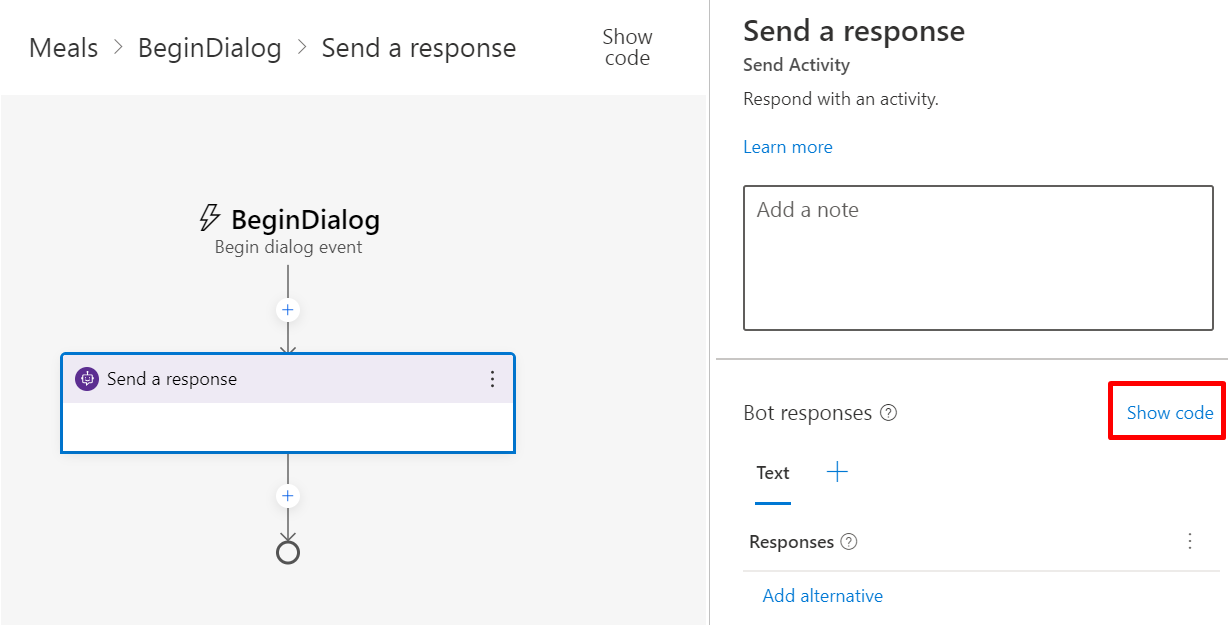
Selecteer op het ontwerpcanvas de optie Toevoegen (+) en vervolgens Een respons verzenden.
Selecteer het nieuwe knooppunt Een respons verzenden om het eigenschappenvenster te openen. Selecteer onder Botresponsen Code weergeven om over te schakelen naar de code-editor.

Waarschuwing
Als in de volgende stap de expressie wordt toegevoegd aan de responseditor in plaats van de code-editor, leidt dit ertoe dat de bot reageert met onbewerkte JSON in plaats van een adaptieve kaart.
Kopieer en plak de volgende expressie in de code-editor.
- ${AdaptiveCardMeals(virtualagent.user_city)}Algemene Microsoft Copilot Studio-variabelen zijn toegankelijk in Composer met behulp van het
virtualagent-bereik. Dit bereik verschijnt niet in het eigenschappenreferentiemenu van Composer, maar u kunt er toegang toe krijgen door rechtstreeks een expressie in te voeren.In dit voorbeeld verwijst
${virtualagent.user_city}naar de algemene variabeleuser_citydie is gemaakt in de Microsoft Copilot Studio-bot.
Uw inhoud publiceren
Publiceer uw Composer-inhoud om deze beschikbaar te maken in uw Microsoft Copilot Studio-bot.
Belangrijk
Selecteer Publiceren in Composer om de wijzigingen te beschikbaar maken voor testen. Hiermee wordt uw bot niet automatisch gepubliceerd.
Publiceer uw bot in Microsoft Copilot Studio om uw bot bij te werken op alle kanalen waarmee deze is verbonden.
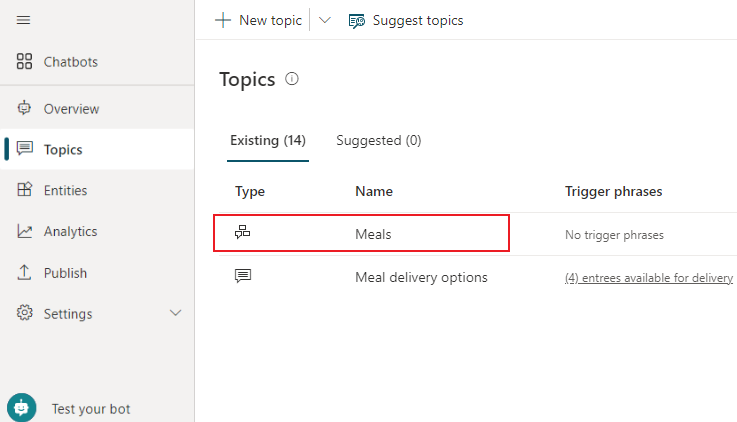
Ga naar de pagina Onderwerpen van Microsoft Copilot Studio om uw nieuwe onderwerp Meals te bekijken.

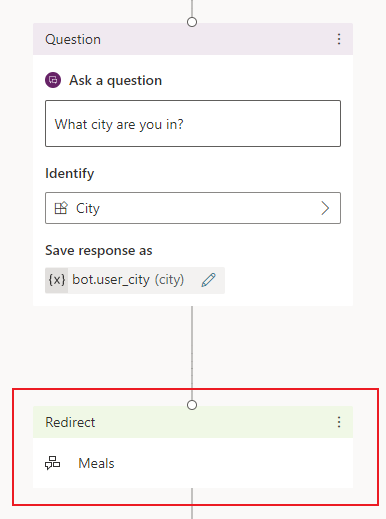
Open het onderwerp Bezorgopties voor maaltijden.
Selecteer onder het knooppunt Vraag de optie Knooppunt toevoegen (+). Selecteer Omleiden naar ander onderwerp en kies vervolgens Meals.

Selecteer Opslaan om de wijzigingen in uw onderwerp op te slaan.
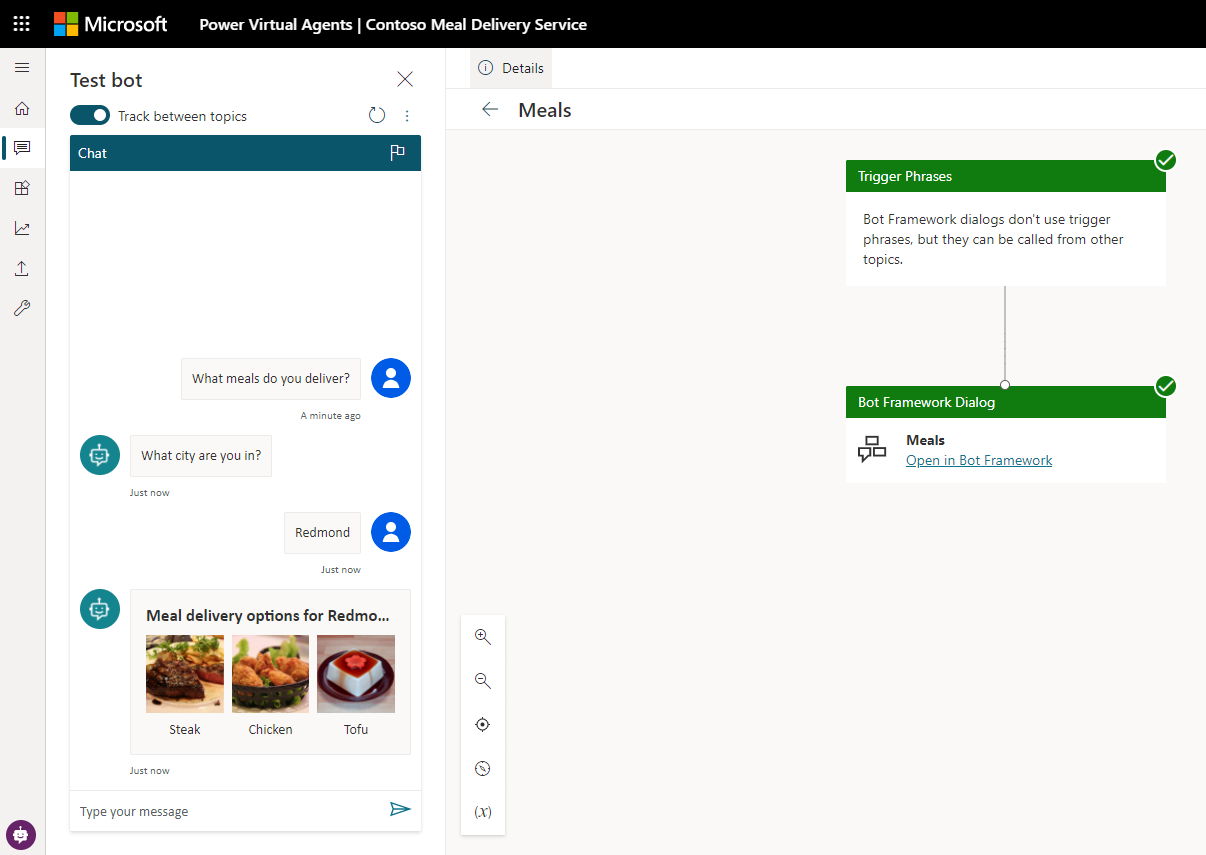
Uw bot testen
Als u uw wijzigingen wilt testen in Microsoft Copilot Studio, opent u het deelvenster Testbot en zorgt u ervoor dat Bijhouden in verschillende onderwerpen is ingeschakeld. Voer het bericht What meals do you deliver? in om uw gesprek te starten.
Uw bot activeert het onderwerp Bezorgopties voor maaltijden, waarbij de gebruiker om zijn huidige stad wordt gevraagd. Vervolgens zal de bot omleiden naar het Composer-dialoogvenster Meals om een adaptieve kaart weer te geven.

Volgende stap
Een lijst met opties voor meervoudige selectie weergeven in Copilot Studio.