Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
In deze zelfstudie leert u hoe u Dev Proxy gebruikt om een voorbeeldwebtoepassing aan de clientzijde van JavaScript te testen die Microsoft Graph aanroept.
Voorwaarden
In dit deel van de zelfstudie wordt ervan uitgegaan dat u Dev Proxy op uw computer hebt geïnstalleerd en geconfigureerd. Zo niet, doe dat nu.
Als u deze zelfstudie wilt volgen, hebt u het volgende nodig:
- Microsoft 365-tenant.
- Account met machtigingen voor het maken van Microsoft Entra-app-registraties.
- Git (zie GitHub's gids voor het instellen van Git).
- nodejs LTS-.
Tip
U wordt aangeraden een Microsoft 365 Developer-tenant te gebruiken waarop inhoudspakketten zijn geïnstalleerd. Download uw gratis tenant door u aan te melden bij het Microsoft 365 Developer Program.
De voorbeeld-app klonen en configureren
- De voorbeeld-app downloaden
- Volg de instructies om de app te configureren.
Dev Proxy starten
Dev Proxy wordt geleverd met een vooraf ingestelde configuratie voor het testen van apps die aanvragen verzenden naar Microsoft Graph- en SharePoint Online-API's.
- Open een opdrachtprompt, voer
devproxy --config-file "~appFolder/presets/m365.json"in en druk op Enter- om Dev Proxy te starten met configuratie voor Microsoft 365.
De voorbeeld-app starten
- Open een opdrachtprompt en ga naar de map
samples. - Voer
npx lite-serverin en druk op Enter- om de webserver van de voorbeeld-app te starten.

De voorbeeld-app testen
- Selecteer in de actieve app de knop
Without SDK.
Voorzichtigheid
Als u een lege pagina hebt ontvangen nadat u op de knop Without SDK hebt geklikt, controleert u of u de Azure AD-app-registratie hebt geconfigureerd. Het probleem treedt op wanneer het .env-bestand met de Client ID van uw app-registratie ontbreekt.
- Selecteer de knop
Loginen voltooi het aanmeldingsproces.

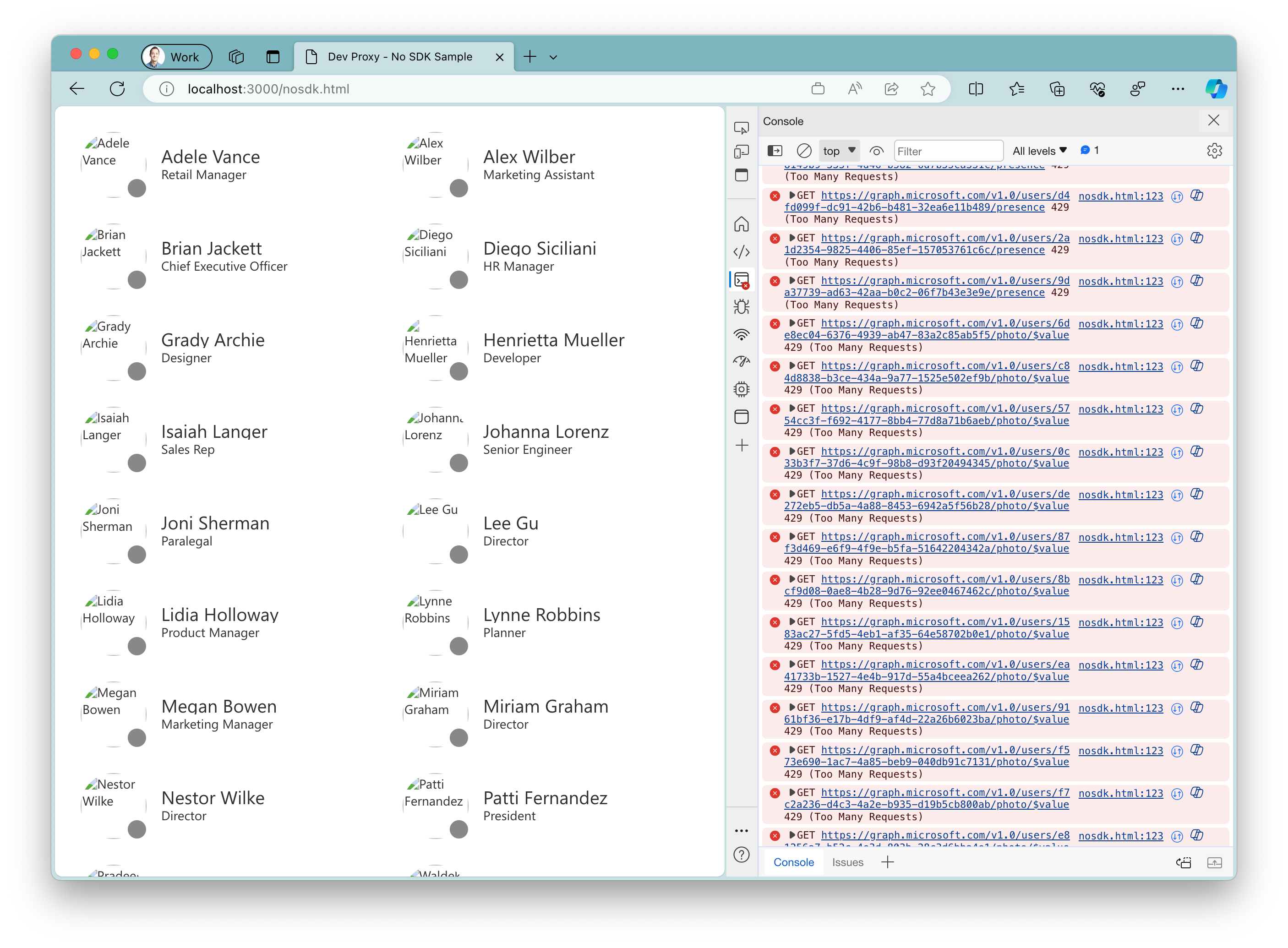
Dev Proxy introduceert fouten in uw toepassing door aanvragen te onderscheppen naar Microsoft Graph. Er wordt gebruikgemaakt van een kans van 50% op mislukte aanvragen met een willekeurige door ondersteunde HTTP-foutstatuscode.
Bekijk de proxy-uitvoer en neem even de tijd om de voorbeeld-app te vernieuwen. Bekijk hoe de voorbeeld-app de fouten verwerkt die door de proxy zijn geïntroduceerd (of niet).

- Druk op Ctrl + C- om de dev-proxy te stoppen.