Een JavaScript-webtoepassing aan de clientzijde testen
In deze zelfstudie leert u hoe u Dev Proxy gebruikt om te testen hoe een voorbeeldwebtoepassing aan de clientzijde van JavaScript API-fouten verwerkt.
Voorwaarden
In dit deel van de zelfstudie wordt ervan uitgegaan dat u Dev Proxy op uw computer hebt geïnstalleerd en geconfigureerd. Zo niet, doe dat nu.
Als u deze zelfstudie wilt volgen, hebt u het volgende nodig:
De voorbeeld-app downloaden
Download de voorbeeld-app.
Fooi
U kunt de voorbeeld-app ook downloaden door deze uit te voeren in de opdrachtprompt devproxy preset get demo-randomerror-js.
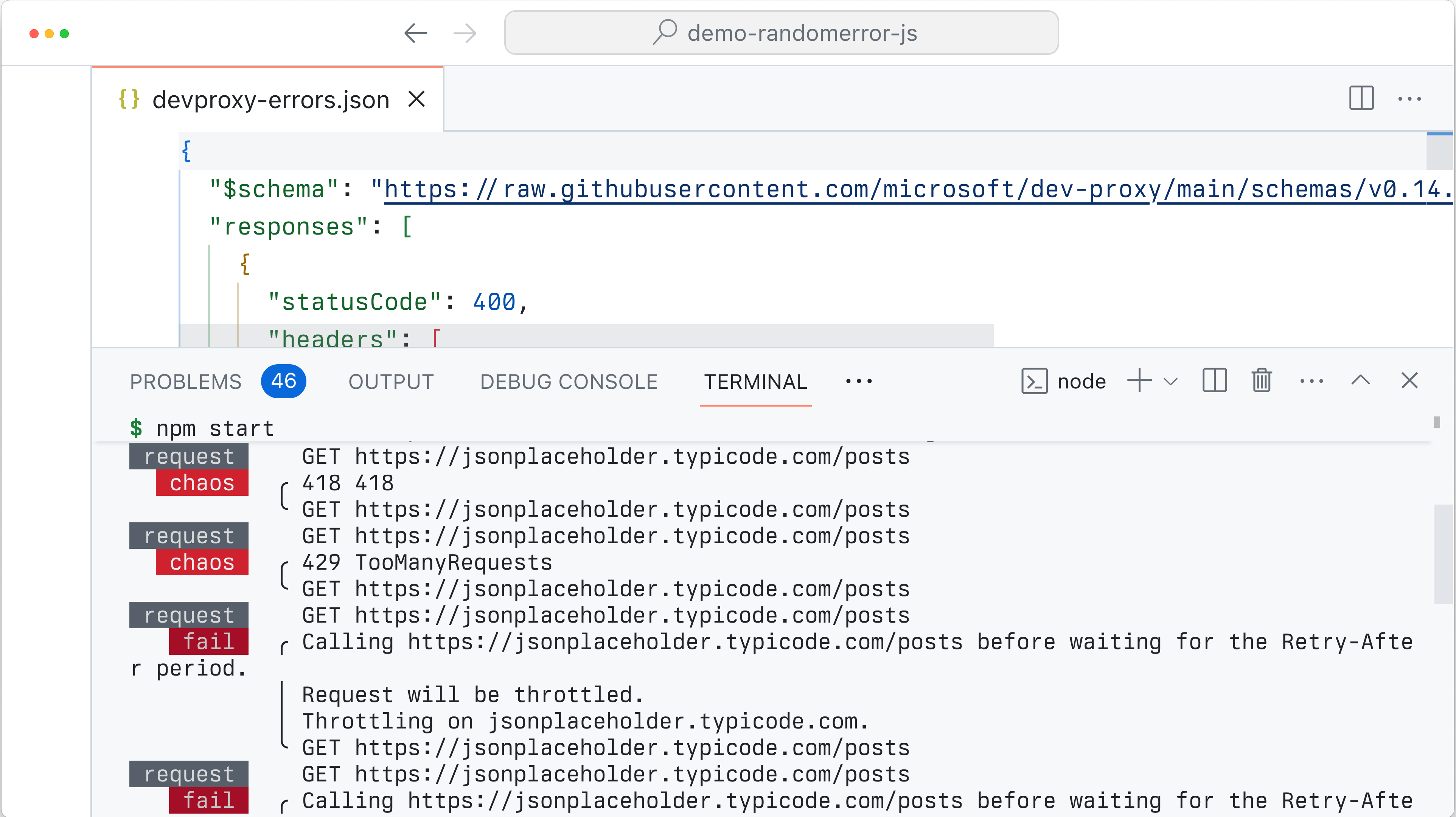
De voorbeeld-app wordt geleverd met een vooraf ingestelde dev-proxy. De voorinstelling is geconfigureerd voor het simuleren van willekeurige fouten in API-aanvragen die zijn uitgegeven door de app. De voorinstelling bevat ook de RetryAfterPlugin, waarmee u kunt bepalen of de app zich terugtrekt van het aanroepen van de API nadat deze is begrensd.
Dev Proxy en de voorbeeld-app starten
- Wijzig in een opdrachtprompt de werkmap in de locatie waar de voorbeeld-app zich bevindt.
- Start de voorbeeld-app en Dev Proxy door
npm startuit te voeren
De voorbeeld-app testen
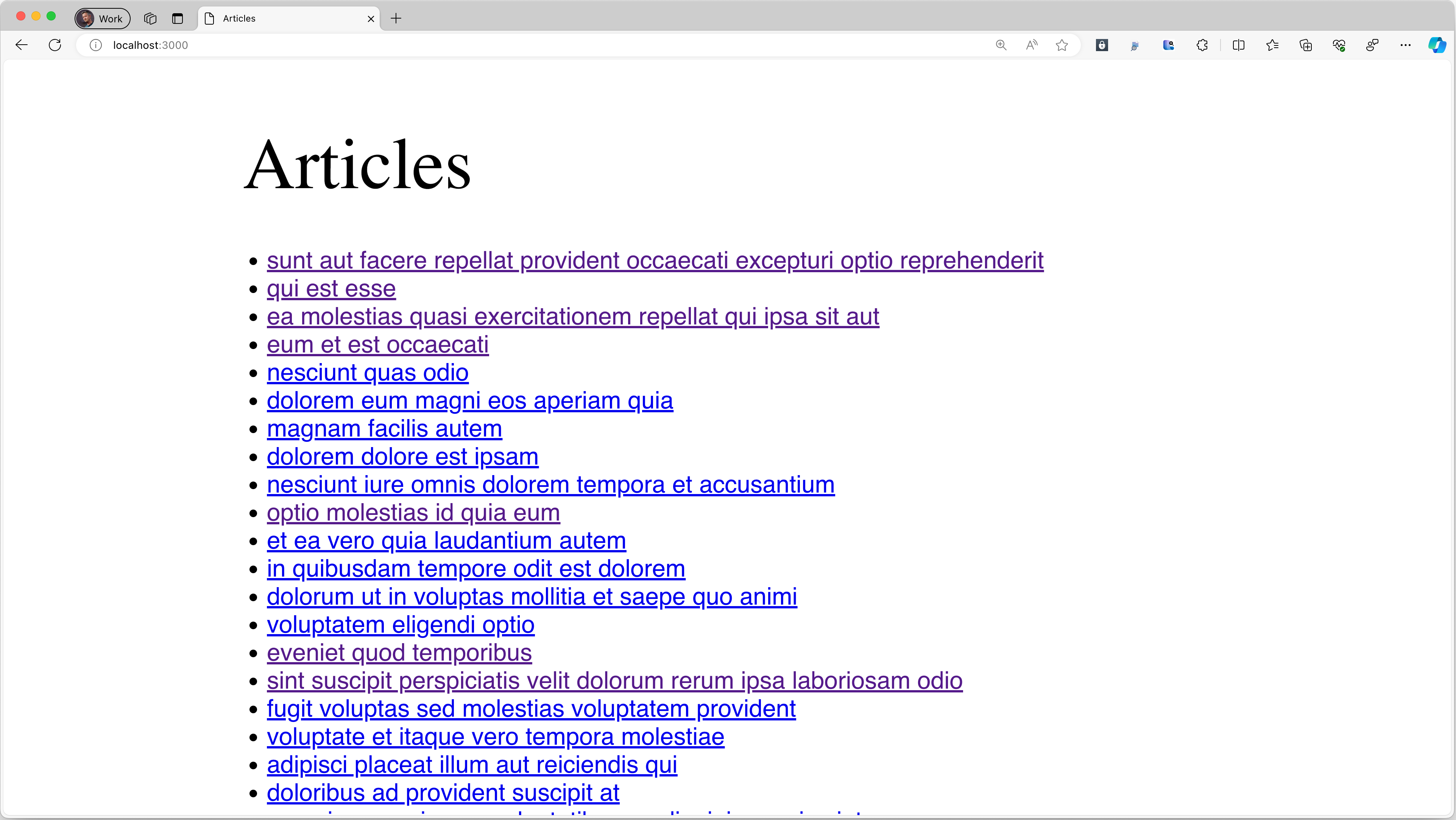
Navigeer in een webbrowser naar
http://localhost:3000- Als u een lege pagina ziet, controleert u het consolevenster. Het kan zijn dat Dev Proxy al een API-fout heeft gesimuleerd, die niet door de app is verwerkt.
Navigeer door de lijst met artikelen om te zien hoe de app API-fouten verwerkt die Dev Proxy simuleert.
- Meer informatie over de fouten vindt u in het consolevenster en in de opdrachtprompt waar Dev Proxy wordt uitgevoerd.
Druk op Ctrl + C- om de dev-proxy te stoppen.