Aanvragen en antwoorden inspecteren met Chrome DevTools
Standaard worden de berichten van Dev Proxy weergegeven in de opdrachtprompt. Als u Dev Proxy gebruikt met een toepassing die veel aanvragen uitgeeft, is het lastig om de berichten te vinden waarin u geïnteresseerd bent. Bovendien wilt u mogelijk de aanvragen en antwoorden inspecteren die worden onderschept door Dev Proxy.
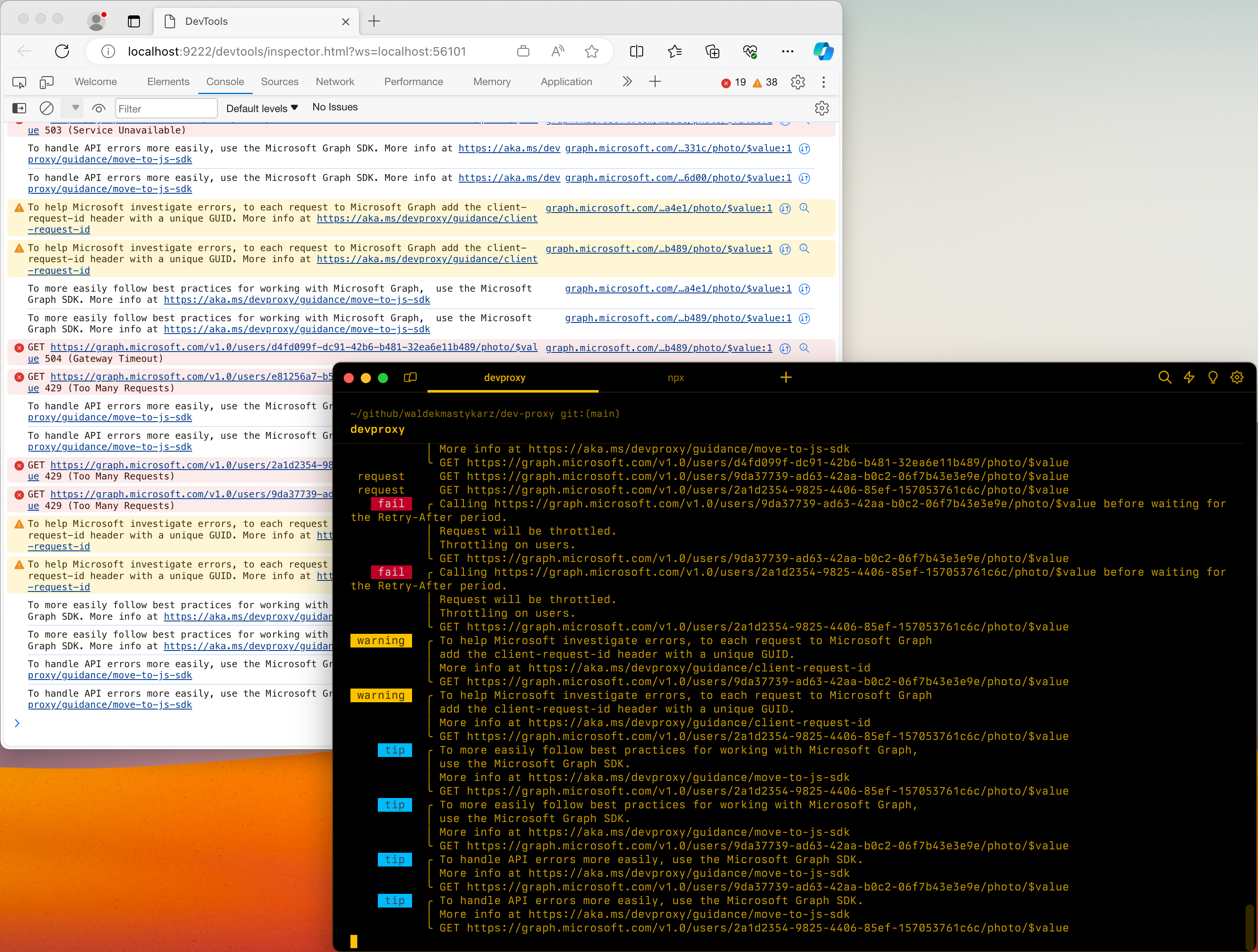
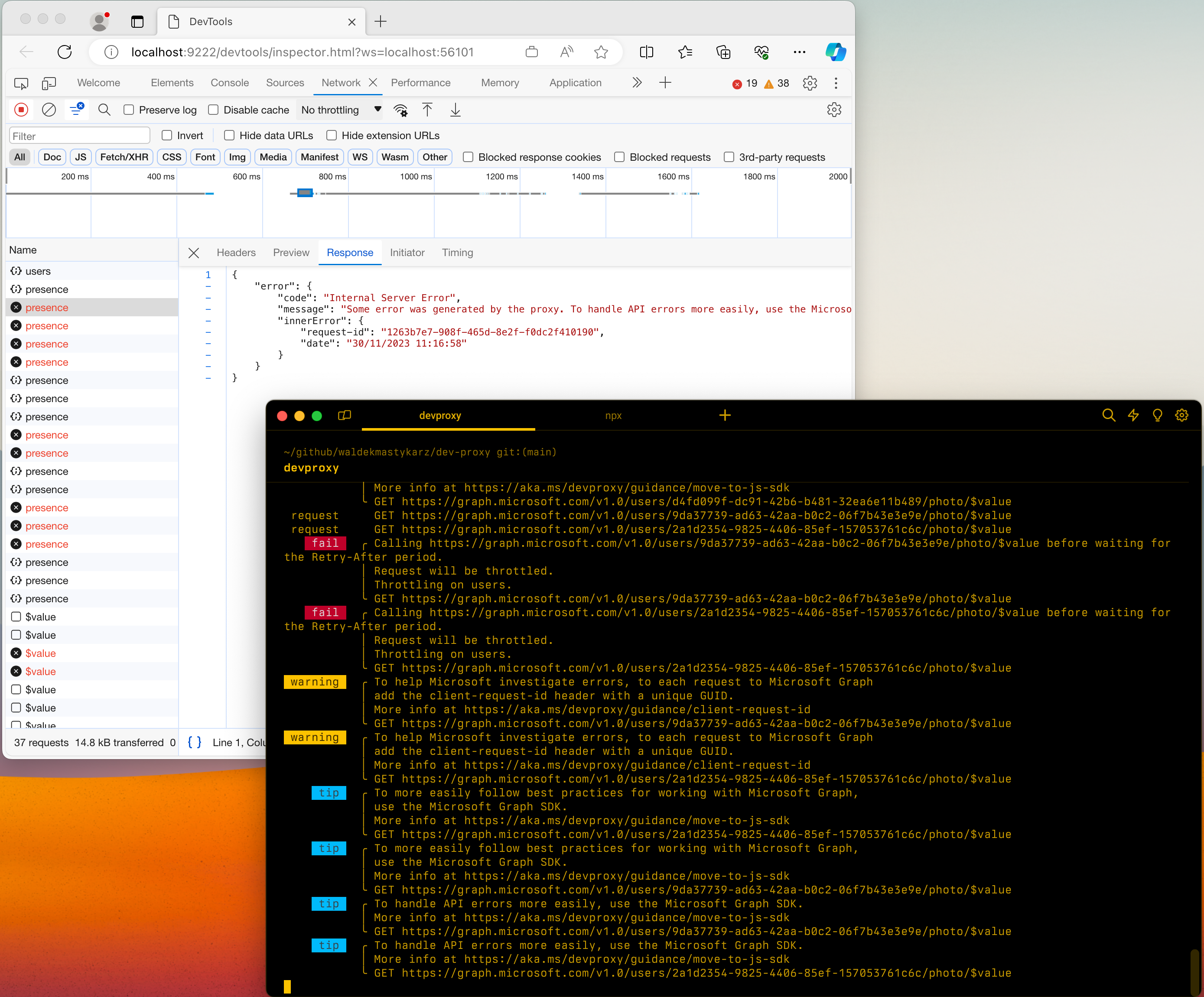
Gebruik de DevToolsPlugin-invoegtoepassing om Dev Proxy-berichten weer te geven in Chrome DevTools, zodat u gemakkelijker de berichten kunt vinden waarin u geïnteresseerd bent.
Fooi
Dev Proxy biedt ondersteuning voor het gebruik van Chrome DevTools met Microsoft Edge, Microsoft Edge Dev en Google Chrome.
De DevToolsPlugin toont Dev Proxy-berichten en informatie over onderschepte aanvragen en antwoorden in Chrome DevTools.
Chrome DevTools gebruiken met Dev Proxy:
Open het devproxyrc.json-bestand dat is opgeslagen in de installatiemap van de Dev Proxy.
Schakel de
DevToolsPlugin-invoegtoepassing in door het volgende fragment toe te voegen aan deplugins-matrix:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }Voeg de sectie
devToolstoe en geef uw voorkeursbrowser op:"devTools": { "preferredBrowser": "Edge" }Fooi
Ondersteunde waarden zijn:
Edge,EdgeDev,ChromeHet volledige bestand
devproxyrc.jsonziet er als volgt uit:{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }Sla het
devproxyrc.jsonbestand op en start Dev Proxy.