Mesh 101-zelfstudie hoofdstuk 3: Interactiviteit toevoegen met Mesh Visual Scripting
Notitie
We brengen regelmatig updates aan voor de Mesh-toolkit en deze video geeft mogelijk niet alle meest recente wijzigingen weer. U moet de inhoud van dit artikel bekijken als de bron van waarheid.
Nu we de installatiefase hebben voltooid, gaan we verder met het interactief maken van uw GameObjects. In dit hoofdstuk gaan we dieper in op Mesh Visual Scripting, die u kunt gebruiken om aangepaste logica toe te voegen aan uw omgeving.
Notitie
Er zijn twee soorten Mesh Scripting: Mesh Cloud Scripting, die gebruikmaakt van C#-code en Mesh Visual Scripting, waarbij u een Script Graph maakt en vervolgens knooppunten (ook wel eenheden genoemd) toevoegt in een reeks om uw coderingslogica te maken. Deze versie van de Mesh 101-zelfstudie maakt gebruik van Mesh Visual Scripting; de vorige versie gebruikte Mesh Cloud Scripting.
Mesh Scripting is niet vereist voor elke omgeving, maar u hebt deze nodig voor de functies die we hier gaan toevoegen: een knop interactief maken, een pop-up van informatieve tekst activeren en teleporteren rond de scène.
Station 3.1: Een interactieknop maken
Voor onze eerste taak willen we een knop maken waarmee een video wordt afgespeeld wanneer deze wordt ingedrukt door een avatar. De avatar kan vervolgens op dezelfde knop drukken om de video te stoppen.
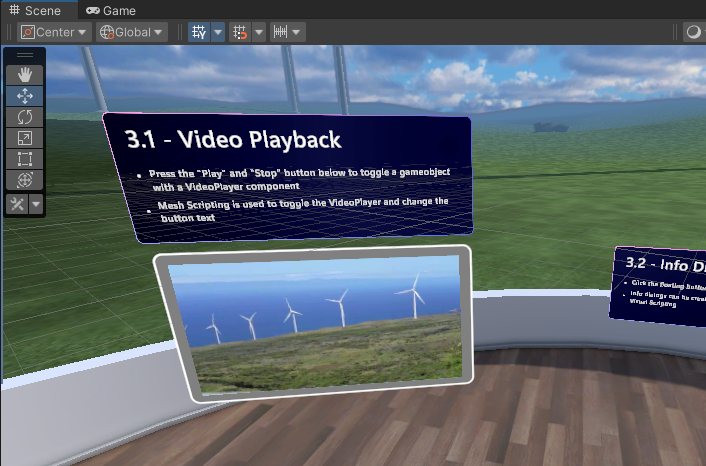
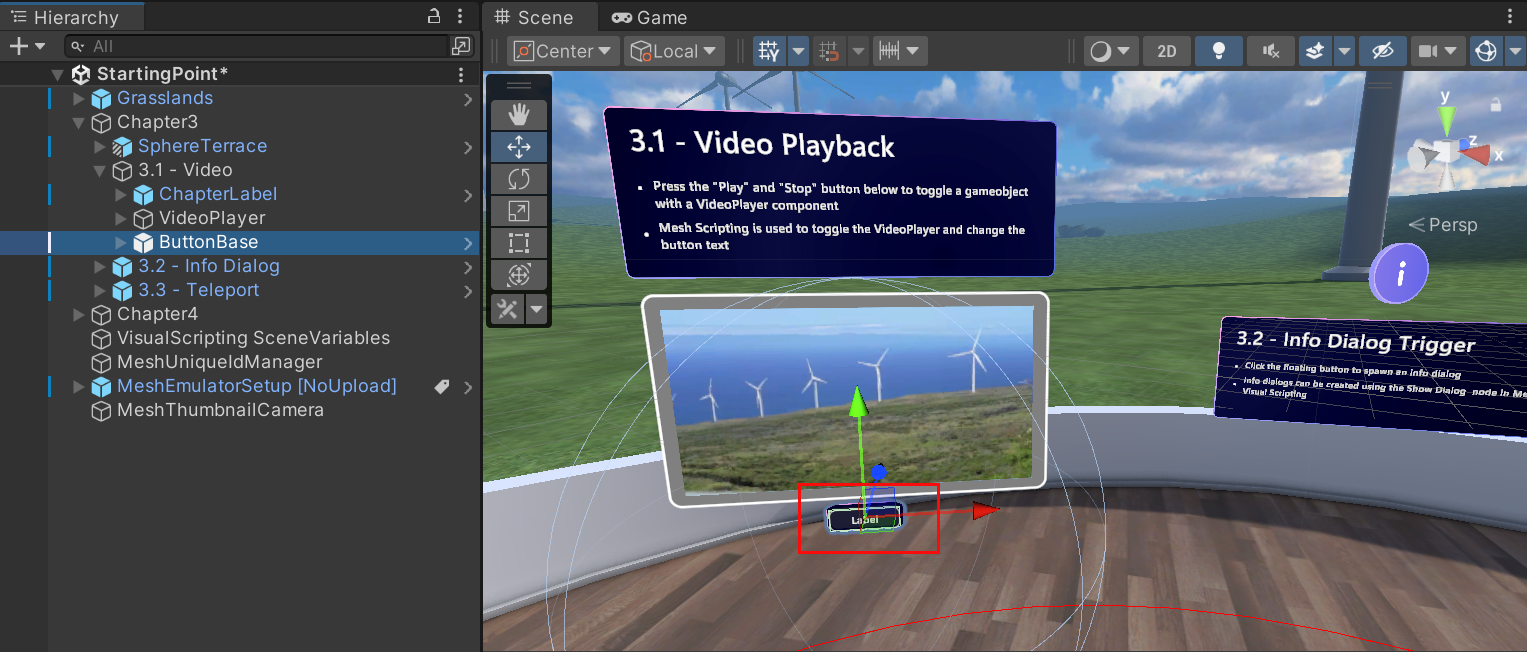
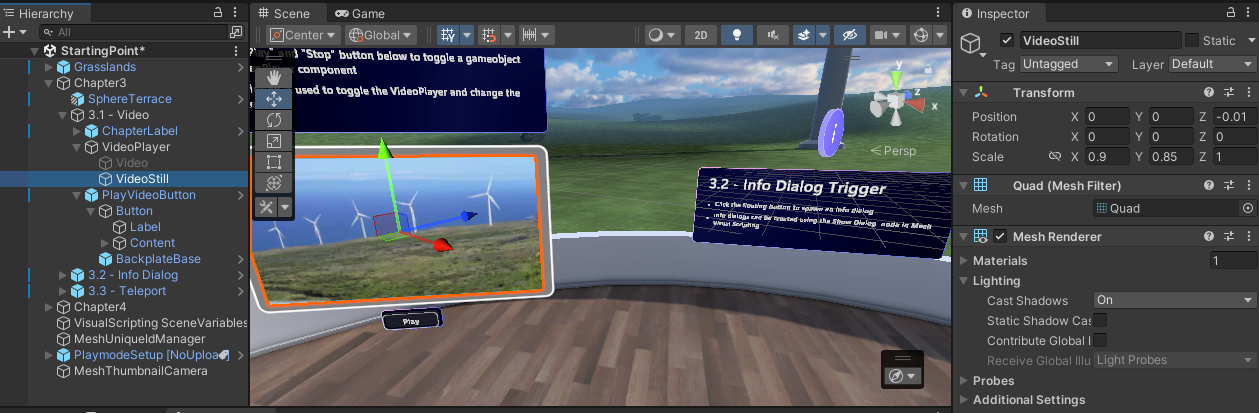
- Navigeer in het scènevenster naar het Sphere Terrace met de stations voor hoofdstuk 3 en pas de weergave aan zodat u naar het eerste station kijkt, 3.1 - Video afspelen, zoals hieronder wordt weergegeven.

Zoals u kunt zien, is er al een videoscherm aanwezig, maar er is een afspeel-/stopknop nodig. Zoals in het tekstvak voor het station wordt uitgelegd, maken we een scriptgrafiek met een knoplogica, zodat de knop kan worden gebruikt om de VideoPlayer in- en uit te schakelen en de knoptekst te wijzigen.
De knop toevoegen aan de scène
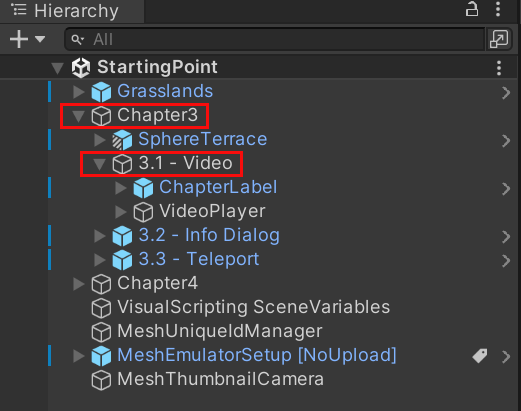
Controleer in Unity of het GameObject met de naam Chapter3 en het onderliggende object met de naam 3.1 - Video zijn uitgevouwen.

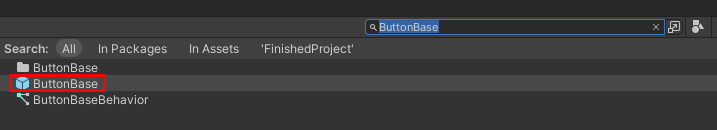
Zoek in het venster Project naar de ButtonBase-prefab . Zorg ervoor dat u ALL kiest voor het zoekfilter.

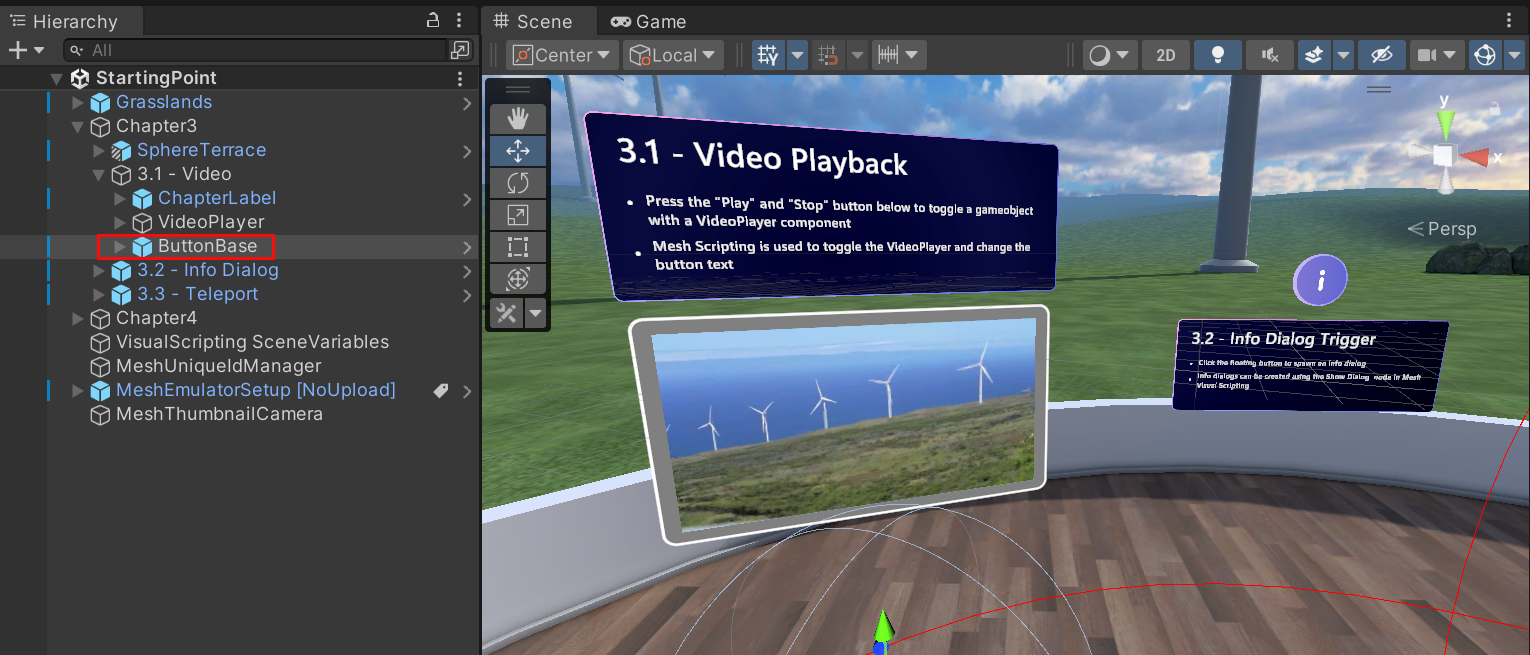
Sleep ButtonBase vanuit het venster Project en zet deze vervolgens in de hiërarchie neer op het GameObject met de naam 3.1 -- Video zodat ButtonBase als onderliggend element wordt geplaatst in 3.1 - Video.

Zorg ervoor dat de waarden voor positie> transformeren voor ButtonBase 0, 0, 0 zijn.
ButtonBase wordt een beetje lager in de scène geplaatst dan waar we het willen. Laten we dat oplossen.
Zorg ervoor dat ButtonBase is geselecteerd in de hiërarchie.
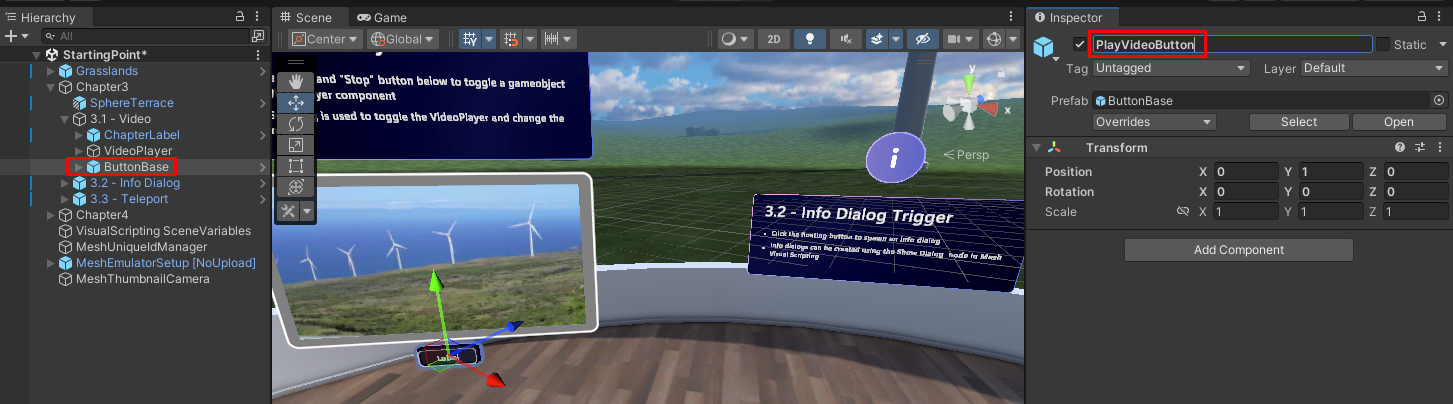
Wijzig in Inspector de waarde Positie>Y transformeren>in '1'.
Perfect! ButtonBase bevindt zich nu net onder het videoscherm.

De naam van de knop wijzigen
Als ButtonBase is geselecteerd, wijzigt u in Inspector de naam van ButtonBase in 'PlayVideoButton'.

Het label van de knop wijzigen
Op dit moment zegt de tekst op de knop Label. Laten we dat wijzigen in 'Afspelen'.
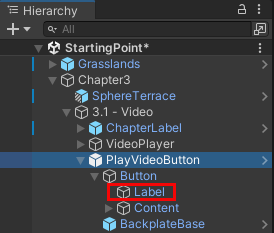
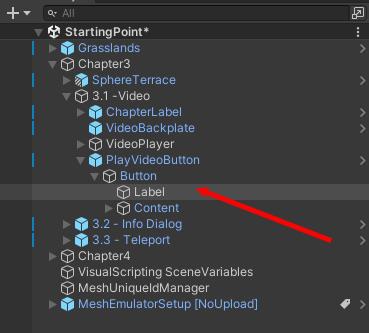
Vouw in de hiërarchie het PlayVideoButton GameObject uit om de onderliggende objectknop weer te geven, vouw vervolgens Knop uit om de onderliggende objecten weer te geven en selecteer vervolgens het onderliggende object Label.

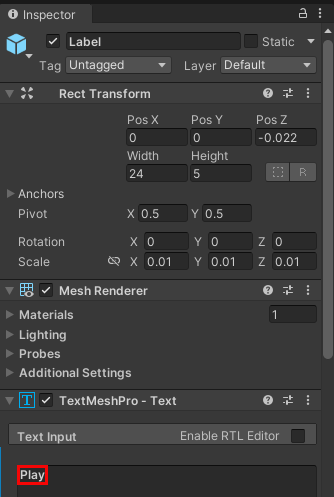
Navigeer in Inspector naar het tekstonderdeel TextMeshPro - Tekstonderdeel en wijzig vervolgens in het tekstvak Tekstinvoer de tekst in 'Afspelen'.

Het visualscript voor de knop maken
Zorg ervoor dat PlayVideoButton is geselecteerd in de hiërarchie.
Klik in Inspector op Component toevoegen en selecteer Vervolgens Script Machine.
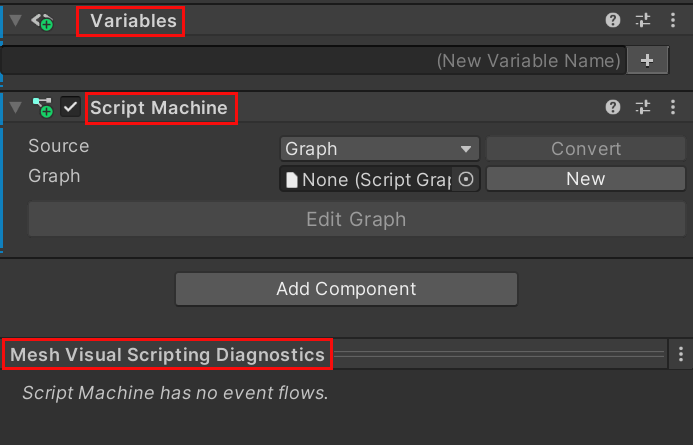
Houd er rekening mee dat er twee nieuwe onderdelen zijn toegevoegd in de Inspector: Script Machine en Variables. Er is ook een nieuw venster met de naam Mesh Visual Scripting Diagnostics onderaan de Inspector. Dit venster geeft u feedback over uw visuele script en kan nuttig zijn voor het oplossen van problemen.

Houd er rekening mee dat in het onderdeel ScriptComputer de optie Bron is ingesteld op Graph. U hebt twee opties voor Bron: Graph en Embed. Elk heeft voor- en nadelen. We kiezen Graph voor onze scripts omdat een Graph-script wordt opgeslagen als een afzonderlijk bestand en dit biedt meer flexibiliteit.
Tip
Graph en Embed worden uitgebreid beschreven in het artikel Unity Script Machine.
Klik in het onderdeel Scriptcomputer op de knop Nieuw .
Maak in het venster Grafiek opslaan een nieuwe map en wijzig de naam ervan in Scripts.
Open de map Scripts en typ 'PlayVideoButton' in het tekstvak Bestandsnaam .
Wanneer u klaar bent, klikt u op de knop Opslaan .
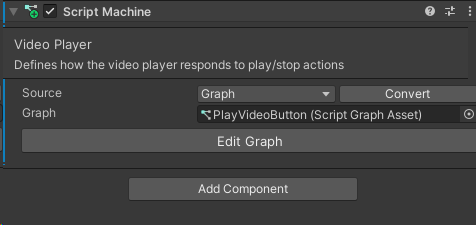
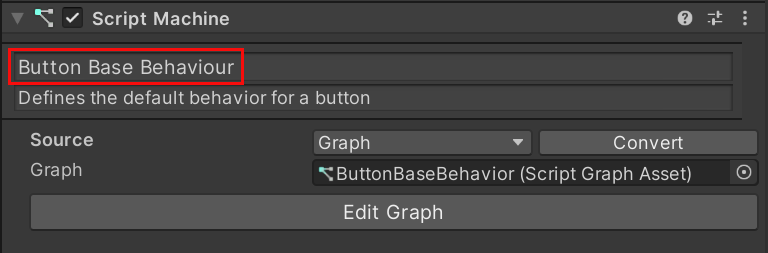
Voer in het scriptmachineonderdeel een naam in het veld Titel voor de grafiek in: 'Videospeler'.
Voer een beschrijving in het veld Samenvatting voor de grafiek in: 'Definieert hoe de videospeler reageert op afspeel-/stopacties'.

Script Graph instellen
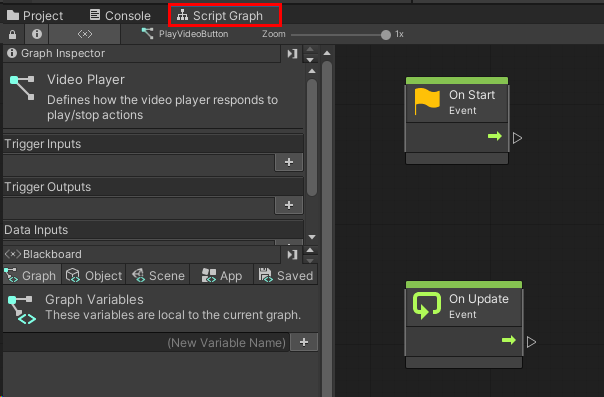
Klik in het onderdeel ScriptMachine op Graph bewerken. Hiermee opent u het venster Script Graph . Sleep en plaats het naast het tabblad Project en Console als dit nog niet is gebeurd, zodat we het venster Script Graph en Scene tegelijkertijd kunnen zien.

Wanneer we knooppunten toevoegen, wilt u mogelijk meer ruimte in het venster; u kunt op de knop met drie punten klikken en vervolgens Maximaliseren selecteren om dit te bereiken, of op de knop Volledig scherm in de rechterbovenhoek van het venster klikken.
Notitie
Een knooppunt wordt ook wel een eenheid genoemd in Visual Scripting. In deze zelfstudie blijven we het termenknooppunt gebruiken.
We hebben de standaardknooppunten OnStart en OnUpdate niet nodig. Verwijder ze.
Indeling van scriptgrafiek
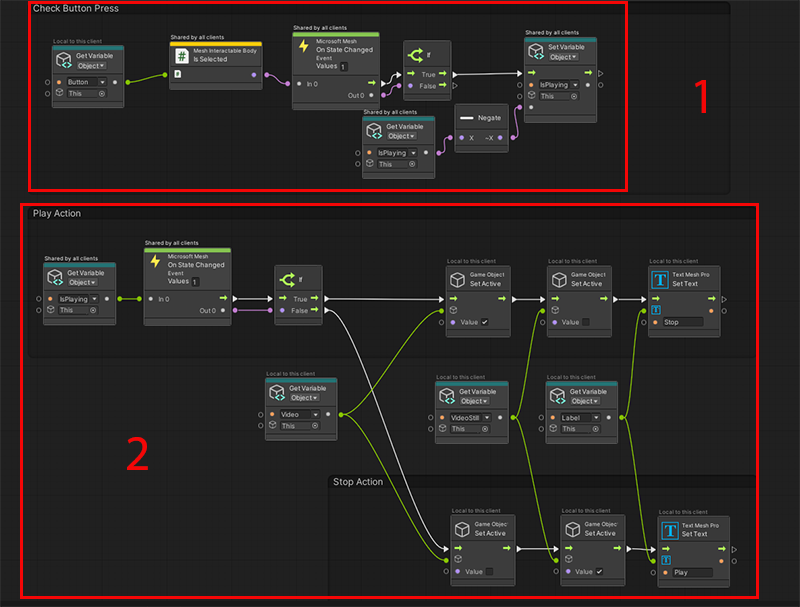
Onze scriptgrafiek heeft twee secties:
Sectie 1: Detecteren wanneer op de afspeel-/stopknop van de videospeler wordt geklikt. Sectie 2: Wanneer erop wordt geklikt, kunt u de video afspelen. Wanneer erop wordt geklikt, stopt u de video.
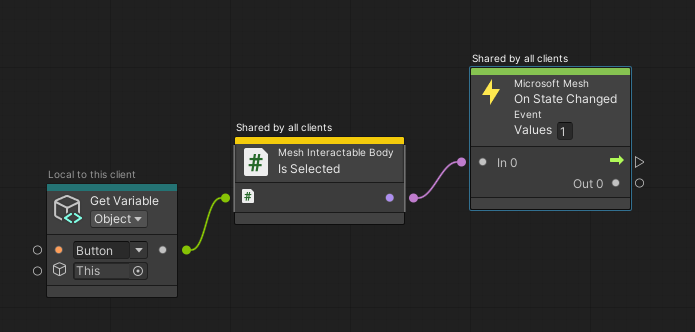
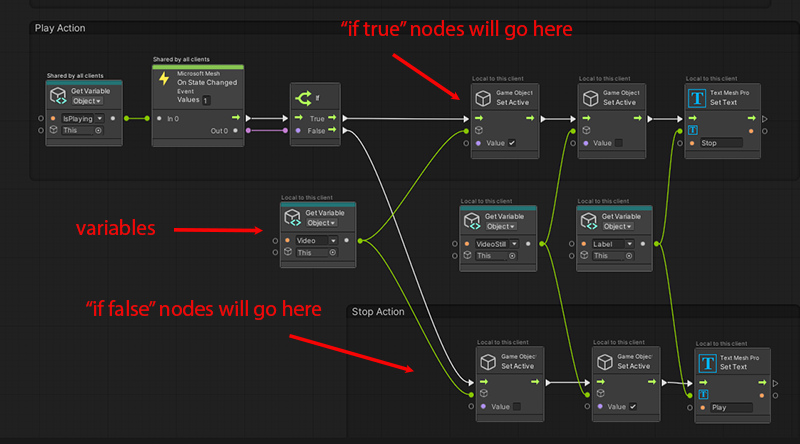
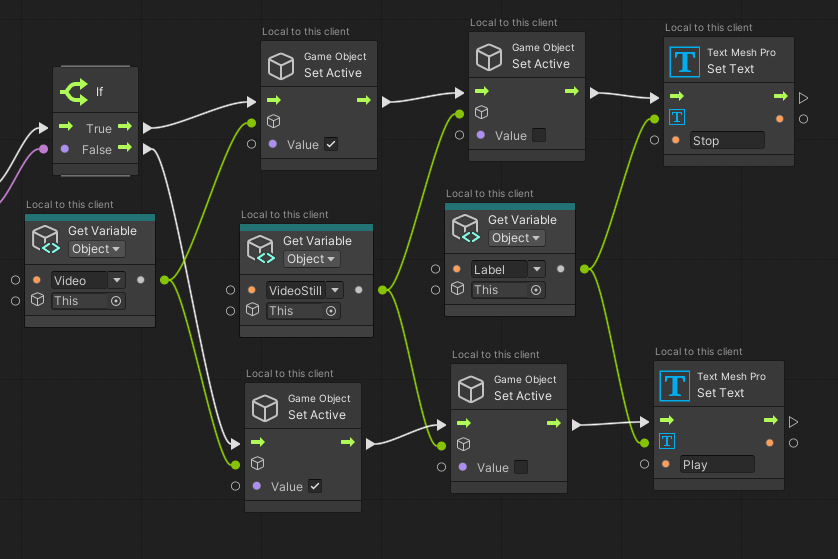
Hier volgt een voorbeeld van hoe het eindresultaat eruitziet:

Detecteren of op de knop wordt geklikt
De eerste sectie, die detecteert of op de knop wordt geklikt, vereist drie knooppunten. Het GameObject in het project waar eigenlijk naar luistert en reageert op een klik is Knop. Laten we dit toevoegen aan de scriptgrafiek.
Een knopobjectvariabele maken
Vouw In de hiërarchie PlayVideoButton uit.
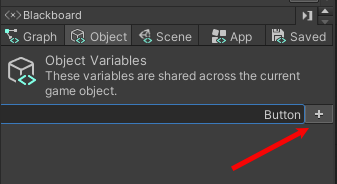
Maak in Script Graph Blackboard een nieuwe objectvariabele: typ de naam 'Knop' in het veld (Nieuwe variabelenaam) en klik vervolgens op de knop +.

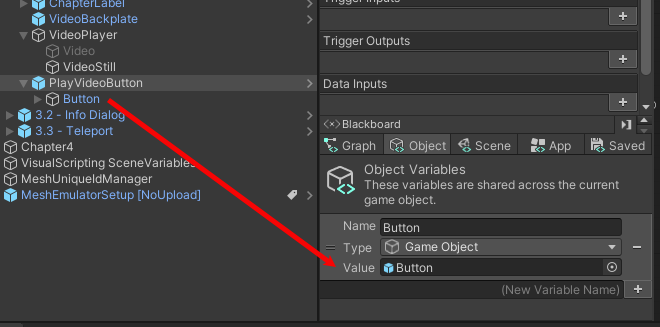
Stel het type objectvariabele in op Game-object.
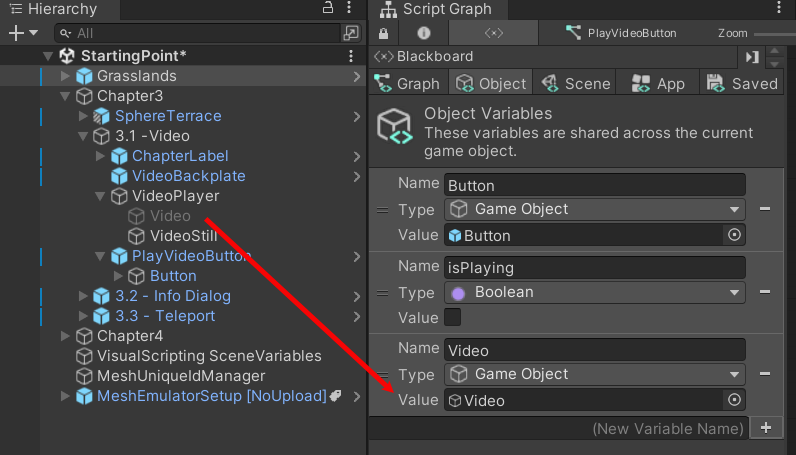
Sleep vanuit de hiërarchie het Button GameObject en zet het neer in het veld Waarde van de nieuwe variabele.

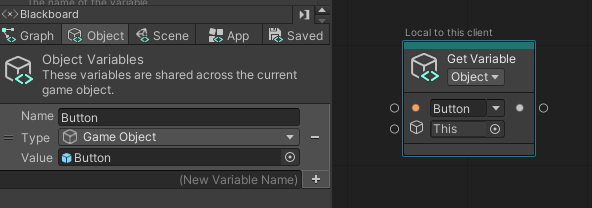
Sleep de knopobjectvariabele van blackboard en zet deze vervolgens neer in scriptgrafiek om deze toe te voegen als een knooppunt.

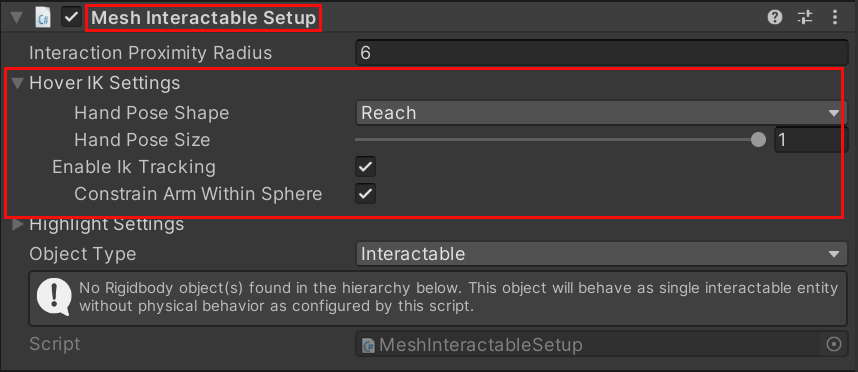
TIP: U kunt hier even de tijd nemen om enkele onderdelen voor het Button GameObject te bekijken:
Mesh Interactable Setup: Met dit onderdeel wordt knop een object waarmee u kunt communiceren. Zie Grab, hold and throw with Interactables voor meer informatie.

Scriptmachine: Dit heeft een scriptgrafiek met de naam Button Base Behavior.

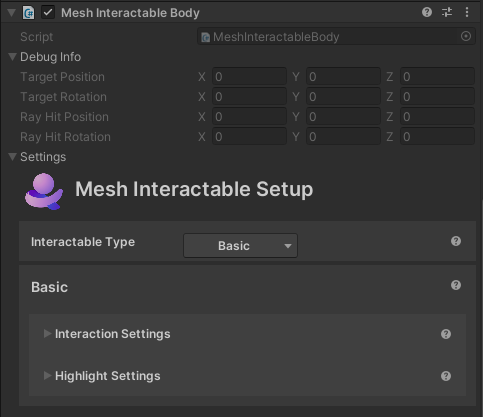
Als u naar de afspeelmodus gaat, ziet u dat een nieuw onderdeel met de naam Mesh Interactable Body wordt toegevoegd aan de knop.

Dit onderdeel wordt automatisch toegevoegd tijdens runtime aan interactiebare lichamen; het maakt verschillende eigenschappen beschikbaar voor Visual Scripting, zoals IsHovered en IsSelected, wat even van pas komt.
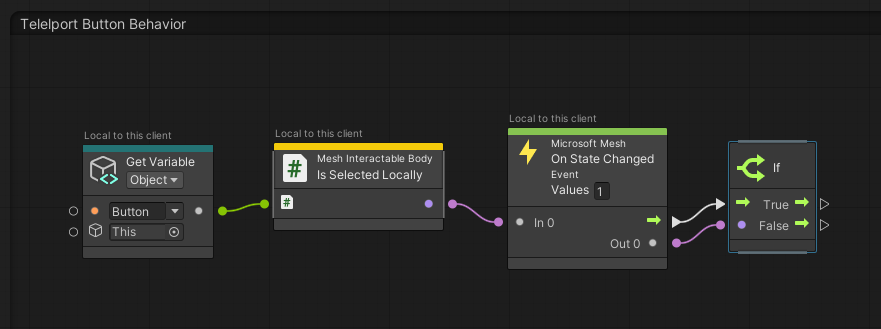
In scriptgrafiek gaan we een knooppunt toevoegen dat ons laat weten wanneer de knop is geselecteerd.
Als dat nodig is, sluit u de afspeelmodus en selecteert u PlayVideoButton in de hiërarchie om ervoor te zorgen dat u de grafiek ziet in het venster Script Graph .
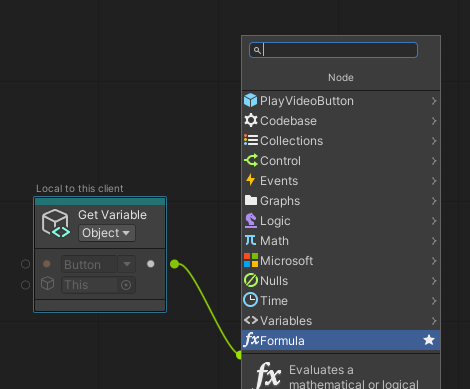
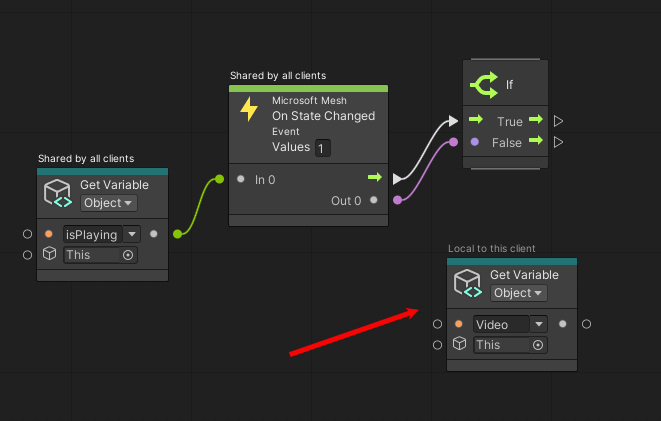
Klik en houd in de scriptgrafiek de poort van het knooppunt Objectvariabele ophalen ingedrukt en laat de muisknop los. Hiermee opent u de Fuzzy Finder. WAARSCHUWING: Nadat u de Fuzzy Finder hebt geopend, klikt u niet meer buiten de Unity-interface. Hiermee sluit u de Fuzzy Finder en veroorzaakt u onvoorspelbaar gedrag in de scriptgrafiek.

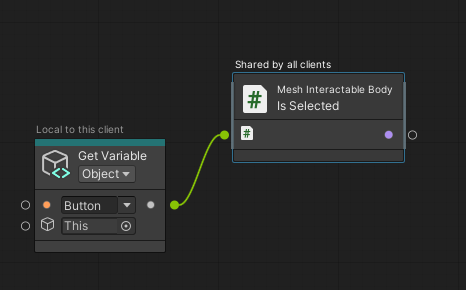
Zoek naar Is geselecteerd en selecteer vervolgens Mesh Interactable Body in de lijst: IsSelected.

Opmerking: Dit knooppunt voert een Booleaanse waarde uit. U kunt dit bevestigen in Graph Inspector.
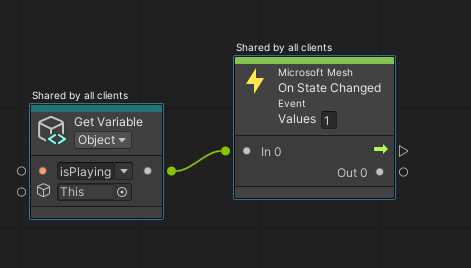
Sleep een connector vanaf de uitvoerpoort van het knooppunt Is geselecteerd en maak vervolgens een nieuw knooppunt met de naam Microsoft Mesh: On State Changed. (Zoek in de Fuzzy Finder naar de status gewijzigd.)

Dit zijn onze drie detectieknooppunten voor knopklikken. Het knooppunt Is geselecteerd begint met de waarde Onwaar, maar wanneer op de knop wordt geklikt, wordt de waarde gewijzigd in Waar en wordt doorgegeven aan het knooppunt Status gewijzigd . Dit knooppunt activeert vervolgens de afspeel-/stopknooppunten die we hierna gaan toevoegen.
De video afspelen of stoppen
Als On State Changed de waarde Waar heeft, wordt de video afgespeeld. Als deze al wordt afgespeeld en de knop wordt ingedrukt, verandert bij Status gewijzigd in een waarde onwaar en wordt de video niet meer afgespeeld. Dit is van invloed op de knooppunten in sectie 2 van de scriptgrafiek die we binnenkort gaan toevoegen om de video en nog steeds een afbeelding te bieden die kan worden weergegeven.
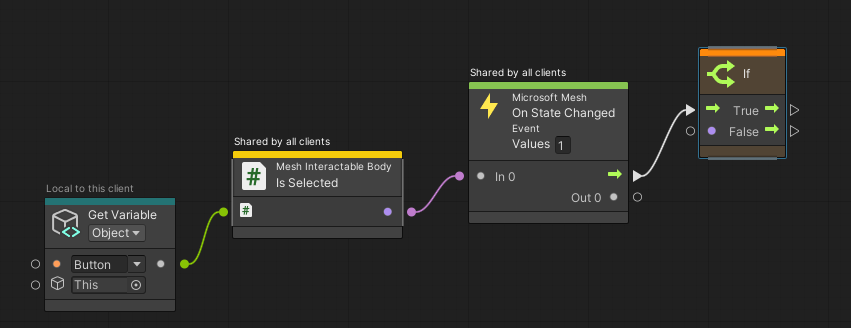
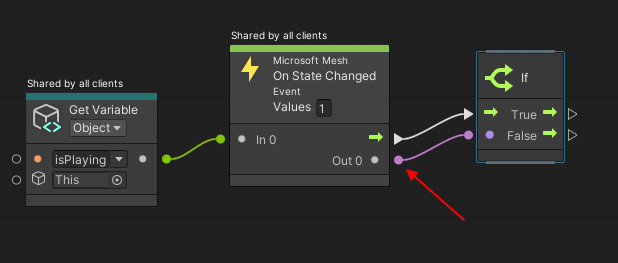
De volgende stap hier is het toevoegen van een if-knooppunt om de stroom te bepalen.
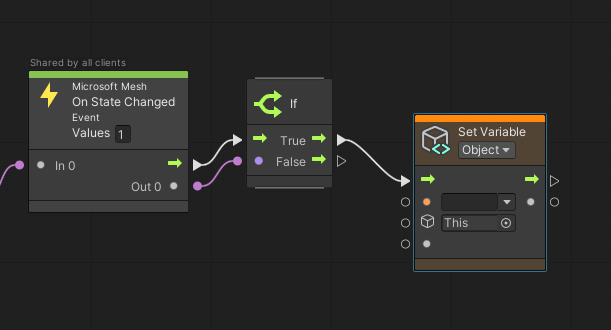
Sleep een verbindingslijn vanaf de poort Uitvoer van het knooppunt On State Changed en maak vervolgens een nieuw if-knooppunt . (Zoek in de Fuzzy Finder naar if.)

Sleep een connector van de poort Gegevensuitvoer van het knooppunt On State Changed naar de poort voor gegevensinvoer van het if-knooppunt .

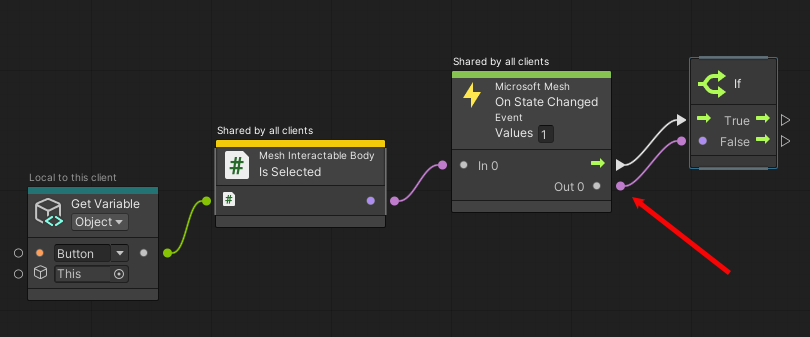
Een variabele maken om te bepalen of de video wordt afgespeeld of niet
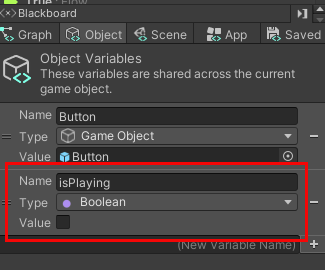
Ga in Blackboard naar het tabblad Object en maak vervolgens een variabele met de naam 'isPlaying'. Schakel het selectievakje 'Booleaans' in en laat het selectievakje Waarde uitgeschakeld. Dit geeft de Booleaanse standaardwaarde onwaar.

Sleep de variabele 'isPlaying' naar de scriptgrafiek en zet deze vervolgens rechts van het *If-knooppunt neer.
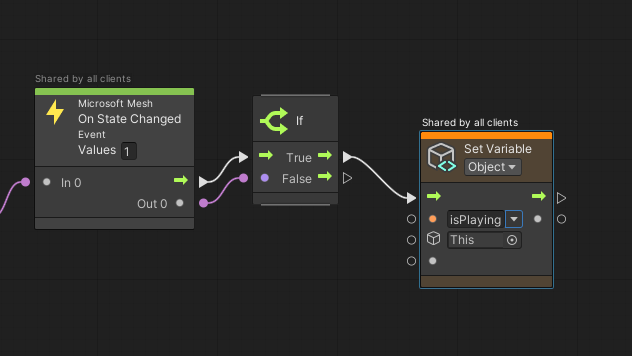
Sleep een connector vanuit de uitvoerpoort True Control van het If-knooppunt en maak vervolgens een nieuw knooppunt Objectvariabele instellen. (Zoek in de Fuzzy Finder naar een ingesteld object.)

Klik in het knooppunt Objectvariabele instellen op de vervolgkeuzelijst variabelenaam en selecteer vervolgens IsPlaying.

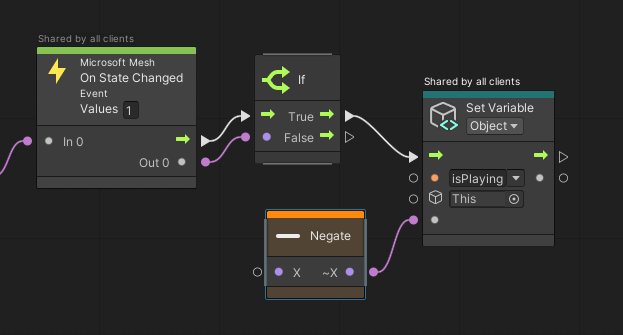
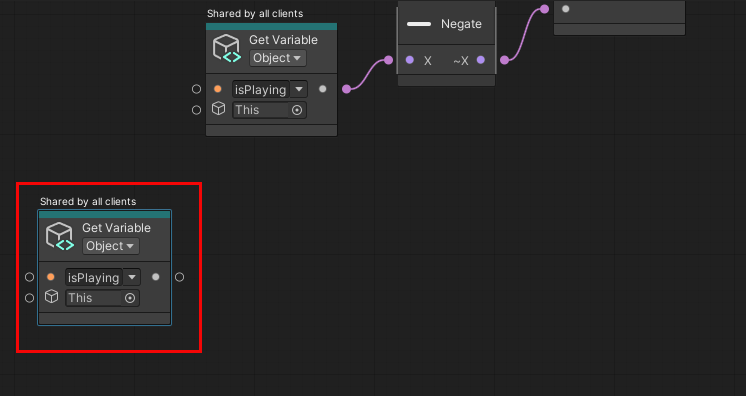
De variabele isPlaying moet hier dubbele taken uitvoeren. Om ervoor te zorgen dat Afspelen altijd de juiste waarde heeft, geven we deze invoer van een Negate-knooppunt .
Sleep een connector vanaf de onderste gegevensinvoerpoort van de setobjectvariabele: isPlaying node en maak vervolgens een nieuw Negate-knooppunt . (Zoek in de Fuzzy Finder naar negate.)

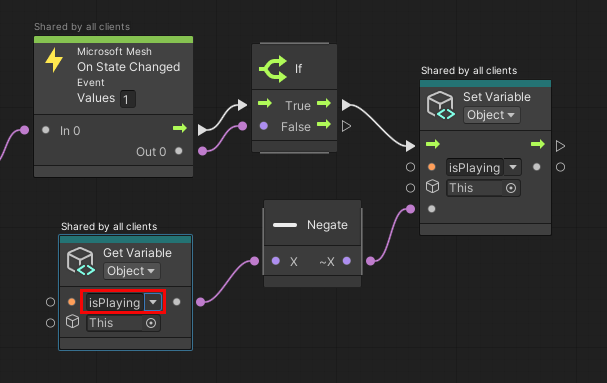
Sleep een connector van de gegevensinvoerpoort van het Negate-knooppunt en maak vervolgens een nieuw knooppunt Objectvariabele ophalen. (Zoek in de Fuzzy Finder naar objectvariabele ophalen.)
Klik in het knooppunt Objectvariabele ophalen op de vervolgkeuzelijst met de naam van de variabele en selecteer vervolgens IsPlaying.

Het Negate-knooppunt wijzigt de waarde van IsPlaying in het tegenovergestelde van waar het momenteel op is ingesteld. Wanneer de scène wordt gestart, is Afspelen onwaar (de standaardinstelling). Wanneer op de knop Afspelen/stoppen wordt geklikt, wordt het Negate-knooppunt afgespeeld in het knooppunt Objectvariabele instellen op waar en wordt de video afgespeeld. Wanneer de knop opnieuw wordt geklikt, zorgt het Negate-knooppunt ervoor dat afspelen opnieuw wordt ingesteld op false en wordt de video gestopt.
De video afspelen of een still-afbeelding weergeven
Nu gaan we sectie 2 van de scriptgrafiek maken. U voegt de knooppunten toe die detecteren of wijzigingen worden afgespeeld. Hiermee bepaalt u of u de video wilt afspelen of een stillafbeelding wilt weergeven in de WebSlate van Station 3.1.
Voeg in het onderste deel van de grafiek een knooppunt Objectvariabele ophalen toe en stel de waarde in op IsPlaying. (U kunt met de rechtermuisknop in de grafiek klikken en vervolgens selecteren Voeg Node toe. Zoek naar get-object.)

Sleep een connector vanaf de gegevensuitvoerpoort van de get-objectvariabele: isPlaying node en maak vervolgens een nieuw knooppunt On State Changed . (Zoek in de Fuzzy Finder naar de status gewijzigd.)

Sleep een connector vanaf de uitvoerpoort van het knooppunt On State Changed en maak vervolgens een nieuw If-knooppunt . (Zoek in de Fuzzy Finder naar if.)
Sleep een connector van de gegevensuitvoerpoort van het knooppunt On State Changed en verbind deze vervolgens met de gegevensinvoerpoort van het if-knooppunt .

De GameObjects Video en VideoStill (afbeelding)
Vouw in de hiërarchie het VideoPlayer GameObject uit en houd er rekening mee dat het twee onderliggende objecten heeft: Video en VideoStill.
Selecteer Video en noteer vervolgens het volgende in de Inspector:
Video heeft een onderdeel met de naam Video Player, dat een koppeling heeft naar een windturbinevideo.
Video is inactief (het selectievakje naast de naam is leeg).
Selecteer in de hiërarchie het VideoStill GameObject en noteer vervolgens in inspector het volgende:
VideoStill bevat nog steeds een afbeelding.
VideoStill is actief (het selectievakje naast de naam is ingeschakeld).

Wanneer de scène wordt gestart, wordt in het videoscherm een still-afbeelding weergegeven (omdat VideoStill actief is) en wordt er geen video afgespeeld (dit komt doordat Video inactief is). Wanneer de deelnemer op de knop Afspelen/Stoppen drukt terwijl het Afspelen wordt weergegeven, wordt Video actief, waardoor de video wordt afgespeeld en wordt VideoStill tegelijkertijd inactief, waardoor de afbeelding wordt verborgen. Het label van de knop verandert ook van Afspelen naar Stoppen wanneer de deelnemer opnieuw op de knop drukt, Video wordt inactief gemaakt, de video wordt gestopt en VideoStill wordt weer actief gemaakt, waardoor het videoscherm de nog steeds afbeelding weergeeft.
De resterende knooppunten in onze grafiek maken dit allemaal mogelijk.
De objectvariabelen Video en VideoStill (afbeelding) maken
Laten we de objectvariabelen maken die de waarden voor de Video - en VideoStill GameObjects bevatten.
Vouw VideoPlayer uit in de hiërarchie.
Maak in Script Graph Blackboard een nieuwe objectvariabele: Typ de naam 'Video' in het veld (Nieuwe variabelenaam) en klik vervolgens op de knop +.
Stel het type objectvariabele in op Game-object.
Sleep vanuit de hiërarchie het Video GameObject en zet het neer in het veld Waarde van de nieuwe variabele.

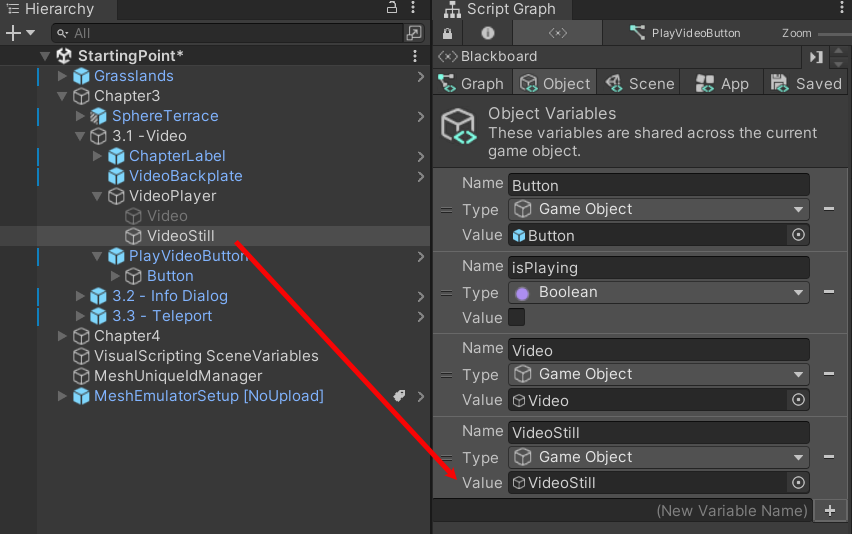
Maak in Blackboard een nieuwe objectvariabele: Typ de naam 'VideoStill' in het veld (Nieuwe variabelenaam) en klik vervolgens op de knop +.
Stel het type objectvariabele in op Game-object.
Sleep vanuit de hiërarchie het VideoStill GameObject en zet het neer in het veld Waarde van de nieuwe variabele.

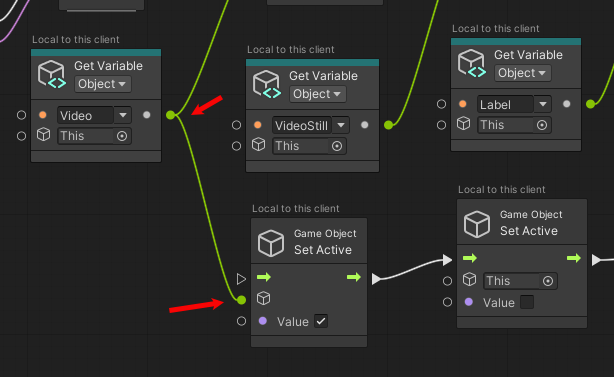
Structuur van scriptgrafiek
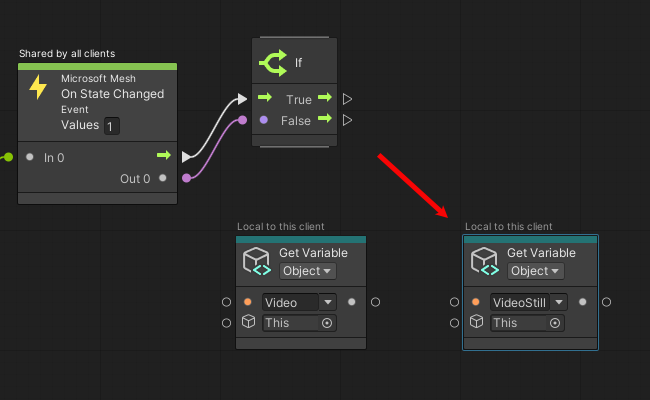
Dit is een goede plek om te stoppen en te overwegen hoe we de rest van sectie 2 van onze scriptgrafiek willen ontwerpen. Ons 'If'-knooppunt vertakt af in een 'true'-stroom en een 'false'-stroom. Onze objectvariabelen moeten eenvoudig toegankelijk zijn voor beide stromen, dus plaatsen we ze op een rij tussen de stromen, zoals hier wordt weergegeven:

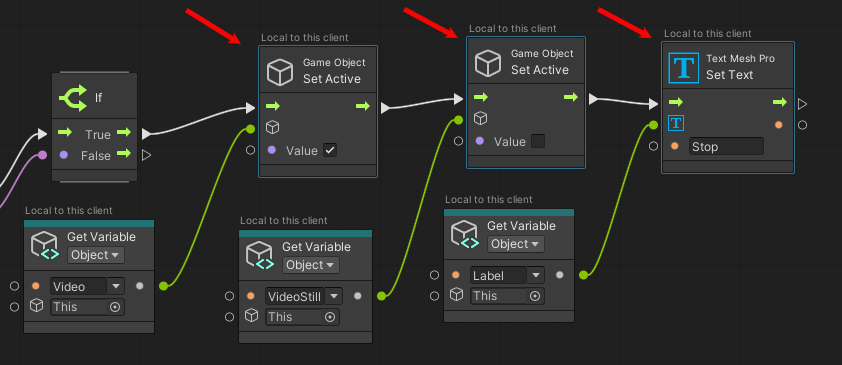
De objectvariabelen Video en VideoStill toevoegen aan de scriptgrafiek
Sleep de videoobjectvariabele vanuit Blackboard en zet deze vervolgens neer in scriptgrafiek om deze toe te voegen als een knooppunt. Plaats deze onder het If-knooppunt .

Sleep de VideoStill-objectvariabele van Blackboard en zet deze vervolgens neer in scriptgrafiek om deze toe te voegen als een knooppunt. Plaats deze rechts van de variabele Object ophalen: Videoknooppunt .

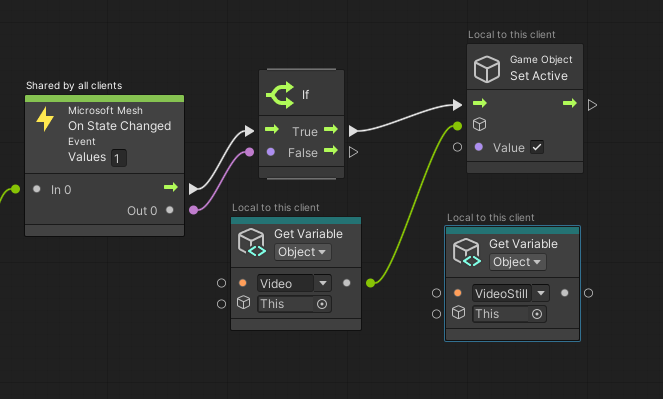
De video inschakelen
Sleep een connector vanaf de uitvoerpoort 'True' van het If-knooppunt en maak vervolgens een nieuw gameobject: Actief knooppunt instellen. (Zoek in de Fuzzy Finder naar actief instellen.)
Sleep een connector van de poort Gegevensuitvoer van de variabele Object ophalen: Videoknooppunt en verbind deze vervolgens met de eerste gegevensinvoerpoort van het gameobject: Actief knooppunt instellen.
Schakel het selectievakje Waarde van het knooppunt in, waardoor het knooppunt actief wordt.

Sleep een connector van de poort Gegevensuitvoer van de get object variable: VideoStill-knooppunt en verbind deze vervolgens met de eerste gegevensinvoerpoort van het gameobject: Stel het actieve knooppunt in dat u zojuist hebt gemaakt.

Schakel het selectievakje Waarde van het knooppunt niet in. Dit zorgt ervoor dat het knooppunt inactief is.
Wanneer op de knop wordt geklikt, wordt de video afgespeeld en wordt de afbeelding verborgen. We hebben nog één ding in deze volgorde nodig. Omdat de knop Afspelen/stoppen een wisselknop is, moeten we ervoor zorgen dat nadat de deelnemer op Afspelen heeft geklikt, het label van de knop verandert in Stoppen en wanneer erop wordt geklikt, het label weer wordt afgespeeld. Hiervoor moeten we een objectvariabele maken en toevoegen en vervolgens een TextMeshPro-knooppunt toevoegen.
De labelobjectvariabele maken en toevoegen
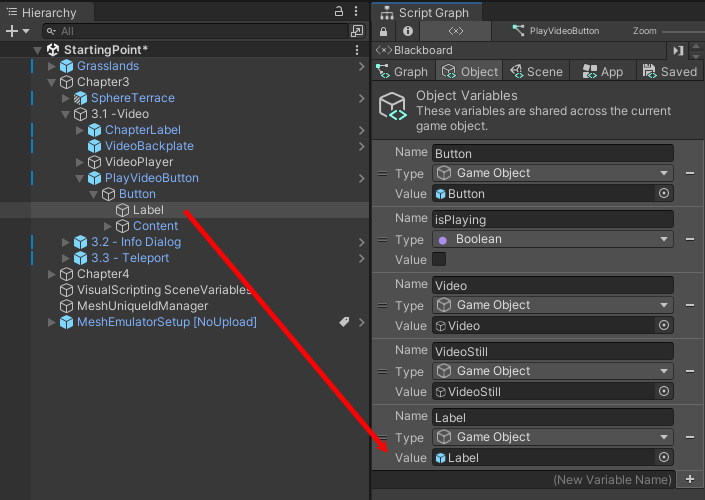
Controleer in de hiërarchie of PlayVideoButton en de onderliggende objectknop zijn uitgevouwen.

Maak in Script Graph Blackboard een nieuwe objectvariabele: typ de naam 'Label' in het veld (Nieuwe variabelenaam) en klik vervolgens op de knop +.
Stel het type objectvariabele in op Game-object.
Sleep vanuit de hiërarchie het Label GameObject en zet het neer in het veld Waarde van de nieuwe variabele.

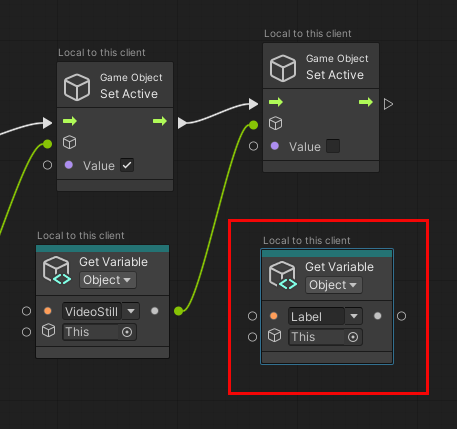
Sleep de labelobjectvariabele van blackboard en zet deze vervolgens neer in scriptgrafiek om deze toe te voegen als een knooppunt. Plaats deze rechts van het knooppunt Object ophalen: VideoStill .

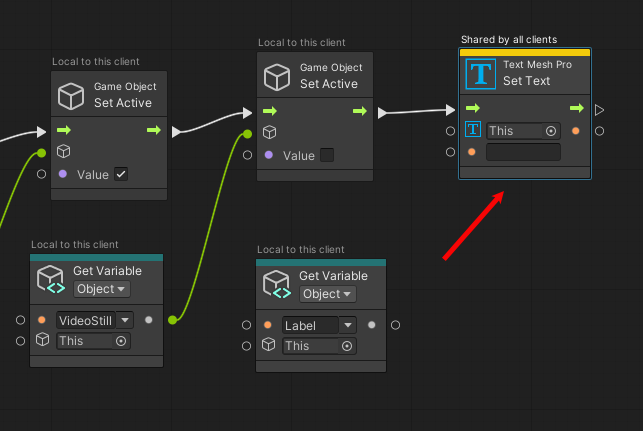
Het Text Mesh Pro-knooppunt toevoegen
Sleep een verbindingslijn vanaf de uitvoerpoort van het gameobject: Stel een actief knooppunt in en maak vervolgens een nieuw Text Mesh Pro: Knooppunt Tekst instellen. (Zoek in de Fuzzy Finder naar ingestelde tekst.) Plaats deze op de bovenste rij rechts van het Game-object: Actief knooppunt instellen.

Sleep een connector van de poort gegevensuitvoer van de get objectvariabele: Labelknooppunt en verbind deze vervolgens met de bovenste gegevensinvoerpoort op de Text Mesh Pro: Tekstknooppunt instellen.
Typ in het tekstveld voor het knooppunt 'Stoppen'.

Voeg de knooppunten toe om de videostop te maken
Nog drie knooppunten om naar deze grafiek te gaan. We moeten de onwaarvoorwaarde voor de knop instellen, zodat als er op de knop wordt geklikt terwijl de video wordt afgespeeld, de variabele Afspelen onwaar wordt en de video wordt gestopt en het knoplabel opnieuw wordt gewijzigd in Afspelen .
We kunnen hier een snelkoppeling maken.
Control: klik op de drie knooppunten in de bovenste rij waaruit de stroom 'indien waar' bestaat.

Klik met de rechtermuisknop in de scriptgrafiek en selecteer vervolgens in het pop-upmenu Dubbele selectie.
Sleep de gedupliceerde knooppunten omlaag in de grafiek en plaats ze onder de rij met variabelen.

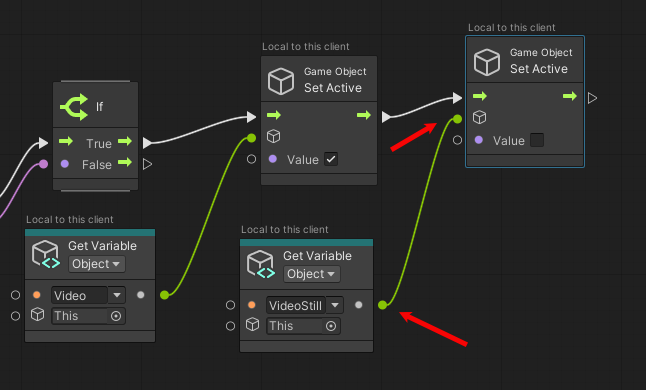
De knooppunten 'indien onwaar' instellen
Sleep een connector vanaf de poort Gegevensuitvoer van de variabele Object ophalen: Videoknooppunt en verbind deze vervolgens met de bovenste gegevensinvoerpoort van het eerste gameobject: Actief knooppunt instellen in de onderste rij met knooppunten.

Schakel in datzelfde eerste gameobject: Actief knooppunt instellen de selectie van waarde op.
Sleep een connector van de poort Gegevensuitvoer van de variabele Object ophalen: VideoStill-knooppunt en verbind deze vervolgens met de bovenste gegevensinvoerpoort van het tweede gameobject: Actief knooppunt instellen in de onderste rij met knooppunten.
In dat tweede gameobject: stel actief knooppunt in, selecteer Waarde.
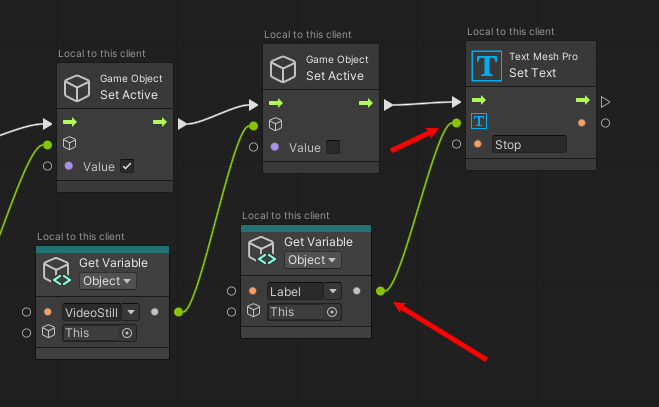
Sleep een connector van de poort Gegevensuitvoer van de get object-variabele: Labelknooppunt en verbind deze vervolgens met de bovenste gegevensinvoerpoort van de Text Mesh Pro: Stel het tekstknooppunt rechts in.
In dezelfde Text Mesh Pro: Stel het tekstknooppunt in, wijzig de tekst van Stoppen in Afspelen.
Sleep een connector vanaf de uitvoerpoort 'Onwaar' van het knooppunt If en verbind deze vervolgens met de invoerpoort van het eerste gameobject: Actief knooppunt instellen in de onderste rij met knooppunten.

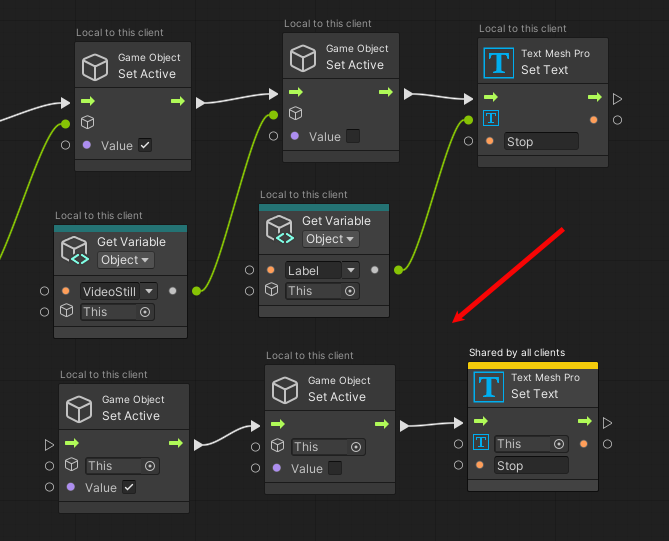
De interacties van de videospeler delen met anderen in de ervaring
Het kan voorkomen dat u wilt dat de gebeurtenissen van een script alleen worden ervaren door de deelnemer die de gebeurtenissen activeert, en wanneer u wilt dat de gebeurtenissen door iedereen in de scène worden ervaren. U kunt dit beheren met het onderdeel Lokaal scriptbereik .
Zorg ervoor dat PlayVideoButton is geselecteerd in de hiërarchie.
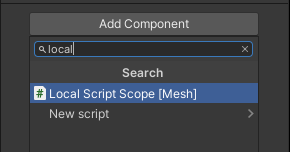
Klik in Inspector op de knop Onderdeel toevoegen en voeg vervolgens lokaal scriptbereik toe.

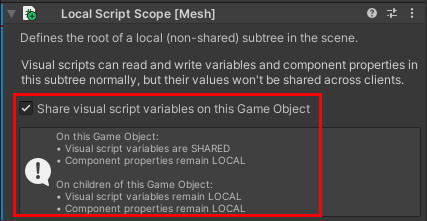
Voor deze zelfstudie willen we dat alle deelnemers in de ervaring eventuele interacties met de videospeler kunnen zien en de video zelf afspelen en onderbreken. Om dit te controleren, moet u ervoor zorgen dat de visualscriptvariabelen delen voor deze gameobjectoptie is geselecteerd. In het informatievak onder deze optie wordt aangegeven wat er wordt gedeeld en wat lokaal blijft.

Uw werk testen
Sla het project op in Unity en druk vervolgens op de knop Play van unity-editor.
Klik in het venster Game op de knop Afspelen onder de videospeler. Hierdoor wordt het label op de knop gewijzigd in Stoppen en een korte video over windturbines om op het scherm boven de knop af te spelen.

Wanneer u klaar bent met het bekijken van de video, drukt u nogmaals op de knop die u hebt bewerkt (het label is nu gestopt).
Druk op de knop Play van unity-editor om de afspeelmodus af te sluiten.
Station 3.2: Een infodialoogvenster activeren
Voor deze functie verbeteren we een bestaand visueel script dat ervoor zorgt dat er een informatiedialoogvenster wordt weergegeven wanneer de avatar op een knop drukt.
Vouw in de hiërarchie het 3.1 -- Video GameObject samen.
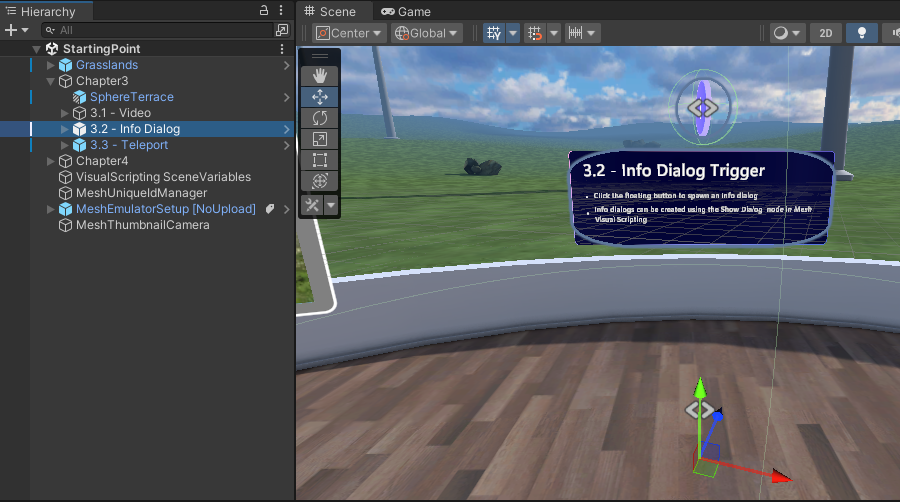
In het venster Scène ziet u dat het infodialoogvenstertriggerstation zich rechts van het station 3.1 - Video afspelen bevindt. Pas de weergave aan zodat u Station 3.2 duidelijk kunt zien.

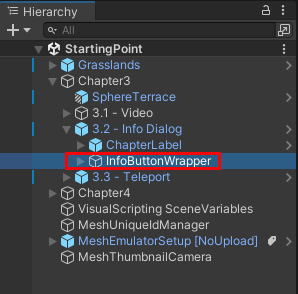
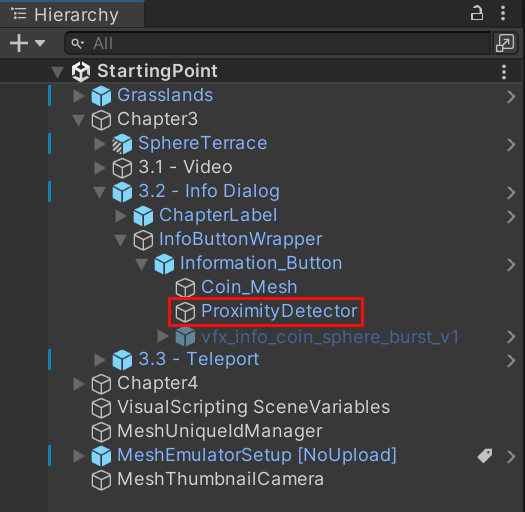
Vouw in Inspector het GameObject met de naam 3.2 -- InfoDialoogvenster uit.
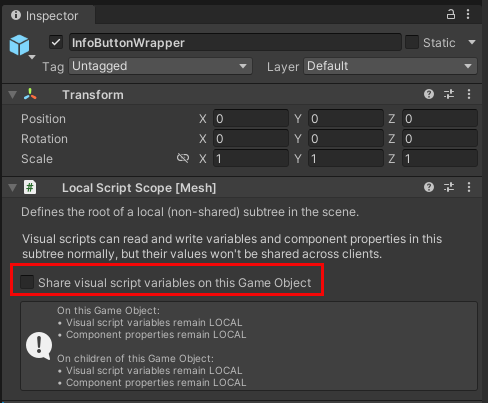
Selecteer InfoButtonWrapper in de hiërarchie.

Houd er in inspector rekening mee dat InfoButtonWrapper het onderdeel Lokaal scriptbereik heeft gekoppeld en dat de variabele visualscriptvariabelen delen voor deze gameobjectoptie niet is geselecteerd.

Dit komt doordat nadat een deelnemer op de knop klikt waardoor het infodialoogvenster wordt weergegeven, de knop voor hen verborgen wordt. Als deze optie is geselecteerd, wordt de knop verborgen voor iedereen in de scène en willen we dat niet.
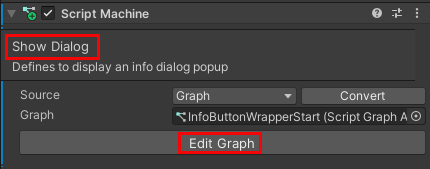
Navigeer in Inspector naar het onderdeel Scriptmachine, dat de grafiek Dialoogvenster weergeven bevat en klik vervolgens op de knop Grafiek bewerken.

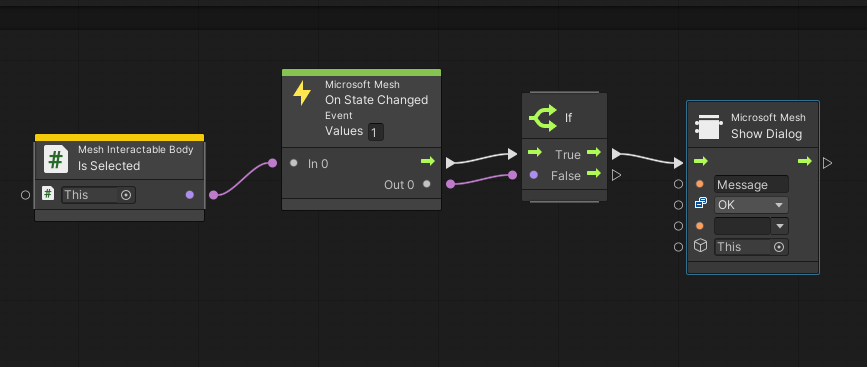
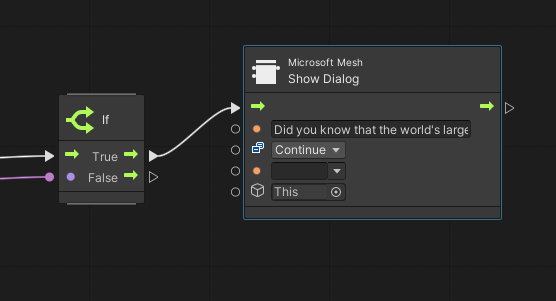
Sleep in de grafiek een connector vanuit de uitvoerpoort True Control van het If-knooppunt en maak vervolgens een nieuw Microsoft Mesh: Dialoogvensterknooppunt weergeven. (Zoek in de Fuzzy Finder naar het dialoogvenster Weergeven.)

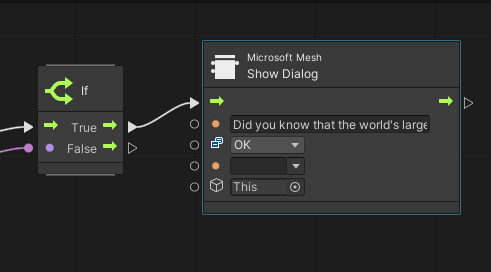
Klik in het knooppunt Dialoogvenster weergeven op het veld Bericht en vervang het woord Bericht door deze zin:
Wist je dat de grootste windturbine ter wereld langer blades heeft dan een voetbalveld?
Dit is het bericht dat wordt weergegeven in het informatiedialoogvenster.

Selecteer de vervolgkeuzelijst waarin momenteel OK wordt weergegeven en schakel vervolgens in de pop-uplijst de selectie van OK uit en selecteer Doorgaan. Hiermee voegt u een knop Doorgaan toe aan het infodialoogvenster waarop de gebruiker kan klikken om het dialoogvenster te sluiten nadat het bericht is gelezen.

Uw werk testen
Sla het project op in de Unity-editor en druk vervolgens op de knop Play van de Unity-editor.
Gebruik de navigatietoetsen om uw avatar weer van de knop af te maken. Houd er rekening mee dat wanneer uw avatar zich op een bepaalde afstand bevindt, de knop draait en niet kan worden geselecteerd.
Loop naar de knop. Op een bepaald moment stopt de knop met draaien, waarbij wordt aangegeven dat u deze nu kunt selecteren.
Selecteer de knop . Het dialoogvenster Info wordt weergegeven en het bericht dat u eerder hebt toegevoegd aan het knooppunt Dialoogvenster weergeven weergegeven.
Notitie
Het uiterlijk van het infodialoogvenster in de afspeelmodus verschilt van de manier waarop het wordt weergegeven in Mesh, waar het net als de andere panelen in het Sphere Terrace wordt weergegeven.
Wanneer u klaar bent met het infodialoogvenster, klikt u op de knop Doorgaan . Houd er rekening mee dat nadat u op de knop hebt geklikt, deze verdwijnt. Als u de knop opnieuw wilt gebruiken, moet u de afspeelmodus afsluiten en vervolgens opnieuw activeren.
Tip
De afstands- en triggerelementen die hier van kracht zijn, worden bepaald door de onderdelen van het ProximityDetector GameObject.

Druk op de knop Play van unity-editor om de afspeelmodus af te sluiten.
Station 3.3: Teleport naar de turbinegenerator
Voor deze functie voegen we enkele knooppunten toe aan een scriptgrafiek waarmee deelnemers in de scène teleporteren. Wanneer een deelnemer op de knop drukt, worden ze geteld vanaf hun huidige locatie op Station 3.3 naar een verhoogd platform dat is gekoppeld aan een windturbinegenerator. Vervolgens kunnen ze de generator onderzoeken.

De scriptgrafiek bijwerken
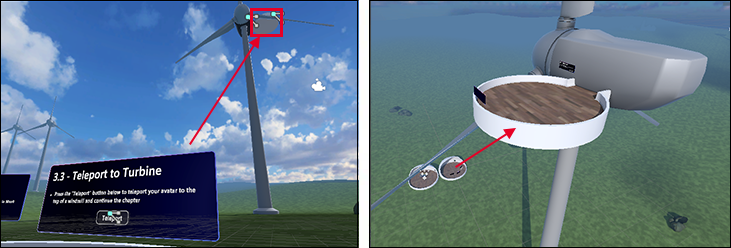
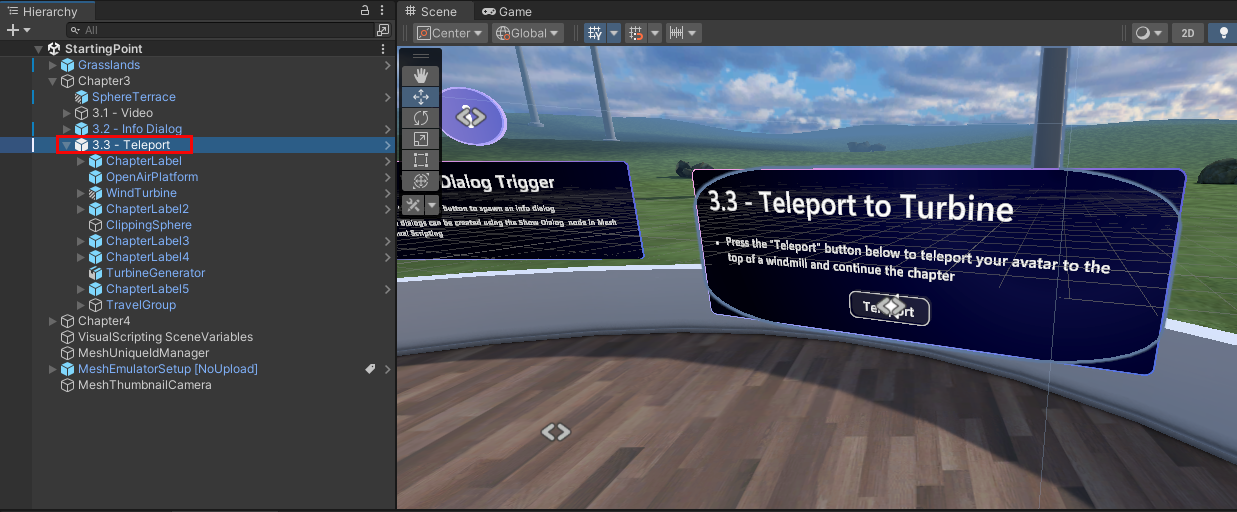
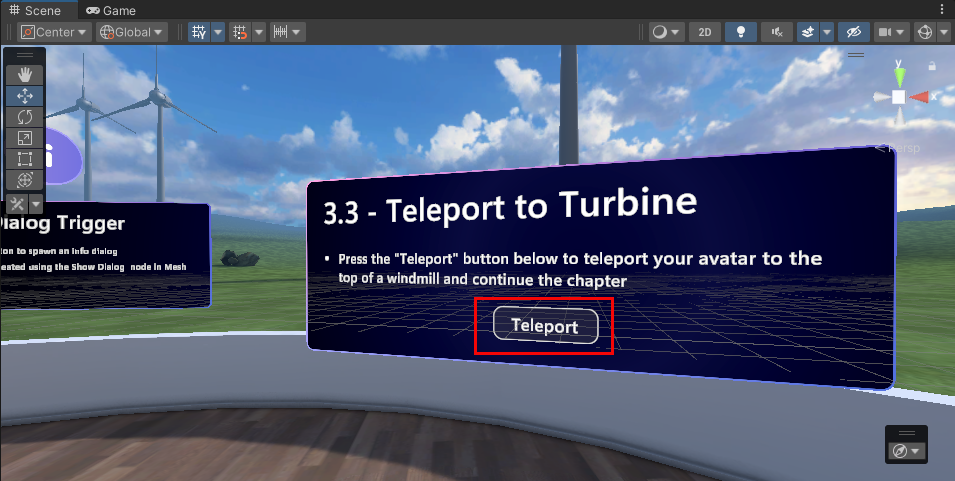
In het scènevenster ziet u dat het station 3.3 - Teleport to Turbine rechts van het station 3.2 - Info Dialog Trigger station. Pas de weergave aan zodat u Station 3.3 duidelijk kunt zien.
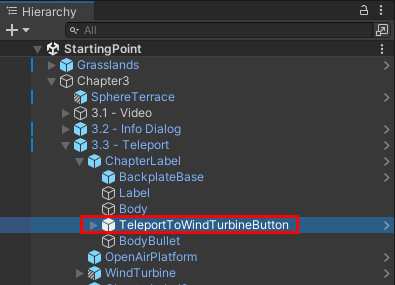
Vouw in de hiërarchie het 3.2 - Info Dialog GameObject samen en vouw vervolgens het 3.3 - Teleport GameObject uit.

De knop is allemaal voor u ingesteld--- we hoeven alleen de knooppunten toe te voegen in de scriptgrafiek die het teleportgedrag geven.
Vouw in de hiërarchie het ChapterLabel GameObject uit en selecteer vervolgens het GameObject TeleportToWindTurbineButton .

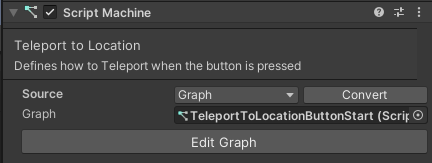
Houd er rekening mee dat er in inspector een scriptmachineonderdeel met de naam Teleport to Location is met een script gekoppeld aan TeleportToLocationButtonStart. De optie Bron is ingesteld op Graph, wat betekent dat de scriptgrafiek als onafhankelijk bestand in het project wordt opgeslagen.

Klik op de knop Grafiek bewerken. Net als in het vorige hoofdstuk heeft onze grafiek al enkele knooppunten voor u ingesteld.

We voegen binnen een ogenblik knooppunten toe aan deze scriptgrafiek.
Een reispunt maken en er een verwijzing aan toevoegen
Dus wat is een "Reispunt", vraag je misschien ... ? In principe is het een onderdeel dat u kunt gebruiken om een punt in de ruimte te definiëren waarnaar u wilt spawn of teleporteren. Normaal gesproken maakt u eerst een reisgroep en voegt u er vervolgens een of meer reispunten aan toe. We hebben de reisgroep al voor u gemaakt in dit project, dus in de onderstaande stappen voegen we een travel point toe aan die groep. Vervolgens gebruiken we dat Reispunt als de locatie waar de avatar naartoe gaat wanneer ze op de knop Teleport klikken. Zie voor meer informatie ons artikel met de naam Avatar spawn en teleportpunten maken.
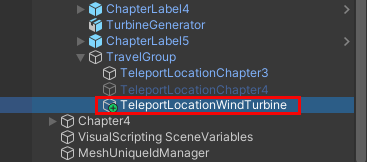
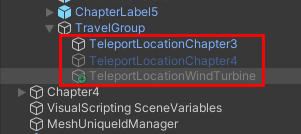
Maak in de hiërarchie een nieuw leeg GameObject als een onderliggend object in TravelGroup en wijzig de naam 'TeleportLocationWindTurbine'.

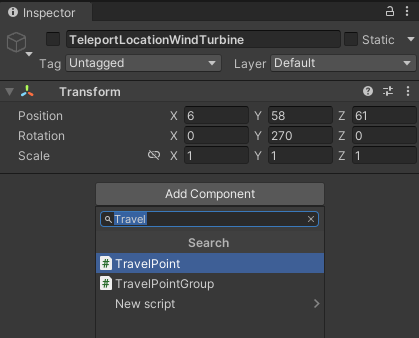
Klik in inspector op de knop Component toevoegen en zoek en voeg het onderdeel Travel Point toe.

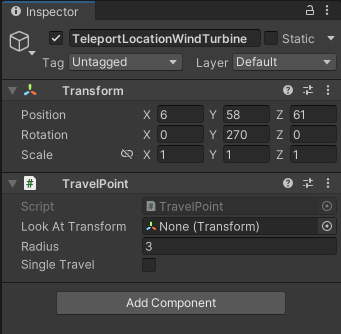
Voer in de Inspector, in het onderdeel Transformeren , de volgende waarden in:
Position:
X = 6
Y = 56
Z = 60Draaiing:
X = 0
Y = 255
Z = 0
De avatar zal teleporteren naar deze locatie.
Maak in Inspector het TeleportLocationWindTurbine GameObject inactief door het selectievakje naast de naam ervan uit te schakelen. Als er tijdens runtime meer dan één TravelPoint-object actief is, kiest Unity willekeurig een van de actieve reispunten als het spawningpunt voor de avatar. We willen ervoor zorgen dat de avatar spawns op het punt dat wordt aangegeven door het TeleportLocationChapter3 GameObject, dus dat moet het enige actieve Travel Point zijn. Als gevolg van inactief worden gemaakt, wordt TeleportLocationWindTurbine grijs weergegeven in de hiërarchie.

Een teleportlocatieobjectvariabele maken en toevoegen
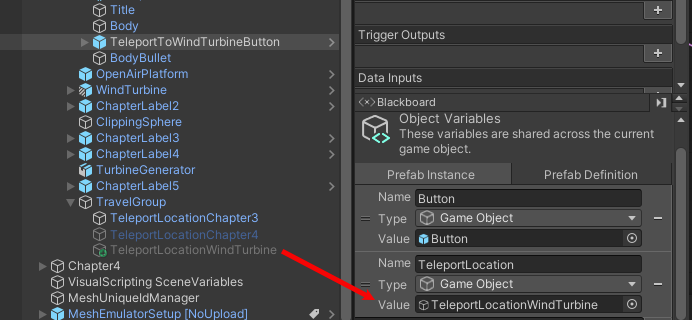
Maak in Script Graph Blackboard een nieuwe objectvariabele: Typ de naam TeleportLocation in het veld (Nieuwe variabelenaam) en klik vervolgens op de knop +.
Stel het type objectvariabele in op Game-object.
Sleep vanuit de hiërarchie het GameObject TeleportLocationWindTurbine en zet het neer in het veld Waarde van de nieuwe variabele.

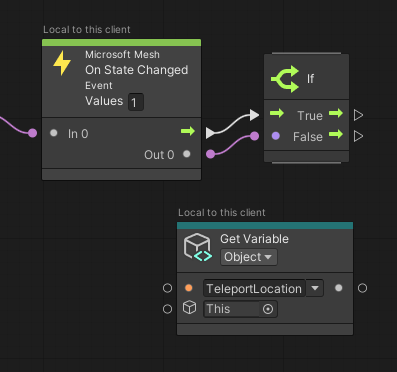
Sleep de knopobjectvariabele van blackboard en zet deze vervolgens neer in scriptgrafiek om deze toe te voegen als een knooppunt. Plaats deze onder het If-knooppunt .

De teleportknooppunten toevoegen
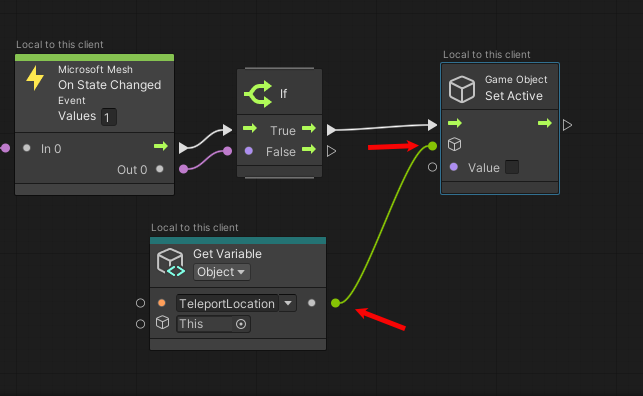
Sleep een connector vanaf de uitvoerbeheerpoort True van het If-knooppunt en maak vervolgens een nieuw knooppunt met de naam Game-object: Actief instellen. (Zoek in de Fuzzy Finder naar actief instellen.)
Sleep een connector vanaf de gegevensuitvoerpoort van de get-objectvariabele: TeleportLocation-knooppunt en verbind deze vervolgens met de eerste gegevensinvoerpoort van het gameobject: Actief knooppunt instellen.

Selecteer de waardeoptie van het knooppunt om het actief te maken.
Het knooppunt Reispunt toevoegen
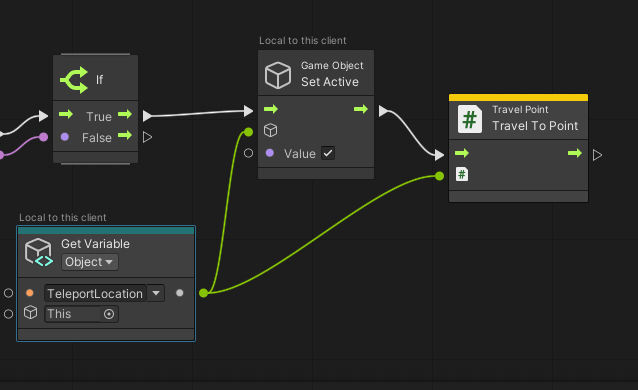
Sleep een verbindingslijn van de uitvoerpoort van het gameobject: Stel het actieve knooppunt in en maak vervolgens een nieuw knooppunt met de naam Travel Point: Travel to Point. (Zoek in de Fuzzy Finder naar reispunt: reizen.)
Sleep een connector van de gegevensuitvoerpoort van de get-objectvariabele: TeleportLocation-knooppunt en verbind deze vervolgens met de gegevensinvoerpoort van het reispunt: Reizen naar puntknooppunt .

Hiermee wordt de grafiek voltooid.
Uw werk testen
Sla het project op in de Unity-editor en druk vervolgens op de knop Play van de Unity-editor.
Ga naar Station 3.3 en klik vervolgens op de Teleport-knop om naar de windturbinegenerator te teleporteren.


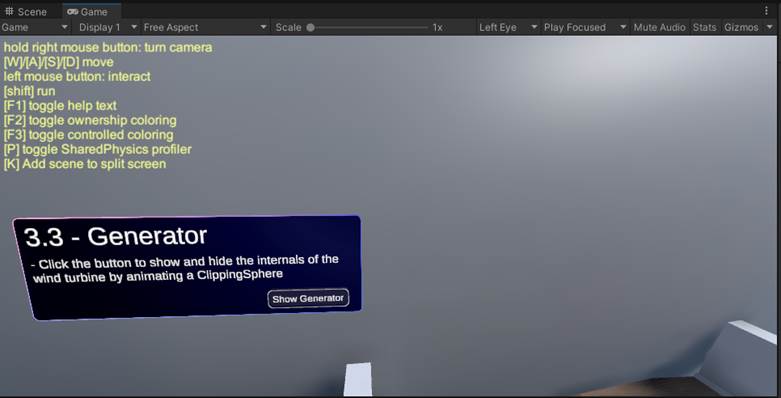
Selecteer in het vak Generatorinformatie 3.3 de knop Generator weergeven/verbergen. Er wordt een raam geopend aan de zijkant van de windturbine en u kunt de generator binnen zien.

Voel je vrij om dicht bij de generator te stappen en een kijkje te nemen. Het is best cool! Wanneer u klaar bent, gaat u terug naar buiten en drukt u vervolgens op de knop Generator weergeven/verbergen. Hiermee sluit u het venster.
Ga naar hoofdstuk 4
Op dit moment zou de deelnemer in de ervaring klaar zijn om verder te gaan met hoofdstuk 4 en meer te weten te komen over windturbineactiviteiten met betrekking tot natuurkunde. Net als bij Hoofdstuk 3 is er een Sphere Terrace dat de stations voor hoofdstuk 4 bevat. U kunt dit als volgt doen:
Draai in de tegenovergestelde richting van de windturbinegenerator en loop naar de 3.3 -- Ga naar hoofdstuk 4 informatievak.

Druk op de knop Teleport naar hoofdstuk 4 .

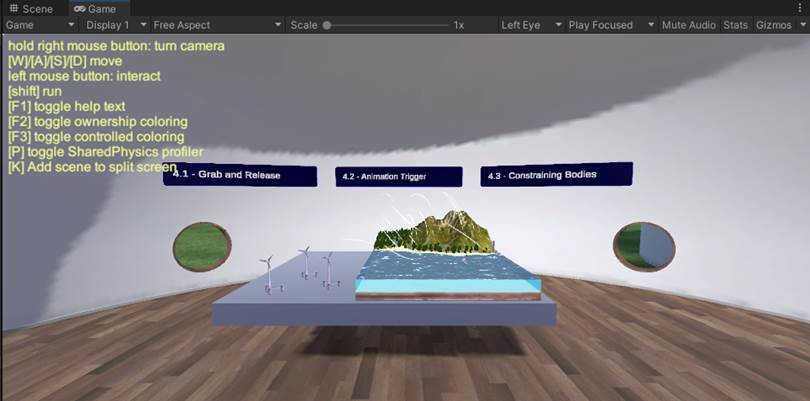
Zoals aangekondigd, plaatst dit de avatar voor de stations voor Hoofdstuk 4 en Mesh Physics.

Hoofdstuk 3: Samenvatting
In dit hoofdstuk hebt u Mesh Visual Scripting gebruikt om functies toe te voegen waarmee deelnemers in uw ervaring het volgende kunnen doen:
Druk op een knop die ervoor zorgt dat een educatieve video over windturbines wordt afgespeeld.
Druk op een knop waarmee een infodialoogvenster over windturbines wordt weergegeven.
Druk op een knop die de deelnemer vanaf de grond teleporteert naar een platform dat is gekoppeld aan een windturbinegenerator, waar ze de generator dichtbij kunnen onderzoeken.