Tijddiagram
Van toepassing op: ✅Microsoft Fabric✅Azure Data Explorer✅Azure Monitor✅Microsoft Sentinel-
Een visual voor een tijddiagram is een type lijndiagram. De eerste kolom van de query is de x-as en moet een datum/tijd zijn. Andere numerieke kolommen zijn y-assen. Eén tekenreekskolomwaarden worden gebruikt om de numerieke kolommen te groeperen en verschillende lijnen in de grafiek te maken. Andere tekenreekskolommen worden genegeerd. De visual van het tijddiagram lijkt op een lijndiagram behalve dat de x-as altijd tijd is.
Notitie
Deze visualisatie kan alleen worden gebruikt in de context van de renderoperator.
Syntaxis
T|rendertimechart [with(propertyName=propertyValue [, ...])]
Meer informatie over syntaxisconventies.
Parameters
| Naam | Type | Vereist | Beschrijving |
|---|---|---|---|
| T- | string |
✔️ | Naam van invoertabel. |
| propertyName, propertyValue | string |
Een door komma's gescheiden lijst met sleutel-waarde-eigenschapsparen. Zie ondersteunde eigenschappen. |
Ondersteunde eigenschappen
Alle eigenschappen zijn optioneel.
| PropertyName- | PropertyValue- |
|---|---|
accumulate |
Of de waarde van elke meting wordt toegevoegd aan alle voorafgaande taken (true of false). |
legend |
Of een legenda wel of niet moet worden weergegeven (visible of hidden). |
series |
Door komma's gescheiden lijst met kolommen waarvan de gecombineerde waarden per record de reeks bepalen waartoe de record behoort. |
ymin |
De minimumwaarde die moet worden weergegeven op de Y-as. |
ymax |
De maximumwaarde die moet worden weergegeven op de Y-as. |
title |
De titel van de visualisatie (van het type string). |
xaxis |
De x-as (linear of log) schalen. |
xcolumn |
Welke kolom in het resultaat wordt gebruikt voor de x-as. |
xtitle |
De titel van de x-as (van het type string). |
yaxis |
De y-as schalen (linear of log). |
ycolumns |
Door komma's gescheiden lijst met kolommen die bestaan uit de opgegeven waarden per waarde van de x-kolom. |
ysplit |
De visualisatie splitsen in meerdere y-aswaarden. Zie ysplit eigenschapvoor meer informatie. |
ytitle |
De titel van de y-as (van het type string). |
eigenschap ysplit
Deze visualisatie ondersteunt het splitsen in meerdere y-aswaarden:
ysplit |
Beschrijving |
|---|---|
none |
Er wordt één y-as weergegeven voor alle reeksgegevens. (Standaard) |
axes |
Er wordt één grafiek weergegeven met meerdere y-assen (één per reeks). |
panels |
Eén grafiek wordt weergegeven voor elke ycolumn waarde. Maximaal vijf panelen. |
Voorbeelden
Een tijddiagram weergeven
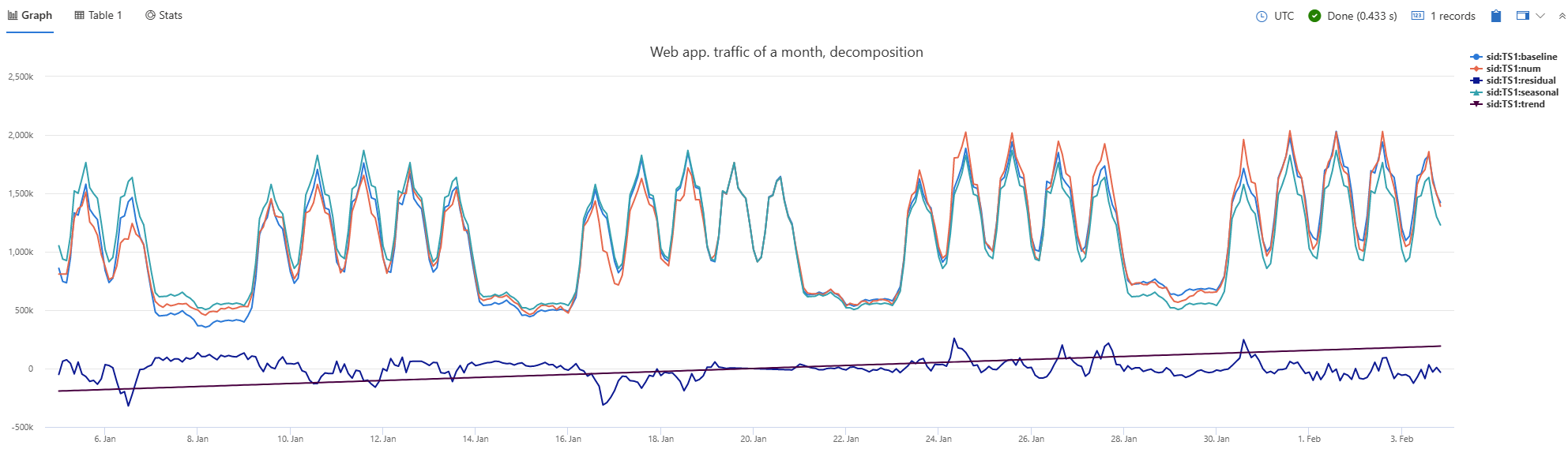
In het volgende voorbeeld wordt een tijddiagram weergegeven met de titel Web-app. verkeer gedurende een maand, waarbij de gegevens worden uitgesplitsd in basislijn-, seizoens-, trend- en restonderdelen.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic over a month, decomposition')
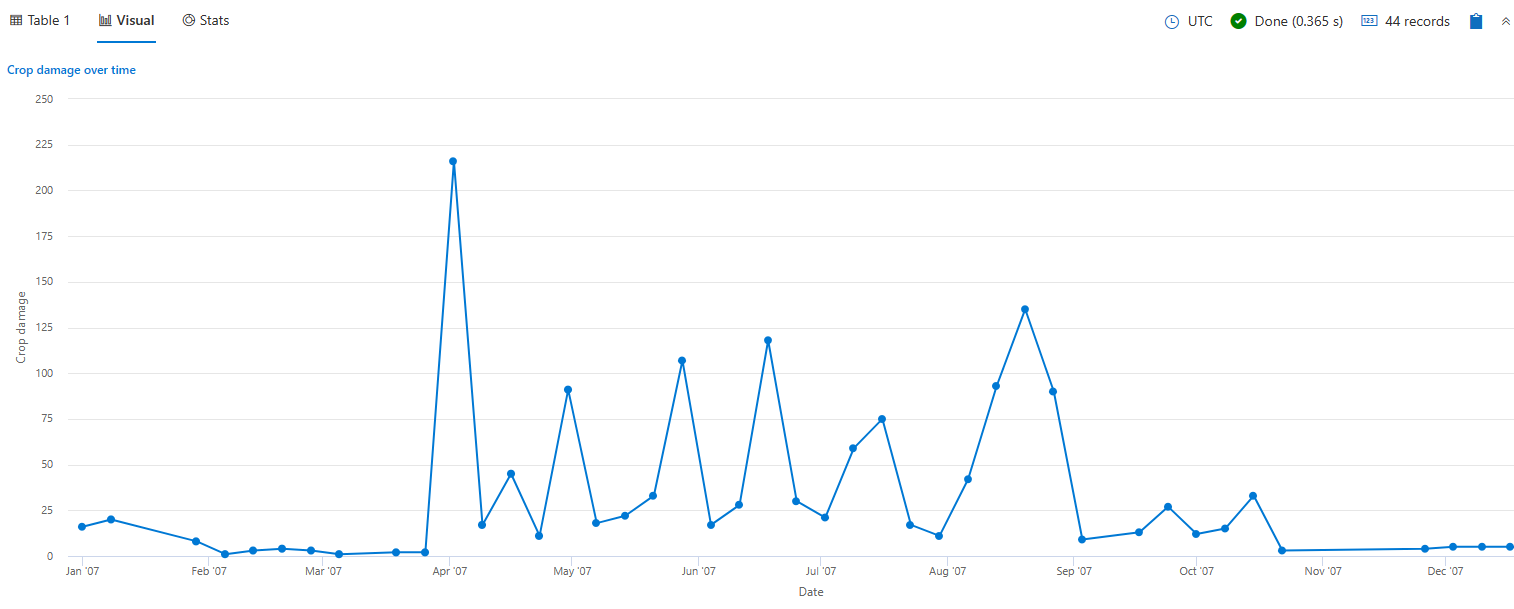
Een tijddiagram labelen
In het volgende voorbeeld wordt een tijddiagram weergegeven waarin bijsnijdschade per week wordt weergegeven. De tijddiagram x-as heeft het label Datum en de y-as heeft het label 'Bijsnijdschade'.
StormEvents
| where StartTime between (datetime(2007-01-01) .. datetime(2007-12-31))
and DamageCrops > 0
| summarize EventCount = count() by bin(StartTime, 7d)
| render timechart
with (
title="Crop damage over time",
xtitle="Date",
ytitle="Crop damage",
legend=hidden
)
Meerdere y-assen weergeven
In het volgende voorbeeld worden dagelijkse hagelgebeurtenissen weergegeven in de staten Texas, Nebraska en Kansas. De visualisatie maakt gebruik van de eigenschap ysplit om de gebeurtenissen van elke staat in afzonderlijke deelvensters weer te geven ter vergelijking.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render timechart with (ysplit=panels)
Verwante inhoud
Ondersteunde eigenschappen
Alle eigenschappen zijn optioneel.
| PropertyName- | PropertyValue- |
|---|---|
series |
Door komma's gescheiden lijst met kolommen waarvan de gecombineerde waarden per record de reeks bepalen waartoe de record behoort. |
title |
De titel van de visualisatie (van het type string). |
Voorbeeld
In het volgende voorbeeld wordt een tijddiagram weergegeven met de titel Web-app. verkeer gedurende een maand, waarbij de gegevens worden uitgesplitsd in basislijn-, seizoens-, trend- en restonderdelen.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic of a month, decomposition')