Vlakdiagram
Van toepassing op: ✅Microsoft Fabric✅Azure Data Explorer✅Azure Monitor✅Microsoft Sentinel-
In de vlakdiagramvisual ziet u een tijdreeksrelatie. De eerste kolom van de query moet numeriek zijn en wordt gebruikt als de x-as. Andere numerieke kolommen zijn de y-assen. In tegenstelling tot lijndiagrammen vertegenwoordigen vlakdiagrammen ook het volume. Vlakdiagrammen zijn ideaal voor het aangeven van de wijziging tussen verschillende gegevenssets.
Notitie
Deze visualisatie kan alleen worden gebruikt in de context van de renderoperator.
Syntaxis
T|renderareachart [with(propertyName=propertyValue [, ...])]
Meer informatie over syntaxisconventies.
Parameters
| Naam | Type | Vereist | Beschrijving |
|---|---|---|---|
| T- | string |
✔️ | Naam van invoertabel. |
| propertyName, propertyValue | string |
Een door komma's gescheiden lijst met sleutel-waarde-eigenschapsparen. Zie ondersteunde eigenschappen. |
Ondersteunde eigenschappen
Alle eigenschappen zijn optioneel.
| PropertyName- | PropertyValue- |
|---|---|
accumulate |
Of de waarde van elke meting wordt toegevoegd aan alle voorafgaande taken. (true of false) |
kind |
Verdere uitwerking van het visualisatietype. Zie kind eigenschapvoor meer informatie. |
legend |
Of een legenda wel of niet moet worden weergegeven (visible of hidden). |
series |
Door komma's gescheiden lijst met kolommen waarvan de gecombineerde waarden per record de reeks bepalen waartoe de record behoort. |
ymin |
De minimumwaarde die moet worden weergegeven op de Y-as. |
ymax |
De maximumwaarde die moet worden weergegeven op de Y-as. |
title |
De titel van de visualisatie (van het type string). |
xaxis |
De x-as (linear of log) schalen. |
xcolumn |
Welke kolom in het resultaat wordt gebruikt voor de x-as. |
xtitle |
De titel van de x-as (van het type string). |
yaxis |
De y-as schalen (linear of log). |
ycolumns |
Door komma's gescheiden lijst met kolommen die bestaan uit de opgegeven waarden per waarde van de x-kolom. |
ysplit |
De waarden van de y-as splitsen voor meerdere visualisaties. |
ytitle |
De titel van de y-as (van het type string). |
eigenschap ysplit
Deze visualisatie ondersteunt het splitsen in meerdere y-aswaarden:
ysplit |
Beschrijving |
|---|---|
none |
Er wordt één y-as weergegeven voor alle reeksgegevens. (Standaard) |
axes |
Er wordt één grafiek weergegeven met meerdere y-assen (één per reeks). |
panels |
Eén grafiek wordt weergegeven voor elke ycolumn waarde. Maximaal vijf panelen. |
Ondersteunde eigenschappen
Alle eigenschappen zijn optioneel.
| PropertyName- | PropertyValue- |
|---|---|
kind |
Verdere uitwerking van het visualisatietype. Zie kind eigenschapvoor meer informatie. |
series |
Door komma's gescheiden lijst met kolommen waarvan de gecombineerde waarden per record de reeks bepalen waartoe de record behoort. |
title |
De titel van de visualisatie (van het type string). |
eigenschap kind
Deze visualisatie kan verder worden uitgewerkt door de eigenschap kind op te geven.
De ondersteunde waarden van deze eigenschap zijn:
kind waarde |
Beschrijving |
|---|---|
default |
Elk "gebied" staat op zichzelf. |
unstacked |
Hetzelfde als default. |
stacked |
Stapel 'gebieden' aan de rechterkant. |
stacked100 |
Stapel 'gebieden' aan de rechterkant en rek ze uit tot dezelfde breedte als de andere. |
Voorbeelden
Eenvoudig vlakdiagram
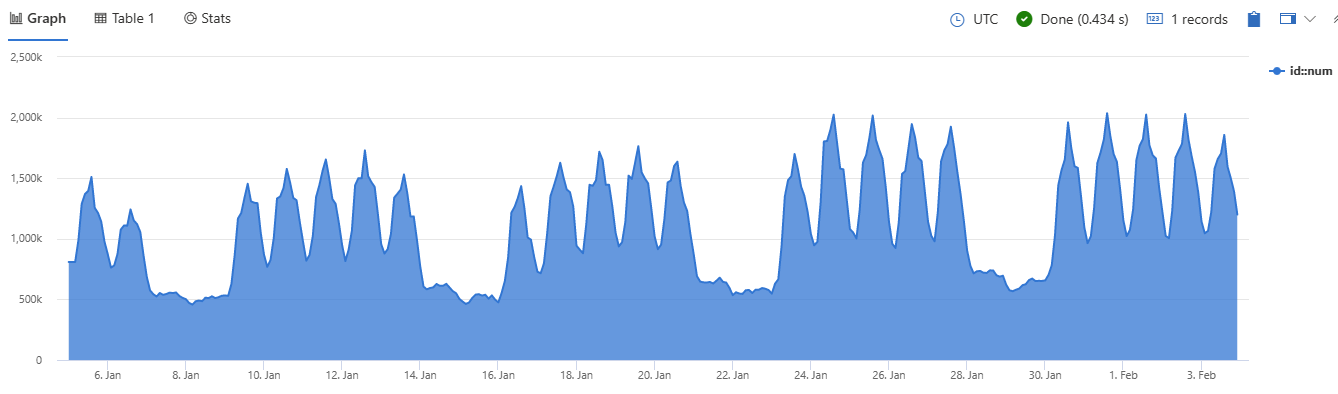
In het volgende voorbeeld ziet u een eenvoudige visualisatie van een vlakdiagram.
demo_series3
| render areachart
Vlakdiagram met behulp van eigenschappen
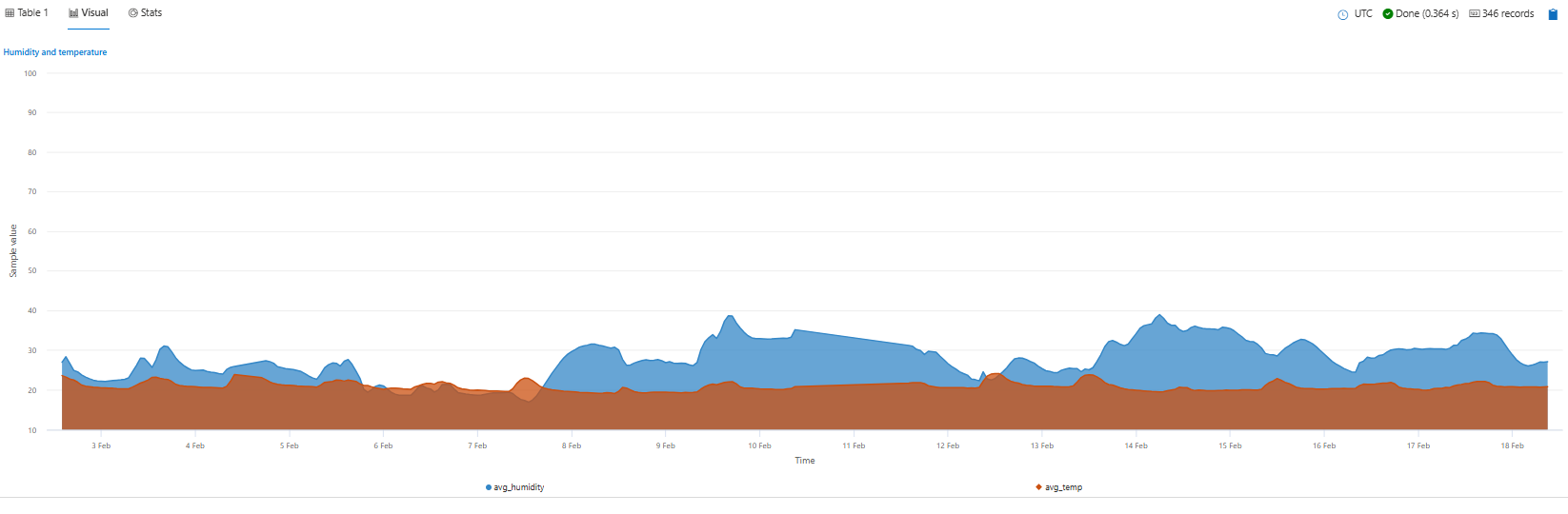
In het volgende voorbeeld ziet u een vlakdiagram met behulp van meerdere eigenschapsinstellingen.
OccupancyDetection
| summarize avg_temp= avg(Temperature), avg_humidity= avg(Humidity) by bin(Timestamp, 1h)
| render areachart
with (
kind = unstacked,
legend = visible,
ytitle ="Sample value",
ymin = 10,
ymax =100,
xtitle = "Time",
title ="Humidity and temperature"
)
Vlakdiagram met behulp van gesplitste panelen
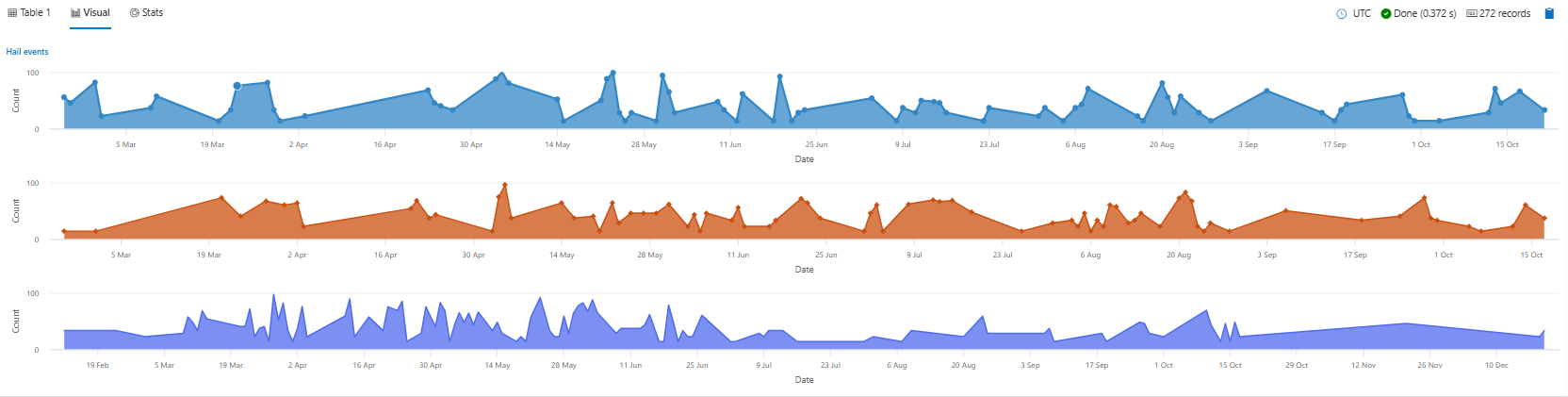
In het volgende voorbeeld ziet u een vlakdiagram met behulp van gesplitste deelvensters. In dit voorbeeld is de eigenschap ysplit ingesteld op panels.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count=count() by State, bin(StartTime, 1d)
| render areachart
with (
ysplit= panels,
legend = visible,
ycolumns=count,
yaxis =log,
ytitle ="Count",
ymin = 0,
ymax =100,
xaxis = linear,
xcolumn = StartTime,
xtitle = "Date",
title ="Hail events"
)