Web PubSub-clientbibliotheek voor JavaScript
Azure Web PubSub is een cloudservice waarmee ontwikkelaars eenvoudig realtime-functies kunnen bouwen in webtoepassingen met publicatie-/abonnementspatronen op schaal.
Elk scenario dat realtimeberichten vereist tussen server en clients of tussen clients die patronen voor publiceren/abonneren volgen, kan baat hebben bij het gebruik van Web PubSub. Ontwikkelaars hoeven de server niet langer te peilen door herhaalde HTTP-aanvragen met intervallen te verzenden. Dit is verspilling en moeilijk te schalen.
Zoals weergegeven in het onderstaande diagram, brengen uw clients WebSocket-verbindingen tot stand met uw Web PubSub-resource. Deze clientbibliotheek:
- vereenvoudigt het beheer van clientverbindingen
- vereenvoudigt het verzenden van berichten tussen clients
- automatisch opnieuw proberen na onbedoelde uitval van clientverbinding
- op betrouwbare wijze berichten in aantal en in volgorde na herstel van verbindingsuitval

Meer informatie over de termen die hier worden gebruikt, worden beschreven in de sectie Belangrijkste concepten .
Deze bibliotheek wordt gehost op NPM.
Aan de slag
Momenteel ondersteunde omgevingen
Vereisten
- Een Azure-abonnement
- Een Web PubSub-resource
1. Het pakket installeren @azure/web-pubsub-client
npm install @azure/web-pubsub-client
2. Verbinding maken met uw Web PubSub-resource
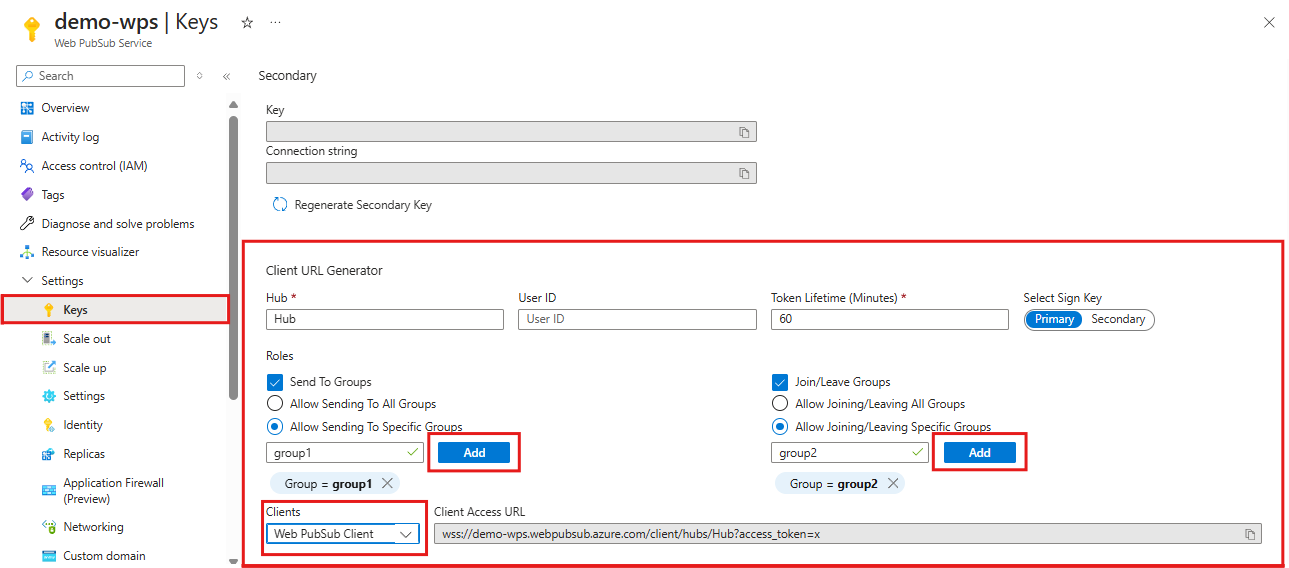
Een client gebruikt een URL voor clienttoegang om verbinding te maken en te verifiëren met de service, die een patroon van volgt.wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token> Een client kan op een aantal manieren de URL voor clienttoegang verkrijgen. Voor deze quickstart kunt u er een kopiëren en plakken vanuit de Azure-portal die hieronder wordt weergegeven. (Voor productie krijgen uw clients meestal de URL voor clienttoegang gegenergeerd op uw toepassingsserver. Zie de details hieronder )

Zoals in het bovenstaande diagram wordt weergegeven, heeft de client de machtigingen om berichten te verzenden naar en lid te worden van een specifieke groep met de naam 'group1'.
// Imports the client libray
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Deelnemen aan groepen
Houd er rekening mee dat een client alleen berichten kan ontvangen van groepen waaraan deze lid is en dat u een callback moet toevoegen om de logica op te geven bij het ontvangen van berichten.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Berichten verzenden naar een groep
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Voorbeelden
Callbacks toevoegen voor verbonden, verbroken en gestopte gebeurtenissen
- Wanneer een client is verbonden met uw Web PubSub-resource, wordt de
connectedgebeurtenis geactiveerd.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Wanneer de verbinding met een client wordt verbroken en de verbinding niet kan worden hersteld, wordt de
disconnectedgebeurtenis geactiveerd.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- De
stoppedgebeurtenis wordt geactiveerd wanneer de verbinding met de client wordt verbroken en de client stopt met opnieuw verbinding te maken. Dit gebeurt meestal nadat declient.stop()is aangeroepen ofautoReconnectis uitgeschakeld of een opgegeven limiet voor het opnieuw verbinden is bereikt. Als u de client opnieuw wilt starten, kunt u de gestopte gebeurtenis aanroepenclient.start().
// Registers a listener for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Een onderhandelingsserver gebruiken om clienttoegangs-URL programmatisch te genereren
In productie halen clients meestal de URL voor clienttoegang op van een toepassingsserver. De server bevat de verbindingsreeks voor uw Web PubSub-resource en genereert de URL voor clienttoegang met behulp van de serverbibliotheek @azure/web-pubsub.
1. Toepassingsserver
Het onderstaande codefragment is een voorbeeld van een toepassingsserver die een /negotiate pad weergeeft en de URL voor clienttoegang retourneert.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Clientzijde
Het onderstaande codefragment is een voorbeeld van de clientzijde.
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Raadpleeg samples-browser voor de volledige code van dit voorbeeld.
Een client gebruikt berichten van de toepassingsserver of gekoppelde groepen
Een client kan callbacks toevoegen om berichten van uw toepassingsserver of groepen te gebruiken. Houd er rekening mee dat de client voor group-message gebeurtenissen alleen groepsberichten kan ontvangen waaraan deze lid is.
// Registers a listener for the "server-message". The callback will be invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback will be invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Fout bij opnieuw deelnemen verwerken
Wanneer de verbinding met een client is verbroken en niet kan worden hersteld, worden alle groepscontexten opgeschoond in uw Web PubSub-resource. Dit betekent dat wanneer de client opnieuw verbinding maakt, deze opnieuw moet deelnemen aan groepen. Standaard is autoRejoinGroup de optie ingeschakeld voor de client.
U moet echter rekening houden met autoRejoinGroupde beperkingen.
- De client kan alleen opnieuw deelnemen aan groepen waaraan deze oorspronkelijk is gekoppeld door de clientcode , niet door de code aan de serverzijde.
- Bewerkingen voor 'opnieuw deelnemen aan groep' kunnen om verschillende redenen mislukken, bijvoorbeeld dat de client niet is gemachtigd om lid te worden van de groepen. In dergelijke gevallen moet u een callback toevoegen om deze fout af te handelen.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Bewerking en opnieuw proberen
De bewerking, zoals client.joinGroup(), , client.leaveGroup()client.sendToGroup(), client.sendEvent() heeft standaard drie nieuwe pogingen. U kunt configureren via de messageRetryOptions. Als alle nieuwe pogingen zijn mislukt, wordt er een fout gegenereerd. U kunt het opnieuw proberen door te geven in hetzelfde ackId als eerdere nieuwe pogingen, zodat de Web PubSub-service de bewerking kan ontdubbelen.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Subprotocol opgeven
U kunt het subprotocol wijzigen dat door de client moet worden gebruikt. De client maakt standaard gebruik van json.reliable.webpubsub.azure.v1. U kunt ervoor kiezen om of json.webpubsub.azure.v1te gebruikenjson.reliable.webpubsub.azure.v1.
// Change to use json.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonProtocol() });
// Change to use json.reliable.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonReliableProtocol() });
Belangrijkste concepten
Verbinding
Een verbinding, ook wel een client- of clientverbinding genoemd, vertegenwoordigt een afzonderlijke WebSocket-verbinding die is verbonden met de Web PubSub. Wanneer de verbinding is geslaagd, wordt een unieke verbindings-id toegewezen aan deze verbinding door de Web PubSub. Elk WebPubSubClient creëert een eigen exclusieve verbinding.
Herstel
Als een client die betrouwbare protocollen gebruikt, de verbinding verbreekt, probeert een nieuwe WebSocket tot stand te brengen met behulp van de verbindings-id van de verbroken verbinding. Als de nieuwe WebSocket-verbinding is verbonden, wordt de verbinding hersteld. Gedurende de tijd dat de verbinding met een client wordt verbroken, behoudt de service de context van de client en alle berichten waarop de client was geabonneerd. Wanneer de client wordt hersteld, verzendt de service deze berichten naar de client. Als de service de WebSocket-foutcode 1008 retourneert of als de herstelpoging langer dan 30 seconden duurt, mislukt het herstel.
Opnieuw verbinden
Opnieuw verbinding maken vindt plaats wanneer de clientverbinding wordt verwijderd en niet kan worden hersteld. Opnieuw verbinding maken start een nieuwe verbinding en de nieuwe verbinding heeft een nieuwe verbindings-id. In tegenstelling tot herstel behandelt de service de opnieuw verbonden client als een nieuwe clientverbinding. De clientverbinding moet opnieuw deelnemen aan groepen. De clientbibliotheek wordt standaard opnieuw lid van groepen nadat er opnieuw verbinding is gemaakt.
Hub
Een hub is een logisch concept voor een set clientverbindingen. Meestal gebruikt u één hub voor één doel, bijvoorbeeld een chathub of een Notification Hub. Wanneer een clientverbinding wordt gemaakt, maakt deze verbinding met een hub en behoort deze tijdens de levensduur tot die hub. Verschillende toepassingen kunnen één Web PubSub delen met behulp van verschillende hubnamen.
Groep
Een groep is een subset van verbindingen met de hub. U kunt op elk gewenst moment een clientverbinding toevoegen aan een groep of de clientverbinding uit de groep verwijderen. Wanneer een klant bijvoorbeeld deelneemt aan een chatruimte of wanneer een klant de chatruimte verlaat, kan deze chatruimte worden beschouwd als een groep. Een client kan lid worden van meerdere groepen en een groep kan meerdere clients bevatten.
Gebruiker
Connections naar Web PubSub kunnen tot één gebruiker behoren. Een gebruiker kan meerdere verbindingen hebben, bijvoorbeeld wanneer één gebruiker is verbonden via meerdere apparaten of meerdere browsertabbladen.
Clientlevensduur
Elk van de Web PubSub-clients is veilig in de cache en wordt gebruikt als een singleton voor de levensduur van de toepassing. De geregistreerde gebeurtenis-callbacks delen dezelfde levensduur met de client. Dit betekent dat u callbacks op elk gewenst moment kunt toevoegen of verwijderen en dat de registratiestatus niet verandert nadat u opnieuw verbinding hebt gemaakt of de client is gestopt.
JavaScript-bundel
Als u deze clientbibliotheek in de browser wilt gebruiken, moet u eerst een bundler gebruiken. Raadpleeg onze bundeldocumentatie voor meer informatie over hoe u dit doet.
Problemen oplossen
Logboeken inschakelen
U kunt de volgende omgevingsvariabele instellen om de logboeken voor foutopsporing op te halen wanneer u deze bibliotheek gebruikt.
export AZURE_LOG_LEVEL=verbose
Voor meer gedetailleerde instructies over het inschakelen van logboeken kunt u de @azure-/loggerpakketdocumenten bekijken.
Livetracering
Gebruik het hulpprogramma Live Trace van de Web PubSub-portal om het liveverkeer weer te geven.
Aanvullende resources
Zie machtigingen voor meer informatie over clientmachtigingen
Bijdragen
Als u een bijdrage wilt leveren aan deze bibliotheek, leest u de handleiding voor bijdragen voor meer informatie over het bouwen en testen van de code.
Azure SDK for JavaScript
