De microsoft Fabric-front-end uitbreiden
U kunt de Microsoft Fabric Workload Development Kit gebruiken om workloads te bouwen en aangepaste mogelijkheden te maken waarmee de Fabric-ervaring wordt uitgebreid. Het Fabric-platform is ontworpen om compatibel te zijn met mogelijkheden van onafhankelijke softwareleveranciers (ISV). U kunt bijvoorbeeld de itemeditor gebruiken om een systeemeigen, consistente gebruikerservaring te maken door de front-end van een ISV in te sluiten in de context van een fabric-werkruimte-item.
In dit artikel gebruikt u de voorbeeldopslagplaats voor het ontwikkelen van Microsoft Fabric-werkbelastingen als richtlijn voor het integreren van een aangepaste UX-workloadweb-app met Microsoft Fabric. Het project en gedetailleerde voorbeelden helpen u naadloos uw eigen UI-onderdelen en -acties te integreren in de Fabric-runtime-omgeving voor efficiënte experimenten en aanpassingen.
De front-end voor het UX-werkbelastingproject is een standaard React-web-app die de client-SDK voor workloads als standaard npm-pakket bevat om functionaliteit te bieden.
De ISV-hosts en voert het project uit in een sandbox-element <iframe> in de Fabric-portal. Het biedt ISV-specifieke UI-ervaringen, waaronder een itemeditor.
De SDK biedt alle benodigde interfaces, API's en bootstrapfuncties die nodig zijn om een reguliere web-app te transformeren in een micro-front-end-web-app die naadloos werkt in de Fabric-portal.
De SDK biedt een voorbeeld van een UX-workloadproject. Het voorbeeld:
- Laat zien hoe u de meeste beschikbare SDK-aanroepen gebruikt.
- Demonstreert een voorbeeld van het uitbreidbare lint op basis van Fluent UI dat overeenkomt met het uiterlijk van Fabric.
- Hiermee kunt u eenvoudig aanpassen.
- Hiermee kunt u wijzigingen in Fabric in realtime bekijken wanneer de fabric-ontwikkelaarsmodus is ingeschakeld.
Vereisten
Web-app voor UX-werkbelasting
Dit pakket is gebouwd op de Fluent-gebruikersinterface en is ontworpen voor React.
Front-endmanifest voor UX-workload
Het front-endmanifest van de UX-werkbelasting is een JSON-resource die door de ISV wordt geleverd. Het bestand bevat essentiële informatie over de workload, waaronder de URL van de web-app voor werkbelasting en verschillende ui-details, zoals de weergavenaam van het ISV-item en de bijbehorende pictogrammen. De ISV kan het manifestbestand gebruiken om aan te passen wat er gebeurt wanneer gebruikers communiceren met items in de Fabric-portal.
In dit pakket bevinden de front-endmanifestbestanden zich in de pakketmap . Het manifestbestand bevat een gedetailleerde beschrijving van het workloadmanifest en de bijbehorende onderdelen.
De functie voor workloadontwikkeling in Fabric inschakelen
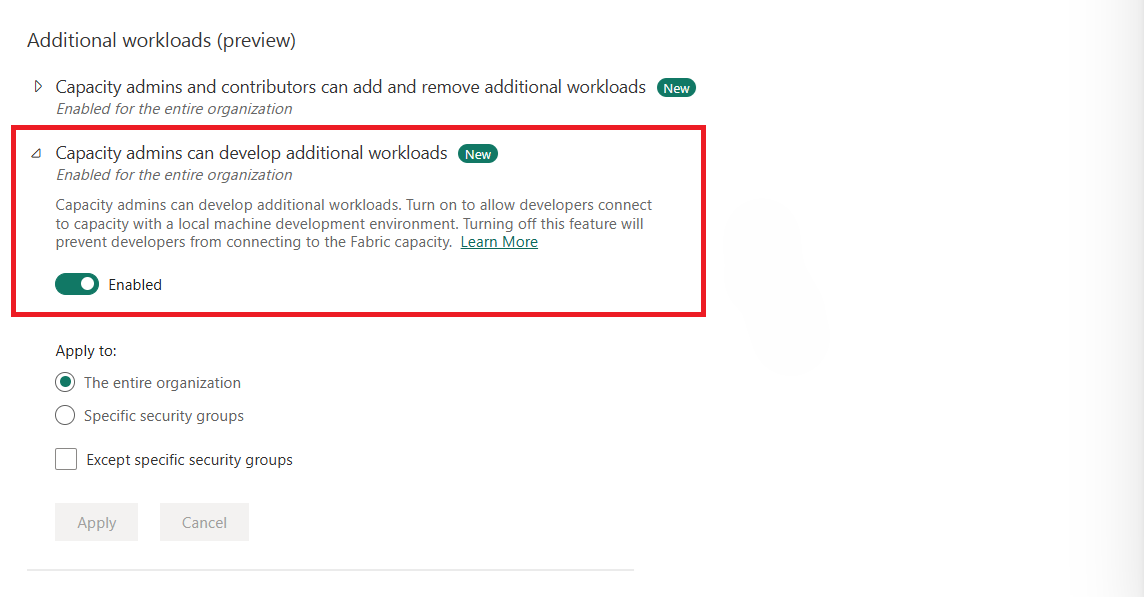
De tenantbeheerder moet eerst de functie voor workloadontwikkeling inschakelen in de Microsoft Fabric-beheerportal. De functie kan worden ingeschakeld voor de hele organisatie of voor specifieke groepen binnen de organisatie. Als u een tenantbeheerder wilt inschakelen voor de functie voor workloadontwikkeling voor specifieke groepen, voert u de stappen uit die worden beschreven in de instelling Tenant voor ontwikkeling inschakelen.

De front-end instellen
De front-end van het voorbeeldproject instellen:
Controleer of Node.js en npm zijn geïnstalleerd. De npm-installatie moet versie 9 of hoger zijn. Anders installeert u de nieuwste versies van Node.js en npm.
Kloon de voorbeeldopslagplaats voor microsoft Fabric-workloadontwikkeling.
In de volgende lijst worden de indeling, onderdelen en resources van het pakket beschreven:
- Pakket: De locatie van het workloadpakket. Het pakket bevat front-endbronnen, waaronder manifesten en assets.
- src: De workloadcode, die deze resources bevat:
- index.ts: het belangrijkste initialisatiebestand, inclusief
bootstrapen deindex.workerindex.uiiFrames (zie verderop in dit artikel). - App.tsx: Dit bestand routeert paden naar pagina's. Wordt bijvoorbeeld
/sample-workload-editorgerouteerd naar deSampleWorkloadEditorfunctie ondercomponents. - assets: De locatie voor afbeeldingen (.jpg, .jpeg en png) waarnaar in het manifest kan worden verwezen en die in de gebruikersinterface kan worden weergegeven. Wordt bijvoorbeeld
assets/github.jpgingesteld in het manifest als het productpictogram. - onderdelen: De locatie van de gebruikersinterfacecode, inclusief de editorweergave en andere weergaven die door het voorbeeld worden gebruikt (het lint, de verificatiepagina en deelvensters).
- controller: de controller roept de SDK-API's aan.
- modellen: De contracten en modellen die door de gebruikersinterface worden gebruikt en voor communicatie met de back-end van de standaardplaat.
- index.ts: het belangrijkste initialisatiebestand, inclusief
- hulpprogramma's: Elementen die u kunt gebruiken om instellingen en configuraties te maken.
- webpack.config.js: Gebruik dit bestand om de lokale Node.js-server te configureren.
- Een webconfiguratie en manifestlezer/processor.
- validatie: Het voorbeeld gebruikt
validateSchema.jsom JSON-bestandsschema's voor producten en items te valideren. Deze is geconfigureerd voor uitvoering opnpm start.
Ga in de opslagplaatsmap naar de map Front-end om de projectbestanden te installeren:
<repository folder>\Frontend> npm installStart de server door de volgende opdracht uit te voeren:
<repository folder>\Frontend> npm startMet deze opdracht wordt een lokale Node.js-server (met behulp van webpack) gestart waarmee Microsoft Fabric verbinding maakt wanneer deze zich in de ontwikkelaarsmodus bevindt.
Zie de notities van de lokale hostserver voor informatie over poortgegevens die worden weergegeven nadat de server is gestart.
De huidige poort is
60006.Nadat de localhost-server is gestart, gaat u naar de URL
127.0.0.1:60006/manifestsom het geaggregeerde manifest te openen dat is gemaakt in de map Frontend/Package .Als u bestanden in de map Frontend/Package wijzigt, voert u deze opnieuw uit
npm start.Deze instelling blijft behouden in de huidige browser.

Voorbeeld 'Hallo wereld'
Een 'hallo wereld'-testscenario uitvoeren:
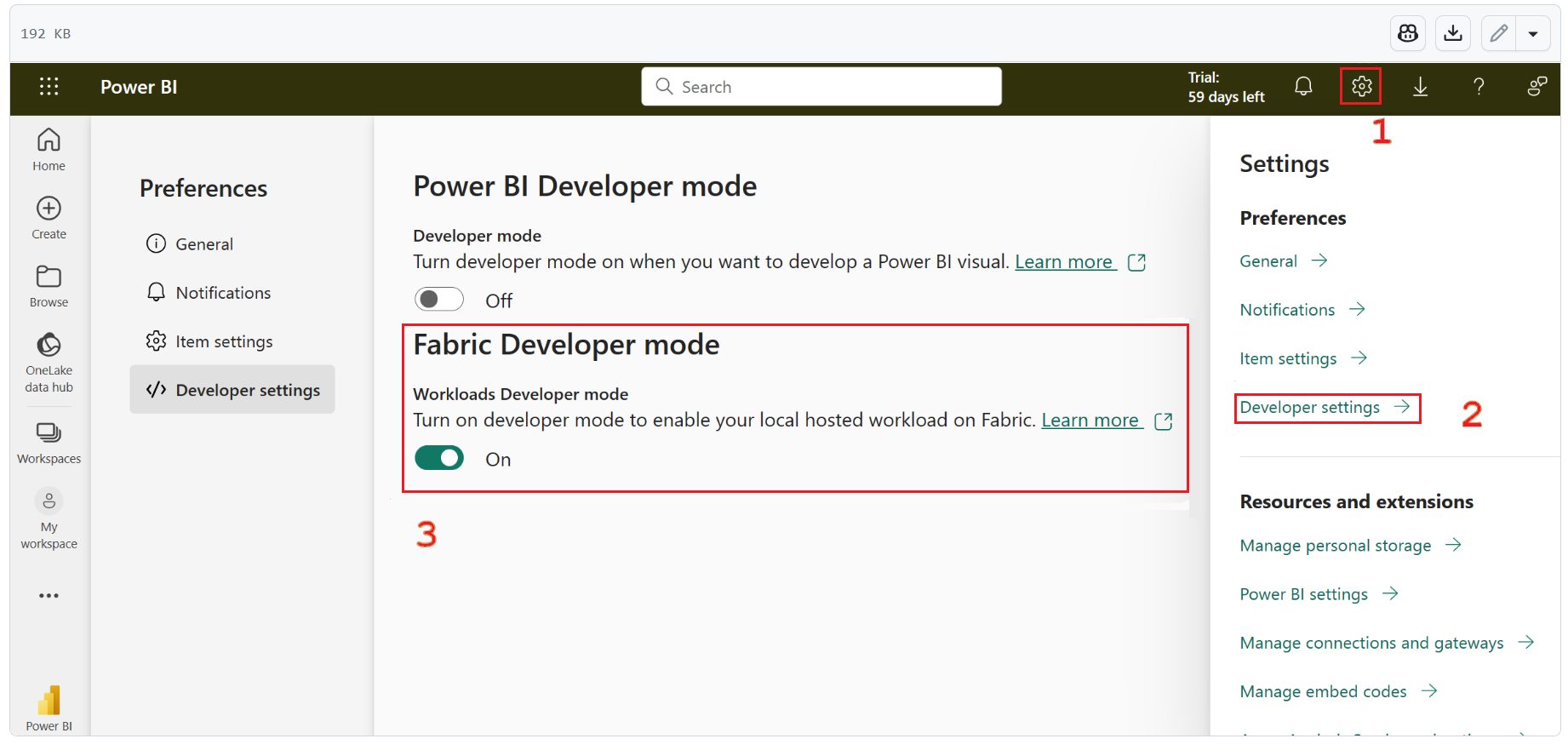
Start de lokale server (volg de stappen in Aan de slag om zowel de voorbeelden van front-end- als back-endworkloads uit te voeren) en zorg ervoor dat de ontwikkelaarsmodus is ingeschakeld.
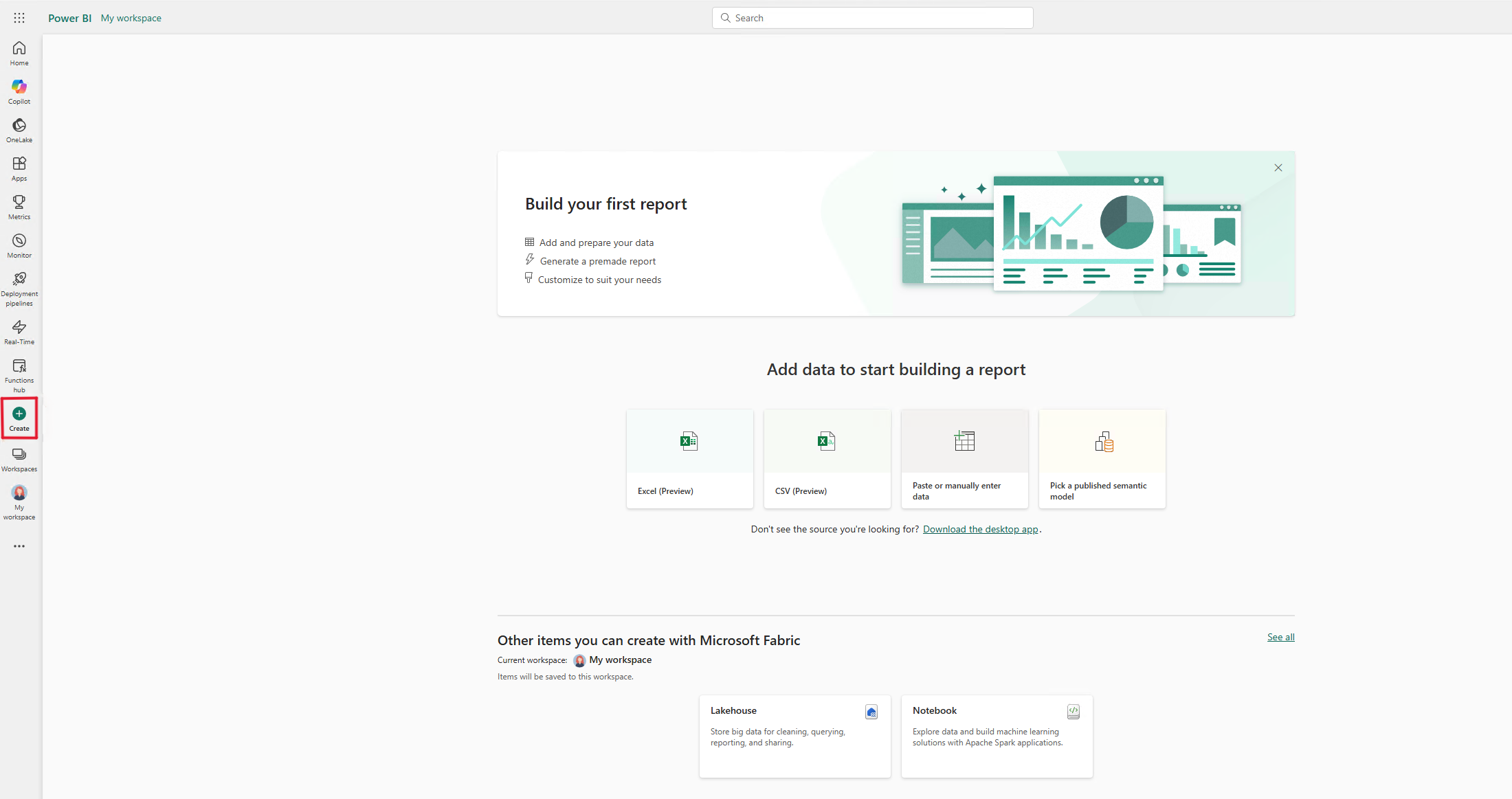
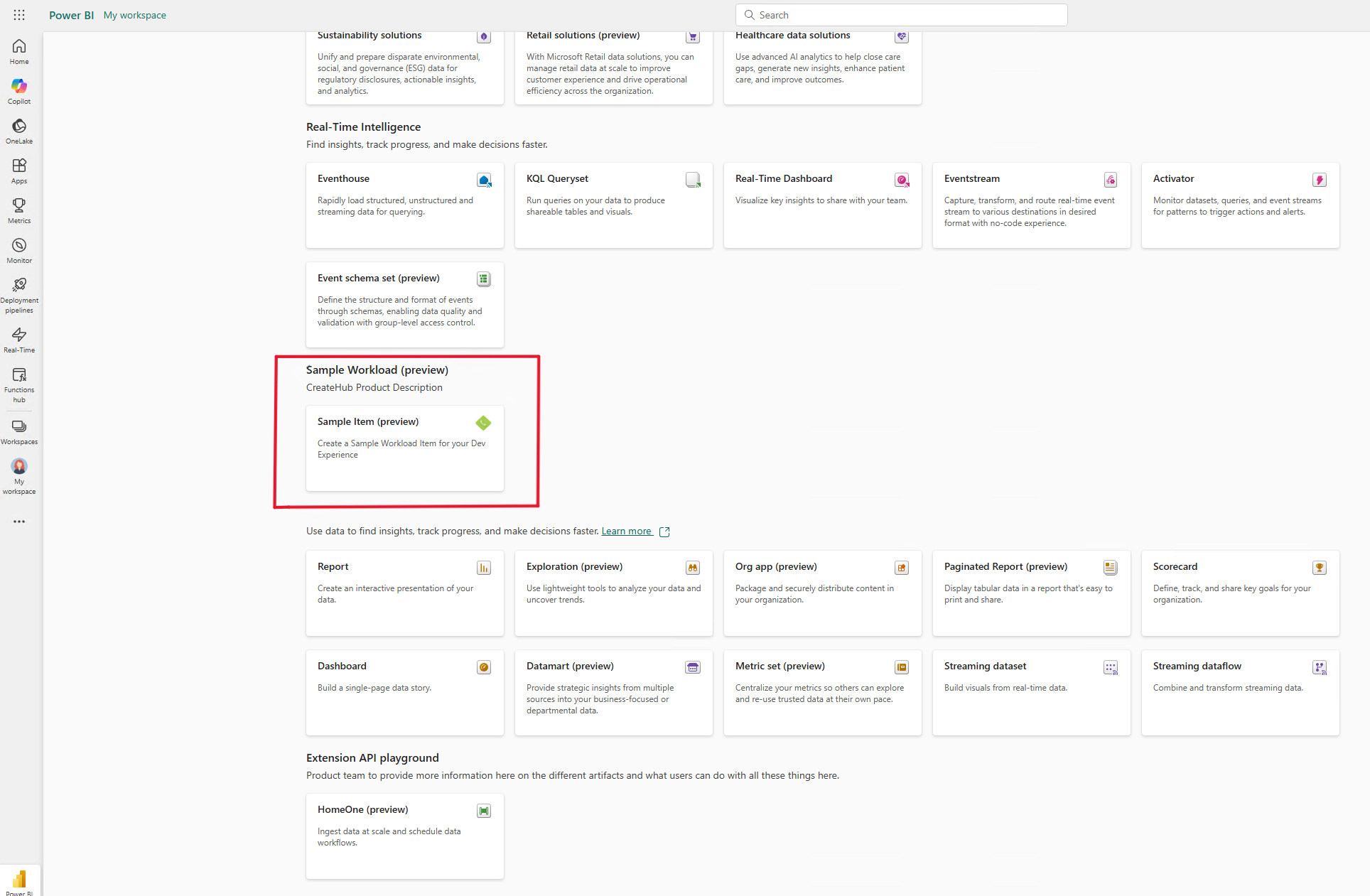
Selecteer in het werkruimtemenu het pictogram Hub maken (soms bevindt het pictogram zich in het beletselteken weergeven ).

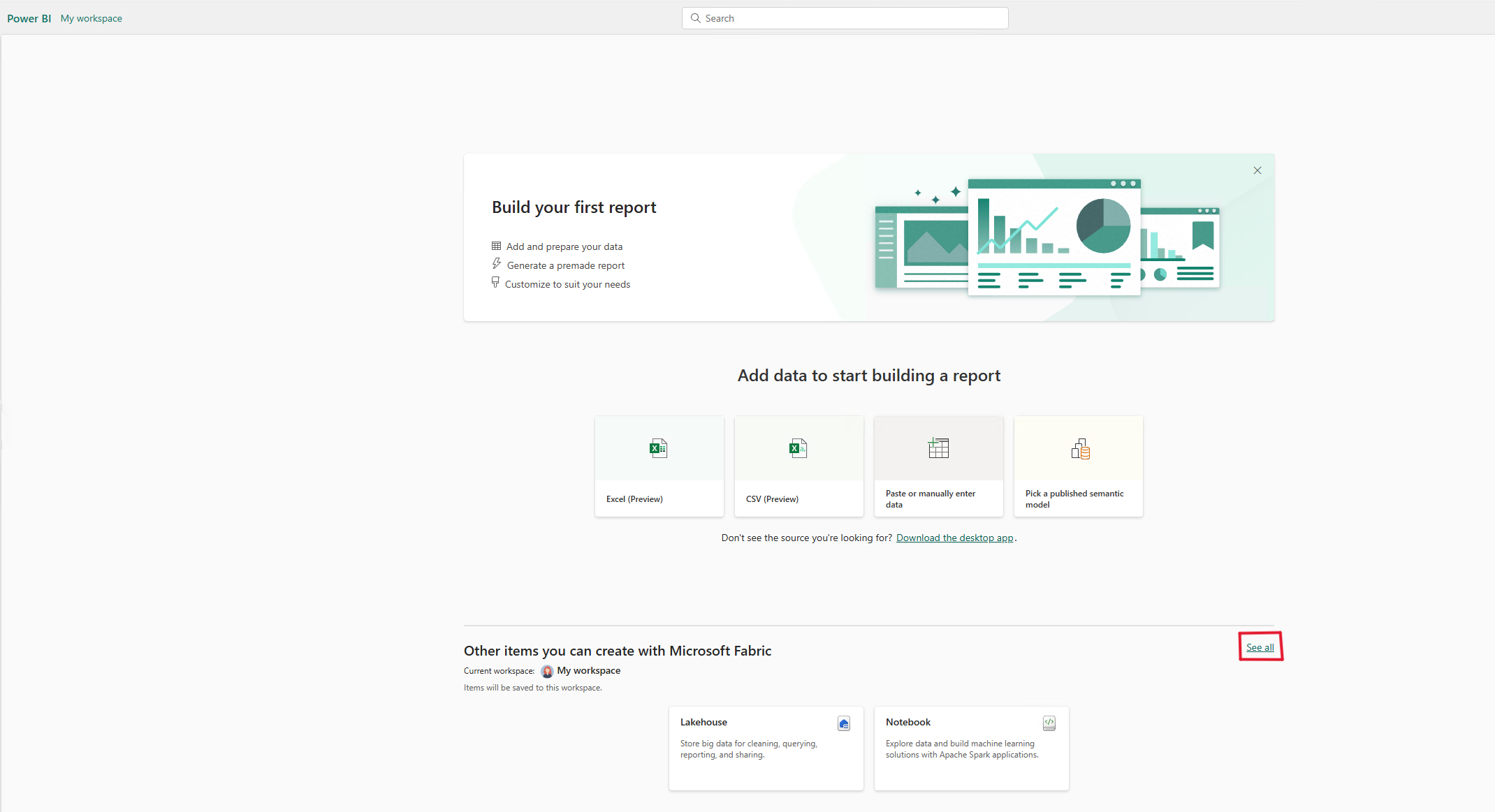
Selecteer Alles weergeven.

Selecteer onder Voorbeeldworkload de kaart Voorbeelditem om een item te maken.

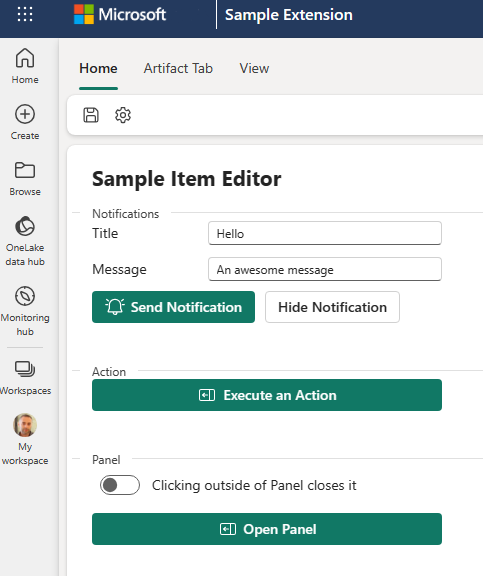
Het nieuwe item ziet er ongeveer als volgt uit:

Bekijk de verschillende besturingselementen om de mogelijkheden van de Fabric WorkloadClient-API (de workload-SDK) te bekijken:
- Meldingen en dialoogvensters openen
- Ga naar pagina's
- Thema- en workloadinstellingen ophalen
- Acties uitvoeren
De meeste beschikbare SDK-functionaliteiten worden geconfigureerd als knopacties of geregistreerd als callbacks. De resultaten zijn doorgaans een melding of een berichtvak waarin wordt weergegeven dat er een API is aangeroepen.
Voorbeeld:
Voer een actie uit om de API action.execute() aan te roepen met een actie met de naam Sample. Actie. De functionaliteit van de actie is om een melding weer te geven.
Selecteer Opslaan op het lint om de API dialog.open() aan te roepen. De API opent een dialoogvenster waarin een gebruiker een naam invoert en het item opslaat in Fabric. Zie de sectie CRUD voor meer informatie over het dialoogvenster.
Op de knop Thema-instellingen ophalen ziet u een lijst met fabric-themaconfiguraties (via de API theme.get().
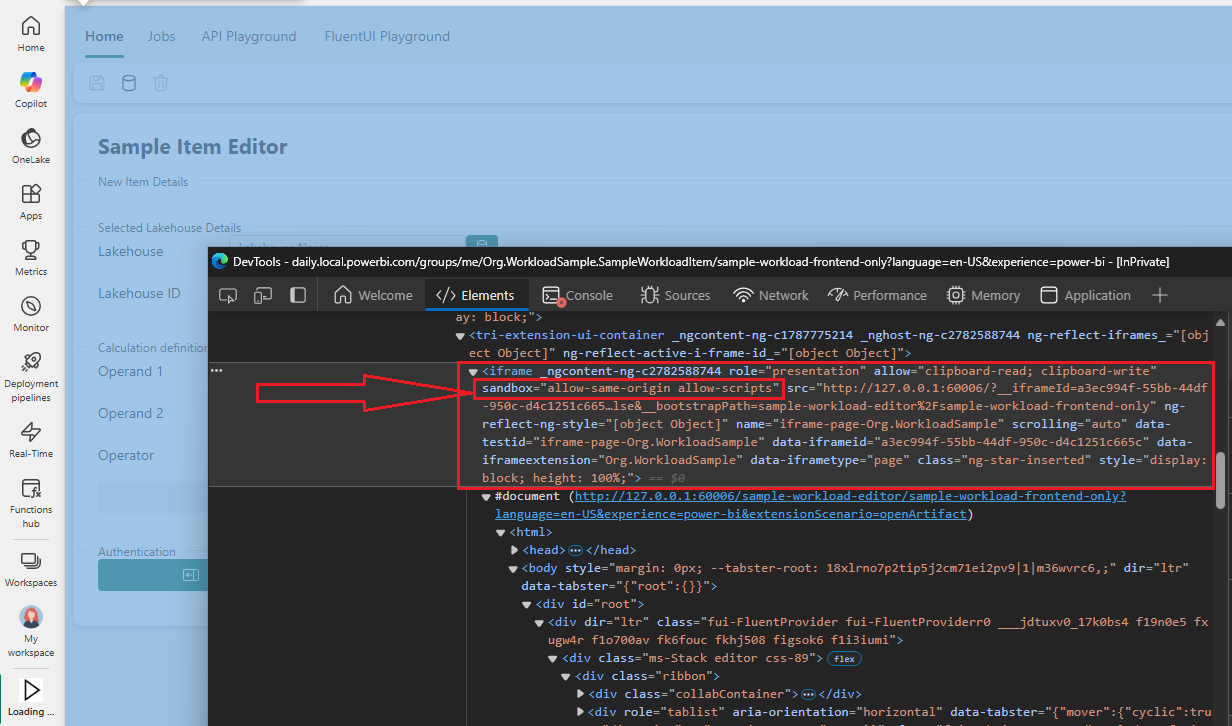
De voorbeeldworkloadgebruikersinterface wordt gehost in een sandbox-element van Fabric iframe dat wordt weergegeven in de ontwikkelaarsmodus voor de webpagina.

Notitie
Het sandbox-element iframe ondersteunt de kenmerken allow-same-origin en allow-scripts.
Zie MDN-webdocumenten voor meer informatie over sandbox en kenmerken.
De code begrijpen
In de volgende secties worden de code-elementen en relevante overwegingen beschreven.
bootstrap()
Controleer voordat u opstartstrapping het pad om te zien of u het venster moet sluiten. Deze stap is vereist als u de verificatie-API gebruikt.
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
Elke Fabric-workload-app moet initialisatie in twee modi ondersteunen:
UI-modus: een app in de ui-modus wordt geladen in zichtbare iFrames. Het luistert naar zijn eigen routewijzigingen om bijbehorende UI-onderdelen weer te geven, zoals pagina's, panelen en dialoogvensters.
Werkrolmodus: een app in de werkmodus wordt uitgevoerd in een onzichtbaar iFrame. Het onzichtbare iFrame wordt voornamelijk gebruikt om externe opdrachten te ontvangen en vervolgens hierop te reageren.
De @ms-fabric/workload-client API biedt een bootstrap() methode om initialisatiestappen te vereenvoudigen. De bootstrap() methode detecteert intern of de huidige app wordt geladen in de gebruikersinterfacemodus of werkmodus. Vervolgens wordt de juiste initialisatiemethode (initializeUI of initializeWorker) aangeroepen. Wanneer de initialisatie is voltooid, bootstrap() ontvangt u een melding van het micro-front-endframedframework fabric van initialisatie geslaagd of mislukt.
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.worker
index.worker is de hoofdregistratie onAction . Het verwerkt gebeurtenissen die de Fabric-host verzendt, die worden geactiveerd door uitgevoerde acties.
De acties kunnen worden verzonden door de workload naar Fabric en vervolgens weer worden aangeroepen in de onAction handler, of ze kunnen worden gestart door de Fabric-host. Wanneer u bijvoorbeeld Voorbeelditem maken selecteert - Alleen front-end, activeert Fabric de actie open.createSampleWorkloadFrontendOnlyen start de onAction handler het openen van de hoofdpagina van de werkbelasting. De huidige werkruimtewaarde objectId wordt ook doorgegeven aan de front-end-ervaring.
De reeks wordt weergegeven in het volgende codevoorbeeld:
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
index.ui
De initialize() functie geeft de React DOM weer waarin de App functie is ingesloten. Als u de API-aanroepen wilt aanroepen, geeft u de workloadClient SDK-ingang door die in de code wordt gebruikt.
De FluentProvider klasse zorgt voor stijlconsistentie in de verschillende FluentUI-besturingselementen. Hier volgt een voorbeeld:
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
Ontwikkelingsstroom
- De
Appfunctie stuurt de code naarSampleWorkloadEditor. De functie retourneert een waarde voorReact.JSX.Element. - De functie bevat de UI-structuur. De UI-structuur bevat het lint en de paginabesturingselementen, zoals knoppen en invoervelden.
- Informatie die van de gebruiker wordt verzameld, wordt opgeslagen via de React-hook
useState(). - Handlers van de besturingselementen van de gebruikersinterface roepen de
SampleWorkloadControllerfuncties aan en geven de relevante statusvariabelen door. - Ter ondersteuning van de CRUD-bewerkingen wordt de status van het gemaakte/geladen item opgeslagen
artifactItemmetworkspaceObjectIden een voorbeeld van de implementatie van payloadvariabelen.
In de volgende voorbeelden wordt de NOTIFICATION.open() API gebruikt:
Status:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');UI:
In deze voorbeelden worden specifieke UI-elementen geconfigureerd:
Titel:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>Knop Verzenden:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>Handler:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
Controller:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
CRUD-bewerkingen
Hoewel een scenario voor alleen-front-endontwikkeling eenvoudig wordt ondersteund, is voor de volledige end-to-end ontwikkelaarservaring het opslaan, lezen en bewerken van bestaande workloaditems vereist.
In de handleiding voor back-end-implementatie wordt gedetailleerd beschreven hoe u de back-end instelt en gebruikt.
Wanneer de back-end actief is en het Org.WorkloadSample.SampleWorkloadItem type is geregistreerd in Fabric, kunt u CRUD-bewerkingen uitvoeren op dit type.
De volgende bewerkingen worden weergegeven met behulp van de ItemCrud-API.
CREATE
Als u een voorbeeldoproep wilt maken create, gebruikt u het volgende voorbeeld waarin het werkbelastingitem voor de eerste keer wordt opgeslagen:
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
In onze voorbeeld-implementatie wordt het gemaakte item opgeslagen in artifactItem.
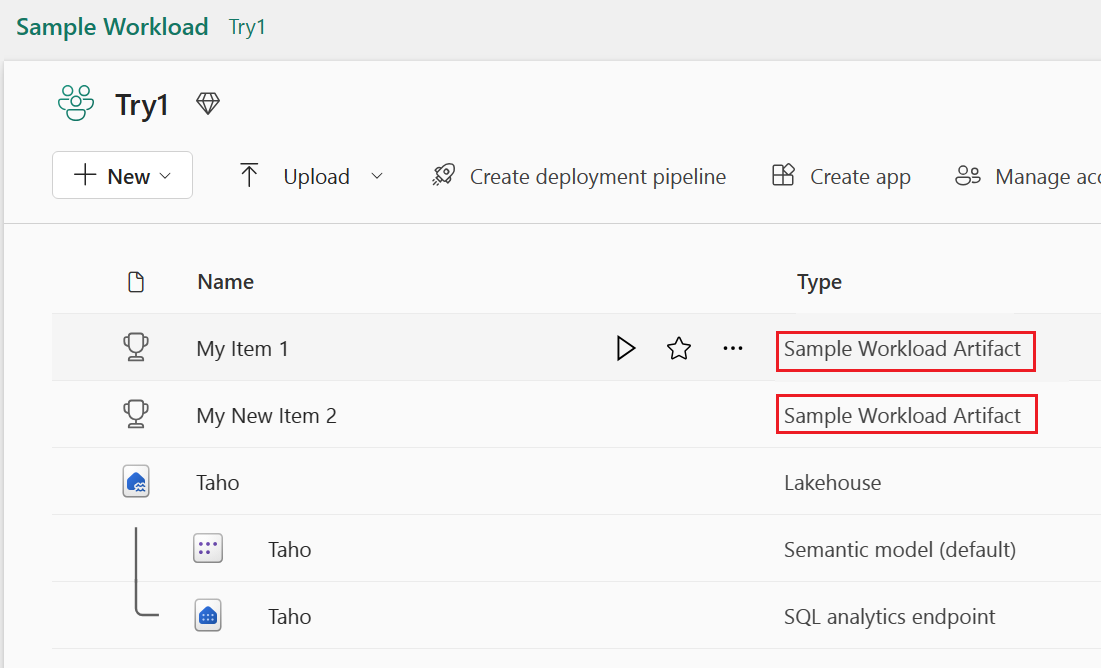
Het item wordt gemaakt in de geselecteerde werkruimte. De werkruimte moet worden toegewezen aan de capaciteit die is ingesteld in de back-endconfiguratie. Zie de back-enddocumentatie voor meer informatie.
Een poging om een item te maken onder een niet-compatibele werkruimte mislukt:
De
onCreateFabricItemcallback in de back-end blokkeert deCREATEaanroep. Een fout op dat moment zorgt ervoor dat de bewerking mislukt en er wordt geen item gemaakt in Fabric. Zie de documentatie voor foutopsporing en probleemoplossing van de back-end voor meer informatie.Op dit moment wordt een opgeslagen item niet automatisch weergegeven in de werkruimte. Als u een opgeslagen item in de werkruimte wilt weergeven, vernieuwt u de pagina.
GET
Wanneer u een bestaand voorbeeldworkloaditem selecteert in de werkruimteweergave, gaat Fabric naar de route die is gedefinieerd in het front-endmanifest inartifactspath>editor>:
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
Wanneer u aanroept itemCrud.getItem, worden gegevens geladen vanuit zowel de infrastructuurback-end als de back-end van de workload. De gegevens uit beide bronnen worden geladen in het artifactItem object van de geopende GUI.

UPDATE
Als u een bestaand item wilt bijwerken, gebruikt u itemCrud.updateItem. De nettolading van de workload wordt bijgewerkt door de back-end van de workload. In Fabric worden alleen de wijzigingen van lastModifiedTime het item na een update gewijzigd.
DELETE
U kunt de delete bewerking aanroepen in de weergave Infrastructuurwerkruimte als een algemene actie die beschikbaar is voor alle items of via een expliciete aanroep van de workload naar itemCrud.deleteItem.
Beide typen aanroepen doorlopen de callback van onDeleteItem de workloadback.
Verificatieactiviteit weergeven
In de voorbeeldworkloadeditor kunt u verificatieactiviteit bekijken.
Voordat u de verificatie-API gebruikt, moet u uw app configureren voor verificatie met behulp van Microsoft Entra-id.
Zorg er ook voor dat uw env.dev-bestand correct is geconfigureerd. Zie Het lokale manifest van de workload configureren en een token verkrijgen voor uw toepassing voor meer informatie.
Fouten opsporen
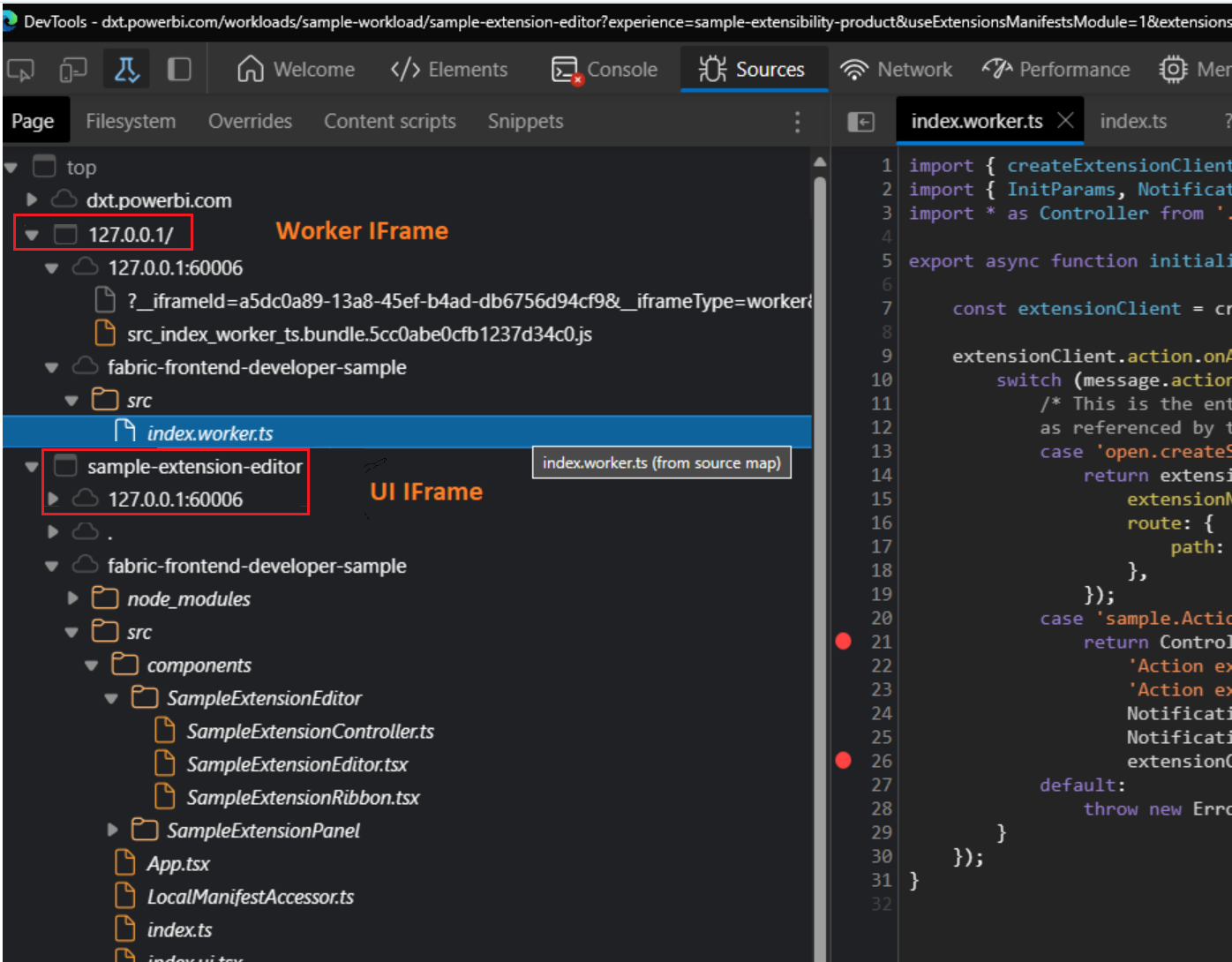
Als u de elementen van de werkrol en ui-iframe wilt zien, selecteert u F12 in de browser om de ontwikkelhulpprogramma's van de browser te openen. Selecteer het tabblad Bronnen .

U kunt een onderbrekingspunt plaatsen in het iframe-element van de werkrol en het hoofdpunt switch van de binnenkomende actie bekijken. U kunt ook fouten opsporen in het iframe-element van de gebruikersinterface. U kunt bijvoorbeeld fouten opsporen in de code in SampleWorkloadEditor.
Fluent UI-besturingselementen
UX-workloads maken gebruik van Fluent UI-besturingselementen voor visuele consistentie met Fabric en voor het gemak van ontwikkeling. Het voorbeeldworkloadproject bevat voorbeelden van het gebruik van de meest voorkomende besturingselementen.
Zie Fluent UI voor meer informatie.
Aanpassing van front-endmanifest
In het front-endmanifest worden de front-endaspecten van de workload beschreven, waaronder productweergave, namen, visuele assets en beschikbare acties. Het front-endmanifest is het belangrijkste contactpunt tussen Fabric en de workload.
Voor onze voorbeeldworkload wordt het manifest in Fabric geladen in de ontwikkelaarsmodus. Manifestsecties, definities en voorbeelden van het manifest worden weergegeven in de front-endmanifestbestanden.
Wijzigingen in de vermeldingen, actie-instellingen en updates van visuele assets van het manifest worden in realtime weergegeven nadat u de pagina hebt vernieuwd.
Ondersteunde API's voor client-SDK
De volgende API's worden ondersteund:
- notification.open
- notification.hide
- panel.open
- panel.close
- action.onAction
- action.execute
- navigation.navigate
- navigation.onNavigate
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- page.open
- dialog.openDialog
- dialog.openMessageBox
- dialog.close
- theme.get
- theme.onChange
- settings.get
- settings.onChange
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
Zie @ms-fabric/workload-clientpakket voor meer informatie.