Zelfstudie: Uw iOS-app (Swift) voorbereiden voor verificatie
Dit is de tweede zelfstudie in de reeks zelfstudies die laat zien hoe u Microsoft Authentication Library (MSAL) voor iOS en macOS toevoegt aan uw iOS Swift-app.
Voordat u begint, gebruikt u de Kies een tenanttype selector boven aan deze pagina om het tenanttype te selecteren. Microsoft Entra ID biedt twee tenantconfiguraties, werknemers en externe. Een tenantconfiguratie voor werknemers is bedoeld voor uw werknemers, interne apps en andere organisatieresources. Een externe tenant is bedoeld voor uw klantgerichte apps.
In deze zelfstudie gaat u het volgende doen:
- Voeg het MSAL-framework toe aan een iOS-app (Swift).
- Een SDK-exemplaar maken.
- Configureer Xcode-projectinstellingen.
Voorwaarden
- Xcode.
- Als u dat nog niet hebt gedaan, volgt u de instructies in Zelfstudie: Mobiele iOS-app (Swift) registreren en configureren en een app registreren in uw externe tenant. Zorg ervoor dat u de volgende stappen uitvoert:
- Een toepassing registreren.
- Voeg een omleidings-URL voor het platform toe.
- iOS-project Swift.
Het MSAL-framework toevoegen aan een iOS-app (Swift)
Kies een van de volgende manieren om de MSAL-bibliotheek in uw app te installeren:
CocoaPods
Als u CocoaPodsgebruikt, installeert u
MSALdoor eerst een leeg bestand met de naam podfile te maken in dezelfde map als het .xcodeproj-bestand van uw project. Voeg het volgende toe aan podfile:use_frameworks! target '<your-target-here>' do pod 'MSAL' endVervang
<your-target-here>door de naam van uw project.Navigeer in een terminalvenster naar de map met het podfile u hebt gemaakt en voer
pod installuit om de MSAL-bibliotheek te installeren.Sluit Xcode en open
<your project name>.xcworkspaceom het project opnieuw te laden in Xcode.
Carthago
Als u Carthagegebruikt, installeert u MSAL door het toe te voegen aan uw Cartfile.
github "AzureAD/microsoft-authentication-library-for-objc" "master"
Voer vanuit een terminalvenster in dezelfde map waar de bijgewerkte Cartfilezich bevindt de volgende opdracht uit om de afhankelijkheden in uw project bij te werken.
Ios:
carthage update --platform iOS
macOS:
carthage update --platform macOS
Manueel
U kunt ook Git Submodule gebruiken of de nieuwste versie bekijken die u als framework in uw toepassing kunt gebruiken.
De app-registratie toevoegen
Vervolgens voegen we uw app-registratie toe aan uw code.
Voeg eerst de volgende importinstructie toe aan het begin van het bestand ViewController.swift en AppDelegate.swift of SceneDelegate.swift:
import MSAL
Voeg vervolgens de volgende code toe aan ViewController.swift voordat viewDidLoad():
// Update the below to your client ID. The below is for running the demo only
let kClientID = "Your_Application_Id_Here"
let kGraphEndpoint = "https://graph.microsoft.com/" // the Microsoft Graph endpoint
let kAuthority = "https://login.microsoftonline.com/common" // this authority allows a personal Microsoft account and a work or school account in any organization's Azure AD tenant to sign in
let kScopes: [String] = ["user.read"] // request permission to read the profile of the signed-in user
var accessToken = String()
var applicationContext : MSALPublicClientApplication?
var webViewParameters : MSALWebviewParameters?
var currentAccount: MSALAccount?
De enige waarde die u wijzigt, is de waarde die is toegewezen aan kClientID als uw toepassings-id. Deze waarde maakt deel uit van de MSAL-configuratiegegevens die u tijdens de stap aan het begin van deze zelfstudie hebt opgeslagen om de toepassing te registreren.
EEN SDK-exemplaar maken
Voer de volgende stappen uit om een MSAL-exemplaar in uw project te maken:
Voeg de initMSAL methode toe aan de ViewController-klasse:
func initMSAL() throws {
guard let authorityURL = URL(string: kAuthority) else {
self.updateLogging(text: "Unable to create authority URL")
return
}
let authority = try MSALAADAuthority(url: authorityURL)
let msalConfiguration = MSALPublicClientApplicationConfig(clientId: kClientID, redirectUri: nil, authority: authority)
self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration)
self.initWebViewParams()
}
In de ViewController-klasse en voeg na de methode initMSAL de initWebViewParams toe:
iOS-code:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters(authPresentationViewController: self)
}
macOS-code:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters()
}
Xcode-projectinstellingen configureren
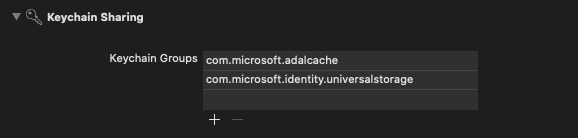
Voeg een nieuwe sleutelhangergroep toe aan uw project Signing & Capabilities. De sleutelhangergroep moet worden com.microsoft.adalcache in iOS en com.microsoft.identity.universalstorage op macOS.

Alleen voor iOS configureert u URL-schema's
In deze stap registreert u CFBundleURLSchemes zodat de gebruiker kan worden omgeleid naar de app nadat u zich hebt aangemeld. Trouwens, LSApplicationQueriesSchemes laat uw app ook gebruikmaken van Microsoft Authenticator.
Open in Xcode Info.plist als broncodebestand en voeg het volgende toe in de sectie <dict>. Vervang [BUNDLE_ID] door de waarde die u eerder hebt gebruikt. Als u de code hebt gedownload, is de bundel-ID com.microsoft.identitysample.MSALiOS. Als u uw eigen project maakt, selecteert u uw project in Xcode en opent u het tabblad Algemeen. De bundel-id wordt weergegeven in de sectie Identity.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>msauth.[BUNDLE_ID]</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>msauthv2</string>
<string>msauthv3</string>
</array>
Alleen voor macOS configureert u app-sandbox
- Ga naar het tabblad Projectinstellingen van Xcode >Capabilities>App Sandbox
- Schakel het selectievakje Uitgaande Verbindingen (Client) in.
Volgende stappen
Dit is de tweede zelfstudie in de reeks zelfstudies die laat zien hoe u Microsoft Authentication Library (MSAL) voor iOS en macOS toevoegt aan uw iOS Swift-app.
Voordat u begint, gebruikt u de Kies een tenanttype selector boven aan deze pagina om het tenanttype te selecteren. Microsoft Entra ID biedt twee tenantconfiguraties, werknemers en externe. Een tenantconfiguratie voor werknemers is bedoeld voor uw werknemers, interne apps en andere organisatieresources. Een externe tenant is bedoeld voor uw klantgerichte apps.
In deze handleiding leer je
- Voeg het MSAL-framework toe aan een iOS-app (Swift).
- Een SDK-exemplaar maken.
Voorwaarden
- Xcode.
- Als u dat nog niet hebt gedaan, volgt u de instructies in Zelfstudie: Mobiele iOS-app (Swift) registreren en configureren en een app registreren in uw externe tenant. Zorg ervoor dat u de volgende stappen uitvoert:
- Een toepassing registreren.
- Voeg een omleidings-URL voor het platform toe.
- Schakel de openbare clientstroom in.
- Gedelegeerde machtiging voor Microsoft Graph.
- iOS-project: Swift.
Het MSAL-framework toevoegen aan een iOS-app (Swift)
De MSAL Authentication SDK wordt gebruikt voor het integreren van verificatie in uw apps met behulp van standaard OAuth2 en OpenID Connect. Hiermee kunt u zich aanmelden bij gebruikers of apps met Microsoft-identiteiten. Voer de volgende stappen uit om MSAL toe te voegen aan uw iOS-project (Swift):
- Open uw iOS-project in Xcode.
- Selecteer Pakketafhankelijkheden toevoegen... in het menu Bestand.
- Voer
https://github.com/AzureAD/microsoft-authentication-library-for-objcin als pakket-URL en kies Pakket toevoegen
De bundel-id bijwerken
In het Apple-ecosysteem is een bundel-id een unieke id voor een toepassing. Volg deze stappen om de bundel-id in uw project bij te werken:
Open de projectinstellingen. Voer in de sectie Identity de Bundel-id in.
Klik met de rechtermuisknop op Info.plist en selecteer Openen als>Broncode.
Vervang onder het dict-hoofdknooppunt
Enter_the_bundle_Id_Heredoor de bundel-id die u in de portal hebt gebruikt. Let op hetmsauth.voorvoegsel in de tekenreeks.<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>msauth.Enter_the_Bundle_Id_Here</string> </array> </dict> </array>
EEN SDK-exemplaar maken
Voer de volgende stappen uit om een MSAL-exemplaar in uw project te maken:
Importeer de MSAL-bibliotheek in uw weergavecontroller door
import MSALboven aan uwViewController-klasse toe te voegen.Voeg een
applicationContextlidvariabele toe aan uw ViewController-klasse door de volgende code toe te voegen vlak voor deviewDidLoad()functie:var applicationContext : MSALPublicClientApplication? var webViewParameters : MSALWebviewParameters?De code declareert twee variabelen:
applicationContext, waarin een exemplaar vanMSALPublicClientApplicationwordt opgeslagen enwebViewParameters, waarin een exemplaar vanMSALWebviewParameterswordt opgeslagen.MSALPublicClientApplicationis een klasse van MSAL voor het verwerken van openbare clienttoepassingen. DeMSALWebviewParametersis een klasse van MSAL die parameters definieert voor het configureren van de webweergave die tijdens het verificatieproces wordt gebruikt.Voeg de volgende code toe aan de functie view
viewDidLoad():do { try self.initMSAL() } catch let error { self.updateLogging(text: "Unable to create Application Context \(error)") }De code probeert MSAL te initialiseren, waarbij eventuele fouten tijdens het proces worden verwerkt. Als er een fout optreedt, wordt de logboekregistratie bijgewerkt met de details van de fout.
Voeg de volgende code toe waarmee
initMSAL()functie wordt gemaakt, waarmee MSAL wordt geïnitialiseerd:func initMSAL() throws { guard let authorityURL = URL(string: Configuration.kAuthority) else { self.updateLogging(text: "Unable to create authority URL") return } let authority = try MSALCIAMAuthority(url: authorityURL) let msalConfiguration = MSALPublicClientApplicationConfig(clientId: Configuration.kClientID, redirectUri: Configuration.kRedirectUri, authority: authority) self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration) }Met deze code wordt de MSAL voor iOS geïnitialiseerd. Er wordt eerst geprobeerd een URL voor de instantie te maken met behulp van de opgegeven Configuration.kAuthority tekenreeks. Als dit lukt, wordt er een MSAL-instantieobject gemaakt op basis van die URL. Vervolgens configureert het de
MSALPublicClientApplicationmet de opgegeven client-id, omleidings-URI en instantie. Als alle configuraties correct zijn ingesteld, wordt de toepassingscontext geïnitialiseerd met de geconfigureerdeMSALPublicClientApplication. Als er fouten optreden tijdens het proces, treedt er een fout op.Maak een Configuration.swift-bestand en voeg de volgende configuraties toe.
import Foundation @objcMembers class Configuration { static let kTenantSubdomain = "Enter_the_Tenant_Subdomain_Here" // Update the below to your client ID you received in the portal. static let kClientID = "Enter_the_Application_Id_Here" static let kRedirectUri = "Enter_the_Redirect_URI_Here" static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here" static let kScopes = ["Enter_the_Protected_API_Scopes_Here"] static let kAuthority = "https://\(kTenantSubdomain).ciamlogin.com" }Deze Swift-configuratiecode definieert een klasse met de naam
Configurationen wordt gemarkeerd met@objcMembers. Het bevat statische constanten voor verschillende configuratieparameters met betrekking tot een verificatie-instelling. Deze parameters omvatten het tenant-subdomein, client-id, omleidings-URI, beveiligde API-eindpunten machtigingen. Deze configuratieconstanten moeten worden bijgewerkt met de juiste waarden die specifiek zijn voor de installatie van de toepassing.Zoek de tijdelijke aanduiding:
-
Enter_the_Application_Id_Hereen vervang deze door de Application-id (client)-id van de app die u eerder hebt geregistreerd. -
Enter_the_Redirect_URI_Hereen vervang deze door de waarde van kRedirectUri- in het MSAL-configuratiebestand dat u eerder hebt gedownload toen u de omleidings-URL van het platform toevoegde. -
Enter_the_Protected_API_Scopes_Hereen vervang het door de reikwijdten die eerder zijn vastgelegd. Als u geen doelen hebt vastgelegd, kunt u deze doelenlijst leeg laten. -
Enter_the_Tenant_Subdomain_Hereen vervang dit door het subdomein Directory (tenant). Als uw primaire tenantdomein bijvoorbeeld iscontoso.onmicrosoft.com, gebruikt ucontoso. Als u uw tenantsubdomein niet weet, leert u hoe u uw tenantgegevens kunt lezen.
-
Aangepast URL-domein gebruiken (optioneel)
Gebruik een aangepast domein om de verificatie-URL volledig te merken. Vanuit gebruikersperspectief blijven gebruikers in uw domein tijdens het verificatieproces in plaats van omgeleid naar ciamlogin.com domeinnaam.
Gebruik de volgende stappen om een aangepast domein te gebruiken:
Gebruik de stappen in Aangepaste URL-domeinen inschakelen voor apps in externe tenants om aangepast URL-domein in te schakelen voor uw externe tenant.
Open bestand Configuration.swift:
- Werk de waarde van de eigenschap
kAuthoritybij naar https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. VervangEnter_the_Custom_Domain_Heredoor uw aangepaste URL-domein enEnter_the_Tenant_ID_Heredoor uw tenant-id. Als u uw tenant-id niet hebt, leert u hoe u uw tenantgegevenskunt lezen.
- Werk de waarde van de eigenschap
Nadat u de wijzigingen hebt aangebracht in het bestand Configuration.swift, als uw aangepaste URL-domein is login.contoso.comen uw tenant-id is aaaabbbb-0000-cccc-1111-ddd2222eeeeee, moet uw bestand er ongeveer uitzien als het volgende fragment:
import Foundation
@objcMembers
class Configuration {
static let kTenantSubdomain = "login.contoso.com"
// Update the below to your client ID you received in the portal.
static let kClientID = "Enter_the_Application_Id_Here"
static let kRedirectUri = "Enter_the_Redirect_URI_Here"
static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here"
static let kScopes = ["Enter_the_Protected_API_Scopes_Here"]
static let kAuthority = "https://\(kTenantSubdomain)/aaaabbbb-0000-cccc-1111-dddd2222eeee"
}