Quickstart: Gebruikers aanmelden in een app met één pagina (SPA) en de Microsoft Graph API aanroepen met React
In deze quickstart wordt een voorbeeld van een React-app met één pagina (SPA) gebruikt om u te laten zien hoe u gebruikers kunt aanmelden met behulp van de autorisatiecodestroom met Proof Key for Code Exchange (PKCE). In het voorbeeld wordt de Microsoft Authentication Library voor JavaScript- gebruikt om verificatie af te handelen.
Voorwaarden
- Een Azure-account met een actief abonnement. Als u nog geen account hebt, gratismaken.
- Node.js
- Visual Studio 2022 of Visual Studio Code
De toepassings- en record-id's registreren
Als u de registratie wilt voltooien, geeft u de toepassing een naam op, geeft u de ondersteunde accounttypen op en voegt u een omleidings-URI toe. Na registratie worden in het deelvenster Overzicht de id's weergegeven die nodig zijn in de broncode van de toepassing.
Meld u aan bij het Microsoft Entra-beheercentrum.
Als u toegang hebt tot meerdere tenants, gebruikt u het pictogram Instellingen
 in het bovenste menu om over te schakelen naar de tenant waarin u de toepassing wilt registreren in het menu Mappen en abonnementen.
in het bovenste menu om over te schakelen naar de tenant waarin u de toepassing wilt registreren in het menu Mappen en abonnementen.Blader naar Identity>Applications>App-registratiesen selecteer Nieuwe registratie.
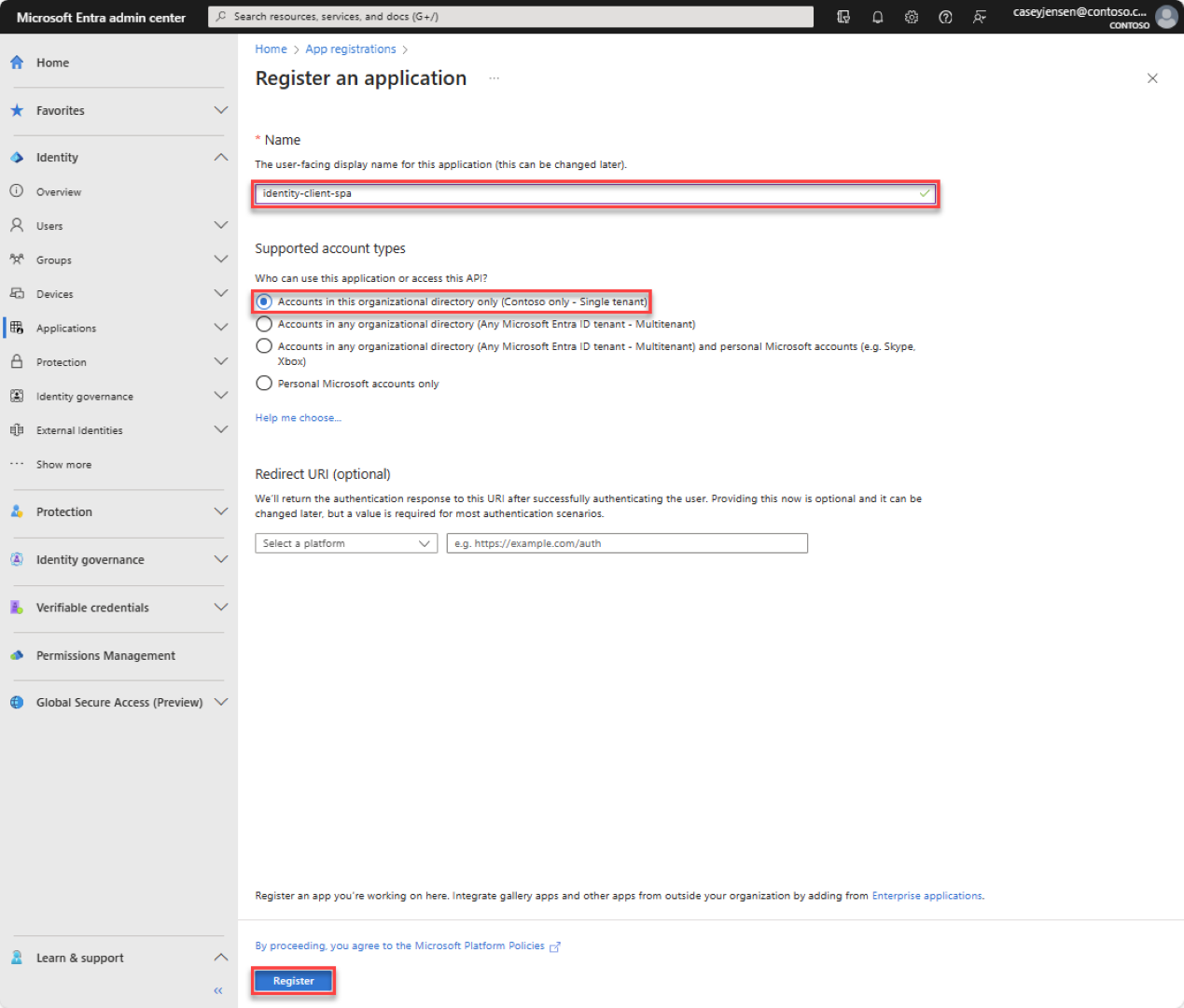
Voer een naam in voor de toepassing, zoals identity-client-spa.
Voor ondersteunde accounttypenselecteert u Accounts in deze organisatiemap alleen. Voor informatie over verschillende accounttypen kiest u de Help mij kiezen optie.
Selecteer registreren.
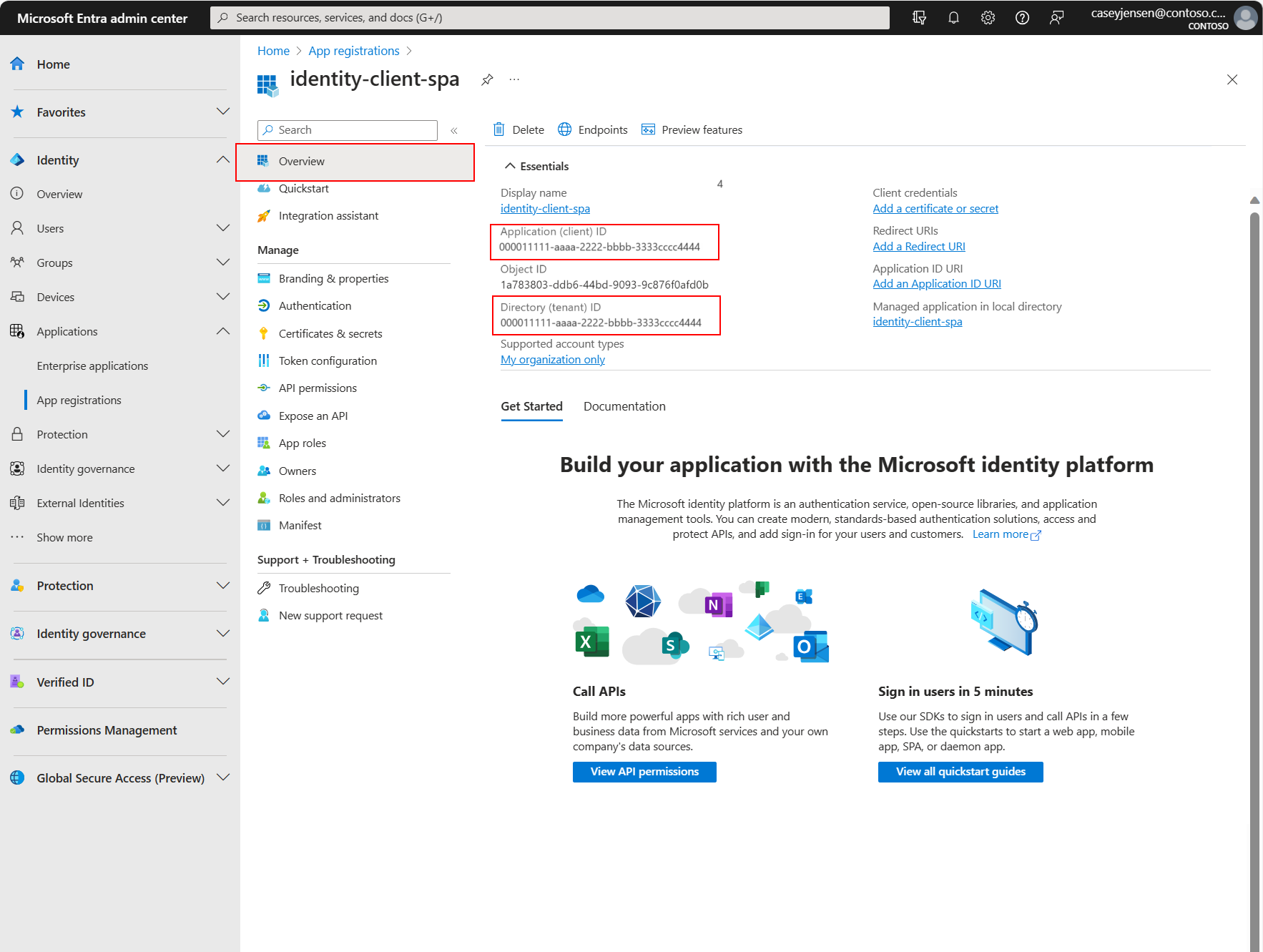
Het deelvenster Overzicht van de toepassing wordt weergegeven wanneer de registratie is voltooid. Noteer de Directory-id (tenant) en de -toepassings-id (client)-id die moet worden gebruikt in de broncode van uw toepassing.
Notitie
De Ondersteunde accounttypen kunnen worden gewijzigd door te raadplegen Wijzig de accounts die door een toepassing worden ondersteund.
Een platformomleidings-URI toevoegen
Voer de volgende stappen uit om uw app-type op te geven voor uw app-registratie:
- Onder Beheren, selecteer Verificatie.
- Selecteer op de pagina Platformconfiguraties de optie Een platform toevoegenen kies vervolgens de optie SPA.
- Voer voor de omleidings-URI's
http://localhost:3000in. - Selecteer en Configureer om uw wijzigingen op te slaan.
De voorbeeldtoepassing klonen of downloaden
Als u de voorbeeldtoepassing wilt verkrijgen, kunt u deze klonen vanuit GitHub of downloaden als een .zip-bestand.
Als u het voorbeeld wilt klonen, opent u een opdrachtprompt en navigeert u naar de locatie waar u het project wilt maken en voert u de volgende opdracht in:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitdownload het .zip bestand. Pak het uit naar een bestandspad waarbij de lengte van de naam minder dan 260 tekens is.
Het project configureren
Open in uw IDE de projectmap ms-identity-docs-code-javascript/react-spa, met het voorbeeld.
Open src/authConfig.js en werk de volgende waarden bij met de informatie die eerder in het beheercentrum is vastgelegd.
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };-
clientId: de id van de toepassing, ook wel de client genoemd. Vervang de tekst tussen aanhalingstekens door de toepassings-id (client) waarde die eerder is vastgelegd. -
authority: De instantie is een URL die een map aangeeft waarvan MSAL tokens kan aanvragen. Vervang Enter_the_Tenant_Info_Here door de Directory-id (tenant) waarde die eerder is vastgelegd. -
redirectUri- de omleidings-URI van de toepassing. Vervang indien nodig de tekst tussen aanhalingstekens door de omleidings-URI die eerder is vastgelegd.
-
Voer de toepassing uit en meld u aan
Voer het project uit met een webserver met behulp van Node.js:
Voer de volgende opdrachten uit vanuit de projectmap om de server te starten:
npm install npm startKopieer de
https-URL die wordt weergegeven in de terminal, bijvoorbeeldhttps://localhost:3000en plak deze in een browser. U wordt aangeraden een privé- of incognitobrowsersessie te gebruiken.Volg de stappen en voer de benodigde gegevens in om u aan te melden met uw Microsoft-account. U wordt gevraagd om een e-mailadres, zodat er een eenmalige wachtwoordcode naar u kan worden verzonden. Voer de code in wanneer u hierom wordt gevraagd.
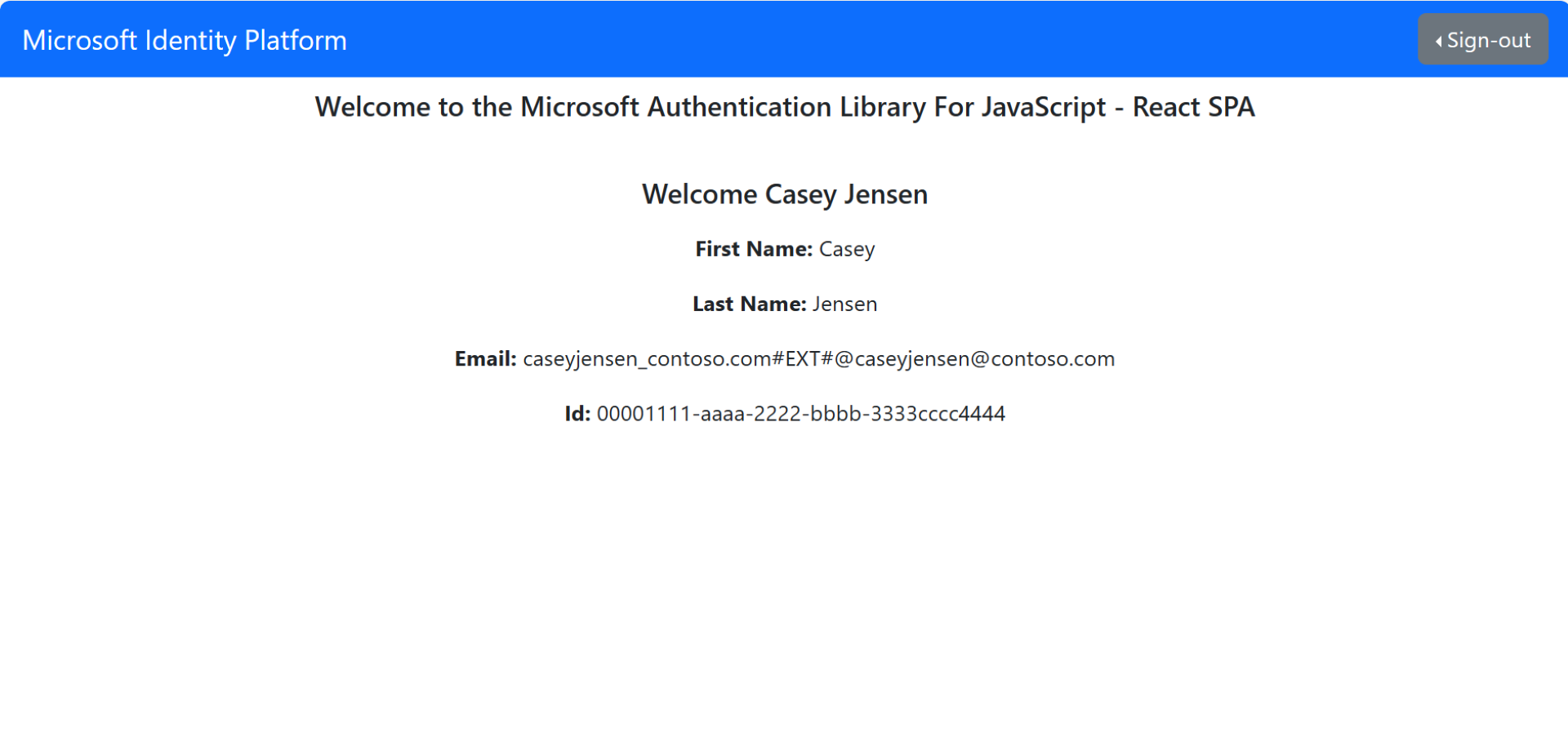
De applicatie vraagt toestemming om de toegang tot de gegevens die u hebt toegestaan te behouden, u aan te melden en uw profiel te lezen. Selecteer Accepteren. De volgende schermopname wordt weergegeven, waarmee wordt aangegeven dat u zich hebt aangemeld bij de toepassing en uw profielgegevens hebt geopend vanuit de Microsoft Graph API.
Afmelden bij de toepassing
- Zoek de knop Afmelden in de rechterbovenhoek van de pagina en selecteer deze.
- U wordt gevraagd een account te kiezen om u af te melden. Selecteer het account dat u hebt gebruikt om u aan te melden.
Er verschijnt een bericht dat aangeeft dat u zich hebt afgemeld. U kunt nu het browservenster sluiten.
Verwante inhoud
quickstart: Een ASP.NET Core-web-API beveiligen met het Microsoft Identity Platform
Kom meer te weten door deze React SPA helemaal opnieuw te bouwen met de volgende reeks - Zelfstudie: Gebruikers aanmelden en Microsoft Graph aanroepen