Zelfstudie: Gebruikers aanmelden in de .NET EXTERNAL Shell-app met behulp van een externe tenant
Deze zelfstudie is het laatste deel van een reeks die laat zien hoe u een shell-app voor .NET Multi-Platform App UI (.NET MAUI) maakt en voorbereidt op verificatie met behulp van het Microsoft Entra-beheercentrum. In deel 2 van deze reeks hebt u een aangepaste MSAL-clienthelper (Microsoft Authentication Library) toegevoegd om de MSAL SDK te initialiseren, vereiste bibliotheken te installeren en een installatiekopieënresource op te nemen. In deze laatste stap ziet u hoe u aanmeldings- en afmeldingscode toevoegt in .NET MAUI en hoe u de shell-app uitvoert op het Android-platform.
In deze zelfstudie gaat u:
- Voeg aanmeldings- en afmeldingscode toe.
- Wijzig de App Shell.
- Platformspecifieke code toevoegen.
- App-instellingen toevoegen.
- Voer de .NET MAUI Shell-app uit en test deze.
Vereisten
Aanmeldings- en afmeldingscode toevoegen
De gebruikersinterface (UI) van een .NET MAUI-app is samengesteld uit objecten die zijn toegewezen aan de systeemeigen besturingselementen van elk doelplatform. De belangrijkste besturingsgroepen die worden gebruikt om de gebruikersinterface van een .NET MAUI-app te maken, zijn pagina's, indelingen en weergaven.
Hoofdweergavepagina toevoegen
Met de volgende stappen wordt de code ingedeeld, zodat de main view code is gedefinieerd.
Verwijder MainPage.xaml en MainPage.xaml.cs uit uw project. Ze zijn niet meer nodig. Zoek in het deelvenster Solution Explorer de vermelding voor MainPage.xaml, klik er met de rechtermuisknop op en selecteer Verwijderen.
Klik met de rechtermuisknop op het SignInMaui-project en selecteer Nieuwe map toevoegen>. Geef de mapweergaven een naam.
Klik met de rechtermuisknop op de weergaven.
Selecteer Nieuw item toevoegen>....
Selecteer .NET MAUI in de lijst met sjablonen.
Selecteer de sjabloon .NET MAUI ContentPage (XAML ). Geef het bestand de naam MainView.xaml.
Selecteer Toevoegen.
Het Bestand MainView.xaml wordt geopend op een nieuw documenttabblad met alle XAML-markeringen die de gebruikersinterface van de pagina vertegenwoordigen. Vervang de XAML-markering door de volgende markeringen:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.MainView" Title="Microsoft Entra External ID" > <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="external_id.png" SemanticProperties.Description="External ID" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="CIAM" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Button x:Name="SignInButton" Text="Sign In" SemanticProperties.Hint="Sign In" Clicked="OnSignInClicked" HorizontalOptions="Center" IsEnabled="False"/> </VerticalStackLayout> </ScrollView> </ContentPage>Sla het bestand op.
Laten we de belangrijkste onderdelen van de XAML-besturingselementen op de pagina opsplitsen:
<ContentPage>is het hoofdobject voor de Klasse MainView.<VerticalStackLayout>is het onderliggende object van de ContentPage. Met dit besturingselement voor indeling worden de onderliggende items verticaal gerangschikt, één na de andere.<Image>geeft een afbeelding weer. In dit geval wordt de Azureactive_directory.png_ gebruikt die u eerder hebt gedownload.<Label>besturingselementen om tekst weer te geven.<Button>kan worden ingedrukt door de gebruiker, waardoor deClickedgebeurtenis wordt gegenereerd. U kunt code uitvoeren als reactie op deClickedgebeurtenis.Clicked="OnSignInClicked"deClickedgebeurtenis van de knop wordt toegewezen aan deOnSignInClickedgebeurtenis-handler, die wordt gedefinieerd in het code-behind-bestand. In de volgende stap maakt u deze code.
De gebeurtenis OnSignInClicked verwerken
De volgende stap bestaat uit het toevoegen van de code voor de gebeurtenis van Clicked de knop.
Vouw in het deelvenster Solution Explorer van Visual Studio het bestand MainView.xaml uit om het bestand code-behind weer te geven MainView.xaml.cs. Open de MainView.xaml.cs en vervang de inhoud van het bestand door de volgende code:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views { public partial class MainView : ContentPage { public MainView() { InitializeComponent(); IAccount cachedUserAccount = PublicClientSingleton.Instance.MSALClientHelper.FetchSignedInUserFromCache().Result; _ = Dispatcher.DispatchAsync(async () => { if (cachedUserAccount == null) { SignInButton.IsEnabled = true; } else { await Shell.Current.GoToAsync("claimsview"); } }); } private async void OnSignInClicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); await Shell.Current.GoToAsync("claimsview"); } protected override bool OnBackButtonPressed() { return true; } } }De
MainViewklasse is een inhoudspagina die verantwoordelijk is voor het weergeven van de hoofdweergave van de app. In de constructor wordt het gebruikersaccount in de cache opgehaald met behulp van hetMSALClientHelperPublicClientSingletonexemplaar en wordt de aanmeldingsknop ingeschakeld als er geen gebruikersaccount in de cache is gevonden.Wanneer op de aanmeldingsknop wordt geklikt, wordt de methode aangeroepen om een token op de
AcquireTokenSilentAsyncachtergrond te verkrijgen en naar declaimsviewpagina te navigeren met behulp van deShell.Current.GoToAsyncmethode. Bovendien wordt deOnBackButtonPressedmethode overschreven om waar te retourneren, wat aangeeft dat de knop Vorige is uitgeschakeld voor deze weergave.
Pagina Claimweergave toevoegen
Met de volgende stappen wordt de code ingedeeld, zodat de ClaimsView pagina wordt gedefinieerd. Op de pagina worden de claims van de gebruiker weergegeven die zijn gevonden in het id-token.
Klik in het deelvenster Solution Explorer van Visual Studio met de rechtermuisknop op de weergaven.
Selecteer Nieuw item toevoegen>....
Selecteer .NET MAUI in de lijst met sjablonen.
Selecteer de sjabloon .NET MAUI ContentPage (XAML ). Geef het bestand de naam ClaimsView.xaml.
Selecteer Toevoegen.
Het bestand ClaimsView.xaml wordt geopend op een nieuw documenttabblad met alle XAML-markeringen die de gebruikersinterface van de pagina vertegenwoordigen. Vervang de XAML-markering door de volgende markeringen:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.ClaimsView" Title="ID Token View"> <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <VerticalStackLayout> <Label Text="CIAM" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" FontSize="26" Padding="0,0,0,20" HorizontalOptions="Center" /> <Label Padding="0,20,0,0" VerticalOptions="Center" HorizontalOptions="Center" FontSize="18" Text="Claims found in ID token" /> <ListView ItemsSource="{Binding IdTokenClaims}" x:Name="Claims"> <ListView.ItemTemplate> <DataTemplate> <ViewCell> <Grid Padding="0, 0, 0, 0"> <Label Grid.Column="1" Text="{Binding}" HorizontalOptions="Center" /> </Grid> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="SignOutButton" Text="Sign Out" HorizontalOptions="Center" Clicked="SignOutButton_Clicked" /> </VerticalStackLayout> </ContentPage>Deze XAML-markeringscode vertegenwoordigt de ui-indeling voor een claimweergave in een .NET MAUI-app. Het begint met het definiëren van de
ContentPagefunctie met een titel en het uitschakelen van het gedrag van de knop Terug.Binnen een
VerticalStackLayout, zijn er verschillendeLabelelementen die statische tekst weergeven, gevolgd door eenListViewbenoemdeClaimsdie is gekoppeld aan een verzameling die wordt aangeroepenIdTokenClaimsom de claims weer te geven die zijn gevonden in het id-token. Elke claim wordt weergegeven binnen eenViewCellmet behulp van eenDataTemplateen wordt weergegeven als een gecentreerdLabelbinnen een raster.Ten slotte is er een
Sign Outknop gecentreerd onder aan de indeling, waarmee deSignOutButton_Clickedgebeurtenis-handler wordt geactiveerd wanneer erop wordt geklikt.
De ClaimsView-gegevens verwerken
De volgende stap bestaat uit het toevoegen van de code voor het verwerken ClaimsView van gegevens.
Vouw in het deelvenster Solution Explorer van Visual Studio het bestand ClaimsView.xaml uit om het bestand code-behind weer te geven ClaimsView.xaml.cs. Open de ClaimsView.xaml.cs en vervang de inhoud van het bestand door de volgende code:
using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views; public partial class ClaimsView : ContentPage { public IEnumerable<string> IdTokenClaims { get; set; } = new string[] {"No claims found in ID token"}; public ClaimsView() { BindingContext = this; InitializeComponent(); _ = SetViewDataAsync(); } private async Task SetViewDataAsync() { try { _ = await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); IdTokenClaims = PublicClientSingleton.Instance.MSALClientHelper.AuthResult.ClaimsPrincipal.Claims.Select(c => c.Value); Claims.ItemsSource = IdTokenClaims; } catch (MsalUiRequiredException) { await Shell.Current.GoToAsync("claimsview"); } } protected override bool OnBackButtonPressed() { return true; } private async void SignOutButton_Clicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.SignOutAsync().ContinueWith((t) => { return Task.CompletedTask; }); await Shell.Current.GoToAsync("mainview"); } }De ClaimsView.xaml.cs-code vertegenwoordigt de code-achter voor een claimweergave in een .NET MAUI-app. Het begint met het importeren van de benodigde naamruimten en het definiëren van de
ClaimsViewklasse, die uitbreidtContentPage. DeIdTokenClaimseigenschap is een opsomming van tekenreeksen, die in eerste instantie is ingesteld op één tekenreeks die aangeeft dat er geen claims zijn gevonden.De
ClaimsViewconstructor stelt de bindingscontext in op het huidige exemplaar, initialiseert de weergaveonderdelen en roept deSetViewDataAsyncmethode asynchroon aan. DeSetViewDataAsyncmethode probeert een token op de achtergrond te verkrijgen, haalt de claims op uit het verificatieresultaat en stelt deIdTokenClaimseigenschap in om deze weer te geven in deListViewbenoemdeClaims. Als er eenMsalUiRequiredExceptionprobleem optreedt, waarmee wordt aangegeven dat gebruikersinteractie nodig is voor verificatie, navigeert de app naar de claimweergave.De
OnBackButtonPressedmethode overschrijft het gedrag van de knop Terug om altijd waar te retourneren, zodat de gebruiker niet teruggaat vanuit deze weergave. DeSignOutButton_Clickedgebeurtenis-handler ondertekent de gebruiker met behulp van hetPublicClientSingletonexemplaar en navigeert na voltooiing naar demain view.
De app Shell wijzigen
De AppShell klasse definieert de visuele hiërarchie van een app, de XAML-opmaak die wordt gebruikt bij het maken van de gebruikersinterface van de app. Werk de update bij AppShell om het te laten weten over de Views.
Dubbelklik op het
AppShell.xamlbestand in het deelvenster Solution Explorer om de XAML-editor te openen. Vervang de XAML-markering door de volgende code:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="SignInMaui.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:SignInMaui.Views" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainView}" Route="MainPage" /> </Shell>De XAML-code definieert een
AppShellklasse die het flyoutgedrag uitschakelt en de hoofdinhoud instelt op eenShellContentelement met een titelHomeen een inhoudssjabloon die verwijst naar deMainViewklasse.Vouw in het deelvenster Solution Explorer van Visual Studio het bestand AppShell.xaml uit om het bestand met code-behind weer te geven AppShell.xaml.cs. Open de AppShell.xaml.cs en vervang de inhoud van het bestand door de volgende code:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.Views; namespace SignInMaui; public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute("mainview", typeof(MainView)); Routing.RegisterRoute("claimsview", typeof(ClaimsView)); } }U werkt het
AppShell.xaml.csbestand bij om de benodigde routeregistraties voor deMainViewenClaimsViewop te nemen. Door deInitializeComponent()methode aan te roepen, zorgt u voor de initialisatie van deAppShellklasse. DeRegisterRoute()methode koppelt demainviewenclaimsviewroutes aan hun respectieve weergavetypen,MainViewenClaimsView.
Platformspecifieke code toevoegen
Een .NET MAUI-app-project bevat een map Platforms, waarbij elke onderliggende map een platform vertegenwoordigt waarop .NET MAUI zich kan richten. Als u android-toepassingsspecifiek gedrag wilt bieden om de standaardtoepassingsklasse aan te vullen, voert u de volgende stappen uit:
Dubbelklik op
Platforms/Android/AndroidManifest.xmlhet bestand in het deelvenster Solution Explorer om de XML-editor te openen. Update de volgende eigenschappen:- Stel de naam van de toepassing in op TENANT CIAM.
- Stel pakketnaam in op SignInMaui.Droid.
- Stel de minimale Android-versie in op Android 5.0 (API-niveau 21).
Dubbelklik op
Platforms/Android/MainActivity.cshet bestand in het deelvenster Solution Explorer om de csharp-editor te openen. Vervang de inhoud van het bestand door de volgende code:// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using Android.App; using Android.Content; using Android.Content.PM; using Android.OS; using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui; [Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.Density)] public class MainActivity : MauiAppCompatActivity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); // configure platform specific params PlatformConfig.Instance.RedirectUri = $"msal{PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId}://auth"; PlatformConfig.Instance.ParentWindow = this; // Initialize MSAL and platformConfig is set _ = Task.Run(async () => await PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()).Result; } protected override void OnActivityResult(int requestCode, Result resultCode, Intent data) { base.OnActivityResult(requestCode, resultCode, data); AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data); } }Laten we de belangrijkste onderdelen van de code die u hebt toegevoegd opsplitsen:
- De benodigde
usinginstructies worden bovenaan opgenomen. - De
MainActivityklasse wordt gedefinieerd, overgenomen vanMauiAppCompatActivity, wat de basisklasse is voor het Android-platform in .NET MAUI. - Het kenmerk [Activiteit] wordt toegepast op de
MainActivityklasse, waarbij verschillende instellingen voor de Android-activiteit worden opgegeven.Theme = "@style/Maui.SplashTheme"stelt het welkomstthema voor de activiteit in.MainLauncher = truewijst deze activiteit aan als het belangrijkste toegangspunt van de toepassing.ConfigurationChangesgeeft de configuratiewijzigingen op die de activiteit kan verwerken, zoals schermgrootte, afdrukstand, ui-modus, schermindeling, kleinste schermgrootte en dichtheid.
OnCreatede methode wordt overschreven om aangepaste logica te bieden wanneer de activiteit wordt gemaakt.base.OnCreate(savedInstanceState)roept de basisuitvoering van de methode aan.PlatformConfig.Instance.RedirectUriis ingesteld op een dynamisch gegenereerde waarde opPublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientIdbasis van . Hiermee configureert u de omleidings-URI voor de MSAL-client.PlatformConfig.Instance.ParentWindowis ingesteld op het huidige activiteitsexemplaren, waarmee het bovenliggende venster voor verificatiegerelateerde bewerkingen wordt opgegeven.PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()initialiseert de MSAL-client-app asynchroon met behulp van een helpermethode van een singleton-exemplaar met de naamMSALClientHelper. DeTask.Runwordt gebruikt om de initialisatie uit te voeren op een achtergrondthread en.Resultwordt gebruikt om synchroon te wachten totdat de taak is voltooid.
OnActivityResultde methode wordt overschreven voor het afhandelen van het resultaat van een activiteit die door de huidige activiteit is gestart.base.OnActivityResult(requestCode, resultCode, data)roept de basisuitvoering van de methode aan.AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data)stelt de argumenten voor de verificatievervolggebeurtenis in op basis van de ontvangen aanvraagcode, resultaatcode en intentiegegevens. Dit wordt gebruikt om de verificatiestroom voort te zetten nadat een externe activiteit een resultaat retourneert.
- De benodigde
Selecteer Platforms in het deelvenster Solution Explorer van Visual Studio.
Klik met de rechtermuisknop op de android-map >Add>New Item....
Selecteer de klasse C#-items>. Noem het bestand
MsalActivity.cs.Vervang de inhoud van
MsalActivity.cshet bestand door de volgende code:// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using System; using System.Collections.Generic; using System.Linq; using System.Text; using Android.App; using Android.Content; using Android.OS; using Android.Runtime; using Android.Views; using Android.Widget; using Microsoft.Identity.Client; namespace MauiAppBasic.Platforms.Android.Resources { [Activity(Exported =true)] [IntentFilter(new[] { Intent.ActionView }, Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault }, DataHost = "auth", DataScheme = "msalEnter_the_Application_Id_Here")] public class MsalActivity : BrowserTabActivity { } }Laten we de belangrijkste onderdelen van de code die u hebt toegevoegd opsplitsen:
MsalActivityklasse wordt gedeclareerd binnen deMauiAppBasic.Platforms.Android.Resourcesnaamruimte. De klasse neemt de klasse over van deBrowserTabActivityklasse, waarmee wordt aangegeven dat deze de functionaliteit ervan uitbreidt.- De klasse is ingericht met het
[Activity(Exported = true)]kenmerk, dat aangeeft dat de activiteit wordt geëxporteerd en toegankelijk is via andere methoden. - Er wordt een intentiefilter opgegeven met behulp van het kenmerk [IntentFilter(...)]. Hiermee configureert u de activiteit om de
ActionViewintentie te onderscheppen. - Het intentiefilter is ingesteld om de
ActionViewintentie af te handelen met de opgegevenDataScheme(msalEnter_the_Application_Id_Here) enDataHost("auth"). Met deze configuratie kan de activiteit het verificatieproces afhandelen door deActionViewintentie te onderscheppen en te verwerken. Vervang doorEnter_the_Application_Id_Herede toepassings-id (client) van de app die u eerder hebt geregistreerd.
App-instellingen toevoegen
Met instellingen kunnen gegevens worden gescheiden die het gedrag van een app vanuit de code configureren, zodat het gedrag kan worden gewijzigd zonder de app opnieuw te bouwen. Het MauiAppBuilder biedt ConfigurationManager om instellingen te configureren in onze .NET MAUI-app. Laten we het appsettings.json bestand toevoegen als een EmbeddedResource.
Voer de volgende stappen uit om te maken appsettings.json:
Klik in het deelvenster Solution Explorer van Visual Studio met de rechtermuisknop op het SignInMaui-project >Add>New Item....
Selecteer JSON-configuratiebestand voor web-JavaScript>. Noem het bestand
appsettings.json.Selecteer Toevoegen.
Selecteer appsettings.json
Stel in het deelvenster Eigenschappen de buildactie in op ingesloten resource.
Stel in het deelvenster Eigenschappen Kopiëren in op Uitvoermap om altijd te kopiëren.
Vervang de inhoud van
appsettings.jsonhet bestand door de volgende code:{ "AzureAd": { "Authority": "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", "ClientId": "Enter_the_Application_Id_Here", "CacheFileName": "msal_cache.txt", "CacheDir": "C:/temp" }, "DownstreamApi": { "Scopes": "openid offline_access" } }Zoek in de
appsettings.jsontijdelijke aanduiding de tijdelijke aanduiding:Enter_the_Tenant_Subdomain_Hereen vervang het door het subdomein Directory (tenant). Als uw primaire tenantdomein bijvoorbeeld iscontoso.onmicrosoft.com, gebruikt ucontoso. Als u uw tenantnaam niet hebt, leest u de details van uw tenant.Enter_the_Application_Id_Hereen vervang deze door de toepassings-id (client) van de app die u eerder hebt geregistreerd.
Aangepast URL-domein gebruiken (optioneel)
Gebruik een aangepast domein om de verificatie-URL volledig te merken. Vanuit gebruikersperspectief blijven gebruikers in uw domein tijdens het verificatieproces in plaats van omgeleid naar ciamlogin.com domeinnaam.
Volg deze stappen om een aangepast domein te gebruiken:
Gebruik de stappen in Aangepaste URL-domeinen inschakelen voor apps in externe tenants om aangepast URL-domein in te schakelen voor uw externe tenant.
Open appsettings.json bestand:
- Werk de waarde van de
Authorityeigenschap bij naar https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. VervangEnter_the_Custom_Domain_Heredoor uw aangepaste URL-domein enEnter_the_Tenant_ID_Heredoor uw tenant-id. Als u uw tenant-id niet hebt, leest u de details van uw tenant. - Voeg
knownAuthoritiesde eigenschap toe met een waarde [Enter_the_Custom_Domain_Here].
- Werk de waarde van de
Nadat u de wijzigingen in uw appsettings.json-bestand hebt aangebracht, als uw aangepaste URL-domein is login.contoso.com en uw tenant-id aaaabbbb-0000-cccc-1111-dddd2222eeeee is, moet uw bestand er ongeveer uitzien als het volgende fragment:
{
"AzureAd": {
"Authority": "https://login.contoso.com/aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "Enter_the_Application_Id_Here",
"CacheFileName": "msal_cache.txt",
"CacheDir": "C:/temp",
"KnownAuthorities": ["login.contoso.com"]
},
"DownstreamApi": {
"Scopes": "openid offline_access"
}
}
Mobiele .NET MAUI-app uitvoeren en testen
.NET MAUI-apps zijn ontworpen om te worden uitgevoerd op meerdere besturingssystemen en apparaten. U moet selecteren met welk doel u uw app wilt testen en er fouten in wilt opsporen.
Stel het doel voor foutopsporing in de werkbalk van Visual Studio in op het apparaat waarmee u fouten wilt opsporen en testen. In de volgende stappen ziet u hoe u het doel voor foutopsporing instelt op Android:
- Selecteer de vervolgkeuzelijst Doel voor foutopsporing.
- Selecteer Android Emulators.
- Selecteer het emulatorapparaat.
Voer de app uit door op F5 te drukken of selecteer de afspeelknop boven aan Visual Studio.
U kunt nu de voorbeeld-.NET MAUI Android-app testen. Nadat u de app hebt uitgevoerd, wordt het Android-app-venster weergegeven in een emulator:

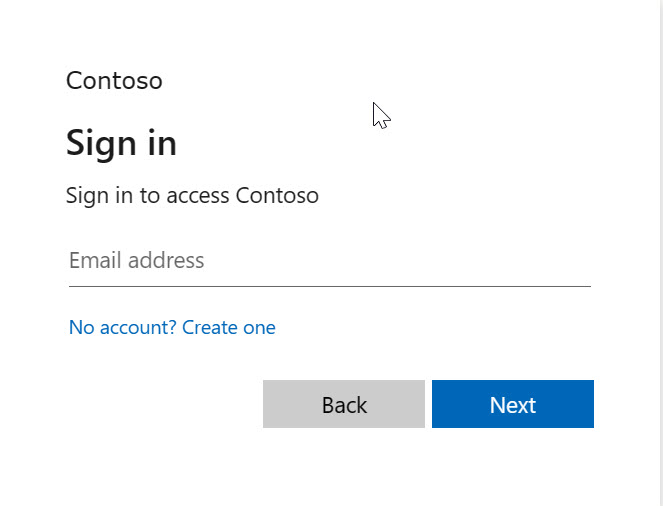
Selecteer in het Android-venster dat wordt weergegeven de knop Aanmelden . Er wordt een browservenster geopend en u wordt gevraagd u aan te melden.

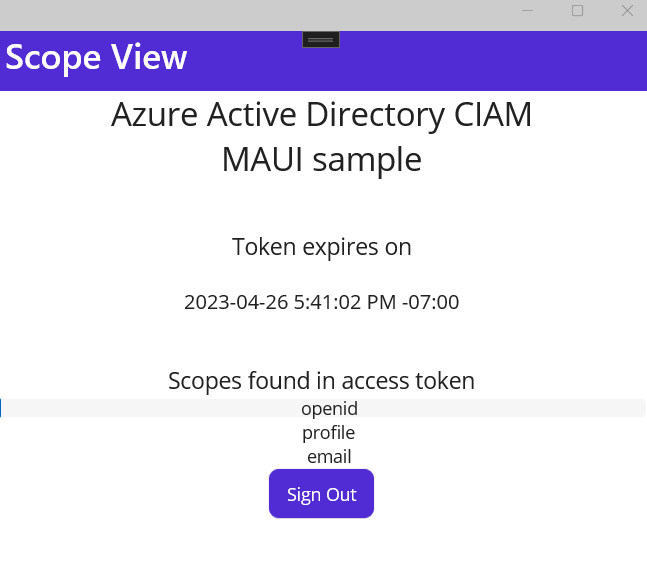
Tijdens het aanmeldingsproces wordt u gevraagd verschillende machtigingen te verlenen (zodat de toepassing toegang heeft tot uw gegevens). Wanneer u zich hebt aangemeld en toestemming hebt gegeven, wordt in het toepassingsscherm de hoofdpagina weergegeven.

Zie ook
- Pas de standaard huisstijl aan.
- Aanmelding bij Google configureren.