Twilio Flex integreren met Dynamics 365-gespreksinformatie (preview)
[Dit artikel maakt deel uit van de voorlopige documentatie en kan nog veranderen.]
Met deze integratie kunnen uw verkopers Twilio Flex-gesprekken plaatsen en ontvangen vanuit Dynamics 365 en realtime transcripties krijgen tijdens het gesprek en door AI gegenereerde gespreksinzichten na het gesprek.
Belangrijk
- Dit is een preview-functie.
- Preview-functies zijn niet bedoeld voor productiegebruik en bieden mogelijk beperkte functionaliteit. Voor deze functies gelden aanvullende gebruiksvoorwaarden. Bovendien zijn ze beschikbaar vóór een officiële release zodat klanten vroeg toegang kunnen krijgen en feedback kunnen geven.
Vereisten
Een Twilio-account
Een Twilio Flex-account - bekijk deze koppeling voor meer informatie over het opzetten van een Flex-account
Een Microsoft Dynamics 365 Sales-omgeving met de Sales Premium- of Sales Enterprise-licentie, samen met systeembeheerderbevoegdheden
Gespreksinformatie geïnstalleerd en ingesteld - Meer informatie
Kanaalintegratieframework voor Dynamics 365 1.0 geïnstalleerd. Meer informatie
Een ingestelde lokale Node JS-omgeving
De toepassing create-flex-plugin
Stap 1: Configureer Twilio Flex als kanaalprovider
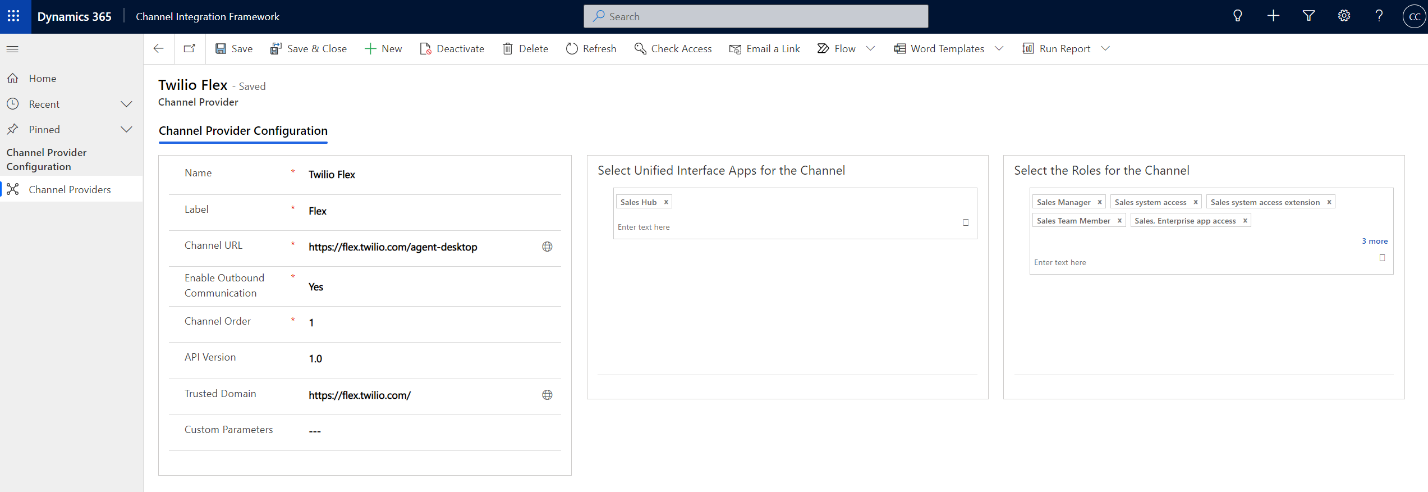
Maak in Kanaalintegratieframework voor Dynamics 365 een kanaalprovider voor Twilio Flex. Bekijk de schermopname hieronder als voorbeeld:

Voer de volgende waarden in::
Kanaal-URL:https://flex.twilio.com/agent-desktop
Uitgaande communicatie inschakelen: Ja
API-versie: 1.0
Kanaalorder: 1
Vertrouwd domein:https://flex.twilio.com/
Unified Interface-apps selecteren voor het kanaal: Verkoophub (of een andere app waarvoor u de integratie wilt inschakelen)
De beveiligingsrollen voor het kanaal selecteren: voeg de rollen toe die Twilio Flex zouden gebruiken. Bijvoorbeeld: verkoper, verkoopdirecteur enz. Als u Twilio Flex wilt insluiten als een iframe in Dynamics 365, voegt u de URL van de Dynamics 365-organisatie toe aan de lijst Toegestane URL's. Zie dit artikel voor meer informatie.
Stap 2: Installeer de SIPREC-connector en leid de gesprekken door naar Dynamics 365
Installeer de invoegtoepassing SIPREC-connector.
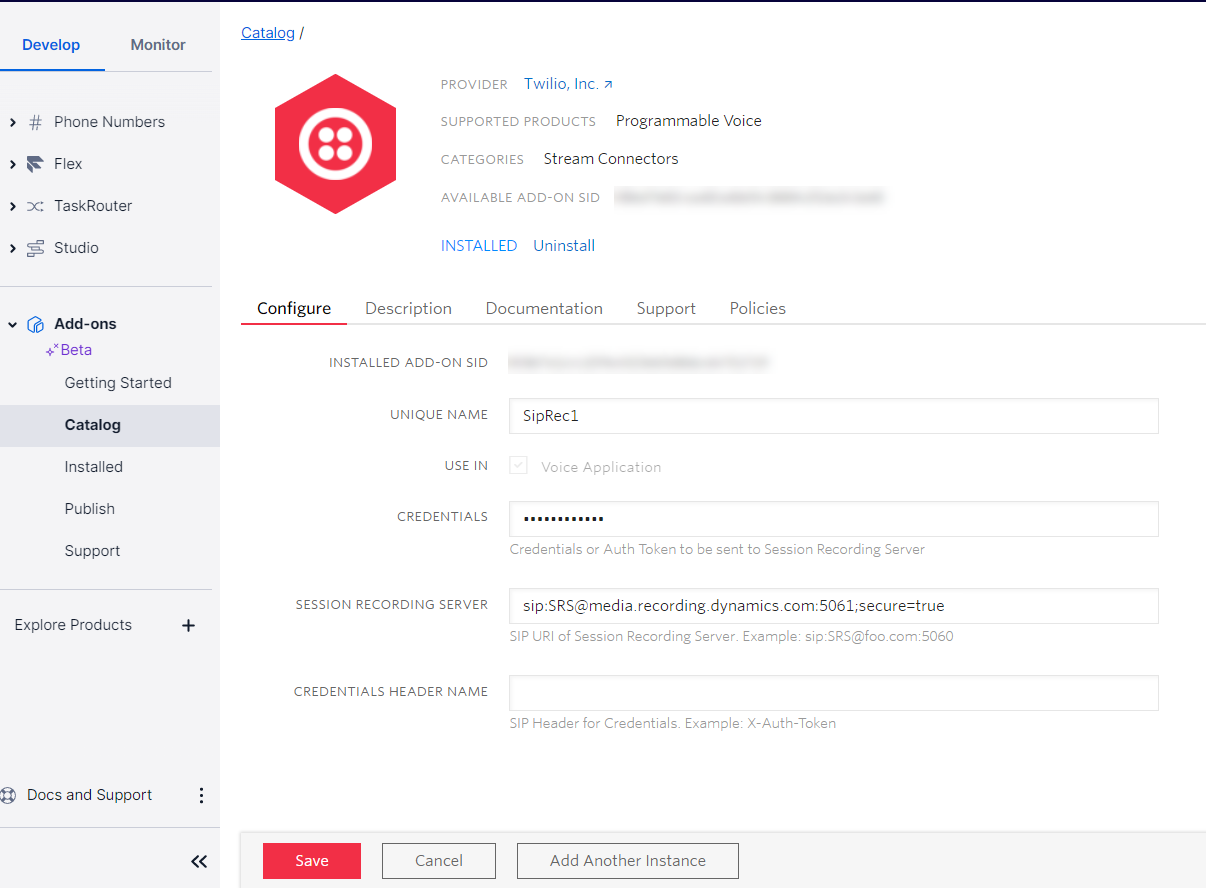
Open de instellingen van het Twilio-beheercentrum en configureer deze om de media naar de Dynamics 365-recorder te vorken, zoals geïllustreerd in de volgende schermopname:

De volgende velden zijn belangrijk om op te merken:
Unieke naam: specificeer een naam en noteer deze. U moet het in de volgende stappen gebruiken
Sessieopnameserver: geef de URL van de Dynamics 365-mediaopnameserver op. Zie Ondersteunde recordereindpunten en -regio's voor een lijst met ondersteunde recorders en regio's.
Als u de media wilt vorken naar de dichtstbijzijnde recorder, gebruikt u de volgende URL: sip:SRS@media.recording.dynamics.com:5061;secure=true
Referentievelden kunnen leeg blijven. De verificatie vindt plaats met certificaat bij de TLS-setup tussen Twilio en Dynamics.
Stap 3: Configureer de gespreksstroom om de media naar Dynamics 365 te vorken
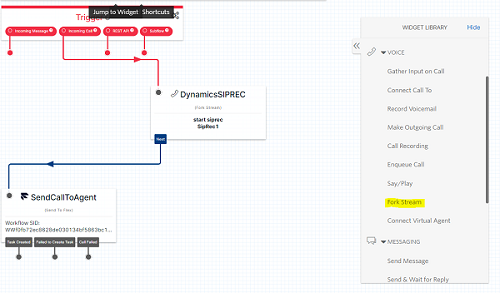
Navigeer naar de sectie Studio Flows in de console en selecteer Voice IVR flow.
Voeg aan de rechterkant, onder de sectie Voice in de widgetbibliotheek, de widget Fork Stream toe:

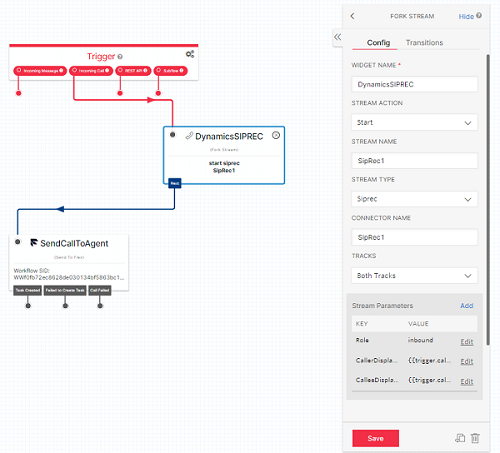
Configureer nu de widget om de stream te vorken met behulp van de SIPREC-connector die u eerder hebt gedefinieerd:

Voer de volgende waarden in:
- Stream Action: start
- Stream Type: Siprec
- Connector Name: de naam die u aan de SIPREC-connector hebt gegeven. In ons voorbeeld is dit SipRec1.
- Tracks: beide sporen
-
Stream parameters:
Role: inkomend (in ons voorbeeld gaan we inkomende oproepen opnemen)
CallerDisplayName: {{trigger.call.From}}
CalleeDisplayName: {{trigger.call.To}}
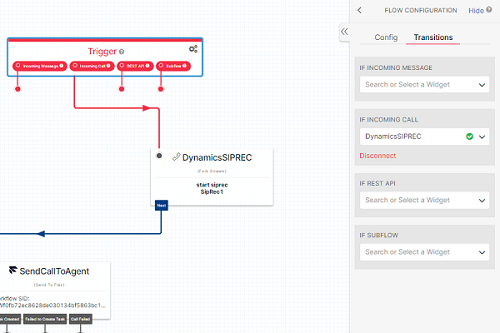
Configureer op het tabblad Transitions de optie Fork Stream zodanig dat deze plaatsvindt voordat de oproep naar de agent wordt verzonden:

Sla de stroom op en publiceer deze.
Stap 4: Configureer een Twilio-telefoonnummer
U moet een Twilio-telefoonnummer laten verwijzen naar uw nieuw gemaakte Studio Flow.
Selecteer een nummer waarvan u de eigenaar bent of koop een nieuw nummer via de Twilio-console Phone Numbers.
Open het telefoonnummer door het te selecteren en blader naar beneden naar de sectie Voice op de pagina.
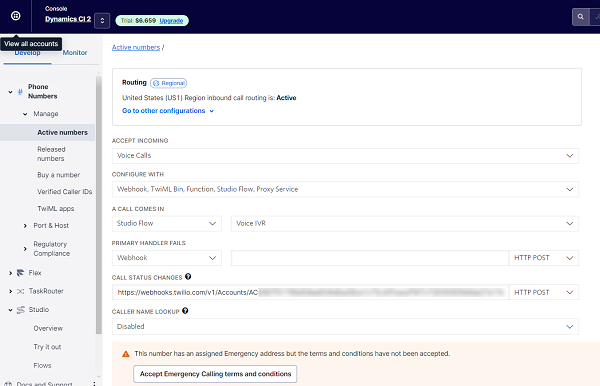
Selecteer de stroom die u eerder hebt gedefinieerd in de velden Call Comes In, zoals geïllustreerd in de volgende schermopname:

Stap 5: Configureer Dynamics 365 voor de integratie
Laten we Twilio instellen als oproepprovider en een opnamebeleid configureren om te definiëren wie gesprekken kan opnemen, en andere informatie die wordt gebruikt voor gespreksinzichten.
Ga in de app Verkoophub naar het wijzigingsgebied en selecteer Instellingen voor Sales Insights.
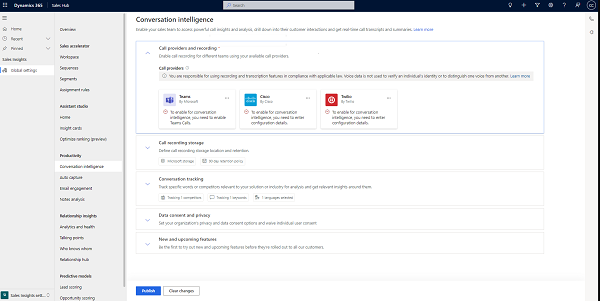
Selecteer Gespreksinformatie.

Selecteer Twilio in de sectie Oproepproviders en geef de Twilio-account-SID op.
De wijzigingen opslaan.
Configureer een opnamebeleid met behulp van de Twilio-oproepprovider.
Selecteer Een opnamebeleid maken en configureer het beleid. Meer informatie.
Selecteer Maken en publiceer vervolgens de instellingen.
Stap 6: Bereid de Flex-invoegtoepassing voor om de realtime ervaring te integreren
Flex is een React-project en aanpassingen die u aanbrengt in de gebruikersinterface, worden gemaakt als onderdelen van invoegtoepassingen.
Het voorbereiden van een Node-omgeving en het opzetten van een lege Flex-invoegtoepassing vallen buiten het bestek van deze documentatie. Raadpleeg de documentatie van Twilio voor een stapsgewijze zelfstudie over het maken van uw eerste Flex-invoegtoepassing.
Maak een nieuwe invoegtoepassing die klaar is om uw aanpassingscode voor Dynamics toe te voegen.
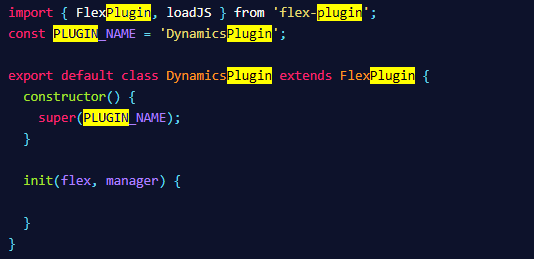
Op dit punt ziet het JS-bestand van uw invoegtoepassing er als volgt uit:

Voeg de Microsoft CIF-clientbibliotheek toe aan uw invoegtoepassing. De clientbibliotheek moet asynchroon worden geladen wanneer Flex wordt gestart, dus voegt u de volgende code toe aan de Flex init-functie.
import React from 'react';
import \* as Flex from '@twilio/flex-ui';
import { FlexPlugin } from '@twilio/flex-plugin';
import reducers, { namespace } from './states';
const PLUGIN\_NAME = 'SamplePlugin';
export interface CallStartedEvent {
callId: string;
startTime: Date;
isIncomingCall: boolean;
contactNumber: string;
contactName: string;
}
export interface CallEndedEvent {
callId: string;
callDurationInSeconds: number;
callTerminationReason: string; // \['success', 'error'\]
callEndTime: Date;
isCallStarted: boolean;
}
export default class SamplePlugin extends FlexPlugin {
constructor() {
super(PLUGIN\_NAME);
}
/\*\*
\* This code is run when your plugin is being started
\* Use this to modify any UI components or attach to the actions framework
\*
\* @param flex { typeof Flex }
\* @param manager { Flex.Manager }
\*/
async init(flex: typeof Flex, manager: Flex.Manager): Promise<void> {
this.registerReducers(manager);
this.loadCIF();
flex.Actions.addListener('afterAcceptTask', (payload) => {
const callStartedEvent : CallStartedEvent = {
callId: payload.task.\_task.attributes.call\_sid,
startTime: new Date(),
isIncomingCall: true,
contactName: payload.task.\_task.attributes.caller,
contactNumber: payload.task.\_task.attributes.caller
};
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_STARTED', callStartedEvent);
});
flex.Actions.addListener('afterCompleteTask', (payload) => {
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_ENDED', {
callId: payload.task.\_task.attributes.call\_sid,
callTerminationReason: 'success',
callEndTime: new Date(),
isCallStarted: true
});
const callEndedEvent : CallEndedEvent = {
callId: payload.task.\_task.attributes.call\_sid,
callEndTime: new Date(),
callTerminationReason: 'success',
isCallStarted: true
};
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_ENDED', callEndedEvent);
});
const options: Flex.ContentFragmentProps = { sortOrder: -1 };
flex.AgentDesktopView.Panel1.Content.add(<div key="SamplePlugin-component" >Hello Partner!</div>, options);
}
loadCIF = () => {
const script = document.createElement("script");
script.src = \`${window.location.ancestorOrigins\[0\]}/webresources/Widget/msdyn\_ciLibrary.js\`;
script.setAttribute('data-crmurl', window.location.ancestorOrigins\[0\]);
script.setAttribute('data-cifid', 'CIFMainLibrary');
document.body.appendChild(script);
}
/\*\*
\* Registers the plugin reducers
\*
\* @param manager { Flex.Manager }
\*/
private registerReducers(manager: Flex.Manager) {
if (!manager.store.addReducer) {
// eslint-disable-next-line
console.error(\`You need FlexUI > 1.9.0 to use built-in redux; you are currently on ${Flex.VERSION}\`);
return;
}
manager.store.addReducer(namespace, reducers);
}
}
Publiceer de invoegtoepassing.
We hebben nu een Flex-invoegtoepassing die klaar is om te worden getest!
Stap 7: Test Dynamics 365-gespreksinformatie en Flex-integratie
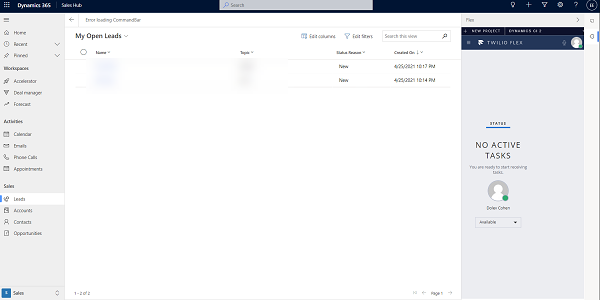
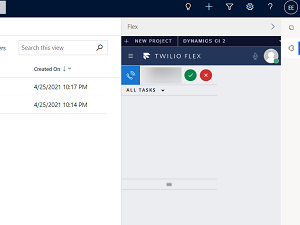
Meld u aan bij de app Verkoophub en selecteer het pictogram Bellen. U ziet Twilio Flex ingesloten in het rechterdeelvenster.

Zorg ervoor dat u uw status hebt ingesteld op Beschikbaar in Twilio en bel naar het Twilio-telefoonnummer dat u hebt ingesteld in Stap 4: Configureer een Twilio-telefoonnummer.

Zodra u het gesprek beantwoordt en begint met opnemen, navigeert u naar het tabblad Transcript om realtime transcriptie te bekijken en vervolgens gespreksinzichten te bekijken op de pagina Gespreksoverzicht nadat het gesprek is beëindigd.