Aangepaste lettertypen gebruiken in e-mails
In het snel veranderende marketingveld is het belangrijk om design, esthetiek en toegankelijkheid te combineren. Typografie, en vooral het gebruik van weblettertypen, is cruciaal om deze harmonie te bereiken. Dit artikel laat zien hoe u weblettertypen kunt gebruiken in uw Customer Insights - Journeys-marketingkanalen, zodat ze zowel aantrekkelijk als toegankelijk zijn.
Opmerking
Kanalen omvatten e-mails, formulieren en gebeurtenisbeheer.
Inzicht in webveilige lettertypen versus weblettertypen
Het belangrijkste verschil tussen webveilige lettertypen en weblettertypen is waar ze vandaan worden geladen.
- Webveilige lettertypen: Webveilige lettertypen zijn gebaseerd op lokale lettertypemappen en bieden betrouwbaarheid. Veelgebruikte lettertypen, zoals Arial, Helvetica en Times New Roman zijn op de meeste computers vooraf geïnstalleerd.
- Weblettertypen: Opgehaald van servers als Google of Adobe verbreden weblettertypen uw mogelijkheden, maar vormen ze een uitdaging op het gebied van ondersteuning voor e-mailclients, systemen en browserlettertypen, een cruciaal aandachtspunt binnen Customer Insights - Journeys.
Hoe lettertypen werken in Customer Insights - Journeys
De code in het bericht dat u over een Customer Insights - Journeys-kanaal stuurt, declareert lettertypen met de eigenschap font-family CSS, als een enkel lettertype of een stapeling van meerdere lettertypen als fallback. Dit onderscheid legt de basis voor het begrijpen van weblettertypen en webveilige lettertypen.
E-mailclientondersteuning binnen Customer Insights - Journeys
Voor een succesvolle integratie van weblettertypen is het noodzakelijk om de dynamiek van de ondersteuning van lettertypen te doorgronden. Hier is een momentopname van de ondersteuning voor weblettertypen door belangrijke e-mailclients:
| Client | Ondersteuning |
|---|---|
| Outlook 2013-2021 | ✘ Nee |
| Apple mail | ✓ Ja |
| Gmail-app | ✘ Nee |
| Windows 11 | ✘ Nee |
| Outlook voor Mac | ✓ Ja |
| Outlook Office 365 (Win en Mac) | ✘ Nee |
| iOS | ✓ Ja |
| Samsung-mail | ✘ Nee |
| AOL-mail | ✘ Nee |
| Outlook-app | ✘ Nee |
| Samsung-mail | ✘ Nee |
| AOL-mail | ✘ Nee |
| Gmail | ✘ Nee |
| Office 365 | ✘ Nee |
| Outlook.com | ✘ Nee |
| Yahoo! mail | ✘ Nee |
Weblettertypen ontdekken voor Customer Insights - Journeys
Voor Customer Insights - Journeys omvat de zoektocht naar het perfecte weblettertype het verkennen van diverse bronnen:
- Weblettertypeservices: Betaalde services, zoals Type Network en Fontspring bieden uitgebreide mogelijkheden. Zorg voor de juiste licenties voor Customer Insights - Journeys.
- Google Fonts: Gratis en downloadbaar voor ontwerpmodellen.
- Adobe Lettertypen: Inbegrepen bij Creative Cloud-abonnementen.
Weblettertypen implementeren in Customer Insights - Journeys e-mails
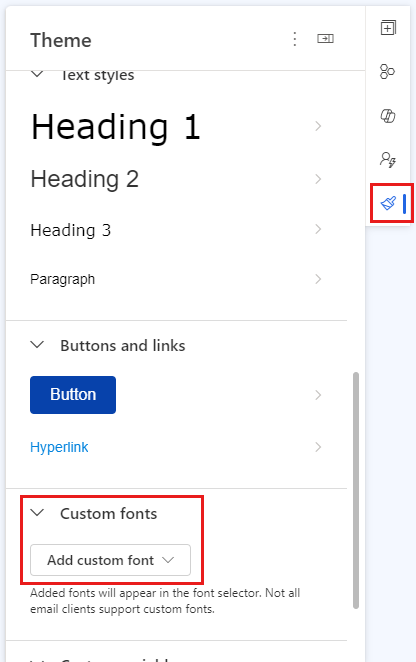
U kunt lettertypen voor gebruik insluiten door naar het tabblad Thema in de e-mail- of formulierontwerpers te gaan, of naar het tabblad Thema in een merkprofiel.

Om een nieuw lettertype in te sluiten, scrolt u omlaag naar de vervolgkeuzelijst Aangepast lettertype toevoegen en selecteert u een van de volgende opties:
Bladeren in bibliotheek: Upload de lettertypebestanden uit de bibliotheek.
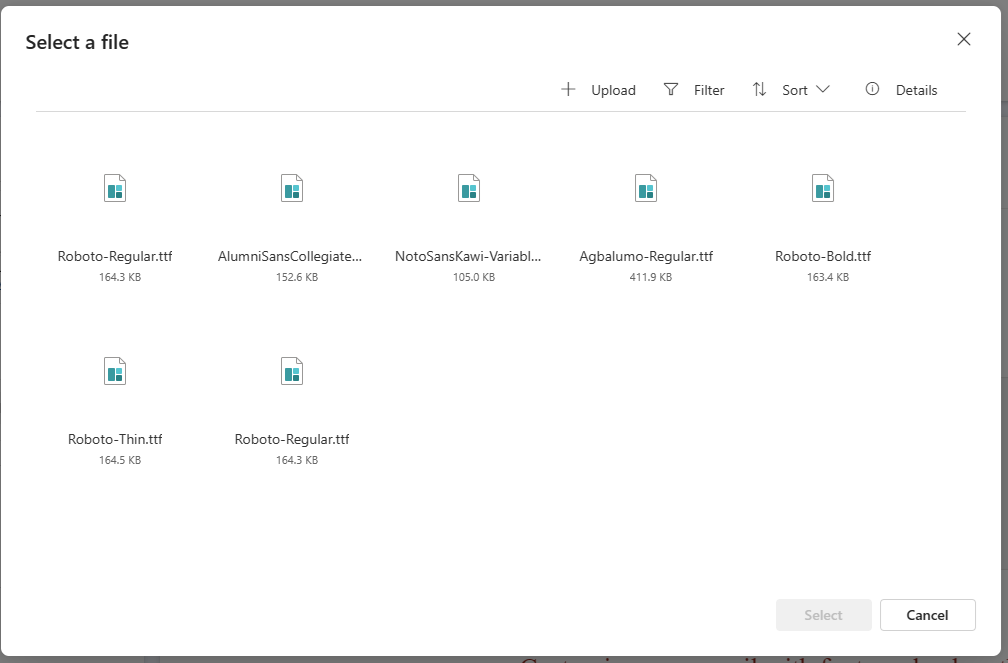
- Stap 1: Nadat u Bladeren in bibliotheek hebt geselecteerd, krijgt u een lijst met aangepaste lettertypen te zien die u kunt gebruiken.
-
Stap 2: Selecteer uit de lijst met beschikbare lettertypen of upload nieuwe.

Lettertypebestanden uploaden: Importeer lettertypebestanden die op uw systeem zijn opgeslagen.
- Stap 1: Selecteer lettertypebestanden uploaden in de vervolgkeuzelijst Aangepast lettertype toevoegen.
- Stap 2: Selecteer het betreffende lettertypebestand uit het systeem.
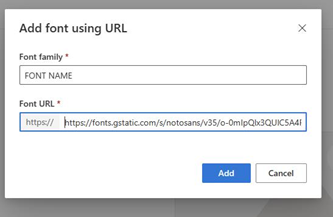
Lettertype toevoegen met URL: U kunt lettertypen importeren door de URL van het lettertypebestand op te halen.
Opmerking
Wanneer u online weblettertypeservices gebruikt, kunt u doorgaans kiezen uit vijf bestandsindelingen: .eot, .woff, .woff2, .svg en .ttf. De indelingen .woff en .woff2 zijn het meest compatibel met e-mail, dus we raden aan om indien mogelijk een of beide indelingen te gebruiken.
Voorbeeld: Voeg een lettertype met een URL toe met behulp van Google Fonts
Hier volgt een veelvoorkomende @font-face declaratie voor het importeren van een weblettertype in een e-mail met Google Fonts als weblettertypeservice:
Plak de volgende HTML-code in een browsertabblad:
https://fonts.googleapis.com/css?family="fontName". Voor het lettertype Noto Sans plakt u bijvoorbeeld:https://fonts.googleapis.com/css?family=Noto+Sans.Opmerking
Deze informatie is beschikbaar in de zijnavigatie van de pagina Google Fonts.
Kopieer de URL voor de Latin-versie van @font-face.
Plak het in het dialoogvenster Lettertype toevoegen met URL.

Navigeren door licenties voor weblettertypen
Bij het maken van campagnes is het van cruciaal belang om de licentievereisten voor weblettertypen te respecteren. Hoewel de meeste aanbieders het gebruik toestaan, is het naleven van individuele licentieovereenkomsten van het allergrootste belang. Neem contact op met lettertypeleveranciers voor nauwkeurige details over licenties binnen Customer Insights - Journeys.
Een vooruitstrevende toekomst met lettertypen in Customer Insights - Journeys
Het integreren van weblettertypen in Customer Insights - Journeys kan uw merk naar een hoger niveau tillen. Nauwkeurig testen is echter van het grootste belang. Maak gebruik van Customer Insights - Journeys testtools en valideer in verschillende omgevingen om feilloze fallbacks te garanderen.