Wat is er nieuw in .NET MAUI voor .NET 9
De focus van .NET Multi-platform App UI (.NET MAUI) in .NET 9 is gericht op het verbeteren van de productkwaliteit. Dit omvat het uitbreiden van de testdekking, end-to-end-scenariotests en het oplossen van fouten. Zie de volgende releaseopmerkingen voor meer informatie over de verbeteringen van de productkwaliteit in .NET MAUI 9:
- .NET MAUI 9
- .NET MAUI 9 RC2
- .NET MAUI 9 RC1
- .NET MAUI 9 Preview 7
- .NET MAUI 9 Preview 6
- .NET MAUI 9 Preview 5
- .NET MAUI 9 Preview 4
- .NET MAUI 9 Preview 3
- .NET MAUI 9 Preview 2
- .NET MAUI 9 Preview 1
Belangrijk
Als gevolg van het werken met externe afhankelijkheden, zoals Xcode of Android SDK Tools, verschilt het ondersteuningsbeleid van .NET MAUI van het .NET- en .NET Core-ondersteuningsbeleid. Zie .NET MAUI-ondersteuningsbeleidvoor meer informatie.
Compatibiliteit met Xcode 16, waaronder SDK-ondersteuning voor iOS 18, iPadOS 18, tvOS 18 en macOS 15, is vereist bij het bouwen met .NET MAUI 9. Xcode 16 vereist een Mac met macOS 14.5 of hoger.
In .NET 9 wordt .NET MAUI geleverd als een .NET-workload en verschillende NuGet-pakketten. Het voordeel van deze aanpak is dat u uw projecten eenvoudig kunt vastmaken aan specifieke versies, terwijl u ook eenvoudig een voorbeeld van niet-uitgebrachte of experimentele builds kunt bekijken. Wanneer u een nieuw .NET MAUI-project maakt, worden de vereiste NuGet-pakketten automatisch toegevoegd aan het project.
Minimale implementatiedoelen
.NET MAUI 9 vereist minimale implementatiedoelen van iOS 12.2 en Mac Catalyst 15.0 (macOS 12.0). De minimumimplementatiedoelen voor Android en Windows blijven hetzelfde. Zie Ondersteunde platforms voor .NET MAUI-appsvoor meer informatie.
Nieuwe besturingselementen
.NET MAUI 9 bevat twee nieuwe besturingselementen.
HybridWebView
HybridWebView maakt het mogelijk om willekeurige HTML/JS/CSS-inhoud in een webweergave te hosten en communicatie mogelijk te maken tussen de code in de webweergave (JavaScript) en de code die als host fungeert voor de webweergave (C#/.NET). Als u bijvoorbeeld een bestaande React JS-app hebt, kunt u deze hosten in een platformoverschrijdende .NET-NATIVE-app en de back-end van de app bouwen met behulp van C# en .NET.
Als u een .NET MAUI-app met HybridWebView wilt bouwen, hebt u het volgende nodig:
- De webinhoud van de app, die bestaat uit statische HTML, JavaScript, CSS, afbeeldingen en andere bestanden.
- Een HybridWebView bedieningselement als onderdeel van de gebruikersinterface van de app. Dit kan worden bereikt door ernaar te verwijzen in de XAML van de app.
- Code in de webinhoud, en in C#/.NET, die gebruikmaakt van de HybridWebView API's om berichten tussen de twee onderdelen te verzenden.
De hele app, inclusief de webinhoud, wordt verpakt en lokaal uitgevoerd op een apparaat en kan worden gepubliceerd naar toepasselijke app stores. De webinhoud wordt gehost in een systeemeigen besturingselement voor webweergaven en wordt uitgevoerd binnen de context van de app. Een deel van de app heeft toegang tot externe webservices, maar is niet vereist.
Zie HybridWebViewvoor meer informatie.
Titelbalk voor Windows
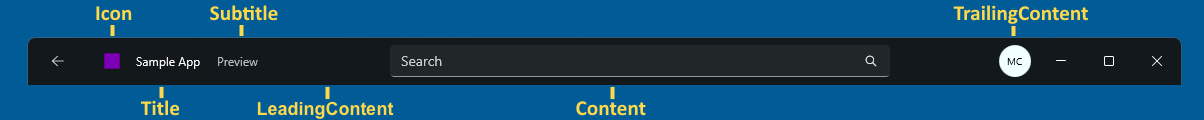
Het besturingselement TitleBar biedt de mogelijkheid om een aangepaste titelbalk toe te voegen aan uw app in Windows:
overzicht van 
Een TitleBar kan worden ingesteld als de waarde van de eigenschap Window.TitleBar op elke TitleBar:
<Window.TitleBar>
<TitleBar x:Name="TeamsTitleBar"
Title="Hello World"
Icon="appicon.png"
HeightRequest="46">
<TitleBar.Content>
<SearchBar Placeholder="Search"
PlaceholderColor="White"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
</TitleBar>
</Window.TitleBar>
Een voorbeeld van het gebruik ervan in C# is:
Window window = new Window
{
TitleBar = new TitleBar
{
Icon = "titlebar_icon.png"
Title = "My App",
Subtitle = "Demo"
Content = new SearchBar { ... }
}
};
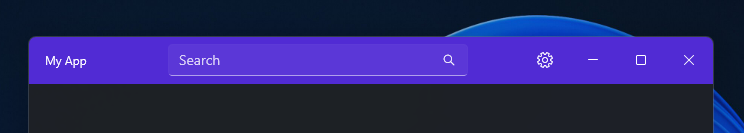
Een TitleBar is zeer aanpasbaar via de eigenschappen Content, LeadingContenten TrailingContent:
<TitleBar Title="My App"
BackgroundColor="#512BD4"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
<TitleBar.TrailingContent>
<ImageButton HeightRequest="36"
WidthRequest="36"
BorderWidth="0"
Background="Transparent">
<ImageButton.Source>
<FontImageSource Size="16"
Glyph=""
FontFamily="SegoeMDL2"/>
</ImageButton.Source>
</ImageButton>
</TitleBar.TrailingContent>
</TitleBar>
In de volgende schermopname ziet u het resultaat:

Notitie
Mac Catalyst-ondersteuning voor het TitleBar-besturingselement wordt toegevoegd in een toekomstige release.
Zie TitleBarvoor meer informatie.
Verbeteringen in controle
.NET MAUI 9 bevat verbeteringen in de controle.
BackButtonBehavior OneWay-bindingsmodus
De bindingsmodus voor IsVisible en IsEnabled op een BackButtonBehavior in een Shell-app wordt nu BindingMode.OneWay in plaats van BindingMode.OneTime. Hierdoor kunt u het gedrag van de knop Terug tijdens runtime eenvoudiger beheren met gegevensbindingen:
<ContentPage ...>
<Shell.BackButtonBehavior>
<BackButtonBehavior Command="{Binding BackCommand}"
IsVisible="{Binding IsBackButtonVisible}"
IconOverride="back.png" />
</Shell.BackButtonBehavior>
...
</ContentPage>
BlazorWebView
Het standaardgedrag voor het hosten van inhoud in een BlazorWebView is gewijzigd in 0.0.0.1. Het interne 0.0.0.0-adres dat wordt gebruikt voor het hosten van inhoud werkt niet meer, waardoor BlazorWebView geen inhoud laadt en een lege rechthoek weergeeft.
Als u het 0.0.0.0-adres wilt gebruiken, voegt u de volgende code toe aan de methode CreateMauiApp in MauiProgram.cs:
// Set this switch to use the LEGACY behavior of always using 0.0.0.0 to host BlazorWebView
AppContext.SetSwitch("BlazorWebView.AppHostAddressAlways0000", true);
Standaard wordt BlazorWebView nu geactiveerd en vergeet de asynchrone verwijdering van de onderliggende WebViewManager. Dit vermindert de kans op het ontstaan van deadlocks bij afvalverwerking op Android.
Waarschuwing
Dit 'fire-and-forget' standaardgedrag betekent dat de uitvoering van de verwijdering kan worden voltooid voordat alle objecten daadwerkelijk zijn verwijderd, wat gedragsveranderingen in uw app kan veroorzaken. De items die worden verwijderd, zijn gedeeltelijk de eigen interne typen van Blazor, maar ook door apps gedefinieerde typen, zoals scoped services die worden gebruikt in het BlazorWebView gedeelte van uw app.
Om dit gedrag uit te schakelen, moet u uw app configureren om verwijdering te blokkeren met een AppContext-schakelaar in de CreateMauiApp-methode in uw MauiProgram-klasse.
AppContext.SetSwitch("BlazorWebView.AndroidFireAndForgetAsync", false);
Als uw app is geconfigureerd om te blokkeren bij verwijdering via deze schakelaar, voert BlazorWebView een asynchroon-over-sync-verwijdering uit, wat betekent dat de thread wordt geblokkeerd totdat de asynchrone verwijdering is voltooid. Dit kan echter impasses veroorzaken als de verwijdering code op dezelfde thread moet uitvoeren (omdat de thread wordt geblokkeerd tijdens het wachten).
Knoppen in iOS
Button controls in iOS respecteren nu de afstand tussen elementen, opvulling, randbreedte en marges nauwkeuriger dan in eerdere versies. Een grote afbeelding in een Button wordt nu aangepast aan de maximale grootte, rekening houdend met de afstand, opvulling, randbreedte en marges. Als een Button echter tekst en een afbeelding bevat, is het misschien niet mogelijk om alle inhoud in de knop aan te passen en moet u de afbeelding dus handmatig aanpassen om de gewenste indeling te bereiken.
CollectionView en CarouselView
.NET MAUI 9 bevat twee optionele nieuwe handlers op iOS en Mac Catalyst die prestatie- en stabiliteitsverbeteringen aan CollectionView en CarouselViewbrengen. Deze handlers zijn gebaseerd op UICollectionView API's.
Als u zich wilt aanmelden voor het gebruik van deze handlers, voegt u de volgende code toe aan uw MauiProgram-klasse:
#if IOS || MACCATALYST
builder.ConfigureMauiHandlers(handlers =>
{
handlers.AddHandler<Microsoft.Maui.Controls.CollectionView, Microsoft.Maui.Controls.Handlers.Items2.CollectionViewHandler2>();
handlers.AddHandler<Microsoft.Maui.Controls.CarouselView, Microsoft.Maui.Controls.Handlers.Items2.CarouselViewHandler2>();
});
#endif
Inhoudspagina
In .NET MAUI 9 wordt de eigenschap HideSoftInputOnTapped ook ondersteund op Mac Catalyst, evenals Android en iOS.
Focusgedrag op Windows
In .NET MAUI 8 op Windows worden de gebeurtenis VisualElement.Focused, de VisualElement.Unfocused gebeurtenis en de eigenschap VisualElement.IsFocused toegepast op een element en de onderliggende elementen:
<VerticalStackLayout Focus="OnFocused">
<Entry />
<Editor />
</VerticalStackLayout>
In dit voorbeeld op .NET 8 wordt de OnFocused gebeurtenis-handler uitgevoerd op Windows wanneer de VerticalStackLayout, Entryof Editor focus krijgt.
.NET MAUI 9 wijzigt dit gedrag in Windows zodat deze identiek is aan de andere platforms. Daarom zijn de VisualElement.Focused gebeurtenis, de VisualElement.Unfocused gebeurtenis en de eigenschap VisualElement.IsFocused alleen van toepassing op een element. Wanneer het vorige voorbeeld wordt uitgevoerd op .NET 9, wordt de OnFocused gebeurtenis-handler daarom niet uitgevoerd omdat alleen invoerbesturingselementen de focus kunnen krijgen.
Ondersteuning voor zachte toetsenbordinvoer
.NET MAUI 9 voegt nieuwe ondersteuning voor zachte toetsenbordinvoer toe voor Password, Dateen Time. Deze kunnen worden ingeschakeld voor Editor en Entry besturingselementen:
<Entry Keyboard="Date" />
Tekstuitlijning
De opsomming TextAlignment voegt een Justify lid toe dat kan worden gebruikt om tekst in tekstbesturingselementen uit te lijnen. U kunt bijvoorbeeld tekst in een Label horizontaal uitlijnen met HorizontalTextAlignment.Justify:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate."
HorizontalTextAlignment="Justify"/>
TimePicker
TimePicker krijgt een TimeSelected gebeurtenis, die wordt gegenereerd wanneer de geselecteerde tijd verandert. Het TimeChangedEventArgs-object dat de gebeurtenis TimeSelected begeleidt, heeft NewTime- en OldTime eigenschappen, waarmee respectievelijk de nieuwe en oude tijd worden opgegeven.
WebView
WebView voegt een ProcessTerminated gebeurtenis toe die wordt gegenereerd wanneer een WebView proces onverwacht eindigt. Het WebViewProcessTerminatedEventArgs-object dat bij deze gebeurtenis hoort, definieert platformspecifieke eigenschappen die aangeven waarom het proces is mislukt.
Gecompileerde bindingen in code
Bindingen die in code zijn geschreven, maken doorgaans gebruik van tekenreekspaden die tijdens runtime worden opgelost met weerspiegeling en de overhead hiervoor varieert van platform tot platform. .NET MAUI 9 introduceert een extra SetBinding extensiemethode die bindingen definieert met behulp van een Func argument in plaats van een tekenreekspad:
// in .NET 8
MyLabel.SetBinding(Label.TextProperty, "Text");
// in .NET 9
MyLabel.SetBinding(Label.TextProperty, static (Entry entry) => entry.Text);
Deze gecompileerde bindingsmethode biedt de volgende voordelen:
- Verbeterde prestaties van gegevensbindingen door bindingexpressies tijdens het compileren op te lossen in plaats van runtime.
- Een betere ervaring voor probleemoplossing voor ontwikkelaars omdat ongeldige bindingen worden gerapporteerd als buildfouten.
- Intellisense tijdens het bewerken.
Niet alle methoden kunnen worden gebruikt om een gecompileerde binding te definiëren. De expressie moet een eenvoudige expressie voor toegang tot eigenschappen zijn. In de volgende voorbeelden worden geldige en ongeldige bindingexpressies weergegeven:
// Valid: Property access
static (PersonViewModel vm) => vm.Name;
static (PersonViewModel vm) => vm.Address?.Street;
// Valid: Array and indexer access
static (PersonViewModel vm) => vm.PhoneNumbers[0];
static (PersonViewModel vm) => vm.Config["Font"];
// Valid: Casts
static (Label label) => (label.BindingContext as PersonViewModel).Name;
static (Label label) => ((PersonViewModel)label.BindingContext).Name;
// Invalid: Method calls
static (PersonViewModel vm) => vm.GetAddress();
static (PersonViewModel vm) => vm.Address?.ToString();
// Invalid: Complex expressions
static (PersonViewModel vm) => vm.Address?.Street + " " + vm.Address?.City;
static (PersonViewModel vm) => $"Name: {vm.Name}";
Waarschuwing
Er treedt een CS0272-compilerfout op als de settoegangsfunctie voor een eigenschap of indexeerfunctie niet toegankelijk is. Als dit het geval is, verhoog de toegankelijkheid van de accessor.
Daarnaast voegt .NET MAUI 9 een BindingBase.Create methode toe waarmee de binding rechtstreeks op het object wordt ingesteld met een Funcen wordt de instantie van het bindingsobject geretourneerd:
// in .NET 8
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
new Binding(nameof(Entry.FontFamily), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontSize), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontAttributes), source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
// in .NET 9
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
Binding.Create(static (Entry entry) => entry.FontFamily, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontSize, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontAttributes, source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
Belangrijk
Gecompileerde bindingen zijn vereist in plaats van bindingen op basis van tekenreeksen in NativeAOT-apps en in apps waarvoor volledig bijsnijden is ingeschakeld.
Zie Gecompileerde bindingen in codevoor meer informatie over gecompileerde bindingen in code.
Gecompileerde bindingen in XAML
In .NET MAUI 8 worden gecompileerde bindingen uitgeschakeld voor XAML-bindingexpressies die de eigenschap Source definiëren en niet worden ondersteund op meerdere bindingen. Deze beperkingen zijn verwijderd in .NET MAUI 9. Zie voor meer informatie over het compileren van XAML-bindingexpressies die de eigenschap Source definiëren, Bindingen compileren waarmee de eigenschap Sourcewordt gedefinieerd.
.NET MAUI 9 produceert standaard buildwaarschuwingen voor bindingen die geen gecompileerde bindingen gebruiken. Zie voor meer informatie over waarschuwingen voor gecompileerde XAML-bindingen.
Afhankelijkheidsinjectie
In een Shell-app hoeft u uw pagina's niet meer te registreren bij de container voor afhankelijkheidsinjectie, tenzij u de levensduur van de pagina ten opzichte van de container wilt beïnvloeden met de AddSingleton, AddTransientof AddScoped methoden. Voor meer informatie over deze methoden, zie levensduur van afhankelijkheid.
Verbinding met handler verbreken
Bij het implementeren van een aangepaste controle met behulp van handlers, is elke implementatie van de platformhandler vereist om de DisconnectHandler() methode te implementeren, om native weergave-opschoning uit te voeren, zoals het afmelden van gebeurtenissen. Vóór .NET MAUI 9 wordt de DisconnectHandler()-implementatie echter opzettelijk niet aangeroepen door .NET MAUI. In plaats daarvan moet je het zelf aanroepen wanneer je een besturingselement opruimt, bijvoorbeeld wanneer je achteruit navigeert in een app.
In .NET MAUI 9 verbreken handlers automatisch de verbinding met hun besturingselementen wanneer mogelijk, bijvoorbeeld bij terug navigeren in een app. In sommige scenario's wilt u dit gedrag mogelijk niet gebruiken. Daarom voegt .NET MAUI 9 een HandlerProperties.DisconnectPolicy gekoppelde eigenschap toe om te beheren wanneer handlers van hun besturingselementen worden losgekoppeld. Voor deze eigenschap is een HandlerDisconnectPolicy argument vereist, waarbij de opsomming de volgende waarden definieert:
-
Automatic, wat aangeeft dat handlers automatisch worden losgekoppeld. Dit is de standaardwaarde van de gekoppelde eigenschapHandlerProperties.DisconnectPolicy. -
Manual, wat aangeeft dat handlers handmatig moeten worden losgekoppeld door de DisconnectHandler()-implementatie aan te roepen.
Het volgende voorbeeld laat het instellen van de gekoppelde eigenschap HandlerProperties.DisconnectPolicy zien.
<controls:Video x:Name="video"
HandlerProperties.DisconnectPolicy="Manual"
Source="video.mp4"
AutoPlay="False" />
De equivalente C#-code is:
Video video = new Video
{
Source = "video.mp4",
AutoPlay = false
};
HandlerProperties.SetDisconnectPolicy(video, HandlerDisconnectPolicy.Manual);
Daarnaast is er een DisconnectHandlers extensiemethode waarmee handlers worden losgekoppeld van een bepaalde IView:
video.DisconnectHandlers();
Bij het ontkoppelen zal de DisconnectHandlers-methode door de besturingsstructuur propageert totdat deze is voltooid of bij een besturingselement aankomt dat een handmatig beleid heeft ingesteld.
Ondersteuning voor meerdere vensters
.NET MAUI 9 voegt de mogelijkheid toe om een specifiek venster aan de voorzijde op Mac Catalyst en Windows te brengen met de Application.Current.ActivateWindow methode:
Application.Current?.ActivateWindow(windowToActivate);
Systeemeigen AOT-implementatie
In .NET MAUI 9 kunt u kiezen voor systeemeigen AOT-implementatie op iOS en Mac Catalyst. Systeemeigen AOT-implementatie produceert een .NET MAUI-app die vooraf is gecompileerd naar systeemeigen code. Dit levert de volgende voordelen op:
- Kleinere app-pakketgrootte, meestal tot 2,5 x kleiner.
- Snellere opstarttijd, meestal tot 2x sneller.
- Snellere buildtijd.
Zie Native AOT-implementatie op iOS en Mac Catalystvoor meer informatie.
Ingebouwde integratie
.NET MAUI 9 bevat volledige API's voor systeemeigen insluitingsscenario's, die eerder handmatig moesten worden toegevoegd aan uw project:
var mauiApp = MauiProgram.CreateMauiApp();
#if ANDROID
var mauiContext = new MauiContext(mauiApp.Services, window);
#else
var mauiContext = new MauiContext(mauiApp.Services);
#endif
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatform(mauiContext);
U kunt ook de methode ToPlatformEmbedded gebruiken, waarbij u de Window doorgeeft voor het platform waarop de app wordt uitgevoerd:
var mauiApp = MauiProgram.CreateMauiApp();
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatformEmbedded(mauiApp, window);
In beide voorbeelden is nativeView een platformspecifieke versie van mauiView.
Als u een systeemeigen ingesloten app in .NET MAUI 9 wilt opstarten, roept u de UseMauiEmbeddedApp-extensiemethode aan op uw MauiAppBuilder-object:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiEmbeddedApp<App>();
return builder.Build();
}
}
Zie Systeemeigen insluitenvoor meer informatie.
Projectsjablonen
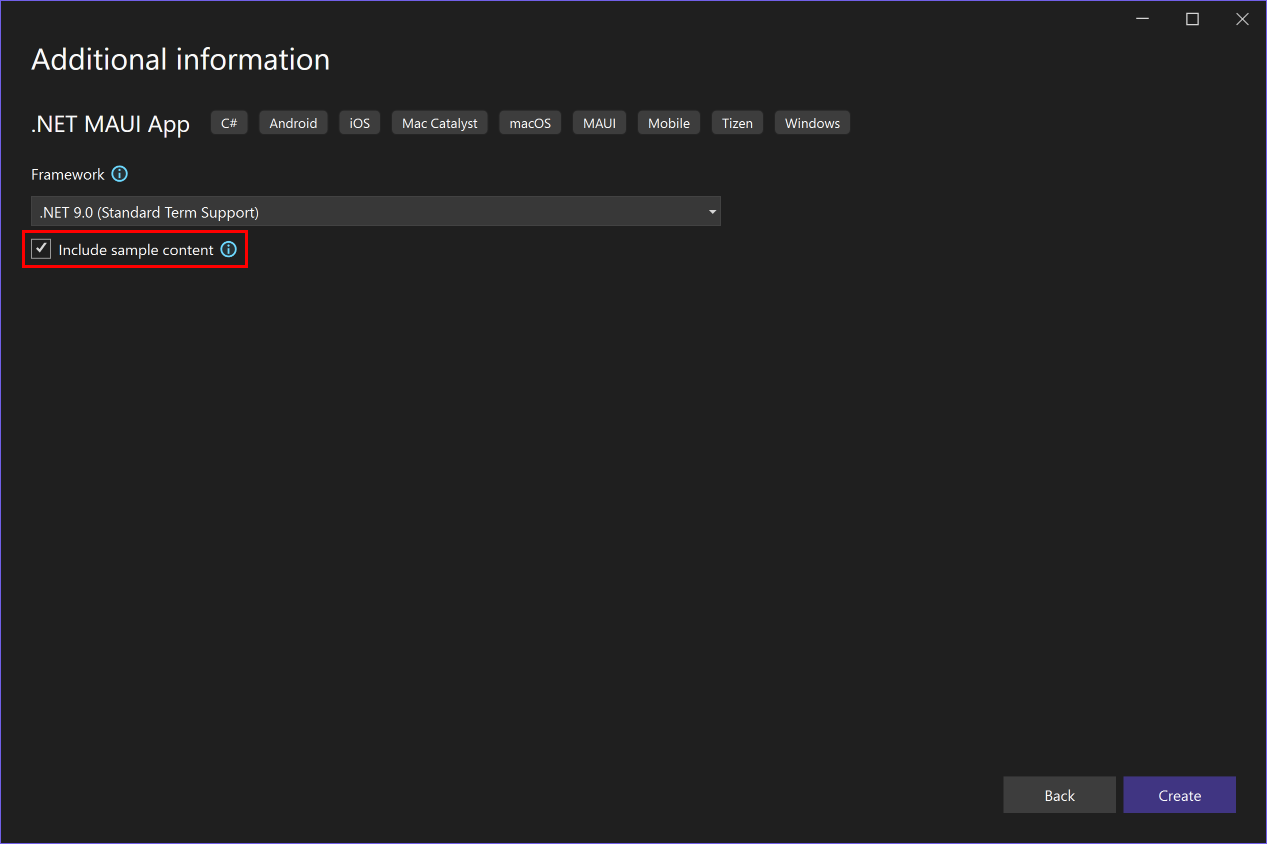
De .NET ANYTHING App projectsjabloon bevat de mogelijkheid om een volledig functionele todo-app te maken, met behulp van besturingselementen van de Syncfus Toolkit voor .NET ANYTHING om gegevens te visualiseren en te behouden in een lokale database op basis van SQLite. Als u deze takenlijst-app wilt maken, maakt u een nieuw project in Visual Studio met behulp van de .NET MAUI App projectsjabloon en schakelt u vervolgens het selectievakje Voorbeeldinhoud opnemen aan in het venster Aanvullende informatie:

De to-do-app kan ook worden gemaakt vanuit de .NET CLI met de optie --sample-content of -sc:
dotnet new maui --sample-content -n MyProject
.NET MAUI 9 voegt ook een .NETGEPAST Blazor Hybrid and Web App projectsjabloon toe aan Visual Studio die een oplossing maakt met een .NETGEPAST Blazor Hybrid-app met een Blazor-web-app, die algemene code deelt in een Razor-klassebibliotheekproject.
De sjabloon kan ook worden gebruikt vanuit de .NET CLI:
dotnet new maui-blazor-web -n MyProject
Resourcewoordenlijsten
In .NET MAUI 9 wordt een zelfstandige XAML-ResourceDictionary (die niet wordt ondersteund door een code-behind-bestand) standaard gecompileerd. Als u dit gedrag wilt uitschakelen, geeft u <?xaml-comp compile="false" ?> op na de XML-header.
Trimmen
Volledig bijsnijden wordt nu ondersteund door de eigenschap $(TrimMode) MSBuild in te stellen op full. Zie Trim a .NET MAUI appvoor meer informatie.
Incompatibiliteit bijsnijden
De volgende .NET MAUI-functies zijn niet compatibel met volledige trimming en worden verwijderd door de trimmer:
- Bindingexpressies waarbij dat bindingspad is ingesteld op een tekenreeks. Gebruik in plaats daarvan gecompileerde bindingen. Zie Gecompileerde bindingenvoor meer informatie.
- Impliciete conversieoperators, bij het toewijzen van een waarde van een niet-compatibel type aan een eigenschap in XAML of wanneer twee eigenschappen van verschillende typen een gegevensbinding gebruiken. In plaats daarvan moet u een TypeConverter voor uw type definiëren en aan het type koppelen met behulp van de TypeConverterAttribute. Zie Een TypeConverter definiëren om een impliciete conversieoperator te vervangenvoor meer informatie.
- XAML tijdens runtime laden met de extensiemethode LoadFromXaml. Deze XAML kan veilig worden gemaakt door aantekeningen te maken op alle typen die tijdens runtime kunnen worden geladen met het kenmerk
DynamicallyAccessedMembersof hetDynamicDependencykenmerk. Dit is echter zeer foutgevoelig en wordt niet aanbevolen. - Navigatiegegevens ontvangen met behulp van de QueryPropertyAttribute. In plaats daarvan moet u de IQueryAttributable-interface implementeren voor typen die queryparameters moeten accepteren. Zie Navigatiegegevens verwerken met één methodevoor meer informatie.
- De eigenschap
SearchHandler.DisplayMemberName. In plaats daarvan moet u een ItemTemplate opgeven om het uiterlijk van SearchHandler resultaten te definiëren. Voor meer informatie, zie Weergave van zoekresultatenitem definiëren. - Het HybridWebView besturingselement vanwege het gebruik van dynamische
System.Text.Jsonserialisatiefuncties. - Aanpassing van de gebruikersinterface met de
OnPlatformXAML-markeringsextensie. In plaats daarvan moet u de OnPlatform<T>-klasse gebruiken. Zie Uiterlijk van de gebruikersinterface aanpassen op basis van het platformvoor meer informatie. - Aanpassing van de gebruikersinterface met de
OnIdiomXAML-markeringsextensie. In plaats daarvan moet u de OnIdiom<T>-klasse gebruiken. Zie Ui-uiterlijk aanpassen op basis van het apparaatidioomvoor meer informatie.
Functieschakelaars bijsnijden
.NET MAUI heeft trimeringsrichtlijnen, ook wel functieschakelaars genoemd, die het mogelijk maken om de code te behouden voor functies die niet trimveilig zijn. Deze trimmerrichtlijnen kunnen worden gebruikt wanneer de build-eigenschap $(TrimMode) is ingesteld op full, evenals voor Native AOT.
| MSBuild-eigenschap | Beschrijving |
|---|---|
MauiEnableVisualAssemblyScanning |
Als deze is ingesteld op true, scant .NET MAUI assembly's op typen die IVisual implementeren en op [assembly:Visual(...)] kenmerken, waarna deze typen worden geregistreerd. Deze build-eigenschap is standaard ingesteld op false wanneer volledig bijsnijden is ingeschakeld. |
MauiShellSearchResultsRendererDisplayMemberNameSupported |
Als deze waarde is ingesteld op false, wordt de waarde van SearchHandler.DisplayMemberName genegeerd. In plaats daarvan moet u een ItemTemplate opgeven om het uiterlijk van SearchHandler resultaten te definiëren. Deze build-eigenschap is standaard ingesteld op false wanneer volledige bijsnijding of Native AOT is ingeschakeld. |
MauiQueryPropertyAttributeSupport |
Wanneer deze is ingesteld op false, worden [QueryProperty(...)] kenmerken niet gebruikt om eigenschapswaarden in te stellen tijdens het navigeren. In plaats daarvan moet u de IQueryAttributable-interface implementeren om queryparameters te accepteren. Deze build-eigenschap is standaard ingesteld op false wanneer volledige bijsnijding of Native AOT is ingeschakeld. |
MauiImplicitCastOperatorsUsageViaReflectionSupport |
Als deze optie is ingesteld op false, zoekt .NET MAUI niet naar impliciete conversieoperators bij het converteren van waarden van het ene type naar het andere. Dit kan van invloed zijn op bindingen tussen eigenschappen met verschillende typen en het instellen van een eigenschapswaarde van een bindbaar object met een waarde van een ander type. In plaats daarvan moet u een TypeConverter voor uw type definiëren en aan het type koppelen met behulp van het kenmerk TypeConverterAttribute. Deze build-eigenschap is standaard ingesteld op false wanneer volledige bijsnijding of Native AOT is ingeschakeld. |
_MauiBindingInterceptorsSupport |
Als deze is ingesteld op false, onderschept .NET MAUI geen aanroepen naar de SetBinding methoden en probeert deze niet te compileren. Deze build-eigenschap is standaard ingesteld op true. |
MauiEnableXamlCBindingWithSourceCompilation |
Wanneer ingesteld op true, worden alle bindingen gecompileerd, inclusief die waarin de eigenschap Source wordt gebruikt. Als u deze functie inschakelt, moet u ervoor zorgen dat alle bindingen de juiste x:DataType hebben, zodat ze het gegevenstype compileren of wissen met x:Data={x:Null}} als de binding niet moet worden gecompileerd. Deze build-eigenschap is standaard ingesteld op true wanneer volledige bijsnijding of Native AOT is ingeschakeld. |
MauiHybridWebViewSupported |
Als dit is ingesteld op false, is het besturingselement HybridWebView niet beschikbaar. Deze build-eigenschap is standaard ingesteld op false wanneer volledige bijsnijding of Native AOT is ingeschakeld. |
Deze MSBuild-eigenschappen hebben ook gelijkwaardige AppContext-schakelaars:
- De eigenschap
MauiEnableVisualAssemblyScanningMSBuild heeft een equivalente AppContext switch met de naamMicrosoft.Maui.RuntimeFeature.IsIVisualAssemblyScanningEnabled. - De eigenschap
MauiShellSearchResultsRendererDisplayMemberNameSupportedMSBuild heeft een equivalente AppContext switch met de naamMicrosoft.Maui.RuntimeFeature.IsShellSearchResultsRendererDisplayMemberNameSupported. - De eigenschap
MauiQueryPropertyAttributeSupportMSBuild heeft een equivalente AppContext switch met de naamMicrosoft.Maui.RuntimeFeature.IsQueryPropertyAttributeSupported. - De eigenschap
MauiImplicitCastOperatorsUsageViaReflectionSupportMSBuild heeft een equivalente AppContext switch met de naamMicrosoft.Maui.RuntimeFeature.IsImplicitCastOperatorsUsageViaReflectionSupported. - De eigenschap
_MauiBindingInterceptorsSupportMSBuild heeft een equivalente AppContext switch met de naamMicrosoft.Maui.RuntimeFeature.AreBindingInterceptorsSupported. - De eigenschap
MauiEnableXamlCBindingWithSourceCompilationMSBuild heeft een equivalente AppContext switch met de naamMicrosoft.Maui.RuntimeFeature.MauiEnableXamlCBindingWithSourceCompilationEnabled. - De eigenschap
MauiHybridWebViewSupportedMSBuild heeft een equivalente AppContext switch met de naamMicrosoft.Maui.RuntimeFeature.IsHybridWebViewSupported.
De eenvoudigste manier om een functieswitch te gebruiken, is door de bijbehorende MSBuild-eigenschap in het projectbestand (*.csproj) van uw app te plaatsen, waardoor de gerelateerde code wordt afgekapt van de .NET MAUI-assembly's.
Implementatie van Windows-apps
Bij het opsporen en implementeren van een nieuw .NET MAUI-project in Windows, is het standaardgedrag in .NET MAUI 9 het implementeren van een uitgepakte app. Zie voor meer informatie Implementeren en fouten opsporen in uw .NET MAUI-app in Windows.
Foutcodes voor XAML-compiler
In .NET MAUI 9 hebben de XAML-compilerfoutcodes hun voorvoegsel gewijzigd van XFC in XC. Zorg ervoor dat u de $(WarningsAsErrors), $(WarningsNotAsErrors)en $(NoWarn) build-eigenschappen in de projectbestanden van uw app bijwerkt, indien gebruikt, om te verwijzen naar het nieuwe voorvoegsel.
XAML-markupextensies
Alle klassen die IMarkupExtension, IMarkupExtension<T>, IValueProviderimplementeren en IExtendedTypeConverter moeten worden voorzien van aantekeningen met de RequireServiceAttribute of AcceptEmptyServiceProviderAttribute. Dit is vereist vanwege een XAML-compileroptimalisatie die is geïntroduceerd in .NET MAUI 9 waarmee efficiëntere code kan worden gegenereerd, waardoor de app-grootte wordt verminderd en de runtimeprestaties worden verbeterd.
Zie Serviceprovidersvoor meer informatie over het annoteren van markup-extensies met deze attributen.
Xcode-synchronisatie
.NET MAUI 9 bevat Xcode-synchronisatie (xcsync), een hulpprogramma waarmee u Xcode kunt gebruiken voor het beheren van specifieke Apple-bestanden met .NET-projecten, waaronder assetcatalogussen, plist-bestanden, storyboards en xib-bestanden. Het hulpprogramma heeft twee hoofdopdrachten voor het genereren van een tijdelijk Xcode-project van een .NET-project en om wijzigingen van de Xcode-bestanden terug te synchroniseren naar uw .NET-project.
Belangrijk
xcsync is momenteel beschikbaar als preview-versie.
U gebruikt dotnet build met de opdrachten xcsync-generate of xcsync-sync om deze bestanden te genereren of te synchroniseren en een projectbestand en aanvullende argumenten door te geven:
dotnet build /t:xcsync-generate
/p:xcSyncProjectFile=<PROJECT>
/p:xcSyncXcodeFolder=<TARGET_XCODE_DIRECTORY>
/p:xcSyncTargetFrameworkMoniker=<FRAMEWORK>
/p:xcSyncVerbosity=<LEVEL>
Zie Xcode-synchronisatievoor meer informatie.
Verouderde API's
.NET MAUI 9 verwijdert enkele API's, die in een toekomstige release volledig worden verwijderd.
Raamwerk
De Frame controle is gemarkeerd als verouderd in .NET MAUI 9 en wordt volledig verwijderd in een toekomstige release. Het Border besturingselement moet in plaats daarvan worden gebruikt.
Wanneer u een Frame vervangt door een Border, moet de Frame.BorderColor eigenschapswaarde de Border.Stroke eigenschapswaarde worden en moet de eigenschapswaarde van de Frame.CornerRadius deel uitmaken van de eigenschapswaarde van de Border.StrokeShape. Daarnaast kan het nodig zijn om de Margin waarde te dupliceren als de Padding-waarde.
In het volgende voorbeeld ziet u equivalente Frame- en Border elementen in XAML:
<Frame BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="360"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Border Stroke="DarkGray"
StrokeShape="RoundRectangle 5"
Margin="20"
Padding="20"
HeightRequest="360"
HorizontalOptions="Center"
VerticalOptions="Center" />
Voor meer informatie, zie Rand.
Hoofdpagina
In plaats van de eerste pagina van uw app te definiëren met behulp van de eigenschap MainPage op een Application-object, moet u de eigenschap Page instellen op een Window op de eerste pagina van uw app. Dit gebeurt intern in .NET MAUI wanneer u de eigenschap MainPage instelt, dus er is geen gedragswijziging die wordt geïntroduceerd door de eigenschap MainPage die als verouderd wordt gemarkeerd.
In het volgende voorbeeld wordt de eigenschap Page voor een Windowingesteld via de CreateWindow overschrijving.
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
Code die toegang heeft tot de eigenschap Application.Current.MainPage moet nu toegang hebben tot de eigenschap Application.Current.Windows[0].Page voor apps met één venster. Voor apps met meerdere vensters gebruikt u de Application.Current.Windows verzameling om het juiste venster te identificeren en vervolgens toegang te krijgen tot de eigenschap Page. Bovendien bevat elk element een Window eigenschap, die toegankelijk is wanneer het element deel uitmaakt van het huidige venster, waaruit de eigenschap Page kan worden geopend (Window.Page). Platformcode kan het IWindow-object van de app ophalen met de extensiemethode Microsoft.Maui.Platform.GetWindow.
Hoewel de eigenschap MainPage wordt bewaard in .NET MAUI 9, wordt deze volledig verwijderd in een toekomstige release.
Compatibiliteitsindelingen
De compatibiliteitsindelingsklassen in de Microsoft.Maui.Controls.Compatibility naamruimte zijn verouderd.
Oproepen van verouderde maatregel
De volgende VisualElement meetmethoden zijn verouderd:
Dit zijn verouderde meetmethoden die niet correct werken met de verwachtingen van .NET MAUI layout.
Als vervanging is de methode VisualElement.Measure(Double, Double) geïntroduceerd. Met deze methode wordt de minimale grootte geretourneerd die een element nodig heeft om op een apparaat weer te geven. Marges worden uitgesloten van de meting, maar worden geretourneerd met de grootte. Dit is de voorkeursmethode die moet worden aangeroepen bij het meten van een weergave.
Bovendien is de SizeRequest-struct verouderd. In plaats daarvan moet Size worden gebruikt.
Upgrade uitvoeren van .NET 8 naar .NET 9
Als u uw .NETLOAD-projecten wilt upgraden van .NET 8 naar .NET 9, installeert u eerst .NET 9 en de .NETLOAD-workload met Visual Studio 17.12+, of met Visual Studio Code en de .NETLOAD-extensie en .NETLOAD-workloads, of met het zelfstandige installatieprogramma en de opdracht dotnet workload install maui.
Projectbestand bijwerken
Als u uw .NET MAUI-app wilt bijwerken van .NET 8 naar .NET 9, opent u het projectbestand van de app (.csproj) en wijzigt u de Target Framework Monikers (TFM's) van 8 in 9. Als u een TFM gebruikt, zoals net8.0-ios15.2, zorg er dan voor dat deze overeenkomt met de platformversie of dat deze volledig wordt verwijderd. In het volgende voorbeeld ziet u de TFM's voor een .NET 8-project:
<TargetFrameworks>net8.0-android;net8.0-ios;net8.0-maccatalyst;net8.0-tizen</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net8.0-windows10.0.19041.0</TargetFrameworks>
In het volgende voorbeeld ziet u de TFM's voor een .NET 9-project:
<TargetFrameworks>net9.0-android;net9.0-ios;net9.0-maccatalyst;net9.0-tizen</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net9.0-windows10.0.19041.0</TargetFrameworks>
Als het projectbestand van uw app verwijst naar een .NET 8-versie van het Microsoft.Maui.Controls NuGet-pakket, rechtstreeks of via de eigenschap $(MauiVersion) build, werkt u dit bij naar een .NET 9-versie. Verwijder vervolgens de pakketreferentie voor het Microsoft.Maui.Controls.Compatibility NuGet-pakket, mits uw app geen typen van dit pakket gebruikt. Werk bovendien de pakketreferentie voor het Microsoft.Extensions.Logging.Debug NuGet-pakket bij naar de nieuwste versie van .NET 9.
Als uw app is gericht op iOS of Mac Catalyst, werkt u de $(SupportedOSPlatformVersion) build-eigenschappen voor deze platforms bij naar 15.0:
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">15.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">15.0</SupportedOSPlatformVersion>
Bij het opsporen en implementeren van een nieuw .NET MAUI-project in Windows, is het standaardgedrag in .NET 9 het implementeren van een uitgepakte app. Zie Converteer een verpakte .NETOW Windows-app naar uitgepakteom dit gedrag te gebruiken.
Voordat u de bijgewerkte app voor het eerst bouwt, verwijdert u de mappen bin en obj. Eventuele buildfouten en waarschuwingen helpen u bij de volgende stappen.
Foutcodes voor XAML-compiler bijwerken
XAML-compilerfoutcodes hebben hun voorvoegsel gewijzigd van XFC in XC, dus werk de $(WarningsAsErrors), $(WarningsNotAsErrors)en $(NoWarn) build-eigenschappen bij in het projectbestand van uw app, indien gebruikt, om te verwijzen naar het nieuwe voorvoegsel.
Nieuwe XAML-compilerwaarschuwingen voor gecompileerde bindingen oplossen
Buildwaarschuwingen zullen worden gegeven voor bindingen die geen gecompileerde bindingen gebruiken, en deze moeten door de ontwikkelaar worden aangepakt. Voor meer informatie, zie waarschuwingen voor gecompileerde XAML-bindingen.
XAML-markeringsextensies bijwerken
XAML-markeringsextensies moeten worden geannoteerd met de RequireServiceAttribute of AcceptEmptyServiceProviderAttribute. Dit is vereist vanwege een XAML-compileroptimalisatie die het genereren van efficiëntere code mogelijk maakt, waardoor de app minder groot wordt en de runtimeprestaties worden verbeterd. Zie serviceprovidersvoor meer informatie.
Deprecated API's aanpakken
.NET MAUI 9 verwijdert enkele API's, die in een toekomstige release volledig worden verwijderd. Los daarom eventuele buildwaarschuwingen over afgeschafte API's op. Zie afgeschafte API'svoor meer informatie.
Gecompileerde bindingen gebruiken die de eigenschap Bron instellen
U kunt kiezen voor het compileren van bindingen die de eigenschap Source instellen om te profiteren van betere runtimeprestaties. Zie Compileerbindingen die de eigenschap Source definiërenvoor meer informatie.
Gecompileerde bindingen in C gebruiken#
U kunt kiezen voor het compileren van bindingsexpressies die in code zijn gedeclareerd om te profiteren van betere runtimeprestaties. Zie Gecompileerde bindingen in codevoor meer informatie.
Volledig bijsnijden toepassen
U kunt het gebruik van volledige trimming gebruiken om de totale grootte van uw app te verkleinen door de eigenschap $(TrimMode) MSBuild in te stellen op full. Zie Trim a .NET MAUI appvoor meer informatie.
NativeAOT-implementatie implementeren op ondersteunde platforms
U kunt kiezen voor systeemeigen AOT-implementatie op iOS en Mac Catalyst. Systeemeigen AOT-implementatie produceert een .NET MAUI-app die vooraf is gecompileerd naar systeemeigen code. Zie Native AOT-implementatie op iOS en Mac Catalystvoor meer informatie.
.NET voor Android
.NET voor Android in .NET 9, waarmee ondersteuning voor API 35 wordt toegevoegd, omvat werk om buildtijden te verminderen en om de trimability van apps te verbeteren om de grootte te verminderen en de prestaties te verbeteren. Zie de volgende releaseopmerkingen voor meer informatie over .NET voor Android in .NET 9:
- .NET voor Android 9
- .NET voor Android 9 RC2
- .NET voor Android 9 RC1
- .NET voor Android 9 Preview 7
- .NET voor Android 9 Preview 6
- .NET voor Android 9 Preview 5
- .NET voor Android 9 Preview 4
- .NET voor Android 9 Preview 3
- .NET voor Android 9 Preview 2
- .NET Preview 1 voor Android 9
Middelenpakketten
.NET voor Android in .NET 9 introduceert de mogelijkheid om assets in een afzonderlijk pakket te plaatsen, ook wel een asset packgenoemd. Hiermee kunt u games en apps uploaden die normaal gesproken groter zijn dan de basispakketgrootte die is toegestaan door Google Play. Door deze assets in een afzonderlijk pakket te plaatsen, krijgt u de mogelijkheid om een pakket te uploaden dat maximaal 2 Gb groot is, in plaats van de basispakketgrootte van 200 Mb.
Belangrijk
Asset packs kunnen alleen assets bevatten. In het geval van .NET voor Android betekent dit items met de AndroidAsset build action.
.NET MAUI-apps definiëren assets via de MauiAsset build-actie. Een asset pack kan worden opgegeven via het kenmerk AssetPack:
<MauiAsset
Include="Resources\Raw\**"
LogicalName="%(RecursiveDir)%(Filename)%(Extension)"
AssetPack="myassetpack" />
Notitie
De aanvullende metagegevens worden genegeerd door andere platforms.
Als u specifieke items hebt die u in een asset pack wilt plaatsen, kunt u het kenmerk Update gebruiken om de AssetPack metagegevens te definiëren:
<MauiAsset Update="Resources\Raw\MyLargeAsset.txt" AssetPack="myassetpack" />
Asset packs kunnen verschillende leveringsopties hebben, die bepalen wanneer uw assets op het apparaat worden geïnstalleerd:
- Installatietijdpakketten worden tegelijk met de app geïnstalleerd. Dit type pakket kan maximaal 1 Gb groot zijn, maar u kunt er slechts één hebben. Dit leveringstype wordt opgegeven met
InstallTimemetagegevens. - Snelle opvolg-pakketten worden kort na de installatie van de app geïnstalleerd. De app kan worden gestart terwijl dit type pakket wordt geïnstalleerd, dus u moet controleren of het pakket is voltooid met installeren voordat u de objecten probeert te gebruiken. Dit type asset pack kan maximaal 512 Mb groot zijn. Dit leveringstype wordt opgegeven met
FastFollowmetagegevens. - Pakketten op aanvraag worden nooit naar het apparaat gedownload, tenzij de app deze specifiek aanvraagt. De totale grootte van al uw assetpakketten mag niet groter zijn dan 2 Gb en u kunt maximaal 50 afzonderlijke assetpacks hebben. Dit leveringstype wordt opgegeven met
OnDemandmetagegevens.
In .NET MAUI-apps kan het leveringstype worden opgegeven met het kenmerk DeliveryType op een MauiAsset:
<MauiAsset Update="Resources\Raw\myvideo.mp4" AssetPack="myassetpack" DeliveryType="FastFollow" />
Zie Android-assetpacksvoor meer informatie over Android-assetpacks.
Ondersteuning voor Android 15
.NET voor Android in .NET 9 voegt .NET-bindingen toe voor Android 15 (API 35). Als u voor deze API's wilt bouwen, werkt u het doelframework van uw project bij naar net9.0-android:
<TargetFramework>net9.0-android</TargetFramework>
Notitie
U kunt ook net9.0-android35 opgeven als doelframework, maar het getal 35 verandert waarschijnlijk in toekomstige .NET-releases zodat deze overeenkomen met nieuwere Versies van het Android-besturingssysteem.
64-bits architectuur als standaardinstelling
.NET voor Android in .NET 9 bouwt standaard niet meer de volgende runtime-id's (RID's):
android-armandroid-x86
Dit moet de buildtijden verbeteren en de grootte van Android-.apk-bestanden verminderen. Houd er rekening mee dat Google Play ondersteuning biedt voor het splitsen van app-bundels per architectuur.
Als u voor deze architecturen moet bouwen, kunt u deze toevoegen aan uw projectbestand (.csproj):
<RuntimeIdentifiers>android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
Of in een project met meerdere doelgroepen:
<RuntimeIdentifiers Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
Android Marshal-methoden
Verbeteringen in De Marshal-methoden van Android in .NET 9 hebben ervoor gezorgd dat de functie betrouwbaarder werkt in toepassingen, maar is nog niet de standaardinstelling. Het inschakelen van deze functie heeft geresulteerd in een ~10% verbetering van de prestaties in een test-app.
Android Marshal-methoden kunnen worden ingeschakeld in uw projectbestand (.csproj) via de eigenschap $(AndroidEnableMarshalMethods):
<PropertyGroup>
<AndroidEnableMarshalMethods>true</AndroidEnableMarshalMethods>
</PropertyGroup>
Zie de -functiedocumentatie of implementatie op GitHub voor specifieke informatie over de functie.
Verbeteringen aan trimming
In .NET 9 zijn de Android API-assembly's (Mono.Android.dll, Java.Interop.dll) nu volledig trim-compatibel. Als u wilt kiezen voor volledig bijsnijden, stelt u de eigenschap $(TrimMode) in uw projectbestand (.csproj):
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
Dit maakt ook bijsnijdende analyse mogelijk, zodat waarschuwingen worden geïntroduceerd voor eventuele problematische C#-code.
Zie Granulariteit bijsnijdenvoor meer informatie.
.NET voor iOS
.NET 9 op iOS, tvOS, Mac Catalyst en macOS maakt gebruik van Xcode 16.0 voor de volgende platformversies:
- iOS: 18.0
- tvOS: 18.0
- Mac Catalyst: 18.0
- macOS: 15.0
Zie de volgende releaseopmerkingen voor meer informatie over .NET 9 op iOS, tvOS, Mac Catalyst en macOS:
- .NET 9-
- .NET 9.0.1xx RC2
- .NET 9.0.1xx RC1
- .NET 9.0.1xx Preview 7
- .NET 9.0.1xx Preview 6
- .NET 9.0.1xx Preview 5
- .NET 9.0.1xx Preview 4
- .NET 9.0.1xx Preview 3
- .NET 9.0.1xx Preview 2
- .NET 9.0.1xx Preview 1
Verbindingen
.NET voor iOS 9 introduceert de mogelijkheid om versies met meerdere doelen van .NET voor iOS-bindingen te gebruiken. Een bibliotheekproject moet bijvoorbeeld worden gebouwd voor twee verschillende iOS-versies:
<TargetFrameworks>net9.0-ios17.0;net9.0-ios17.2</TargetFrameworks>
Hiermee worden twee bibliotheken geproduceerd, één met iOS 17.0-bindingen en één met iOS 17.2-bindingen.
Belangrijk
Een app-project moet altijd gericht zijn op de nieuwste iOS SDK.
Verbeteringen aan trimming
In .NET 9 zijn de iOS- en Mac Catalyst-assembly's (Microsoft.iOS.dll, Microsoft.MacCatalyst.dll enzovoort) nu volledig trim-compatibel. Als u wilt kiezen voor volledig bijsnijden, stelt u de eigenschap $(TrimMode) in uw projectbestand (.csproj):
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
Dit maakt ook bijsnijdende analyse mogelijk, zodat waarschuwingen worden geïntroduceerd voor eventuele problematische C#-code.
Zie Granulariteit bijsnijdenvoor meer informatie.
Systeemeigen AOT voor iOS & Mac Catalyst
In .NET voor iOS 9 profiteert systeemeigen AOT-compilatie (Ahead of Time) voor iOS en Mac Catalyst van volledige trimming om de pakketgrootte te verkleinen en de opstartprestaties van uw app te verbeteren. NativeAOT bouwt voort op volledig bijsnijden, door ook een nieuwe runtime te kiezen.
Belangrijk
Uw app en de afhankelijkheden moeten volledig kunnen worden ingekort om deze functie te kunnen gebruiken.
NativeAOT vereist dat toepassingen worden gebouwd met nul trimmerwaarschuwingen, zodat gegarandeerd is dat de toepassing correct functioneert tijdens uitvoering.
