Uw eerste app bouwen
In deze zelfstudie leert u hoe u uw eerste .NET Multi-platform App UI-app (.NET MAUI) maakt en uitvoert in Visual Studio 2022 op Windows of Visual Studio Code op Windows, macOS of Linux. Dit helpt ervoor te zorgen dat uw ontwikkelomgeving correct is ingesteld.
Voorwaarden
- Visual Studio 2022 17.12 of hoger, waarbij de ui-workload van de .NET-app voor meerdere platforms is geïnstalleerd. Zie Installationvoor meer informatie.
Een app maken
In deze handleiding maakt u uw eerste .NET MAUI-app in Visual Studio 2022 en voert u deze uit op een Android-emulator.
Voor het ontwikkelen van .NET MAUI-apps voor iOS in Windows is een Mac-buildhost vereist. Als u iOS niet specifiek hoeft te targeten en geen Mac hebt, kunt u overwegen om aan de slag te gaan met Android of Windows.
In deze zelfstudie maakt u uw eerste .NET MAUI-app in Visual Studio en voert u deze uit op een iOS-simulator:
In deze zelfstudie maakt u uw eerste .NET MAUI-app in Visual Studio 2022 en voert u deze uit op Windows:
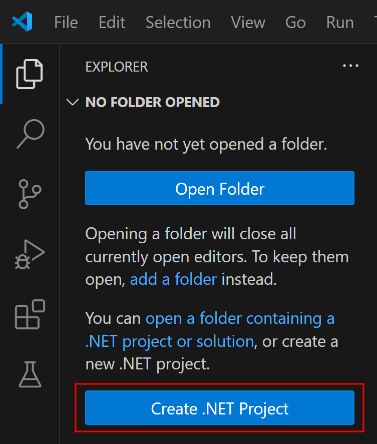
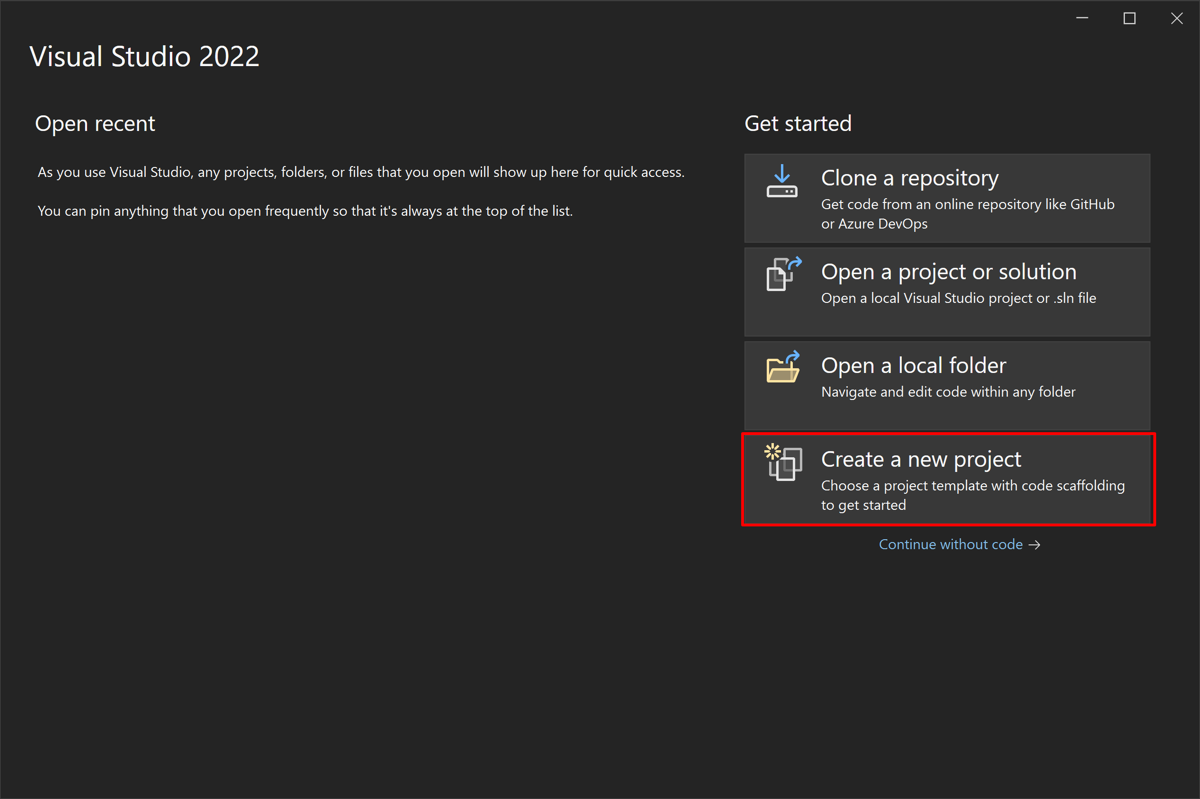
Start Visual Studio 2022. Klik in het startvenster op Een nieuw project maken om een nieuw project te maken:

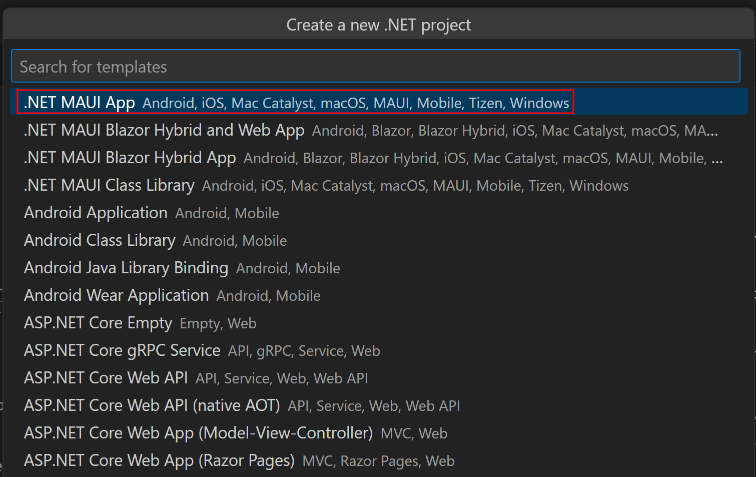
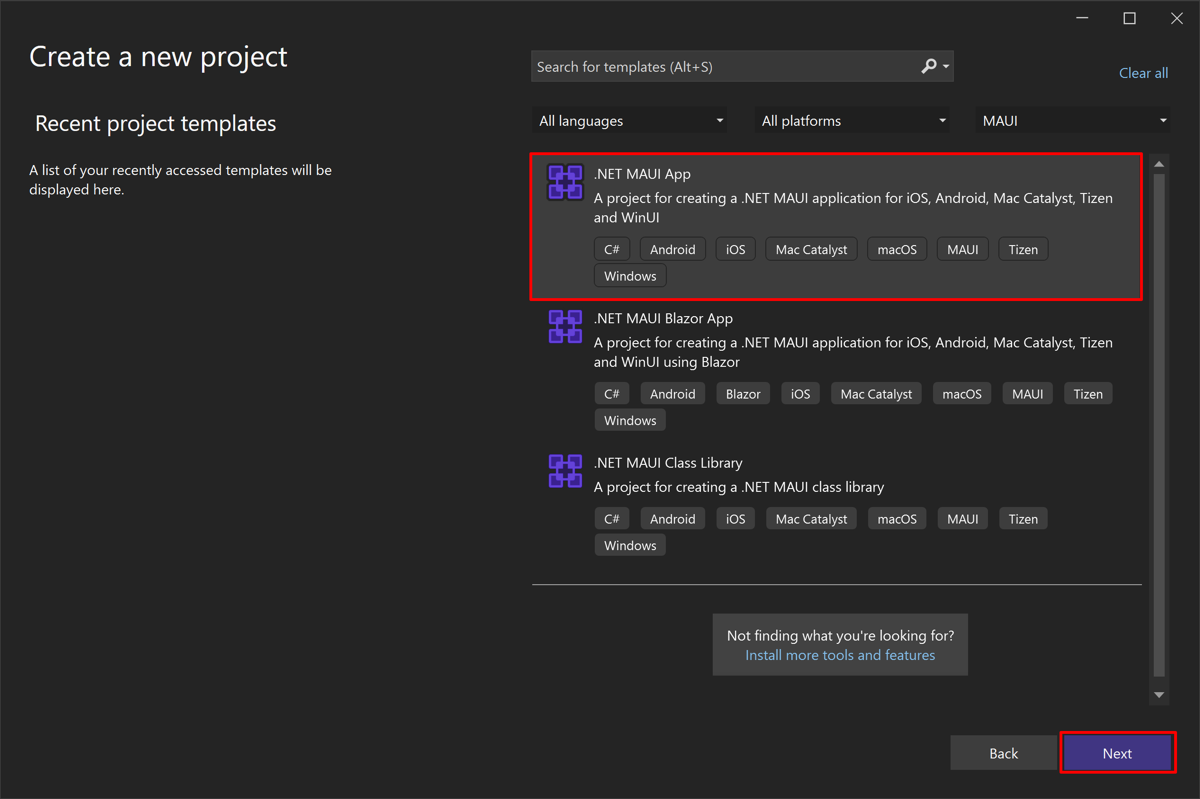
Selecteer in het venster Een nieuw project makenMAUI in de vervolgkeuzelijst Alle projecttypen, selecteer de sjabloon .NET MAUI App en klik op de knop Volgende.

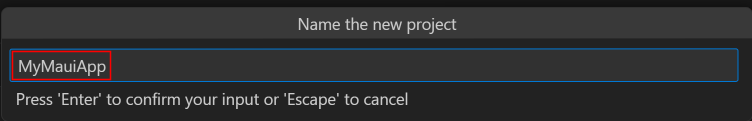
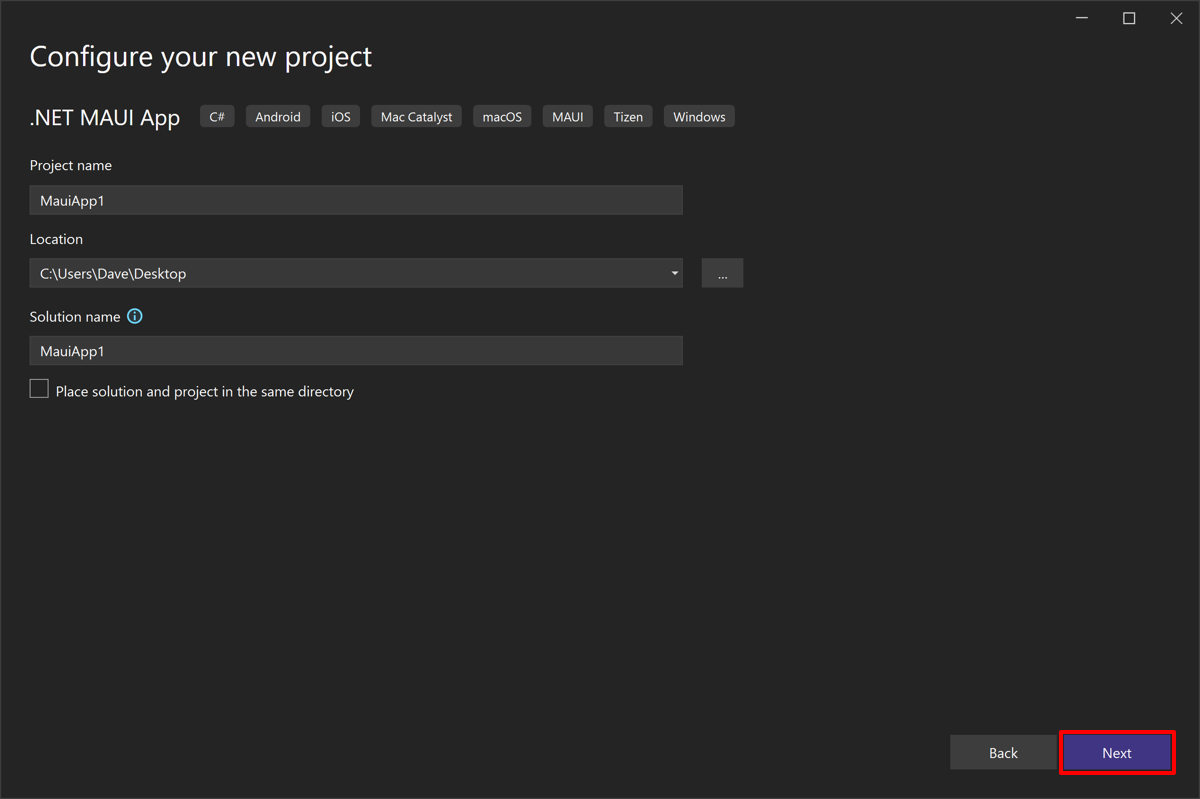
In het venster Je nieuwe project configureren, geef je project een naam, kies een geschikte locatie ervoor en klik op de knop Volgende:

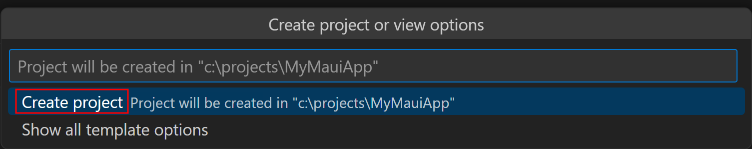
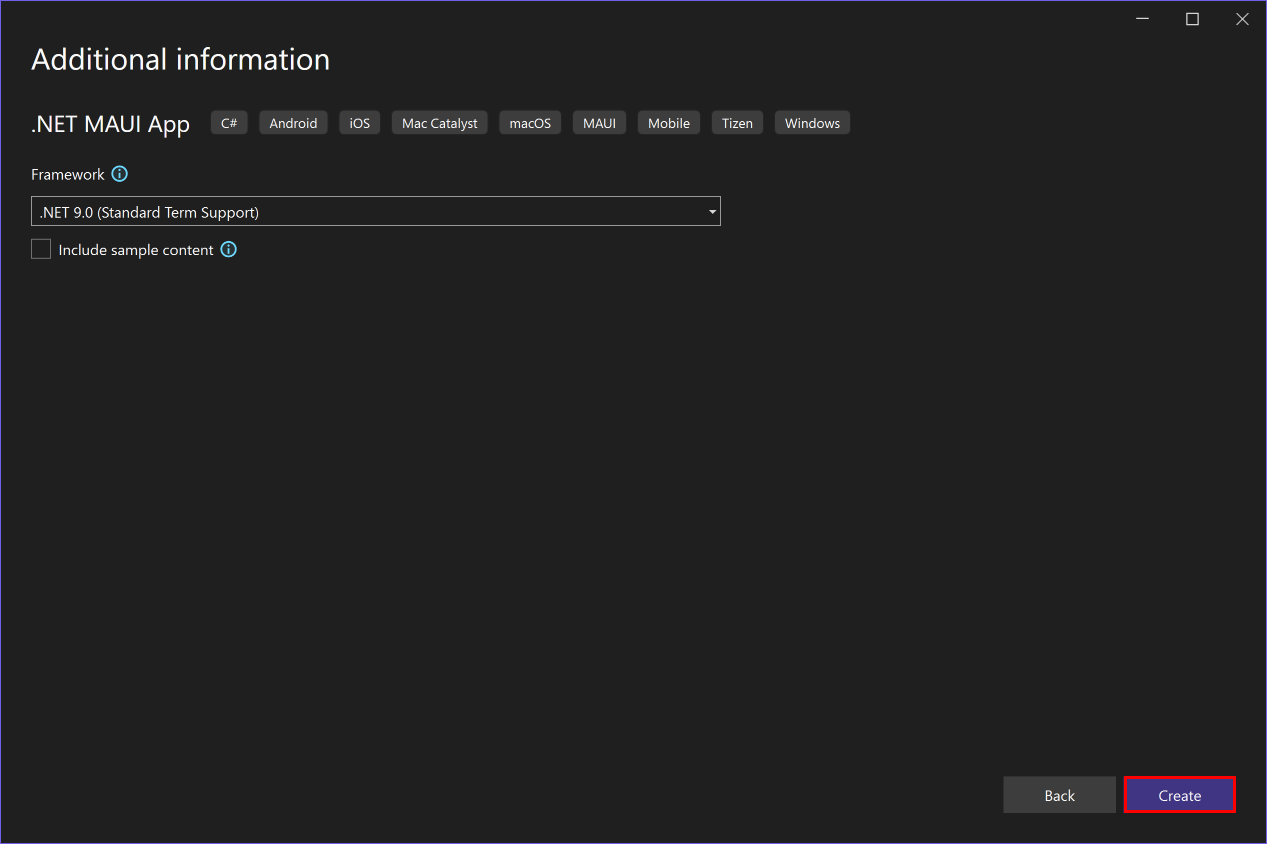
Kies in het venster Aanvullende informatie de versie van .NET die u wilt targeten en klik op de knop maken:

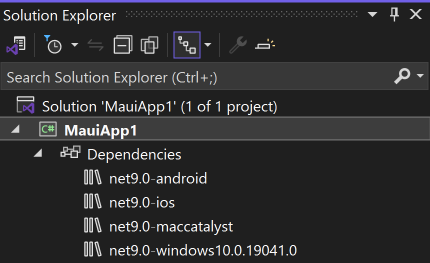
Wacht tot het project is gemaakt en de bijbehorende afhankelijkheden zijn hersteld:

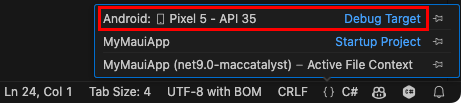
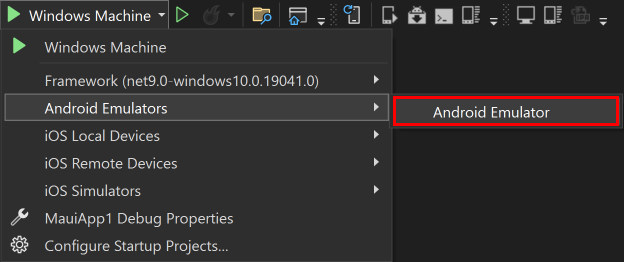
Gebruik op de werkbalk van Visual Studio de vervolgkeuzelijst Foutopsporingsdoel om Android-emulators te selecteren en vervolgens de optie Android-emulator:

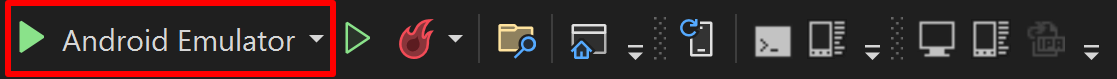
Druk op de werkbalk van Visual Studio op de knop Android Emulator:

Visual Studio start het proces voor het installeren van de standaard Android SDK en Android Emulator.
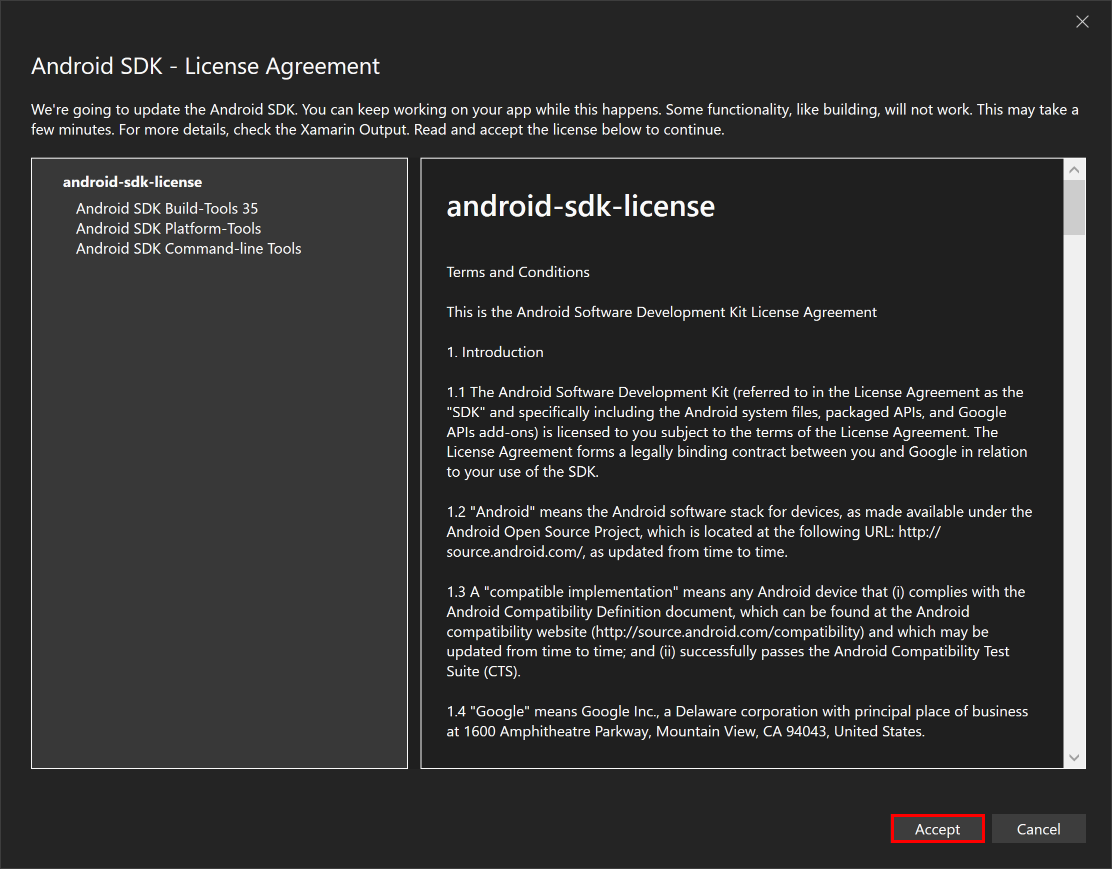
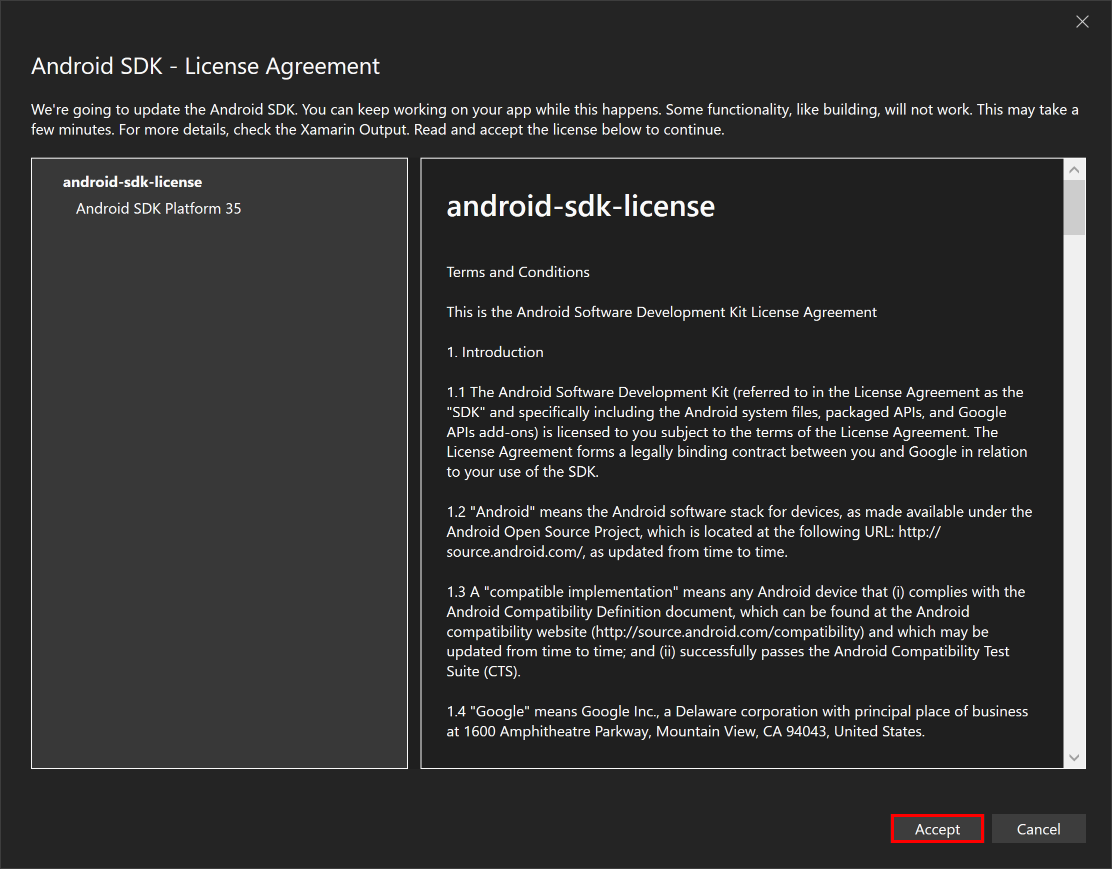
Druk in het venster Android SDK - Licentieovereenkomst op de knop Accepteren:

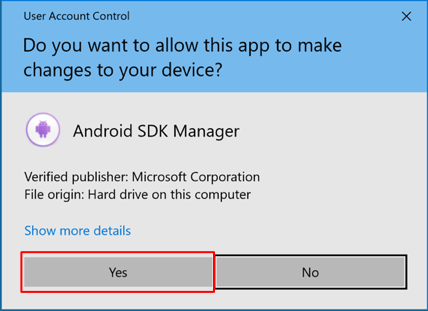
Druk in het dialoogvenster Gebruikersaccountbeheer op de knop Ja:

Wacht tot Visual Studio de standaard Android SDK en Android Emulator downloadt.
Druk in het dialoogvenster Gebruikersaccountbeheer op de knop Ja:

Druk in het dialoogvenster Ontbrekende Android SDK Platform op de knop Installeren:

Druk in het venster Android SDK - Licentieovereenkomst op de knop Accepteren:

Wacht tot Visual Studio de Android SDK-onderdelen installeert.
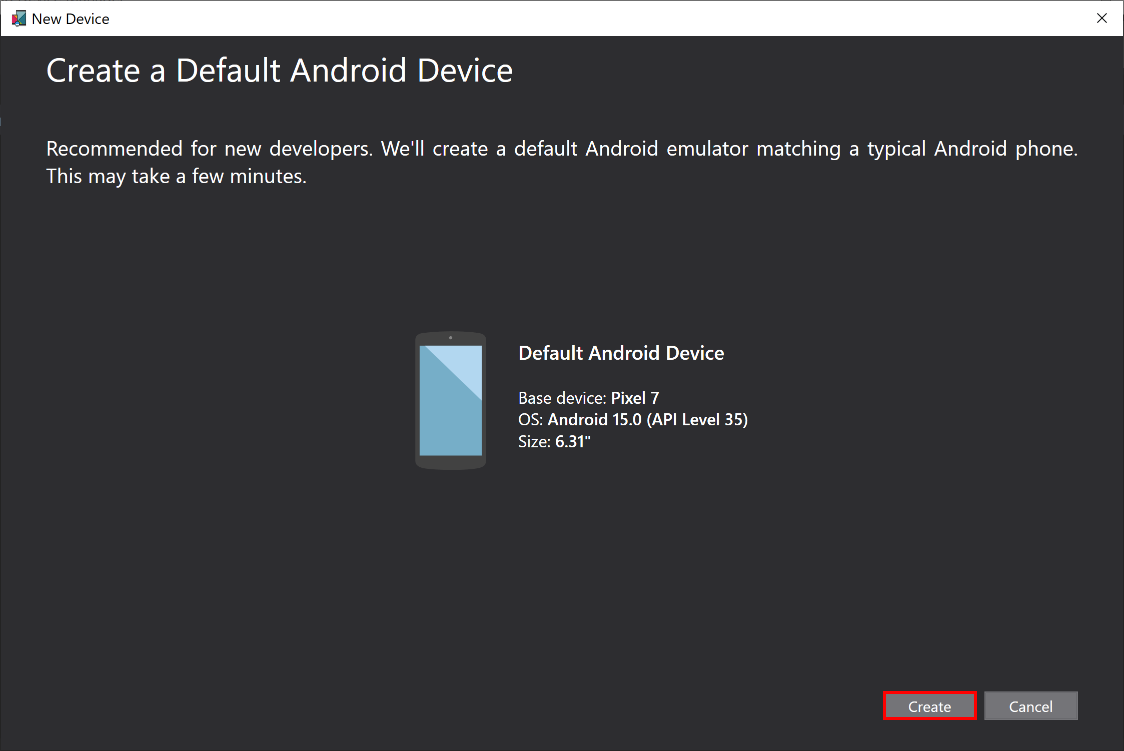
Druk in het venster Nieuw apparaat op de knop maken:

Wacht tot Visual Studio een Android-emulator downloadt, uitpakt en maakt.
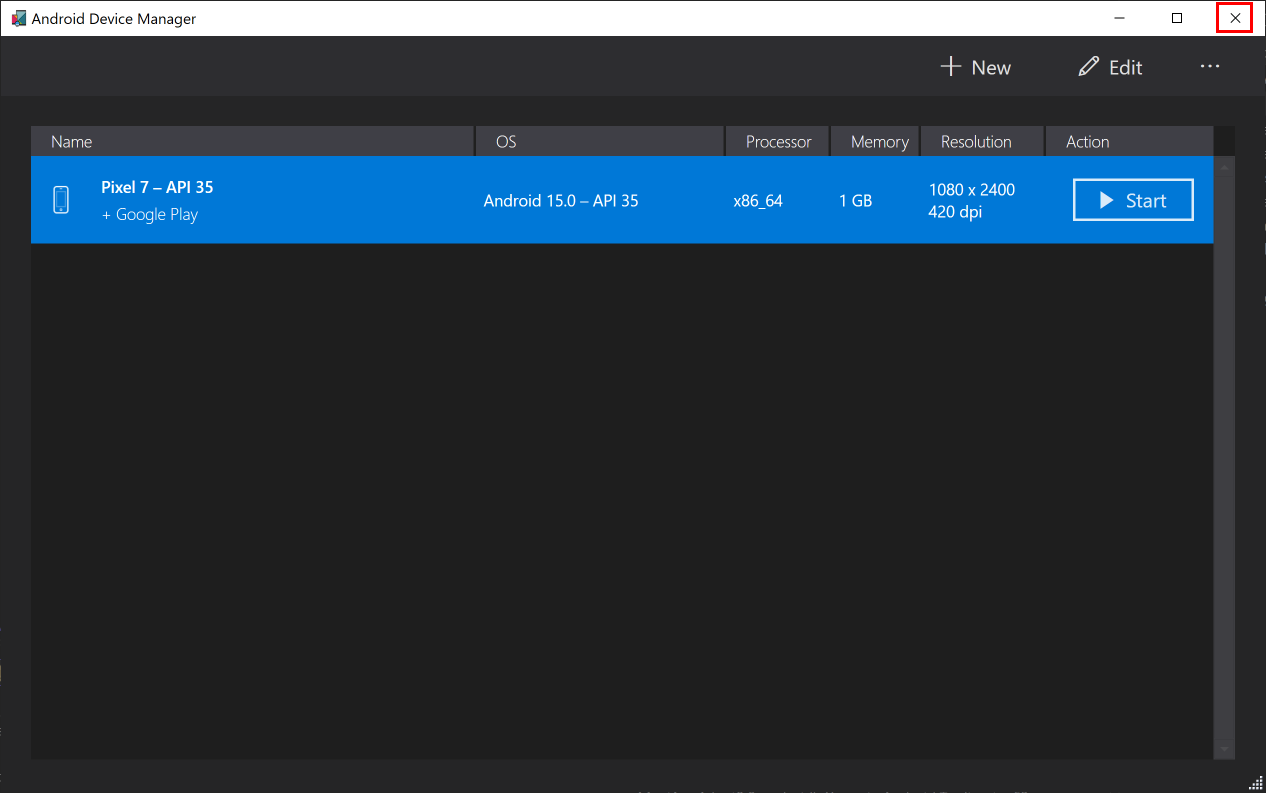
Sluit het venster Android Device Manager:

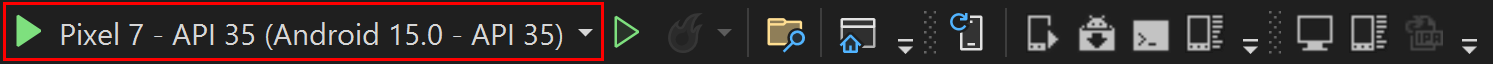
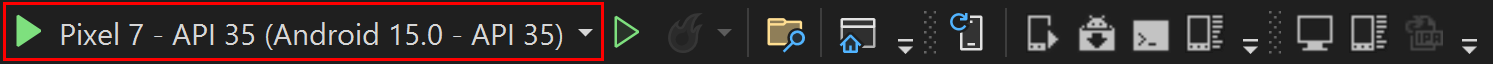
Druk op de werkbalk van Visual Studio op de Pixel 7 - API 35 (Android 15.0 - API 35) knop:

Druk in het venster Android SDK - Licentieovereenkomst op de knop Accepteren:

Druk in het dialoogvenster Gebruikersaccountbeheer op de knop Ja:

Wacht tot Visual Studio is geïnstalleerd om de Android SDK te downloaden.
Druk op de werkbalk van Visual Studio op de Pixel 7 - API 35 (Android 15.0 - API 35) knop om de app te bouwen en uit te voeren:

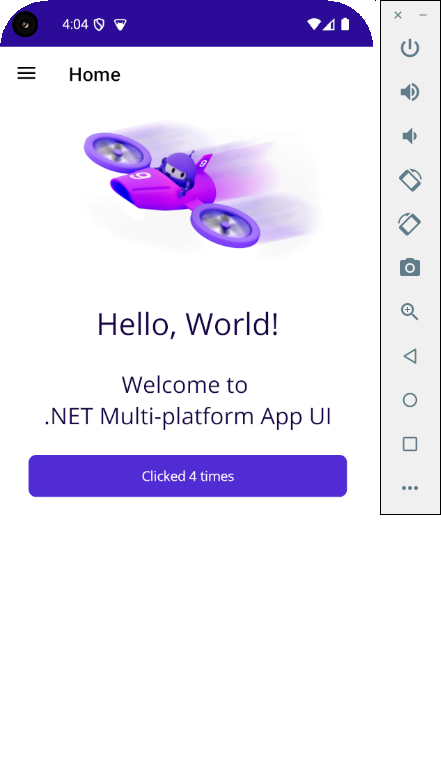
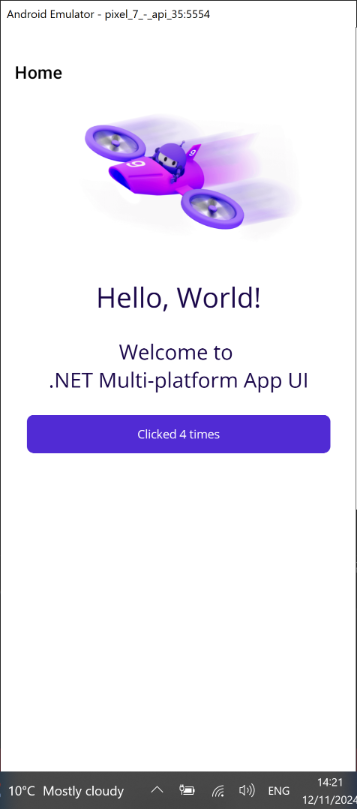
Visual Studio start de Android-emulator, bouwt de app en implementeert de app in de emulator.
Waarschuwing
Hardwareversnelling moet zijn ingeschakeld om de prestaties van de Android-emulator te maximaliseren. Als u dit niet doet, wordt de emulator zeer langzaam uitgevoerd. Zie Hardwareversnelling inschakelen met Android-emulators (Hyper-V & AEHD)voor meer informatie.
Druk in de actieve app in de Android-emulator meerdere keren op de knop Klik op me en kijk of het aantal klikken op de knop wordt verhoogd.

Probleemoplossing
Als uw app niet kan worden gecompileerd, raadpleegt u Bekende problemen oplossen, die mogelijk een oplossing voor uw probleem hebben. Als het probleem betrekking heeft op de Android-emulator, raadpleegt u Problemen met android-emulator oplossen.
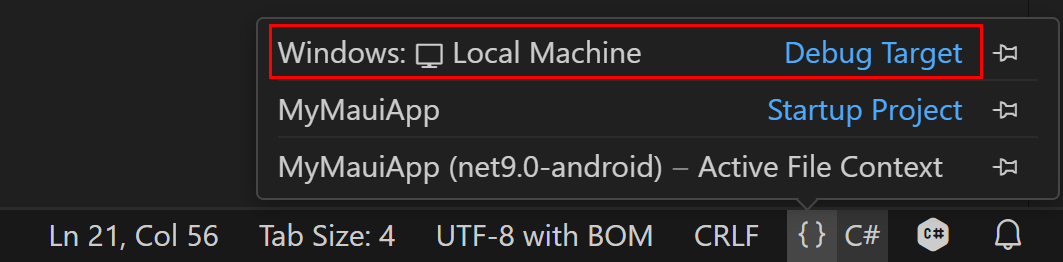
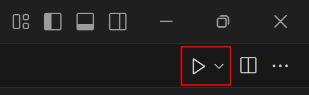
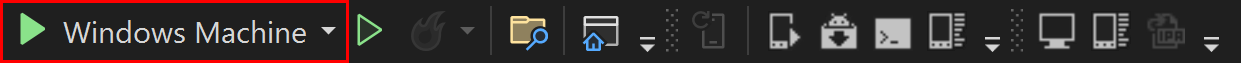
Druk op de werkbalk van Visual Studio op de knop Windows-machine om de app te bouwen en uit te voeren:

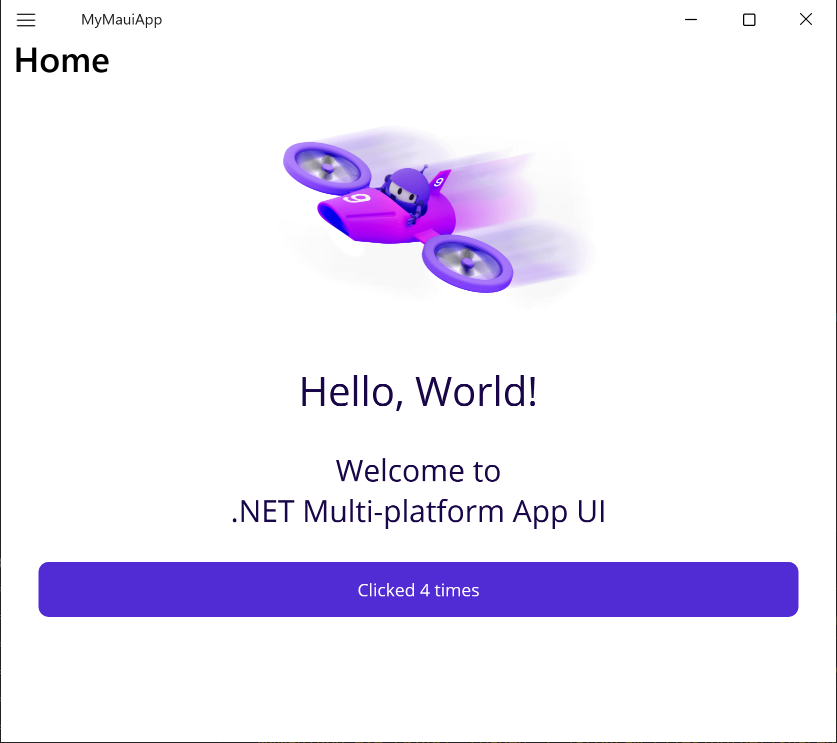
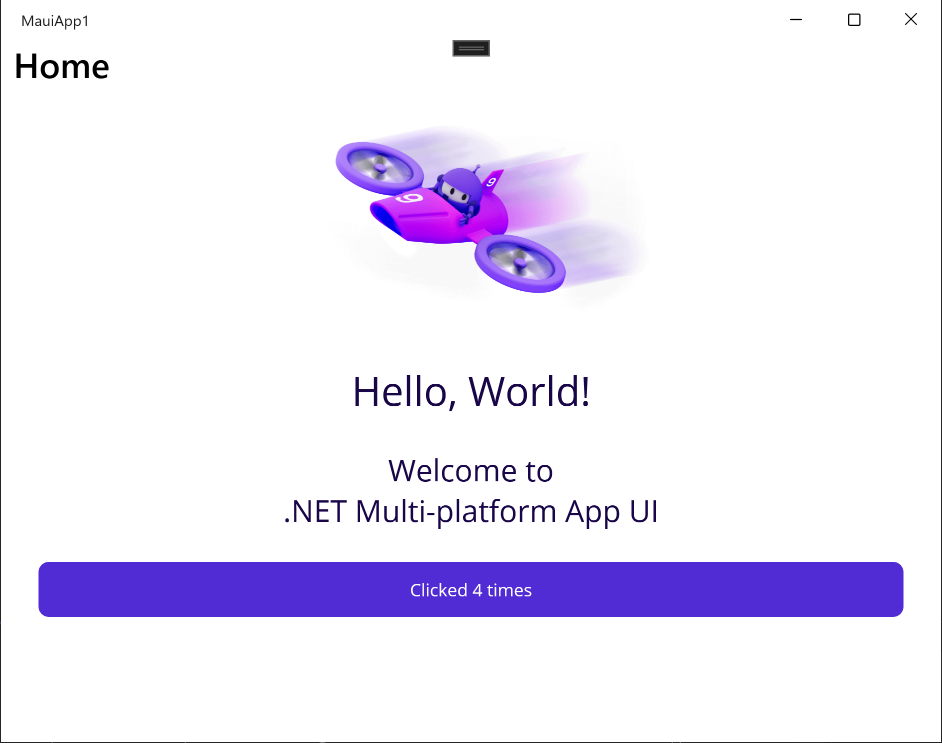
Druk in de actieve app meerdere keren op de knop Klik op mij en kijk of het aantal klikken op de knop wordt verhoogd:

Probleemoplossing
Als uw app niet kan worden gecompileerd, raadpleegt u Bekende problemen oplossen, die mogelijk een oplossing voor uw probleem hebben.
Koppel de IDE in Visual Studio aan een Mac Build-host. Zie Koppelen aan Mac voor iOS-ontwikkelingvoor meer informatie.
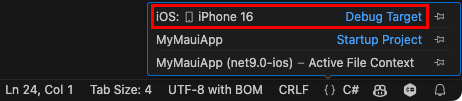
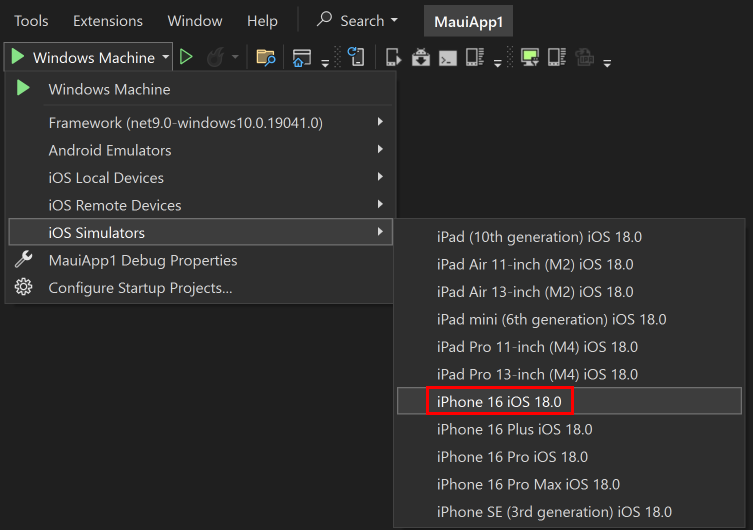
Gebruik op de werkbalk van Visual Studio de vervolgkeuzelijst Doel voor foutopsporing om iOS-simulators te selecteren en vervolgens een specifieke iOS-simulator:

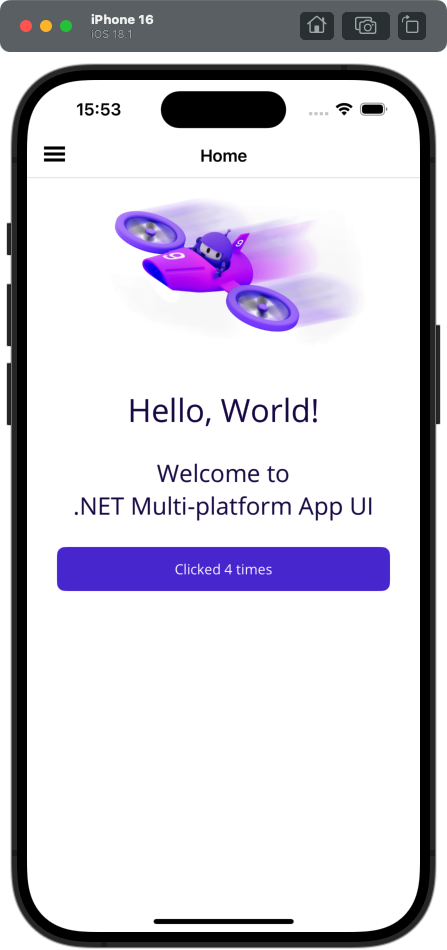
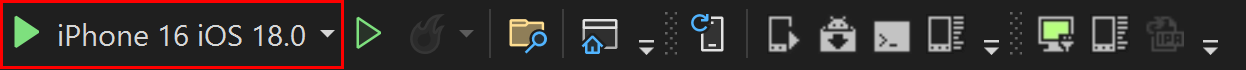
Druk op de werkbalk van Visual Studio op de knop Start voor de gekozen iOS-simulator om uw app te bouwen en uit te voeren:

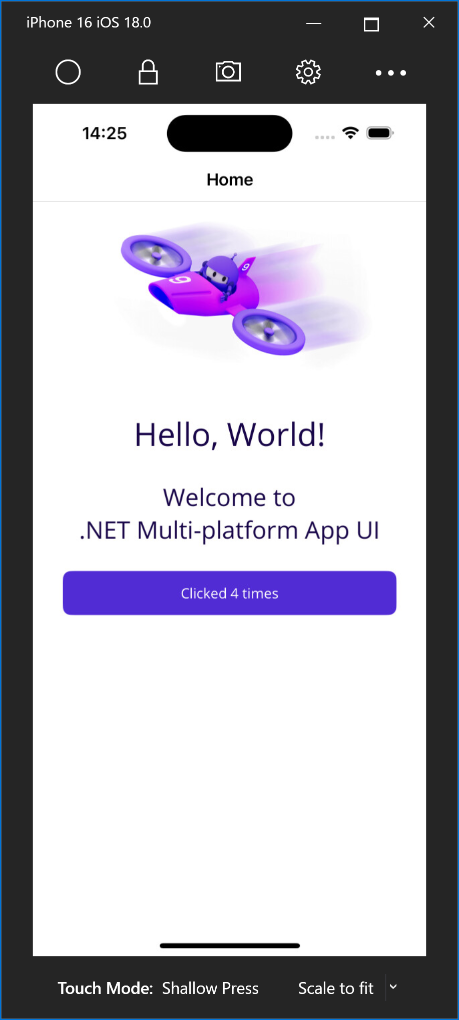
Visual Studio bouwt de app, start de externe iOS-simulator voor Windows en implementeert de app in de externe simulator. Zie Externe iOS-simulator voor Windows voor meer informatie over de externe iOS-simulator voor Windows.
Druk in de actieve app meerdere keren op de knop Klik op mij en kijk of het aantal klikken op de knop wordt verhoogd.

Probleemoplossing
Als uw app niet kan worden gecompileerd, raadpleegt u Bekende problemen oplossen, die mogelijk een oplossing voor uw probleem hebben.
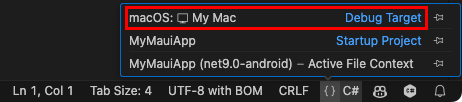
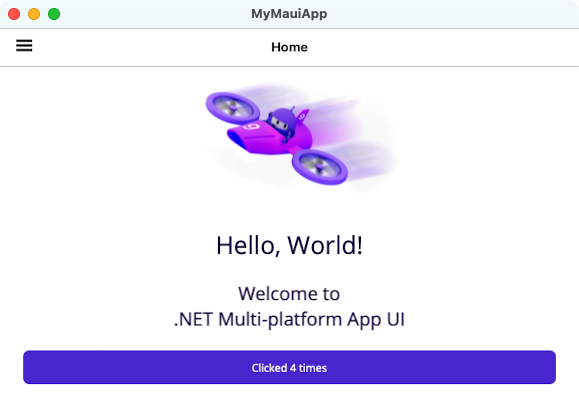
.NET MAUI-apps die gericht zijn op Mac Catalyst kunnen alleen worden gestart en gedebugd met behulp van Visual Studio Code.
Volgende stappen
In deze handleiding hebt u geleerd hoe u uw eerste .NET Multi-platform App UI (.NET MAUI) app kunt maken en uitvoeren.
Zie Een .NET MAUI-app makenvoor meer informatie over de basisprincipes van het bouwen van een app met .NET MAUI. Als alternatief kunt u voor de volledige .NET MAUI-trainingscursus Mobiele en desktop-apps bouwen met .NET MAUIkiezen.