Procedure: Binden aan een verzameling en informatie weergeven op basis van selectie
In een eenvoudig hoofddetailscenario hebt u een gegevensgebonden ItemsControl, zoals een ListBox. Op basis van gebruikersselectie geeft u meer informatie weer over het geselecteerde item. In dit voorbeeld ziet u hoe u dit scenario implementeert.
Voorbeeld
In dit voorbeeld is People een ObservableCollection<T> van Person klassen. Deze Person klasse bevat drie eigenschappen: FirstName, LastNameen HomeTown, alle typen string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
De ContentControl gebruikt de volgende DataTemplate waarmee wordt gedefinieerd hoe de informatie van een Person wordt gepresenteerd:
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
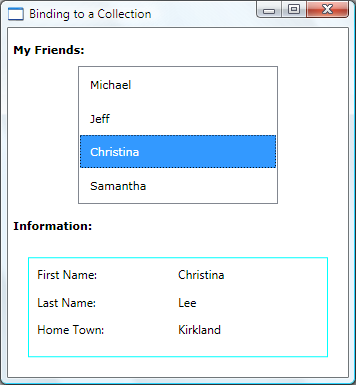
Hier volgt een schermopname van wat het voorbeeld produceert. In de ContentControl worden de andere eigenschappen van de geselecteerde persoon weergegeven.

De twee dingen die u in dit voorbeeld moet zien, zijn:
De ListBox en de ContentControl verbinden met dezelfde bron. De Path eigenschappen van beide bindingen worden niet opgegeven omdat beide besturingselementen zijn gekoppeld aan het hele verzamelingsobject.
U moet de eigenschap IsSynchronizedWithCurrentItem instellen op
truezodat dit werkt. Als u deze eigenschap instelt, zorgt u ervoor dat het geselecteerde item altijd is ingesteld als de CurrentItem. Als de ListBox deze gegevens uit een CollectionViewSourceophaalt, worden selecties en valuta automatisch gesynchroniseerd.
De Person klasse overschrijft de ToString methode op de volgende manier. De ListBox roept standaard ToString aan en geeft een tekenreeksweergave weer van elk object in de afhankelijke verzameling. Daarom verschijnt elke Person als voornaam in de ListBox.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Zie ook
.NET Desktop feedback
