GridView Overview
GridView view mode is one of the view modes for a ListView control. The GridView class and its supporting classes enable you and your users to view item collections in a table that typically uses buttons as interactive column headers. This topic introduces the GridView class and outlines its use.
What Is a GridView View?
The GridView view mode displays a list of data items by binding data fields to columns and by displaying a column header to identify the field. The default GridView style implements buttons as column headers. By using buttons for column headers, you can implement important user interaction capabilities; for example, users can click the column header to sort GridView data according to the contents of a specific column.
Note
The button controls that GridView uses for column headers are derived from ButtonBase.
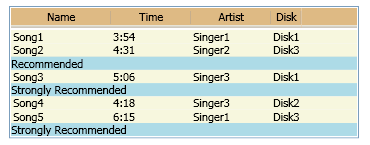
The following illustration shows a GridView view of ListView content.

GridView columns are represented by GridViewColumn objects, which can automatically size to their content. Optionally, you can explicitly set a GridViewColumn to a specific width. You can resize columns by dragging the gripper between column headers. You can also dynamically add, remove, replace, and reorder columns because this functionality is built into GridView. However, GridView cannot directly update the data that it displays.
The following example shows how to define a GridView that displays employee data. In this example, ListView defines the EmployeeInfoDataSource as the ItemsSource. The property definitions of DisplayMemberBinding bind GridViewColumn content to EmployeeInfoDataSource data categories.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
The following illustration shows the table that the previous example creates. The GridView control displays data from an ItemsSource object:

GridView Layout and Style
The column cells and the column header of a GridViewColumn have the same width. By default, each column sizes its width to fit its content. Optionally, you can set a column to a fixed width.
Related data content displays in horizontal rows. For example, in the previous illustration, each employee's last name, first name, and ID number are displayed as a set because they appear in a horizontal row.
Defining and Styling Columns in a GridView
When defining the data field to display in a GridViewColumn, use the DisplayMemberBinding, CellTemplate, or CellTemplateSelector properties. The DisplayMemberBinding property takes precedence over either of the template properties.
To specify the alignment of content in a column of a GridView, define a CellTemplate. Do not use the HorizontalContentAlignment and VerticalContentAlignment properties for ListView content that is displayed by using a GridView.
To specify template and style properties for column headers, use the GridView, GridViewColumn, and GridViewColumnHeader classes. For more information, see GridView Column Header Styles and Templates Overview.
Adding Visual Elements to a GridView
To add visual elements, such as CheckBox and Button controls, to a GridView view mode, use templates or styles.
If you explicitly define a visual element as a data item, it can appear only one time in a GridView. This limitation exists because an element can have only one parent and therefore, can appear only one time in the visual tree.
Styling Rows in a GridView
Use the GridViewRowPresenter and GridViewHeaderRowPresenter classes to format and display the rows of a GridView. For an example of how to style rows in a GridView view mode, see Style a Row in a ListView That Implements a GridView.
Alignment Issues When You Use ItemContainerStyle
To prevent alignment issues between column headers and cells, do not set a property or specify a template that affects the width of an item in an ItemContainerStyle. For example, do not set the Margin property or specify a ControlTemplate that adds a CheckBox to an ItemContainerStyle that is defined on a ListView control. Instead, specify the properties and templates that affect column width directly on classes that define a GridView view mode.
For example, to add a CheckBox to the rows in GridView view mode, add the CheckBox to a DataTemplate, and then set the CellTemplate property to that DataTemplate.
User Interactions with a GridView
When you use a GridView in your application, users can interact with and modify the formatting of the GridView. For example, users can reorder columns, resize a column, select items in a table, and scroll through content. You can also define an event handler that responds when a user clicks the column header button. The event handler can perform operations like sorting the data that is displayed in the GridView according to the contents of a column.
The following list discusses in more detail the capabilities of using GridView for user interaction:
Reorder columns by using the drag-and-drop method.
Users can reorder columns in a GridView by pressing the left mouse button while it is over a column header and then dragging that column to a new position. While the user drags the column header, a floating version of the header is displayed as well as a solid black line that shows where to insert the column.
If you want to modify the default style for the floating version of a header, specify a ControlTemplate for a GridViewColumnHeader type that is triggered when the Role property is set to Floating. For more information, see Create a Style for a Dragged GridView Column Header.
Resize a column to its content.
Users can double-click the gripper to the right of a column header in order to resize a column to fit its content.
Note
You can set the Width property to
Double.NaNto produce the same effect.Select row items.
Users can select one or more items in a GridView.
If you want to change the Style of a selected item, see Use Triggers to Style Selected Items in a ListView.
Scroll to view content that is not initially visible on the screen.
If the size of the GridView is not large enough to display all the items, users can scroll horizontally or vertically by using scrollbars, which are provided by a ScrollViewer control. A ScrollBar is hidden if all the content is visible in a specific direction. Column headers do not scroll with a vertical scroll bar, but do scroll horizontally.
Interact with columns by clicking the column header buttons.
When users click a column header button, they can sort the data that is displayed in the column if you have provided a sorting algorithm.
You can handle the Click event for column header buttons in order to provide functionality like a sorting algorithm. To handle the Click event for a single column header, set an event handler on the GridViewColumnHeader. To set an event handler that handles the Click event for all column headers, set the handler on the ListView control.
Obtaining Other Custom Views
The GridView class, which is derived from the ViewBase abstract class, is just one of the possible view modes for the ListView class. You can create other custom views for ListView by deriving from the ViewBase class. For an example of a custom view mode, see Create a Custom View Mode for a ListView.
GridView Supporting Classes
The following classes support the GridView view mode.
See also
.NET Desktop feedback
