WPF Windows Overview
Users interact with Windows Presentation Foundation (WPF) standalone applications through windows. The primary purpose of a window is to host content that visualizes data and enables users to interact with data. Standalone WPF applications provide their own windows by using the Window class. This topic introduces Window before covering the fundamentals of creating and managing windows in standalone applications.
Note
Browser-hosted WPF applications, including XAML browser applications (XBAPs) and loose Extensible Application Markup Language (XAML) pages, don't provide their own windows. Instead, they are hosted in windows provided by Windows Internet Explorer. See WPF XAML Browser Applications Overview.
The Window Class
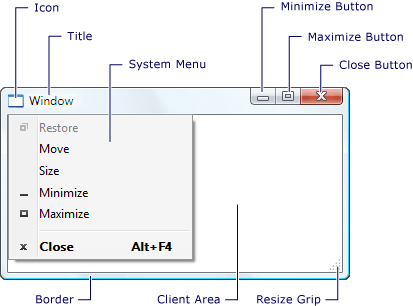
The following figure illustrates the constituent parts of a window:

A window is divided into two areas: the non-client area and client area.
The non-client area of a window is implemented by WPF and includes the parts of a window that are common to most windows, including the following:
A border.
A title bar.
An icon.
Minimize, Maximize, and Restore buttons.
A Close button.
A System menu with menu items that allow users to minimize, maximize, restore, move, resize, and close a window.
The client area of a window is the area within a window's non-client area and is used by developers to add application-specific content, such as menu bars, tool bars, and controls.
In WPF, a window is encapsulated by the Window class that you use to do the following:
Display a window.
Configure the size, position, and appearance of a window.
Host application-specific content.
Manage the lifetime of a window.
Implementing a Window
The implementation of a typical window comprises both appearance and behavior, where appearance defines how a window looks to users and behavior defines the way a window functions as users interact with it. In WPF, you can implement the appearance and behavior of a window using either code or XAML markup.
In general, however, the appearance of a window is implemented using XAML markup, and its behavior is implemented using code-behind, as shown in the following example.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
To enable a XAML markup file and code-behind file to work together, the following are required:
In markup, the
Windowelement must include thex:Classattribute. When the application is built, the existence ofx:Classin the markup file causes Microsoft build engine (MSBuild) to create apartialclass that derives from Window and has the name that is specified by thex:Classattribute. This requires the addition of an XML namespace declaration for the XAML schema (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"). The generatedpartialclass implements theInitializeComponentmethod, which is called to register the events and set the properties that are implemented in markup.In code-behind, the class must be a
partialclass with the same name that is specified by thex:Classattribute in markup, and it must derive from Window. This allows the code-behind file to be associated with thepartialclass that is generated for the markup file when the application is built (see Building a WPF Application).In code-behind, the Window class must implement a constructor that calls the
InitializeComponentmethod.InitializeComponentis implemented by the markup file's generatedpartialclass to register events and set properties that are defined in markup.
Note
When you add a new Window to your project by using Visual Studio, the Window is implemented using both markup and code-behind, and includes the necessary configuration to create the association between the markup and code-behind files as described here.
With this configuration in place, you can focus on defining the appearance of the window in XAML markup and implementing its behavior in code-behind. The following example shows a window with a button, implemented in XAML markup, and an event handler for the button's Click event, implemented in code-behind.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
<Button Click="button_Click">Click This Button</Button>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
End Namespace
Configuring a Window Definition for MSBuild
How you implement your window determines how it is configured for MSBuild. For a window that is defined using both XAML markup and code-behind:
XAML markup files are configured as MSBuild
Pageitems.Code-behind files are configured as MSBuild
Compileitems.
This is shown in the following MSBuild project file.
<Project xmlns="http://schemas.microsoft.com/developer/msbuild/2003" ... >
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
For information about building WPF applications, see Building a WPF Application.
Window Lifetime
As with any class, a window has a lifetime that begins when it is first instantiated, after which it is opened, activated and deactivated, and eventually closed.
Opening a Window
To open a window, you first create an instance of it, which is demonstrated in the following example.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
Startup="app_Startup">
</Application>
using System.Windows;
namespace SDKSample
{
public partial class App : Application
{
void app_Startup(object sender, StartupEventArgs e)
{
// Create a window
MarkupAndCodeBehindWindow window = new MarkupAndCodeBehindWindow();
// Open a window
window.Show();
}
}
}
In this example, the MarkupAndCodeBehindWindow is instantiated when the application starts, which occurs when the Startup event is raised.
When a window is instantiated, a reference to it is automatically added to a list of windows that is managed by the Application object (see Application.Windows). Additionally, the first window to be instantiated is, by default, set by Application as the main application window (see Application.MainWindow).
The window is finally opened by calling the Show method; the result is shown in the following figure.

A window that is opened by calling Show is a modeless window, which means that the application operates in a mode that allows users to activate other windows in the same application.
Note
ShowDialog is called to open windows such as dialog boxes modally. See Dialog Boxes Overview for more information.
When Show is called, a window performs initialization work before it is shown to establish infrastructure that allows it to receive user input. When the window is initialized, the SourceInitialized event is raised and the window is shown.
As a shortcut, StartupUri can be set to specify the first window that is opened automatically when an application starts.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PlainWindow.xaml" />
When the application starts, the window specified by the value of StartupUri is opened modelessly; internally, the window is opened by calling its Show method.
Window Ownership
A window that is opened by using the Show method does not have an implicit relationship with the window that created it; users can interact with either window independently of the other, which means that either window can do the following:
Cover the other (unless one of the windows has its Topmost property set to
true).Be minimized, maximized, and restored without affecting the other.
Some windows require a relationship with the window that opens them. For example, an Integrated Development Environment (IDE) application may open property windows and tool windows whose typical behavior is to cover the window that creates them. Furthermore, such windows should always close, minimize, maximize, and restore in concert with the window that created them. Such a relationship can be established by making one window own another, and is achieved by setting the Owner property of the owned window with a reference to the owner window. This is shown in the following example.
// Create a window and make this window its owner
Window ownedWindow = new Window();
ownedWindow.Owner = this;
ownedWindow.Show();
' Create a window and make this window its owner
Dim ownedWindow As New Window()
ownedWindow.Owner = Me
ownedWindow.Show()
After ownership is established:
The owned window can reference its owner window by inspecting the value of its Owner property.
The owner window can discover all the windows it owns by inspecting the value of its OwnedWindows property.
Preventing Window Activation
There are scenarios where windows should not be activated when shown, such as conversation windows of an Internet messenger-style application or notification windows of an email application.
If your application has a window that shouldn't be activated when shown, you can set its ShowActivated property to false before calling the Show method for the first time. As a consequence:
The window is not activated.
The window's Activated event is not raised.
The currently activated window remains activated.
The window will become activated, however, as soon as the user activates it by clicking either the client or non-client area. In this case:
The window is activated.
The window's Activated event is raised.
The previously activated window is deactivated.
The window's Deactivated and Activated events are subsequently raised as expected in response to user actions.
Window Activation
When a window is first opened, it becomes the active window (unless it is shown with ShowActivated set to false). The active window is the window that is currently capturing user input, such as key strokes and mouse clicks. When a window becomes active, it raises the Activated event.
Note
When a window is first opened, the Loaded and ContentRendered events are raised only after the Activated event is raised. With this in mind, a window can effectively be considered opened when ContentRendered is raised.
After a window becomes active, a user can activate another window in the same application, or activate another application. When that happens, the currently active window becomes deactivated and raises the Deactivated event. Likewise, when the user selects a currently deactivated window, the window becomes active again and Activated is raised.
One common reason to handle Activated and Deactivated is to enable and disable functionality that can only run when a window is active. For example, some windows display interactive content that requires constant user input or attention, including games and video players. The following example is a simplified video player that demonstrates how to handle Activated and Deactivated to implement this behavior.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CustomMediaPlayerWindow"
Activated="window_Activated"
Deactivated="window_Deactivated">
<!-- Media Player -->
<MediaElement
Name="mediaElement"
Stretch="Fill"
LoadedBehavior="Manual"
Source="numbers.wmv" />
</Window>
using System;
using System.Windows;
namespace SDKSample
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow()
{
InitializeComponent();
}
void window_Activated(object sender, EventArgs e)
{
// Recommence playing media if window is activated
this.mediaElement.Play();
}
void window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
this.mediaElement.Pause();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class CustomMediaPlayerWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub window_Activated(ByVal sender As Object, ByVal e As EventArgs)
' Recommence playing media if window is activated
Me.mediaElement.Play()
End Sub
Private Sub window_Deactivated(ByVal sender As Object, ByVal e As EventArgs)
' Pause playing if media is being played and window is deactivated
Me.mediaElement.Pause()
End Sub
End Class
End Namespace
Other types of applications may still run code in the background when a window is deactivated. For example, a mail client may continue polling the mail server while the user is using other applications. Applications like these often provide different or additional behavior while the main window is deactivated. With respect to the mail program, this may mean both adding the new mail item to the inbox and adding a notification icon to the system tray. A notification icon need only be displayed when the mail window isn't active, which can be determined by inspecting the IsActive property.
If a background task completes, a window may want to notify the user more urgently by calling Activate method. If the user is interacting with another application activated when Activate is called, the window's taskbar button flashes. If a user is interacting with the current application, calling Activate will bring the window to the foreground.
Note
You can handle application-scope activation using the Application.Activated and Application.Deactivated events.
Closing a Window
The life of a window starts coming to an end when a user closes it. A window can be closed by using elements in the non-client area, including the following:
The Close item of the System menu.
Pressing ALT+F4.
Pressing the Close button.
You can provide additional mechanisms to the client area to close a window, the more common of which include the following:
An Exit item in the File menu, typically for main application windows.
A Close item in the File menu, typically on a secondary application window.
A Cancel button, typically on a modal dialog box.
A Close button, typically on a modeless dialog box.
To close a window in response to one of these custom mechanisms, you need to call the Close method. The following example implements the ability to close a window by choosing the Exit on the File menu.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.WindowWithFileExit">
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class WindowWithFileExit : System.Windows.Window
{
public WindowWithFileExit()
{
InitializeComponent();
}
void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close this window
this.Close();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class WindowWithFileExit
Inherits System.Windows.Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub fileExitMenuItem_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Close this window
Me.Close()
End Sub
End Class
End Namespace
When a window closes, it raises two events: Closing and Closed.
Closing is raised before the window closes, and it provides a mechanism by which window closure can be prevented. One common reason to prevent window closure is if window content contains modified data. In this situation, the Closing event can be handled to determine whether data is dirty and, if so, to ask the user whether to either continue closing the window without saving the data or to cancel window closure. The following example shows the key aspects of handling Closing.
using System; // EventArgs
using System.ComponentModel; // CancelEventArgs
using System.Windows; // window
namespace CSharp
{
public partial class DataWindow : Window
{
// Is data dirty
bool isDataDirty = false;
public DataWindow()
{
InitializeComponent();
}
void documentTextBox_TextChanged(object sender, EventArgs e)
{
this.isDataDirty = true;
}
void DataWindow_Closing(object sender, CancelEventArgs e)
{
MessageBox.Show("Closing called");
// If data is dirty, notify user and ask for a response
if (this.isDataDirty)
{
string msg = "Data is dirty. Close without saving?";
MessageBoxResult result =
MessageBox.Show(
msg,
"Data App",
MessageBoxButton.YesNo,
MessageBoxImage.Warning);
if (result == MessageBoxResult.No)
{
// If user doesn't want to close, cancel closure
e.Cancel = true;
}
}
}
}
}
Imports System ' EventArgs
Imports System.ComponentModel ' CancelEventArgs
Imports System.Windows ' window
Namespace VisualBasic
Partial Public Class DataWindow
Inherits Window
' Is data dirty
Private isDataDirty As Boolean = False
Public Sub New()
InitializeComponent()
End Sub
Private Sub documentTextBox_TextChanged(ByVal sender As Object, ByVal e As EventArgs)
Me.isDataDirty = True
End Sub
Private Sub DataWindow_Closing(ByVal sender As Object, ByVal e As CancelEventArgs)
MessageBox.Show("Closing called")
' If data is dirty, notify user and ask for a response
If Me.isDataDirty Then
Dim msg As String = "Data is dirty. Close without saving?"
Dim result As MessageBoxResult = MessageBox.Show(msg, "Data App", MessageBoxButton.YesNo, MessageBoxImage.Warning)
If result = MessageBoxResult.No Then
' If user doesn't want to close, cancel closure
e.Cancel = True
End If
End If
End Sub
End Class
End Namespace
The Closing event handler is passed a CancelEventArgs, which implements the BooleanCancel property that you set to true to prevent a window from closing.
If Closing is not handled, or it is handled but not canceled, the window will close. Just before a window actually closes, Closed is raised. At this point, a window cannot be prevented from closing.
Note
An application can be configured to shut down automatically when either the main application window closes (see MainWindow) or the last window closes. For details, see ShutdownMode.
While a window can be explicitly closed through mechanisms provided in the non-client and client areas, a window can also be implicitly closed as a result of behavior in other parts of the application or Windows, including the following:
A user logs off or shuts down Windows.
A window's owner closes (see Owner).
The main application window is closed and ShutdownMode is OnMainWindowClose.
Shutdown is called.
Note
A window cannot be reopened after it is closed.
Window Lifetime Events
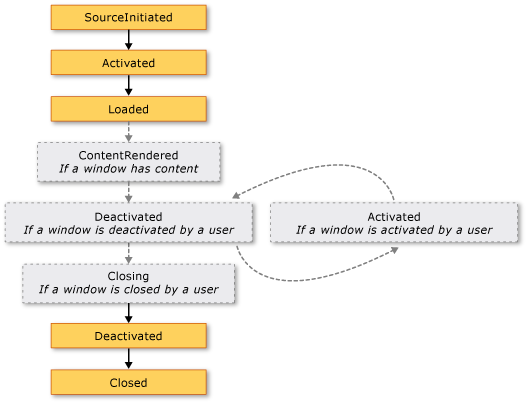
The following illustration shows the sequence of the principal events in the lifetime of a window:

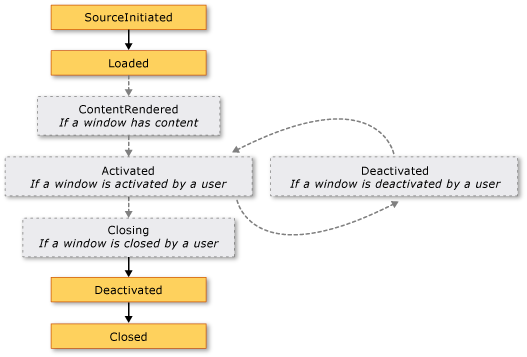
The following illustration shows the sequence of the principal events in the lifetime of a window that is shown without activation (ShowActivated is set to false before the window is shown):

Window Location
While a window is open, it has a location in the x and y dimensions relative to the desktop. This location can be determined by inspecting the Left and Top properties, respectively. You can set these properties to change the location of the window.
You can also specify the initial location of a Window when it first appears by setting the WindowStartupLocation property with one of the following WindowStartupLocation enumeration values:
CenterOwner (default)
If the startup location is specified as Manual, and the Left and Top properties have not been set, Window will ask Windows for a location to appear in.
Topmost Windows and Z-Order
Besides having an x and y location, a window also has a location in the z dimension, which determines its vertical position with respect to other windows. This is known as the window's z-order, and there are two types: normal z-order and topmost z-order. The location of a window in the normal z-order is determined by whether it is currently active or not. By default, a window is located in the normal z-order. The location of a window in the topmost z-order is also determined by whether it is currently active or not. Furthermore, windows in the topmost z-order are always located above windows in the normal z-order. A window is located in the topmost z-order by setting its Topmost property to true.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Topmost="True">
</Window>
Within each z-order, the currently active window appears above all other windows in the same z-order.
Window Size
Besides having a desktop location, a window has a size that is determined by several properties, including the various width and height properties and SizeToContent.
MinWidth, Width, and MaxWidth are used to manage the range of widths that a window can have during its lifetime, and are configured as shown in the following example.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
Window height is managed by MinHeight, Height, and MaxHeight, and are configured as shown in the following example.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Because the various width values and height values each specify a range, it is possible for the width and height of a resizable window to be anywhere within the specified range for the respective dimension. To detect its current width and height, inspect ActualWidth and ActualHeight, respectively.
If you'd like the width and height of your window to have a size that fits to the size of the window's content, you can use the SizeToContent property, which has the following values:
Manual. No effect (default).
Width. Fit to content width, which has the same effect as setting both MinWidth and MaxWidth to the width of the content.
Height. Fit to content height, which has the same effect as setting both MinHeight and MaxHeight to the height of the content.
WidthAndHeight. Fit to content width and height, which has the same effect as setting both MinHeight and MaxHeight to the height of the content, and setting both MinWidth and MaxWidth to the width of the content.
The following example shows a window that automatically sizes to fit its content, both vertically and horizontally, when first shown.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
The following example shows how to set the SizeToContent property in code to specify how a window resizes to fit its content .
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Order of Precedence for Sizing Properties
Essentially, the various sizes properties of a window combine to define the range of width and height for a resizable window. To ensure a valid range is maintained, Window evaluates the values of the size properties using the following orders of precedence.
For Height Properties:
For Width Properties:
The order of precedence can also determine the size of a window when it is maximized, which is managed with the WindowState property.
Window State
During the lifetime of a resizable window, it can have three states: normal, minimized, and maximized. A window with a normal state is the default state of a window. A window with this state allows a user to move and resize it by using a resize grip or the border, if it is resizable.
A window with a minimized state collapses to its task bar button if ShowInTaskbar is set to true; otherwise, it collapses to the smallest possible size it can be and relocates itself to the bottom-left corner of the desktop. Neither type of minimized window can be resized using a border or resize grip, although a minimized window that isn't shown in the task bar can be dragged around the desktop.
A window with a maximized state expands to the maximum size it can be, which will only be as large as its MaxWidth, MaxHeight, and SizeToContent properties dictate. Like a minimized window, a maximized window cannot be resized by using a resize grip or by dragging the border.
Note
The values of the Top, Left, Width, and Height properties of a window always represent the values for the normal state, even when the window is currently maximized or minimized.
The state of a window can be configured by setting its WindowState property, which can have one of the following WindowState enumeration values:
The following example shows how to create a window that is shown as maximized when it opens.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
In general, you should set WindowState to configure the initial state of a window. Once a resizable window is shown, users can press the minimize, maximize, and restore buttons on the window's title bar to change the window state.
Window Appearance
You change the appearance of the client area of a window by adding window-specific content to it, such as buttons, labels, and text boxes. To configure the non-client area, Window provides several properties, which include Icon to set a window's icon and Title to set its title.
You can also change the appearance and behavior of non-client area border by configuring a window's resize mode, window style, and whether it appears as a button in the desktop task bar.
Resize Mode
Depending on the WindowStyle property, you can control how (and if) users can resize the window. The choice of window style affects whether a user can resize the window by dragging its border with the mouse, whether the Minimize, Maximize, and Resize buttons appear on the non-client area, and, if they do appear, whether they are enabled.
You can configure how a window resizes by setting its ResizeMode property, which can be one of the following ResizeMode enumeration values:
CanResize (default)
As with WindowStyle, the resize mode of a window is unlikely to change during its lifetime, which means that you'll most likely set it from XAML markup.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
Note that you can detect whether a window is maximized, minimized, or restored by inspecting the WindowState property.
Window Style
The border that is exposed from the non-client area of a window is suitable for most applications. However, there are circumstances where different types of borders are needed, or no borders are needed at all, depending on the type of window.
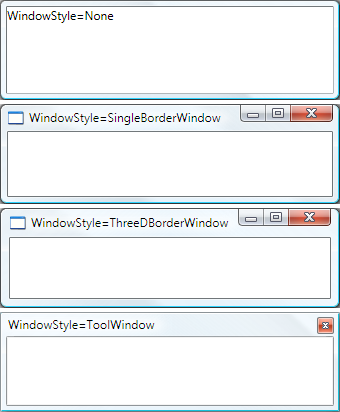
To control what type of border a window gets, you set its WindowStyle property with one of the following values of the WindowStyle enumeration:
SingleBorderWindow (default)
The effect of these window styles are illustrated in the following figure:

You can set WindowStyle using either XAML markup or code; because it is unlikely to change during the lifetime of a window, you will most likely configure it using XAML markup.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Non-Rectangular Window Style
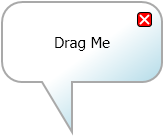
There are also situations where the border styles that WindowStyle allows you to have are not sufficient. For example, you may want to create an application with a non-rectangular border, like Microsoft Windows Media Player uses.
For example, consider the speech bubble window shown in the following figure:

This type of window can be created by setting the WindowStyle property to None, and by using special support that Window has for transparency.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="None"
AllowsTransparency="True"
Background="Transparent">
</Window>
This combination of values instructs the window to render completely transparent. In this state, the window's non-client area adornments (the Close menu, Minimize, Maximize, and Restore buttons, and so on) cannot be used. Consequently, you need to provide your own.
Task Bar Presence
The default appearance of a window includes a taskbar button, like the one shown in the following figure:

Some types of windows don't have a task bar button, such as message boxes and dialog boxes (see Dialog Boxes Overview). You can control whether the task bar button for a window is shown by setting the ShowInTaskbar property (true by default).
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Security Considerations
Window requires UnmanagedCode security permission to be instantiated. For applications installed on and launched from the local machine, this falls within the set of permissions that are granted to the application.
However, this falls outside the set of permissions granted to applications that are launched from the Internet or Local intranet zone using ClickOnce. Consequently, users will receive a ClickOnce security warning and will need to elevate the permission set for the application to full trust.
Additionally, XBAPs cannot show windows or dialog boxes by default. For a discussion on standalone application security considerations, see WPF Security Strategy - Platform Security.
Other Types of Windows
NavigationWindow is a window that is designed to host navigable content. For more information, see Navigation Overview).
Dialog boxes are windows that are often used to gather information from a user to complete a function. For example, when a user wants to open a file, the Open File dialog box is usually displayed by an application to get the file name from the user. For more information, see Dialog Boxes Overview.
See also
.NET Desktop feedback
