Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Windows Presentation Foundation (WPF) biedt een uitgebreide omgeving voor het maken van toepassingen. Als u echter een aanzienlijke investering in Windows Forms-code hebt, kan het efficiënter zijn om ten minste een deel van die code in uw WPF-toepassing opnieuw te gebruiken in plaats van deze helemaal opnieuw te schrijven. Het meest voorkomende scenario is wanneer u bestaande Besturingselementen voor Windows Forms hebt. In sommige gevallen hebt u mogelijk niet eens toegang tot de broncode voor deze besturingselementen. WPF biedt een eenvoudige procedure voor het hosten van dergelijke controls in een WPF-toepassing. U kunt bijvoorbeeld WPF gebruiken voor het grootste deel van uw programmering, terwijl u uw gespecialiseerde DataGridView besturingselementen host.
In dit overzicht wordt u stapsgewijs begeleid bij een toepassing die als host fungeert voor een samengesteld Besturingselement voor Windows Forms om gegevensinvoer uit te voeren in een WPF-toepassing. Het samengestelde besturingselement is ingepakt in een DLL. Deze algemene procedure kan worden uitgebreid naar complexere toepassingen en besturingselementen. Dit stappenplan is ontworpen om vrijwel identiek te zijn in uiterlijk en functionaliteit aan Walkthrough: Hosting a WPF Composite Control in Windows Forms. Het belangrijkste verschil is dat het hostingscenario wordt omgekeerd.
De handleiding is onderverdeeld in twee delen. In de eerste sectie wordt kort de implementatie van het samengestelde besturingselement Windows Forms beschreven. In de tweede sectie wordt in detail besproken hoe u het samengestelde besturingselement in een WPF-toepassing host, gebeurtenissen ontvangt van het besturingselement en toegang krijgt tot enkele eigenschappen van het besturingselement.
De taken die in deze handleiding worden geïllustreerd, zijn onder andere:
Het samengestelde besturingselement Windows Forms implementeren.
De implementatie van de WPF-hosttoepassing.
Zie Hosting a Windows Forms Composite Control in WPF Samplevoor een compleet code-overzicht van de taken die in deze handleiding worden geïllustreerd.
Voorwaarden
U hebt Visual Studio nodig om deze stapsgewijze handleiding te voltooien.
Het implementeren van het samengestelde besturingselement in Windows Forms
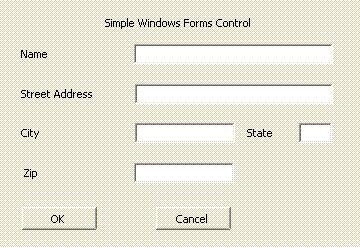
Het samengestelde besturingselement Windows Forms dat in dit voorbeeld wordt gebruikt, is een eenvoudig formulier voor gegevensinvoer. In dit formulier worden de naam en het adres van de gebruiker gebruikt en wordt vervolgens een aangepaste gebeurtenis gebruikt om die gegevens naar de host te retourneren. In de volgende afbeelding ziet u het weergegeven besturingselement.
In de volgende afbeelding wordt een samengesteld besturingselement voor Windows Forms getoond.

Het project maken
Het project starten:
Start Visual Studio en open het dialoogvenster Nieuw project.
Selecteer in de categorie Venster de sjabloon Windows Forms Control Library.
Geef het nieuwe project de naam
MyControls.Geef voor de locatie een gemakkelijk benoemde map op het hoogste niveau op, zoals
WpfHostingWindowsFormsControl. Plaats later de hosttoepassing in deze map.Klik op OK- om het project te maken. Het standaardproject bevat één besturingselement met de naam
UserControl1.Wijzig de naam van
UserControl1in Solution Explorer inMyControl1.
Uw project moet verwijzingen hebben naar de volgende systeem-DLL's. Als een van deze DLL's niet standaard is opgenomen, voegt u deze toe aan het project.
Systeem
System.Data
System.Drawing
System.Windows.Forms
System.Xml
Besturingselementen toevoegen aan het formulier
Besturingselementen toevoegen aan het formulier:
- Open
MyControl1in de ontwerper.
Voeg vijf Label-besturingselementen en de bijbehorende TextBox-besturingselementen toe aan het formulier, met dezelfde grootte en rangschikking als in de vorige afbeelding. In het voorbeeld hebben de TextBox besturingselementen de naam:
txtNametxtAddresstxtCitytxtStatetxtZip
Voeg twee Button besturingselementen toe gelabeld OK en Annuleren. In het voorbeeld worden de knopnamen respectievelijk btnOK en btnCancel.
De ondersteunende code implementeren
Open het formulier in de codeweergave. Het besturingselement retourneert de verzamelde gegevens naar de host door de aangepaste OnButtonClick gebeurtenis op te halen. De gegevens bevinden zich in het gebeurtenisargumentobject. De volgende code toont de gebeurtenis- en gedelegeerdedeclaratie.
Voeg de volgende code toe aan de klasse MyControl1.
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
Public Delegate Sub MyControlEventHandler(ByVal sender As Object, ByVal args As MyControlEventArgs)
Public Event OnButtonClick As MyControlEventHandler
De MyControlEventArgs-klasse bevat de informatie die moet worden geretourneerd naar de host.
Voeg de volgende klasse toe aan het formulier.
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Public Class MyControlEventArgs
Inherits EventArgs
Private _Name As String
Private _StreetAddress As String
Private _City As String
Private _State As String
Private _Zip As String
Private _IsOK As Boolean
Public Sub New(ByVal result As Boolean, ByVal name As String, ByVal address As String, ByVal city As String, ByVal state As String, ByVal zip As String)
_IsOK = result
_Name = name
_StreetAddress = address
_City = city
_State = state
_Zip = zip
End Sub
Public Property MyName() As String
Get
Return _Name
End Get
Set
_Name = value
End Set
End Property
Public Property MyStreetAddress() As String
Get
Return _StreetAddress
End Get
Set
_StreetAddress = value
End Set
End Property
Public Property MyCity() As String
Get
Return _City
End Get
Set
_City = value
End Set
End Property
Public Property MyState() As String
Get
Return _State
End Get
Set
_State = value
End Set
End Property
Public Property MyZip() As String
Get
Return _Zip
End Get
Set
_Zip = value
End Set
End Property
Public Property IsOK() As Boolean
Get
Return _IsOK
End Get
Set
_IsOK = value
End Set
End Property
End Class
Wanneer de gebruiker op de knop OK of Annuleren klikt, maken de Click gebeurtenishandlers een MyControlEventArgs-object aan dat de gegevens bevat en de OnButtonClick gebeurtenis activeert. Het enige verschil tussen de twee handlers is de eigenschap IsOK van het gebeurtenisargument. Met deze eigenschap kan de host bepalen op welke knop is geklikt. Deze is ingesteld op true voor de knop OK en false voor de knop Annuleren. De volgende code toont de twee knophandlers.
Voeg de volgende code toe aan de klasse MyControl1.
private void btnOK_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
private void btnCancel_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(false,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
Private Sub btnOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnOK.Click
Dim retvals As New MyControlEventArgs(True, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Private Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click
Dim retvals As New MyControlEventArgs(False, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
De assembly een sterke naam geven en de assembly bouwen
Om naar deze assembly te kunnen verwijzen door een WPF-toepassing, moet deze een sterke naam hebben. Als u een sterke naam wilt maken, maakt u een sleutelbestand met Sn.exe en voegt u dit toe aan uw project.
Open een Visual Studio-opdrachtprompt. Klik hiervoor op het menu Start en selecteer vervolgens Alle programma's/Microsoft Visual Studio 2010/Visual Studio Tools/Visual Studio Command Prompt. Hiermee opent u een consolevenster met aangepaste omgevingsvariabelen.
Gebruik bij de opdrachtprompt de opdracht
cdom naar de projectmap te gaan.Genereer een sleutelbestand met de naam MyControls.snk door de volgende opdracht uit te voeren.
Sn.exe -k MyControls.snkAls u het sleutelbestand in uw project wilt opnemen, klikt u met de rechtermuisknop op de projectnaam in Solution Explorer en klikt u vervolgens op Eigenschappen. Klik in de Project Designer op het tabblad Ondertekening, schakel het selectievakje De assembly ondertekenen in en blader naar uw sleutelbestand.
Bouw de oplossing. De build produceert een DLL met de naam MyControls.dll.
Implementeren van de WPF-hosttoepassing
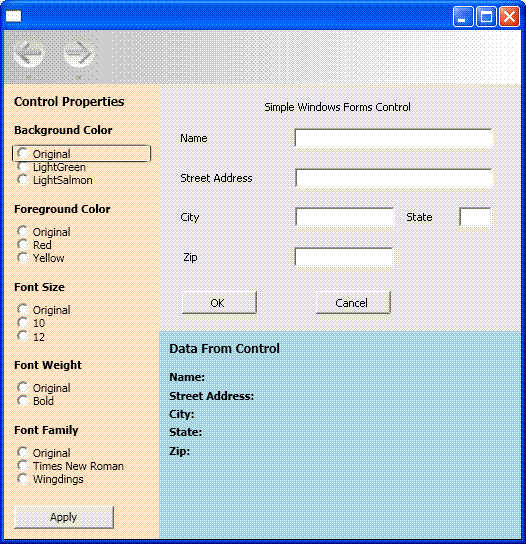
De WPF-hosttoepassing maakt gebruik van het besturingselement WindowsFormsHost om MyControl1te hosten. De toepassing verwerkt de OnButtonClick gebeurtenis om de gegevens van het besturingselement te ontvangen. Het bevat ook een verzameling keuzerondjes waarmee u enkele eigenschappen van het besturingselement kunt wijzigen vanuit de WPF-toepassing. In de volgende afbeelding ziet u de voltooide toepassing.
In de volgende afbeelding ziet u de volledige toepassing, inclusief het besturingselement dat is ingesloten in de WPF-toepassing:

Het project maken
Het project starten:
Open Visual Studio en selecteer Nieuw project.
Selecteer in de categorie 'Venster' de sjabloon voor de WPF-toepassing .
Geef het nieuwe project de naam
WpfHost.Geef voor de locatie dezelfde map op het hoogste niveau op die het Project MyControls bevat.
Klik op OK- om het project te maken.
U moet ook verwijzingen toevoegen naar het DLL-bestand met MyControl1 en andere assembly's.
Klik met de rechtermuisknop op de projectnaam in Solution Explorer en selecteer Verwijzing toevoegen.
Klik op het tabblad Bladeren en blader naar de map die MyControls.dllbevat. Voor deze stapsgewijze handleiding is deze map MyControls\bin\Debug.
Selecteer MyControls.dllen klik vervolgens op OK-.
Voeg een verwijzing toe naar de WindowsFormsIntegration-assembly, die de naam WindowsFormsIntegration.dllheeft.
De basisindeling implementeren
De gebruikersinterface (UI) van de hosttoepassing wordt geïmplementeerd in MainWindow.xaml. Dit bestand bevat XAML-markup (Extensible Application Markup Language) die de indeling definieert en het Windows Forms-besturingselement host. De toepassing is onderverdeeld in drie regio's:
Het deelvenster Eigenschappen van het besturingspaneel, dat een verzameling keuzeknoppen bevat die u kunt gebruiken om verschillende eigenschappen van het gehoste paneel te wijzigen.
Gegevens van het bedieningspaneel, dat verschillende TextBlock elementen bevat die de gegevens weergeven die door de gehoste bedieningscontrole zijn geretourneerd.
Het gehoste besturingselement zelf.
De basisindeling wordt weergegeven in de volgende XAML. De opmaak die nodig is voor het hosten van MyControl1 wordt weggelaten uit dit voorbeeld, maar wordt later besproken.
Vervang de XAML in MainWindow.xaml door het volgende. Als u Visual Basic gebruikt, wijzigt u de klasse in x:Class="MainWindow".
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<DockPanel>
<DockPanel.Resources>
<Style x:Key="inlineText" TargetType="{x:Type Inline}">
<Setter Property="FontWeight" Value="Normal"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</DockPanel.Resources>
<StackPanel Orientation="Vertical"
DockPanel.Dock="Left"
Background="Bisque"
Width="250">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Control Properties</TextBlock>
<TextBlock Style="{StaticResource titleText}">Background Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalBackColor"
IsChecked="True"
Click="BackColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnBackGreen"
Click="BackColorChanged">LightGreen</RadioButton>
<RadioButton Name="rdbtnBackSalmon"
Click="BackColorChanged">LightSalmon</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Foreground Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalForeColor"
IsChecked="True"
Click="ForeColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnForeRed"
Click="ForeColorChanged">Red</RadioButton>
<RadioButton Name="rdbtnForeYellow"
Click="ForeColorChanged">Yellow</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Family</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalFamily"
IsChecked="True"
Click="FontChanged">Original</RadioButton>
<RadioButton Name="rdbtnTimes"
Click="FontChanged">Times New Roman</RadioButton>
<RadioButton Name="rdbtnWingdings"
Click="FontChanged">Wingdings</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Size</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalSize"
IsChecked="True"
Click="FontSizeChanged">Original</RadioButton>
<RadioButton Name="rdbtnTen"
Click="FontSizeChanged">10</RadioButton>
<RadioButton Name="rdbtnTwelve"
Click="FontSizeChanged">12</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Style</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnNormalStyle"
IsChecked="True"
Click="StyleChanged">Original</RadioButton>
<RadioButton Name="rdbtnItalic"
Click="StyleChanged">Italic</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Weight</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalWeight"
IsChecked="True"
Click="WeightChanged">
Original
</RadioButton>
<RadioButton Name="rdbtnBold"
Click="WeightChanged">Bold</RadioButton>
</StackPanel>
</StackPanel>
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
<StackPanel Orientation="Vertical"
Height="Auto"
Background="LightBlue">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Data From Control</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Name: <Span Name="txtName" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Street Address: <Span Name="txtAddress" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
City: <Span Name="txtCity" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
State: <Span Name="txtState" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Zip: <Span Name="txtZip" Style="{StaticResource inlineText}"/>
</TextBlock>
</StackPanel>
</DockPanel>
</Window>
Het eerste StackPanel-element bevat meerdere sets met RadioButton besturingselementen waarmee u verschillende standaardeigenschappen van het gehoste besturingselement kunt wijzigen. Dat wordt gevolgd door een WindowsFormsHost-element, dat als host fungeert voor MyControl1. Het laatste StackPanel-element bevat verschillende TextBlock elementen die de gegevens weergeven die worden geretourneerd door het gehoste besturingselement. De volgorde van de elementen en de Dock en Height kenmerkinstellingen sluit het gehoste besturingselement in het venster in zonder hiaten of vervorming.
Het hosten van de control
De volgende bewerkte versie van de vorige XAML richt zich op de elementen die nodig zijn om MyControl1te hosten.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
Het kenmerk xmlns naamruimtetoewijzing maakt een verwijzing naar de MyControls naamruimte die het gehoste besturingselement bevat. Met deze toewijzing kunt u MyControl1 in XAML weergeven als <mcl:MyControl1>.
Twee elementen in de XAML verwerken de hosting:
WindowsFormsHostvertegenwoordigt het WindowsFormsHost-element waarmee u een Windows Forms-besturingselement kunt hosten in een WPF-toepassing.mcl:MyControl1, datMyControl1vertegenwoordigt, wordt toegevoegd aan de kindverzameling van het element WindowsFormsHost. Als gevolg hiervan wordt dit Besturingselement Windows Forms weergegeven als onderdeel van het WPF-venster en kunt u communiceren met het besturingselement vanuit de toepassing.
Het Code-Behind-bestand implementeren
Het code-behind-bestand, MainWindow.xaml.vb of MainWindow.xaml.cs, bevat de procedurele code waarmee de functionaliteit van de gebruikersinterface wordt geïmplementeerd die in de vorige sectie wordt besproken. De primaire taken zijn:
Een eventhandler koppelen aan de
OnButtonClick-gebeurtenis vanMyControl1.Het wijzigen van verschillende eigenschappen van
MyControl1, op basis van hoe de verzameling keuzerondjes is ingesteld.De gegevens weergeven die door het besturingselement zijn verzameld.
De toepassing initialiseren
De initialisatiecode bevindt zich in een gebeurtenis-handler voor de Loaded gebeurtenis van het venster en koppelt een gebeurtenis-handler aan de OnButtonClick gebeurtenis van het besturingselement.
Voeg in MainWindow.xaml.vb of MainWindow.xaml.cs de volgende code toe aan de klasse MainWindow.
private Application app;
private Window myWindow;
FontWeight initFontWeight;
Double initFontSize;
FontStyle initFontStyle;
SolidColorBrush initBackBrush;
SolidColorBrush initForeBrush;
FontFamily initFontFamily;
bool UIIsReady = false;
private void Init(object sender, EventArgs e)
{
app = System.Windows.Application.Current;
myWindow = (Window)app.MainWindow;
myWindow.SizeToContent = SizeToContent.WidthAndHeight;
wfh.TabIndex = 10;
initFontSize = wfh.FontSize;
initFontWeight = wfh.FontWeight;
initFontFamily = wfh.FontFamily;
initFontStyle = wfh.FontStyle;
initBackBrush = (SolidColorBrush)wfh.Background;
initForeBrush = (SolidColorBrush)wfh.Foreground;
(wfh.Child as MyControl1).OnButtonClick += new MyControl1.MyControlEventHandler(Pane1_OnButtonClick);
UIIsReady = true;
}
Private app As Application
Private myWindow As Window
Private initFontWeight As FontWeight
Private initFontSize As [Double]
Private initFontStyle As FontStyle
Private initBackBrush As SolidColorBrush
Private initForeBrush As SolidColorBrush
Private initFontFamily As FontFamily
Private UIIsReady As Boolean = False
Private Sub Init(ByVal sender As Object, ByVal e As RoutedEventArgs)
app = System.Windows.Application.Current
myWindow = CType(app.MainWindow, Window)
myWindow.SizeToContent = SizeToContent.WidthAndHeight
wfh.TabIndex = 10
initFontSize = wfh.FontSize
initFontWeight = wfh.FontWeight
initFontFamily = wfh.FontFamily
initFontStyle = wfh.FontStyle
initBackBrush = CType(wfh.Background, SolidColorBrush)
initForeBrush = CType(wfh.Foreground, SolidColorBrush)
Dim mc As MyControl1 = wfh.Child
AddHandler mc.OnButtonClick, AddressOf Pane1_OnButtonClick
UIIsReady = True
End Sub
Omdat XAML eerder MyControl1 heeft toegevoegd aan de verzameling onderliggende elementen van het WindowsFormsHost-element, kunt u de Child van het WindowsFormsHost-element casten om de verwijzing naar MyControl1te verkrijgen. Vervolgens kunt u die verwijzing gebruiken om een gebeurtenishandler aan OnButtonClicktoe te voegen.
Naast het opgeven van een verwijzing naar het besturingselement zelf, WindowsFormsHost een aantal eigenschappen van het besturingselement beschikbaar maakt, die u vanuit de toepassing kunt bewerken. De initialisatiecode wijst deze waarden toe aan persoonlijke globale variabelen voor later gebruik in de toepassing.
Voeg de volgende Imports of using instructie toe aan het begin van het bestand, zodat u eenvoudig toegang hebt tot de typen in het MyControls DLL-bestand.
Imports MyControls
using MyControls;
De gebeurtenis OnButtonClick afhandelen
MyControl1 activeert de gebeurtenis OnButtonClick wanneer de gebruiker op een van de knoppen van het besturingselement klikt.
Voeg de volgende code toe aan de klasse MainWindow.
//Handle button clicks on the Windows Form control
private void Pane1_OnButtonClick(object sender, MyControlEventArgs args)
{
txtName.Inlines.Clear();
txtAddress.Inlines.Clear();
txtCity.Inlines.Clear();
txtState.Inlines.Clear();
txtZip.Inlines.Clear();
if (args.IsOK)
{
txtName.Inlines.Add( " " + args.MyName );
txtAddress.Inlines.Add( " " + args.MyStreetAddress );
txtCity.Inlines.Add( " " + args.MyCity );
txtState.Inlines.Add( " " + args.MyState );
txtZip.Inlines.Add( " " + args.MyZip );
}
}
'Handle button clicks on the Windows Form control
Private Sub Pane1_OnButtonClick(ByVal sender As Object, ByVal args As MyControlEventArgs)
txtName.Inlines.Clear()
txtAddress.Inlines.Clear()
txtCity.Inlines.Clear()
txtState.Inlines.Clear()
txtZip.Inlines.Clear()
If args.IsOK Then
txtName.Inlines.Add(" " + args.MyName)
txtAddress.Inlines.Add(" " + args.MyStreetAddress)
txtCity.Inlines.Add(" " + args.MyCity)
txtState.Inlines.Add(" " + args.MyState)
txtZip.Inlines.Add(" " + args.MyZip)
End If
End Sub
De gegevens in de tekstvakken worden ingepakt in het MyControlEventArgs-object. Als de gebruiker op de knop OK klikt, worden de gegevens door de gebeurtenis-handler geëxtraheerd en weergegeven in het deelvenster onder MyControl1.
De eigenschappen van het besturingselement wijzigen
Het WindowsFormsHost-element bevat verschillende standaardeigenschappen van het gehoste besturingselement. Als gevolg hiervan kunt u het uiterlijk van het besturingselement nauwkeuriger aanpassen aan de stijl van uw toepassing. Met de sets met keuzerondjes in het linkerdeelvenster kan de gebruiker verschillende kleur- en lettertype-eigenschappen wijzigen. Elke set knoppen heeft een handler voor de Click gebeurtenis, waarmee de selecties van de keuzerondjes van de gebruiker worden gedetecteerd en de bijbehorende eigenschap op het besturingselement wordt gewijzigd.
Voeg de volgende code toe aan de klasse MainWindow.
private void BackColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBackGreen)
wfh.Background = new SolidColorBrush(Colors.LightGreen);
else if (sender == rdbtnBackSalmon)
wfh.Background = new SolidColorBrush(Colors.LightSalmon);
else if (UIIsReady == true)
wfh.Background = initBackBrush;
}
private void ForeColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnForeRed)
wfh.Foreground = new SolidColorBrush(Colors.Red);
else if (sender == rdbtnForeYellow)
wfh.Foreground = new SolidColorBrush(Colors.Yellow);
else if (UIIsReady == true)
wfh.Foreground = initForeBrush;
}
private void FontChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTimes)
wfh.FontFamily = new FontFamily("Times New Roman");
else if (sender == rdbtnWingdings)
wfh.FontFamily = new FontFamily("Wingdings");
else if (UIIsReady == true)
wfh.FontFamily = initFontFamily;
}
private void FontSizeChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTen)
wfh.FontSize = 10;
else if (sender == rdbtnTwelve)
wfh.FontSize = 12;
else if (UIIsReady == true)
wfh.FontSize = initFontSize;
}
private void StyleChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnItalic)
wfh.FontStyle = FontStyles.Italic;
else if (UIIsReady == true)
wfh.FontStyle = initFontStyle;
}
private void WeightChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBold)
wfh.FontWeight = FontWeights.Bold;
else if (UIIsReady == true)
wfh.FontWeight = initFontWeight;
}
Private Sub BackColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBackGreen) Then
wfh.Background = New SolidColorBrush(Colors.LightGreen)
ElseIf sender.Equals(rdbtnBackSalmon) Then
wfh.Background = New SolidColorBrush(Colors.LightSalmon)
ElseIf UIIsReady = True Then
wfh.Background = initBackBrush
End If
End Sub
Private Sub ForeColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnForeRed) Then
wfh.Foreground = New SolidColorBrush(Colors.Red)
ElseIf sender.Equals(rdbtnForeYellow) Then
wfh.Foreground = New SolidColorBrush(Colors.Yellow)
ElseIf UIIsReady = True Then
wfh.Foreground = initForeBrush
End If
End Sub
Private Sub FontChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTimes) Then
wfh.FontFamily = New FontFamily("Times New Roman")
ElseIf sender.Equals(rdbtnWingdings) Then
wfh.FontFamily = New FontFamily("Wingdings")
ElseIf UIIsReady = True Then
wfh.FontFamily = initFontFamily
End If
End Sub
Private Sub FontSizeChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTen) Then
wfh.FontSize = 10
ElseIf sender.Equals(rdbtnTwelve) Then
wfh.FontSize = 12
ElseIf UIIsReady = True Then
wfh.FontSize = initFontSize
End If
End Sub
Private Sub StyleChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnItalic) Then
wfh.FontStyle = FontStyles.Italic
ElseIf UIIsReady = True Then
wfh.FontStyle = initFontStyle
End If
End Sub
Private Sub WeightChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBold) Then
wfh.FontWeight = FontWeights.Bold
ElseIf UIIsReady = True Then
wfh.FontWeight = initFontWeight
End If
End Sub
Bouw en voer de toepassing uit. Voeg tekst toe in het samengestelde besturingselement Windows Forms en klik vervolgens op OK. De tekst wordt weergegeven in de labels. Klik op de verschillende keuzerondjes om het effect op het bedieningselement weer te geven.
Zie ook
.NET Desktop feedback
