Grafische paden in GDI+
Paden worden gevormd door lijnen, rechthoeken en eenvoudige curven te combineren. Herinner van het Vector Graphics Overzicht dat de volgende basisbouwstenen het nuttigst zijn voor het maken van afbeeldingen:
Lijnen
Rechthoeken
Ellipsen
Arcs
Veelhoeken
Kardinaliteitslijnen
Bézier splines
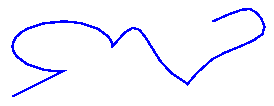
In GDI+ kunt u met het GraphicsPath-object een reeks van deze bouwstenen in één eenheid verzamelen. De hele reeks lijnen, rechthoeken, veelhoeken en curven kan vervolgens worden getekend met één aanroep naar de DrawPath methode van de Graphics klasse. In de volgende afbeelding ziet u een pad dat is gemaakt door een lijn, een boog, een Bézier-spline en een kardin spline te combineren.

Een pad gebruiken
De klasse GraphicsPath biedt de volgende methoden voor het maken van een reeks items die moeten worden getekend: AddLine, AddRectangle, AddEllipse, AddArc, AddPolygon, AddCurve (voor cardinale splines) en AddBezier. Elk van deze methoden is overbelast; Dat wil gezegd, elke methode ondersteunt verschillende parameterlijsten. Eén variatie van de methode AddLine ontvangt bijvoorbeeld vier gehele getallen en een andere variatie van de AddLine methode ontvangt twee Point objecten.
De methoden voor het toevoegen van lijnen, rechthoeken en Bézier-splines aan een pad hebben meervoud aanvullende methoden die verschillende items toevoegen aan het pad in één aanroep: AddLines, AddRectanglesen AddBeziers. De methoden AddCurve en AddArc hebben ook aanvullende methoden, AddClosedCurve en AddPie, waarmee een gesloten curve of cirkel aan het pad wordt toegevoegd.
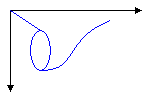
Als u een pad wilt tekenen, hebt u een Graphics-object, een Pen-object en een GraphicsPath-object nodig. Het Graphics-object biedt de methode DrawPath en het Pen object slaat kenmerken op, zoals breedte en kleur, van de lijn die wordt gebruikt om het pad weer te geven. In het GraphicsPath object wordt de reeks lijnen en curven opgeslagen waaruit het pad bestaat. Het Pen-object en het GraphicsPath-object worden als argumenten doorgegeven aan de methode DrawPath. In het volgende voorbeeld wordt een pad getekend dat bestaat uit een lijn, een ellips en een Bézier-spline.
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(myPen, myGraphicsPath);
myGraphicsPath.AddLine(0, 0, 30, 20)
myGraphicsPath.AddEllipse(20, 20, 20, 40)
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10)
myGraphics.DrawPath(myPen, myGraphicsPath)
In de volgende afbeelding ziet u het pad.

Naast het toevoegen van lijnen, rechthoeken en curven aan een pad, kunt u paden toevoegen aan een pad. Hiermee kunt u bestaande paden combineren om grote, complexe paden te vormen.
myGraphicsPath.AddPath(graphicsPath1, false);
myGraphicsPath.AddPath(graphicsPath2, false);
myGraphicsPath.AddPath(graphicsPath1, False)
myGraphicsPath.AddPath(graphicsPath2, False)
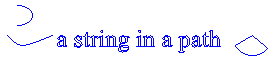
Er zijn twee andere items die u aan een pad kunt toevoegen: touwen en taarten. Een taart is een deel van het interieur van een ellips. In het volgende voorbeeld wordt een pad gemaakt op basis van een boog, een cardinale spline, een tekenreeks en een taart.
GraphicsPath myGraphicsPath = new GraphicsPath();
Point[] myPointArray =
{
new Point(5, 30),
new Point(20, 40),
new Point(50, 30)
};
FontFamily myFontFamily = new FontFamily("Times New Roman");
PointF myPointF = new PointF(50, 20);
StringFormat myStringFormat = new StringFormat();
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.StartFigure();
myGraphicsPath.AddCurve(myPointArray);
myGraphicsPath.AddString("a string in a path", myFontFamily,
0, 24, myPointF, myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim myGraphicsPath As New GraphicsPath()
Dim myPointArray As Point() = { _
New Point(5, 30), _
New Point(20, 40), _
New Point(50, 30)}
Dim myFontFamily As New FontFamily("Times New Roman")
Dim myPointF As New PointF(50, 20)
Dim myStringFormat As New StringFormat()
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180)
myGraphicsPath.StartFigure()
myGraphicsPath.AddCurve(myPointArray)
myGraphicsPath.AddString("a string in a path", myFontFamily, _
0, 24, myPointF, myStringFormat)
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110)
myGraphics.DrawPath(myPen, myGraphicsPath)
In de volgende afbeelding ziet u het pad. Houd er rekening mee dat een pad niet hoeft te worden verbonden; de boog, de kardinaliteit, de tekenreeks en de cirkel zijn gescheiden.

Zie ook
.NET Desktop feedback
