Zelfstudie: Een ASP.NET Core-app verbinden met SQL Server met behulp van .NET Aspire en Entity Framework Core
In deze zelfstudie maakt u een ASP.NET Core-app die gebruikmaakt van een .NET AspireEntity Framework CoreSQL Server-integratie om verbinding te maken met SQL Server om ondersteuningsticketgegevens te lezen en te schrijven. Entity Framework Core is een lichtgewicht, uitbreidbare opensource object-relationele mapper waarmee .NET ontwikkelaars met behulp van .NET objecten kunnen werken met databases. U leert het volgende:
- Een eenvoudige .NET-app maken die is ingesteld voor het gebruik van .NET Aspire-integraties
- Een .NET Aspire-integratie toevoegen om verbinding te maken met SQL Server
- Functies van .NET.NET Aspire onderdelen configureren en gebruiken om te lezen en schrijven vanuit de database
Voorwaarden
Als u met .NET.NET Aspirewilt werken, hebt u het volgende lokaal geïnstalleerd:
- .NET 8,0 of .NET 9,0
- Een OCI-compatibele containerruntime, zoals:
- Docker Desktop of Podman. Voor meer informatie, zie Container Runtime.
- Een IDE (Integrated Developer Environment) of code-editor, zoals:
- Visual Studio 2022 versie 17.9 of hoger (optioneel)
-
Visual Studio Code (optioneel)
- C# Dev Kit: extensie- (optioneel)
- JetBrains Rider met .NET.NET Aspire plugin (optioneel)
Zie .NET.NET Aspire setup en hulpprogramma'sen .NET.NET Aspire SDK-voor meer informatie.
De voorbeeldoplossing maken
- Ga boven in Visual Studionaar Bestand>Nieuwe>Project.
- Zoek in het dialoogvenster naar Blazor en selecteer Blazor Web App-. Kies Volgende.
- In het venster Uw nieuwe project configureren:
- Voer een Projectnaam van AspireSQLEFCorein.
- Laat de rest van de waarden op de standaardwaarden staan en selecteer Volgende.
- Op het scherm Aanvullende informatie:
- Zorg ervoor dat .NET 9,0 is geselecteerd.
- Zorg ervoor dat de interactieve weergavemodus is ingesteld op Geen.
- Controleer de optie Enlist in .NET.NET Aspire orkestratie en selecteer Aanmaken.
Visual Studio maakt een nieuwe ASP.NET Core oplossing die is gestructureerd om .NET Aspirete gebruiken. De oplossing bestaat uit de volgende projecten:
- AspireSQLEFCore-: een Blazor project dat afhankelijk is van de standaardinstellingen van de service.
- AspireSQLEFCore.AppHost: een orchestratorproject dat is ontworpen om de verschillende projecten en services van uw app te verbinden en te configureren. De Orchestrator moet worden ingesteld als het startproject.
- AspireSQLEFCore.ServiceDefaults: een gedeelde klassebibliotheek voor het opslaan van configuraties die opnieuw kunnen worden gebruikt in de projecten in uw oplossing.
Het databasemodel en de contextklassen maken
Als u een door de gebruiker ingediende ondersteuningsaanvraag wilt vertegenwoordigen, voegt u de volgende SupportTicket modelklasse toe aan de hoofdmap van het project AspireSQLEFCore.
using System.ComponentModel.DataAnnotations;
namespace AspireSQLEFCore;
public sealed class SupportTicket
{
public int Id { get; set; }
[Required]
public string Title { get; set; } = string.Empty;
[Required]
public string Description { get; set; } = string.Empty;
}
Voeg de volgende TicketDbContext gegevenscontextklasse toe in de hoofdmap van het AspireSQLEFCore-project. De klasse neemt System.Data.Entity.DbContext over om met Entity Framework te werken en uw database weer te geven.
using Microsoft.EntityFrameworkCore;
using System.Reflection.Metadata;
namespace AspireSQLEFCore;
public class TicketContext(DbContextOptions options) : DbContext(options)
{
public DbSet<SupportTicket> Tickets => Set<SupportTicket>();
}
De .NET Aspire-integratie toevoegen aan de Blazor-app
Voeg het .NET AspireEntity Framework Core Sql Server-bibliotheekpakket toe aan uw AspireSQLEFCore-project:
dotnet add package Aspire.Microsoft.EntityFrameworkCore.SqlServer
Uw AspireSQLEFCore--project is nu ingesteld voor het gebruik van .NET.NET Aspire-integraties. Dit is het bijgewerkte bestand AspireSQLEFCore.csproj:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Aspire.Microsoft.EntityFrameworkCore.SqlServer" Version="9.1.0" />
</ItemGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSQLEFCore.ServiceDefaults\AspireSQLEFCore.ServiceDefaults.csproj" />
</ItemGroup>
</Project>
De integratie van .NET.NET Aspire configureren
Voeg in het Program.cs bestand van het project AspireSQLEFCore een aanroep toe aan de AddSqlServerDbContext-extensiemethode na het maken van de builder, maar vóór de aanroep naar AddServiceDefaults. Zie .NET.NET Aspire standaardinstellingen voor de servicevoor meer informatie. Geef de naam van de verbindingsreeks op als parameter.
using AspireSQLEFCore;
using AspireSQLEFCore.Components;
var builder = WebApplication.CreateBuilder(args);
builder.AddSqlServerDbContext<TicketContext>("sqldata");
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents().AddInteractiveServerComponents();
var app = builder.Build();
app.MapDefaultEndpoints();
Met deze methode worden de volgende taken uitgevoerd:
- Registreert een
TicketContextbij de DI-container om verbinding te maken met de containerized Azure SQL-database. - Schakel automatisch bijbehorende statuscontroles, logboekregistratie en telemetrie in.
De database maken
Tijdens het lokaal ontwikkelen moet u een database maken in de SQL Server container. Werk het Program.cs-bestand bij met de volgende code:
using AspireSQLEFCore;
using AspireSQLEFCore.Components;
var builder = WebApplication.CreateBuilder(args);
builder.AddSqlServerDbContext<TicketContext>("sqldata");
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents().AddInteractiveServerComponents();
var app = builder.Build();
app.MapDefaultEndpoints();
if (app.Environment.IsDevelopment())
{
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<TicketContext>();
context.Database.EnsureCreated();
}
}
else
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days.
// You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
De voorgaande code:
- Controleert of de app wordt uitgevoerd in een ontwikkelomgeving.
- Als dat zo is, wordt de
TicketContext-service opgehaald uit de DI-container en wordtDatabase.EnsureCreated()aanroepen om de database te maken als deze nog niet bestaat.
Notitie
Houd er rekening mee dat EnsureCreated() niet geschikt is voor productieomgevingen en dat de database alleen wordt gemaakt zoals gedefinieerd in de context. Er worden geen migraties toegepast. Zie Entity Framework Corevoor meer informatie over .NET Aspire migraties in Entity Framework Core.
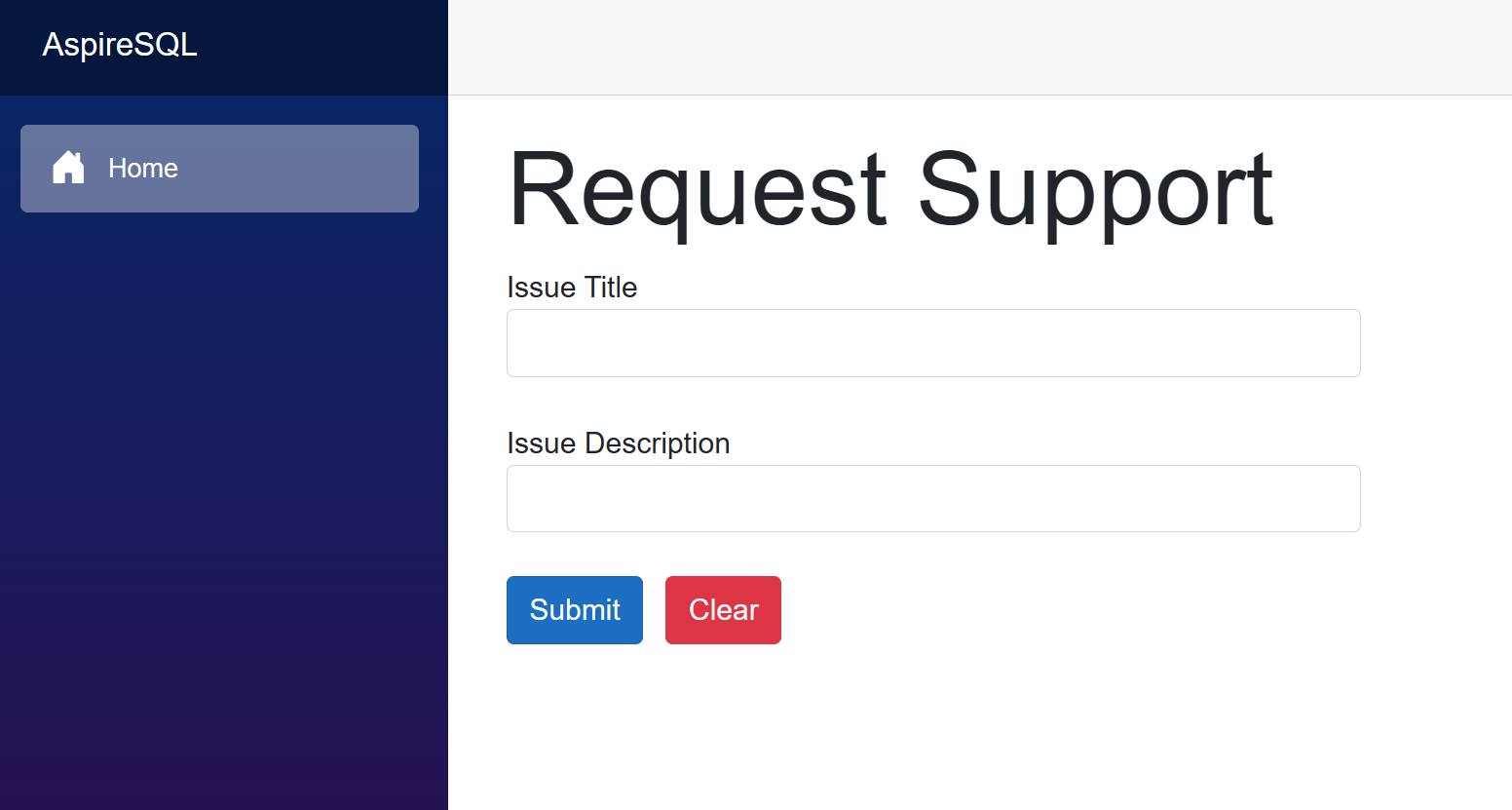
Het formulier maken
De app vereist een formulier voor de gebruiker om informatie over het ondersteuningsticket in te dienen en de vermelding op te slaan in de database.
Gebruik de volgende Razor-opmaak om een basisformulier te maken, waarbij u de inhoud van het bestand Home.razor vervangt in de map AspireSQLEFCore/Components/Pages:
@page "/"
@inject TicketContext context
@using Microsoft.EntityFrameworkCore
<div class="row">
<div class="col-md-6">
<div>
<h1 class="display-4">Request Support</h1>
</div>
<EditForm Model="@Ticket" FormName="Tickets" method="post"
OnValidSubmit="@HandleValidSubmit" class="mb-4">
<DataAnnotationsValidator />
<div class="mb-4">
<label>Issue Title</label>
<InputText class="form-control" @bind-Value="@Ticket.Title" />
<ValidationMessage For="() => Ticket.Title" />
</div>
<div class="mb-4">
<label>Issue Description</label>
<InputText class="form-control" @bind-Value="@Ticket.Description" />
<ValidationMessage For="() => Ticket.Description" />
</div>
<button class="btn btn-primary" type="submit">Submit</button>
<button class="btn btn-danger mx-2" type="reset" @onclick=@ClearForm>Clear</button>
</EditForm>
<table class="table table-striped">
@foreach (var ticket in Tickets)
{
<tr>
<td>@ticket.Id</td>
<td>@ticket.Title</td>
<td>@ticket.Description</td>
</tr>
}
</table>
</div>
</div>
@code {
[SupplyParameterFromForm(FormName = "Tickets")]
private SupportTicket Ticket { get; set; } = new();
private List<SupportTicket> Tickets = [];
private void ClearForm() => Ticket = new();
protected override async Task OnInitializedAsync()
{
Tickets = await context.Tickets.ToListAsync();
}
private async Task HandleValidSubmit()
{
context.Tickets.Add(Ticket);
await context.SaveChangesAsync();
Tickets = await context.Tickets.ToListAsync();
ClearForm();
}
}
Zie Blazorvoor meer informatie over het maken van formulieren in ASP.NET Core.
De AppHost configureren
Het project AspireSQLEFCore.AppHost is de orchestrator voor uw app. Het is verantwoordelijk voor het verbinden en configureren van de verschillende projecten en services van uw app. De orchestrator dient te worden ingesteld als het startproject.
Voeg het .NET Aspire Hosting Sql Server NuGet-pakket toe aan uw AspireStorage.AppHost project.
dotnet add package Aspire.Hosting.SqlServer
Vervang de inhoud van het Program.cs-bestand in het project AspireSQLEFCore.AppHost door de volgende code:
var builder = DistributedApplication.CreateBuilder(args);
var sql = builder.AddSqlServer("sql")
.AddDatabase("sqldata");
builder.AddProject<Projects.AspireSQLEFCore>("aspiresql")
.WithReference(sql)
.WaitFor(sql);
builder.Build().Run();
De voorgaande code voegt een SQL Server containerresource toe aan uw app en configureert een verbinding met een database met de naam sqldata. De Entity Framework-klassen die u eerder hebt geconfigureerd, gebruiken deze verbinding automatisch bij het migreren en verbinden met de database.
De app lokaal uitvoeren en testen
De voorbeeld-app is nu klaar voor testen. Controleer of de verzonden formuliergegevens worden bewaard in de database door de volgende stappen uit te voeren:
Selecteer de knop Uitvoeren bovenaan Visual Studio (of F5) om uw .NET.NET Aspire projectdashboard in de browser te starten.
Klik op de pagina projecten in de rij AspireSQLEFCore op de koppeling in de kolom Eindpunten om de gebruikersinterface van uw app te openen.
Voer voorbeeldgegevens in de
Title- enDescriptionformuliervelden in.Selecteer de knop Verzenden en het formulier verzendt het ondersteuningsticket voor verwerking ( selecteer vervolgens wissen om het formulier te wissen).
De gegevens die u hebt verzonden, worden weergegeven in de tabel onder aan de pagina wanneer de pagina opnieuw wordt geladen.
Sluit de webbrowsertabbladen met de AspireSQL-web-app en het .NET.NET Aspire-dashboard.
Schakel over naar Visual Studio en selecteer de stopknop of druk op Shift + F5om foutopsporing te stoppen.
Als u de foutopsporing een tweede keer wilt starten, selecteert u de knop Uitvoeren bovenaan Visual Studio (of F5).
Klik in het .NET.NET Aspire dashboard, op de pagina projecten, in de rij AspireSQLEFCore, op de koppeling in de kolom Eindpunten om de gebruikersinterface van uw app te openen.
U ziet dat op de pagina niet het ticket wordt weergegeven dat u in de vorige uitvoering hebt gemaakt.
Sluit de webbrowsertabbladen met de AspireSQL-web-app en het .NET.NET Aspire-dashboard.
Schakel over naar Visual Studio en selecteer de stopknop of druk op Shift + F5om foutopsporing te stoppen.
Gegevens behouden tijdens opnieuw opstarten
Ontwikkelaars geven er vaak de voorkeur aan dat hun gegevens behouden blijven na herstarts in de ontwikkelomgeving, zodat ze over een realistische database beschikken om code tegen te draaien. Als u persistentie in .NET.NET Aspirewilt implementeren, gebruikt u de methode WithDataVolume. Met deze methoden wordt een Docker volume toegevoegd aan uw databasecontainer, die niet telkens wordt vernietigd wanneer u de foutopsporing opnieuw start.
Dubbelklik in Visual Studio, in het project AspireSQLEFCore.AppHost, op het Program.cs-codebestand.
Zoek de volgende code:
var sql = builder.AddSqlServer("sql") .AddDatabase("sqldata");Wijzig die code zodat deze overeenkomt met het volgende:
var sql = builder.AddSqlServer("sql") .WithDataVolume() .AddDatabase("sqldata");
De gegevenspersistentie uitvoeren en testen
Laten we eens kijken hoe het gegevensvolume het gedrag van de oplossing wijzigt:
- Selecteer de knop Uitvoeren bovenaan Visual Studio (of F5) om uw .NET.NET Aspire projectdashboard in de browser te starten.
- Klik op de pagina projecten in de rij AspireSQLEFCore op de koppeling in de kolom Eindpunten om de gebruikersinterface van uw app te openen.
- Voer voorbeeldgegevens in de
Title- enDescriptionformuliervelden in. - Selecteer de knop Verzenden en het formulier verzendt het ondersteuningsticket voor verwerking ( selecteer vervolgens wissen om het formulier te wissen).
- De gegevens die u hebt verzonden, worden weergegeven in de tabel onder aan de pagina wanneer de pagina opnieuw wordt geladen.
- Sluit de webbrowsertabbladen met de AspireSQL-web-app en het .NET.NET Aspire-dashboard.
- Schakel over naar Visual Studio en selecteer de stopknop of druk op Shift + F5om foutopsporing te stoppen.
- Als u de foutopsporing een tweede keer wilt starten, selecteert u de knop Uitvoeren bovenaan Visual Studio (of F5).
- Klik in het .NET.NET Aspire dashboard, op de pagina projecten, in de rij AspireSQLEFCore, op de koppeling in de kolom Eindpunten om de gebruikersinterface van uw app te openen.
- U ziet dat op de pagina nu het ticket wordt weergegeven dat u in de vorige uitvoering hebt gemaakt.