Inleiding tot .NET MAUI
Tip
Deze inhoud is een fragment uit het eBook, Enterprise Application Patterns Using .NET MAUI, beschikbaar op .NET Docs of als een gratis downloadbare PDF die offline kan worden gelezen.

Ontwikkelaars van bedrijfsapps hebben, ongeacht het platform, verschillende uitdagingen:
- App-vereisten die na verloop van tijd kunnen worden gewijzigd.
- Nieuwe zakelijke kansen en uitdagingen.
- Doorlopende feedback tijdens de ontwikkeling die van invloed kan zijn op het bereik en de vereisten van de app.
Daarom is het belangrijk om apps te bouwen die in de loop van de tijd eenvoudig kunnen worden gewijzigd of uitgebreid. Ontwerpen voor dergelijke aanpassingsvermogen kan moeilijk zijn omdat er een architectuur nodig is waarmee afzonderlijke onderdelen van de app onafhankelijk van elkaar kunnen worden ontwikkeld en getest zonder dat dit van invloed is op de rest van de app.
Veel zakelijke apps zijn voldoende complex om meer dan één ontwikkelaar te vereisen. Het kan een belangrijke uitdaging zijn om te bepalen hoe een app moet worden ontworpen, zodat meerdere ontwikkelaars onafhankelijk van elkaar kunnen werken aan verschillende onderdelen van de app, terwijl ervoor wordt gezorgd dat de onderdelen naadloos worden samengevoegd wanneer ze in de app worden geïntegreerd.
De traditionele benadering van het ontwerpen en bouwen van een app resulteert in wat een monolithische app wordt genoemd, waarbij onderdelen nauw zijn gekoppeld aan geen duidelijke scheiding tussen deze apps. Deze monolithische benadering leidt doorgaans tot apps die moeilijk en inefficiënt zijn om te onderhouden, omdat het lastig kan zijn om bugs op te lossen zonder dat andere onderdelen in de app worden onderbroken en het kan lastig zijn om nieuwe functies toe te voegen of bestaande functies te vervangen.
Een effectieve oplossing voor deze uitdagingen is het partitioneren van een app in discrete, losjes gekoppelde onderdelen die eenvoudig kunnen worden geïntegreerd in een app. Een dergelijke aanpak biedt verschillende voordelen:
- Hiermee kan afzonderlijke functionaliteit worden ontwikkeld, getest, uitgebreid en onderhouden door verschillende personen of teams.
- Het bevordert hergebruik en een schone scheiding van zorgen tussen de horizontale mogelijkheden van de app, zoals verificatie en gegevenstoegang, en de verticale mogelijkheden, zoals app-specifieke bedrijfsfunctionaliteit. Hierdoor kunnen de afhankelijkheden en interacties tussen app-onderdelen eenvoudiger worden beheerd.
- Het helpt bij het handhaven van een scheiding van rollen door verschillende personen of teams toe te staan om zich te richten op een specifieke taak of functionaliteit op basis van hun expertise. Het biedt met name een schonere scheiding tussen de gebruikersinterface en de bedrijfslogica van de app.
Er zijn echter veel problemen die moeten worden opgelost bij het partitioneren van een app in discrete, losjes gekoppelde onderdelen. Deze omvatten:
- Bepalen hoe u een schone scheiding van zorgen kunt bieden tussen de besturingselementen van de gebruikersinterface en hun logica. Een van de belangrijkste beslissingen bij het maken van een .NET-bedrijfs-app MAUI is of bedrijfslogica in code-behind-bestanden moet worden geplaatst of dat er een schone scheiding van zorgen tussen de besturingselementen van de gebruikersinterface en hun logica moet worden gemaakt om de app beter te onderhouden en te testen. Zie Model-View-ViewModel voor meer informatie.
- Bepalen of een container voor afhankelijkheidsinjectie moet worden gebruikt. Afhankelijkheidsinjectiecontainers verminderen de afhankelijkheidskoppeling tussen objecten door een faciliteit te bieden om exemplaren van klassen samen te stellen met hun afhankelijkheden die zijn geïnjecteerd en hun levensduur te beheren op basis van de configuratie van de container. Zie Afhankelijkheidsinjectie voor meer informatie.
- Kiezen tussen platform geboden gebeurtenisverwerking en losjes gekoppelde berichtgebaseerde communicatie tussen onderdelen die onhandig zijn om te koppelen per object en typeverwijzingen. Zie Inleiding tot communiceren tussen losjes gekoppelde onderdelen voor meer informatie.
- Bepalen hoe u tussen pagina's navigeert, inclusief het aanroepen van navigatie en waar navigatielogica zich moet bevinden. Zie Navigatie voor meer informatie.
- Bepalen hoe gebruikersinvoer moet worden gevalideerd voor juistheid. De beslissing moet omvatten hoe gebruikersinvoer moet worden gevalideerd en hoe de gebruiker op de hoogte moet worden gesteld van validatiefouten. Zie Validatie voor meer informatie.
- Bepalen hoe u verificatie uitvoert en hoe u resources beveiligt met autorisatie. Zie Verificatie en autorisatie voor meer informatie.
- Bepalen hoe u externe gegevens kunt openen vanuit webservices, inclusief hoe u gegevens betrouwbaar kunt ophalen en hoe u gegevens in de cache kunt opslaan. Zie Toegang tot externe gegevens voor meer informatie.
- Bepalen hoe de app moet worden getest. Zie Eenheidstests voor meer informatie.
Deze handleiding bevat richtlijnen voor deze problemen en richt zich op de kernpatronen en architectuur voor het bouwen van een platformoverschrijdende bedrijfs-app met behulp van .NET MAUI. De richtlijnen zijn erop gericht om aanpasbare, onderhoudbare en testbare code te produceren, door algemene ontwikkelingsscenario's voor .NET MAUI Enterprise-apps aan te pakken en door de zorgen van presentatie, presentatielogica en entiteiten te scheiden door ondersteuning voor het MVVM-patroon (Model-View-ViewModel).
Voorbeeldtoepassing
Deze handleiding bevat een voorbeeldtoepassing, eShop, een online winkel met de volgende functionaliteit:
- Verifiëren en autoriseren op basis van een back-endservice.
- Bladeren door een catalogus met items.
- De catalogus filteren.
- Items uit de catalogus bestellen.
- De bestelgeschiedenis van de gebruiker weergeven.
- Configuratie van instellingen.
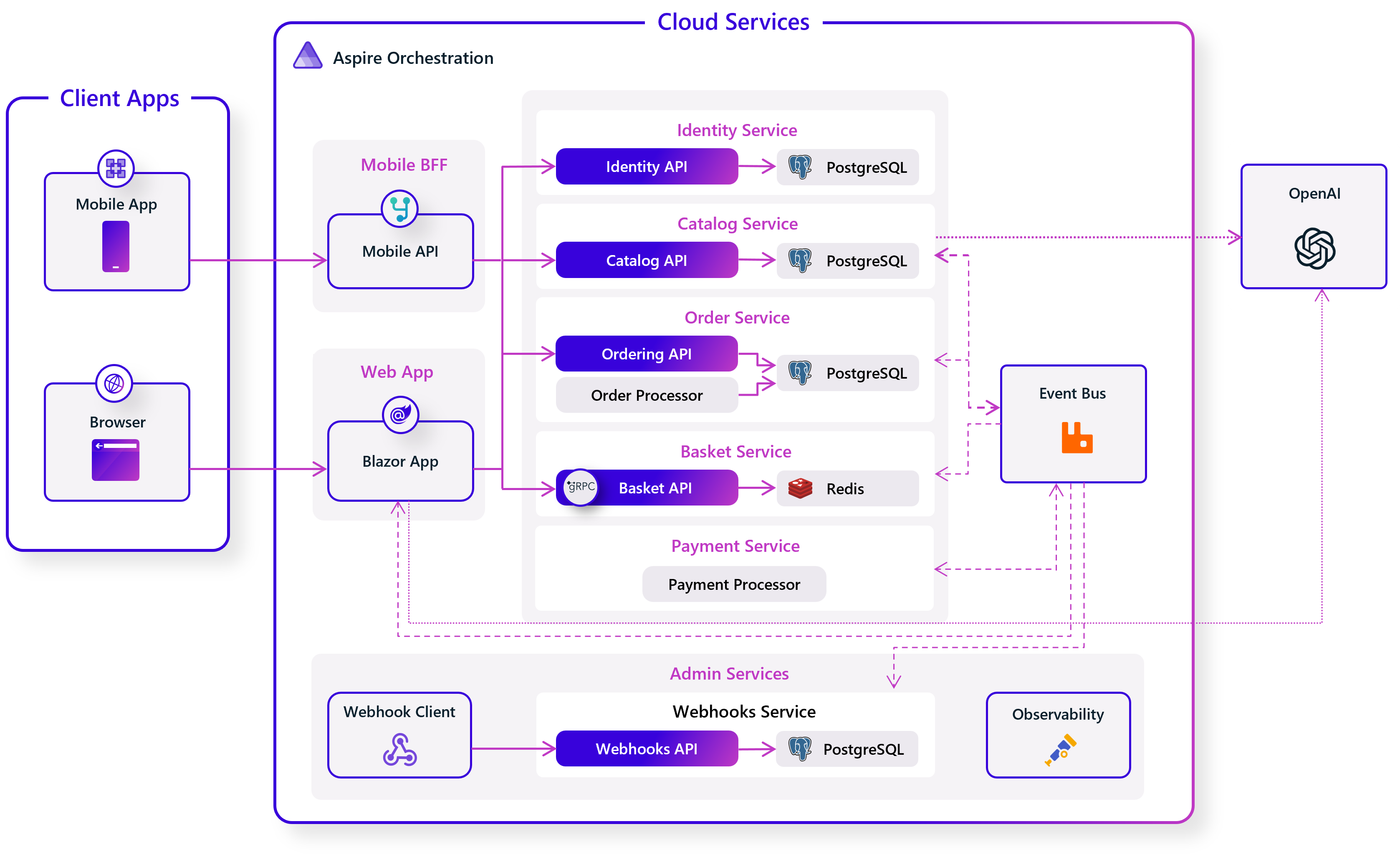
Voorbeeldtoepassingsarchitectuur
Hieronder vindt u een algemeen overzicht van de architectuur van de voorbeeldtoepassing.

De voorbeeldtoepassing wordt geleverd met:
- .NET Aspire App Hosting & Orchestration
- Een Blazor-webtoepassing die is ontwikkeld met ASP.NET Core.
- Een app met meerdere platforms die is ontwikkeld met .NET MAUI, die ondersteuning biedt voor iOS, Android, macOS via Mac Catalyst en Windows.
De voorbeeldtoepassing bevat de volgende back-endservices:
- Een identiteitsmicroservice, die gebruikmaakt van ASP.NET Core Identity en IdentityServer.
- Een catalogusmicroservice, een gegevensgestuurde service voor maken, lezen, bijwerken, verwijderen (CRUD) die een SQL Server-database gebruikt met behulp van EntityFramework Core.
- Een bestellende microservice, een domeingestuurde service die gebruikmaakt van domeingestuurde ontwerppatronen.
- Een basket microservice, een gegevensgestuurde CRUD-service die gebruikmaakt van Redis Cache.
Deze back-endservices worden geïmplementeerd als microservices met behulp van ASP.NET Core en worden geïmplementeerd als unieke containers met .NET Aspire. Deze back-endservices worden gezamenlijk de eShop-referentietoepassing genoemd. Client-apps communiceren met de back-endservices via een REST-webinterface (Representational State Transfer). Zie Microservices in containers voor meer informatie over microservices en containers.
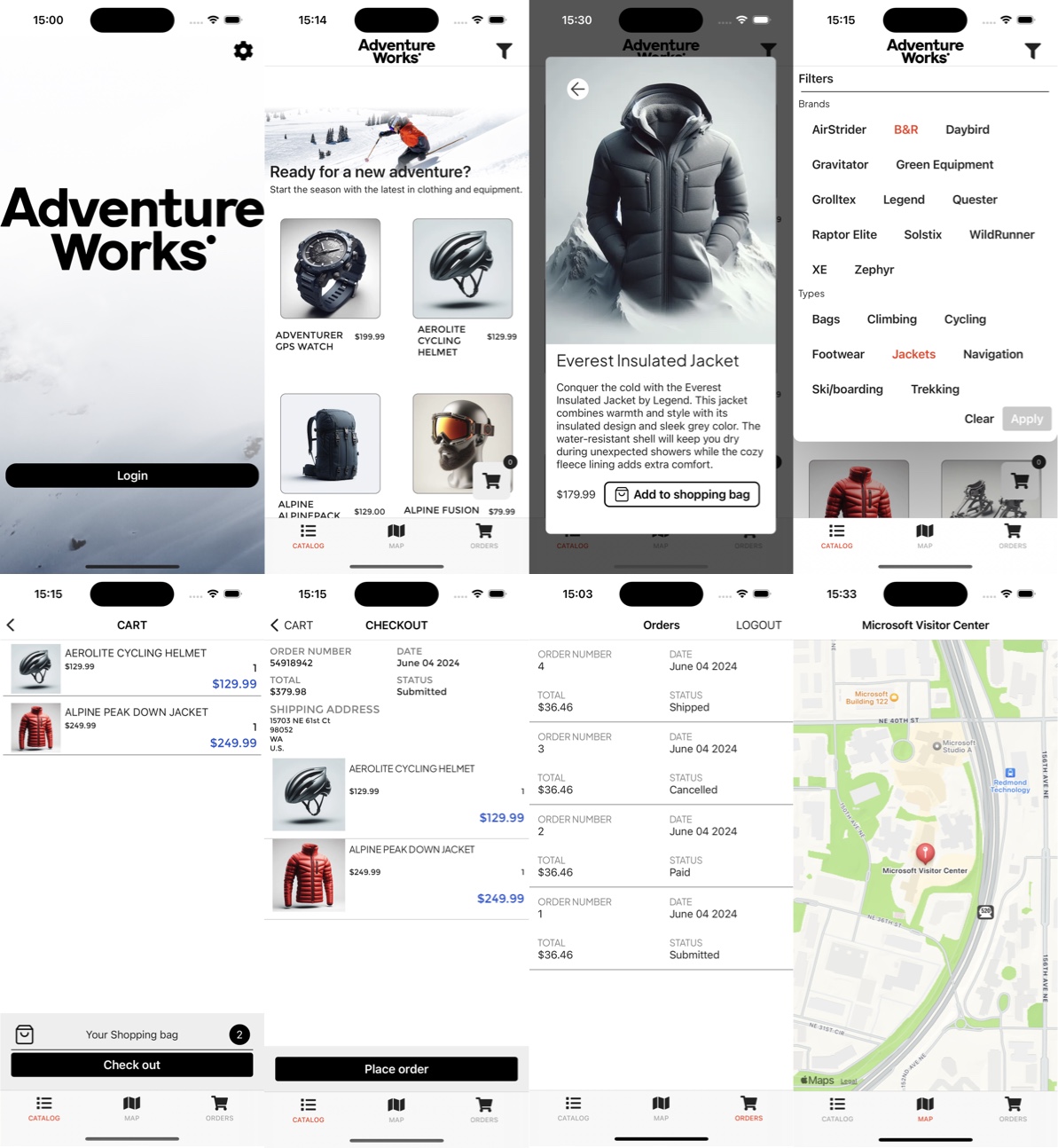
App voor meerdere platforms
Deze handleiding is gericht op het bouwen van platformoverschrijdende bedrijfsapps met behulp van .NET MAUIen maakt gebruik van de eShop-app met meerdere platforms als voorbeeld. In de onderstaande afbeelding ziet u de pagina's van de eShop-app met meerdere platforms die de functionaliteit bieden die eerder is beschreven.

De app voor meerdere platforms gebruikt de back-endservices die worden geleverd door de eShop-referentietoepassing. Het kan echter worden geconfigureerd om gegevens van mockservices te gebruiken voor degenen die willen voorkomen dat de back-endservices worden geïmplementeerd.
De eShop-app voor meerdere platforms oefent de volgende .NET-functionaliteit MAUI uit:
- XAML
- Besturingselementen
- Bindingen
- Converters
- Stijlen
- Animaties
- Opdracht
- Gedragingen
- Triggers
- Effecten
- Aangepaste besturingselementen
Zie de .NET-documentatie MAUIvoor meer informatie over deze functionaliteit.
Daarnaast worden eenheidstests aangeboden voor enkele van de klassen in de eShop-app met meerdere platforms.
Multi-Platform-app-oplossing
De eShop-app-oplossing voor meerdere platforms organiseert de broncode en andere resources in meerdere projecten. Alle kernonderdelen van mobiele apparaten bevinden zich in een enkel project met de naam eShopContainers. Dit is een functie die is geïntroduceerd met .NET 6 waarmee een project meerdere uitvoer kan toepassen, waardoor er geen platformprojecten meer nodig zijn die we in eerdere .NET-versies zouden hebben gebruikt. Er is een extra project opgenomen voor eenheidstests.
Hoewel dit project alle onderdelen bevat die zijn opgeslagen in een enkel project, is het de moeite waard om het project te scheiden in meerdere projecten op basis van uw behoeften. Als u bijvoorbeeld meerdere implementaties van serviceproviders hebt die zijn gebaseerd op een service met hun eigen afhankelijkheden, kan het zinvol zijn om deze implementaties van serviceproviders in hun eigen afzonderlijke project op te splitsen. Goede kandidaten voor projectscheiding zijn gedeelde modellen, service-implementaties, API-clientonderdelen, database- of cachelagen. Elke plek waar u denkt dat het bedrijf een onderdeel in een ander project opnieuw kan gebruiken, is een potentiële kandidaat voor scheiding. Deze projecten kunnen vervolgens worden verpakt via NuGet voor eenvoudige distributie en versiebeheer.
Alle projecten gebruiken mappen om de broncode en andere resources in categorieën te ordenen. De klassen van de eShop-app met meerdere platforms kunnen opnieuw worden gebruikt in elke .NET-app MAUI met weinig of geen wijzigingen.
eShop-project
Het eShop-project bevat de volgende mappen:
| Map | Beschrijving |
|---|---|
| Animaties | Bevat klassen waarmee animaties kunnen worden gebruikt in XAML. |
| Gedrag | Bevat gedrag dat beschikbaar is voor het weergeven van klassen. |
| Besturingselementen | Bevat aangepaste besturingselementen die door de app worden gebruikt. |
| Converters | Bevat waardeconversieprogramma's die aangepaste logica toepassen op een binding. |
| Uitzonderingen | Bevat de aangepaste ServiceAuthenticationException. |
| Extensies | Bevat extensiemethoden voor de VisualElement en IEnumerable<T> klassen. |
| Helpers | Bevat helperklassen voor de app. |
| Modellen | Bevat de modelklassen voor de app. |
| Eigenschappen | Bevat AssemblyInfo.cs, een .NET assembly-metagegevensbestand. |
| Services | Bevat interfaces en klassen die services implementeren die aan de app worden geleverd. |
| Triggers | Bevat de Trigger BeginAnimation, die wordt gebruikt om een animatie aan te roepen in XAML. |
| Validaties | Bevat klassen die betrokken zijn bij het valideren van gegevensinvoer. |
| ViewModels | Bevat de toepassingslogica die beschikbaar is voor pagina's. |
| Weergaven | Bevat de pagina's voor de app. |
Samenvatting
De platformoverschrijdende hulpprogramma's en platformen voor app-ontwikkeling van Microsoft bieden een uitgebreide oplossing voor mobiele B2E-, B2B- en B2C-client-apps, waarmee u code kunt delen op alle doelplatforms (iOS, macOS, Android en Windows) en de totale eigendomskosten kunt verlagen. Apps kunnen hun gebruikersinterface en app-logische code delen, terwijl het systeemeigen platform uiterlijk behouden blijft.
Ontwikkelaars van bedrijfs-apps hebben te maken met verschillende uitdagingen die de architectuur van de app tijdens de ontwikkeling kunnen wijzigen. Daarom is het belangrijk om een app te bouwen, zodat deze na verloop van tijd kan worden gewijzigd of uitgebreid. Ontwerpen voor dergelijke aanpassing kan moeilijk zijn, maar meestal omvat het partitioneren van een app in discrete, losjes gekoppelde onderdelen die eenvoudig kunnen worden geïntegreerd in een app.
