Zelfstudie: Azure Static Web Apps publiceren met behulp van een ARM-sjabloon
In dit artikel wordt gedemonstreert hoe u Azure Static Web Apps implementeert met behulp van een ARM-sjabloon (Azure Resource Manager).
In deze zelfstudie leert u het volgende:
- Een ARM-sjabloon maken voor Azure Static Web Apps
- De ARM-sjabloon implementeren om een Azure Static Web App-exemplaar te maken
Vereisten
Actief Azure-account: Als u er nog geen hebt, kunt u gratis een account maken.
GitHub-account: Als u er nog geen hebt, kunt u gratis een GitHub-account maken
Editor voor ARM-sjablonen: voor het controleren en bewerken van sjablonen is een JSON-editor vereist. Visual Studio Code met de azure Resource Manager Tools-extensie is geschikt voor het bewerken van ARM-sjablonen. Zie quickstart: ARM-sjablonen maken met Visual Studio Code voor instructies voor het installeren en configureren van Visual Studio Code.
Azure CLI of Azure PowerShell: voor het implementeren van ARM-sjablonen is een opdrachtregelprogramma vereist. Zie voor installatie-instructies:
Een persoonlijk toegangstoken van GitHub maken
Een van de parameters in de ARM-sjabloon is repositoryToken, waardoor het ARM-implementatieproces kan communiceren met de GitHub-opslagplaats met de broncode van de statische site.
Selecteer in uw GitHub-accountprofiel (in de rechterbovenhoek) Instellingen.
Selecteer Instellingen voor ontwikkelaars.
Persoonlijke toegangstokens selecteren.
Selecteer Nieuw token genereren.
Geef een naam op voor dit token in het veld Naam , bijvoorbeeld myfirstswadeployment.
Selecteer een vervaldatum voor het token. De standaardwaarde is 30 dagen.
Geef de volgende bereiken op: opslagplaats, werkstroom, schrijven:pakketten
Selecteer Het token genereren.
Kopieer de tokenwaarde en plak deze in een teksteditor voor later gebruik.
Belangrijk
Zorg ervoor dat u dit token kopieert en ergens veilig opslaat. U kunt dit token opslaan in Azure Key Vault en openen in uw ARM-sjabloon.
Een GitHub-opslagplaats maken
In dit artikel wordt gebruikgemaakt van een GitHub-opslagplaatssjabloon, zodat u eenvoudig aan de slag kunt gaan. De sjabloon biedt een starters-app die wordt gebruikt om een implementatie met Azure Static Web Apps uit te voeren.
Ga naar de volgende locatie om een nieuwe opslagplaats te maken:
Geef uw opslagplaats de naam myfirstswadeployment
Notitie
Voor Azure Static Web Apps is minstens één HTML-bestand vereist om een web-app te maken. De opslagplaats die u in deze stap maakt, bevat één index.html-bestand.
Klik op Opslagplaats maken.

De ARM-sjabloon maken
Nu aan de vereisten is voldaan, is de volgende stap het definiëren van het ARM-implementatiesjabloonbestand.
Maak een nieuwe map voor het opslaan van de ARM-sjablonen.
Maak een nieuw bestand en geef het de naam azuredeploy.json.
Plak het volgende ARM-sjabloonfragment in azuredeploy.json.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "type": "string" }, "location": { "type": "string" }, "sku": { "type": "string" }, "skucode": { "type": "string" }, "repositoryUrl": { "type": "string" }, "branch": { "type": "string" }, "repositoryToken": { "type": "securestring" }, "appLocation": { "type": "string" }, "apiLocation": { "type": "string" }, "appArtifactLocation": { "type": "string" }, "resourceTags": { "type": "object" }, "appSettings": { "type": "object" } }, "resources": [ { "apiVersion": "2021-01-15", "name": "[parameters('name')]", "type": "Microsoft.Web/staticSites", "location": "[parameters('location')]", "tags": "[parameters('resourceTags')]", "properties": { "repositoryUrl": "[parameters('repositoryUrl')]", "branch": "[parameters('branch')]", "repositoryToken": "[parameters('repositoryToken')]", "buildProperties": { "appLocation": "[parameters('appLocation')]", "apiLocation": "[parameters('apiLocation')]", "appArtifactLocation": "[parameters('appArtifactLocation')]" } }, "sku": { "Tier": "[parameters('sku')]", "Name": "[parameters('skuCode')]" }, "resources":[ { "apiVersion": "2021-01-15", "name": "appsettings", "type": "config", "location": "[parameters('location')]", "properties": "[parameters('appSettings')]", "dependsOn": [ "[resourceId('Microsoft.Web/staticSites', parameters('name'))]" ] } ] } ] }Maak een nieuw bestand en geef het de naam azuredeploy.parameters.json.
Plak het volgende ARM-sjabloonfragment in azuredeploy.parameters.json.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "value": "myfirstswadeployment" }, "location": { "value": "Central US" }, "sku": { "value": "Free" }, "skucode": { "value": "Free" }, "repositoryUrl": { "value": "https://github.com/<YOUR-GITHUB-USER-NAME>/<YOUR-GITHUB-REPOSITORY-NAME>" }, "branch": { "value": "main" }, "repositoryToken": { "value": "<YOUR-GITHUB-PAT>" }, "appLocation": { "value": "/" }, "apiLocation": { "value": "" }, "appArtifactLocation": { "value": "src" }, "resourceTags": { "value": { "Environment": "Development", "Project": "Testing SWA with ARM", "ApplicationName": "myfirstswadeployment" } }, "appSettings": { "value": { "MY_APP_SETTING1": "value 1", "MY_APP_SETTING2": "value 2" } } } }Werk de volgende parameters bij.
Parameter Verwachte waarde repositoryUrlGeef de URL op naar de GitHub-opslagplaats van Static Web Apps. repositoryTokenGeef het GitHub PAT-token op. Sla de updates op voordat u de implementatie uitvoert in de volgende stap.
De implementatie uitvoeren
U hebt Azure CLI of Azure PowerShell nodig om de sjabloon te implementeren.
Aanmelden bij Azure
Als u een sjabloon wilt implementeren, meldt u zich aan bij de Azure CLI of Azure PowerShell.
az login
Als u meerdere Azure-abonnementen hebt, selecteert u het abonnement dat u wilt gebruiken. Vervang <SUBSCRIPTION-ID> door uw abonnementsgegevens:
az account set --subscription <SUBSCRIPTION-ID>
Een brongroep maken
Wanneer u een sjabloon implementeert, geeft u een resourcegroep op die gerelateerde resources bevat. Voordat u de opdracht voor de implementatie uitvoert, maakt u de resourcegroep met behulp van Azure CLI of Azure PowerShell.
Notitie
De CLI-voorbeelden in dit artikel zijn geschreven voor de Bash-shell.
resourceGroupName="myfirstswadeployRG"
az group create \
--name $resourceGroupName \
--location "Central US"
Sjabloon implementeren
Gebruik een van deze implementatieopties om de sjabloon te implementeren.
az deployment group create \
--name DeployLocalTemplate \
--resource-group $resourceGroupName \
--template-file <PATH-TO-AZUREDEPLOY.JSON> \
--parameters <PATH-TO-AZUREDEPLOY.PARAMETERS.JSON> \
--verbose
Zie Resources implementeren met ARM-sjablonen en Azure CLI voor meer informatie over het implementeren van sjablonen met de Azure CLI.
De website weergeven
Het implementeren van een statische app heeft twee aspecten. De eerste is het inrichten van de onderliggende Azure-resources waaruit uw app is opgebouwd. De tweede is een werkstroom voor GitHub-acties die uw toepassing bouwt en publiceert.
Voordat u naar de nieuwe statische site kunt navigeren, moet de uitvoering van de implementatiebuild eerst zijn voltooid.
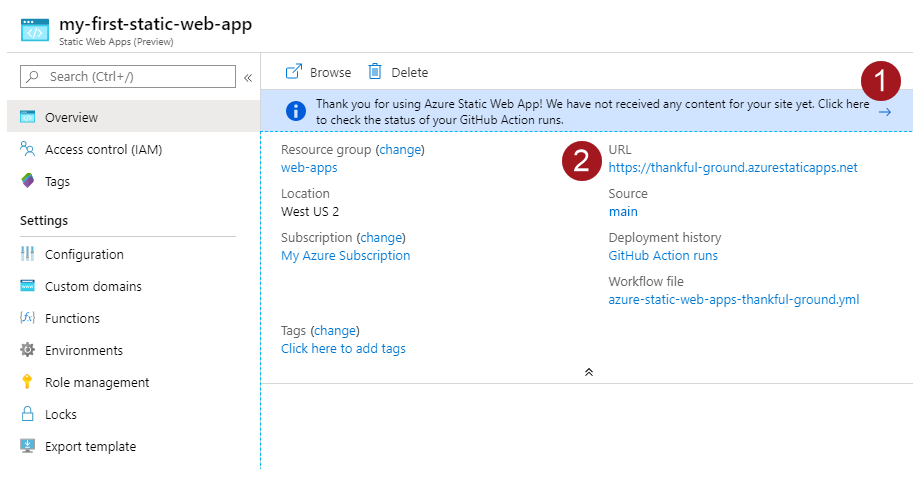
In het overzichtsvenster van Static Web Apps wordt een reeks koppelingen weergegeven die u helpen te werken met uw web-app.

Als u op de banner klikt waarin staat Klik hier om de status van de uitvoering van uw GitHub-acties te controleren wordt u naar de GitHub-acties geleid die worden uitgevoerd in uw opslagplaats. Zodra u hebt gecontroleerd of de implementatietaak is voltooid, kunt u naar de website navigeren via de gegenereerde URL.
Zodra de werkstroom voor GitHub-acties is voltooid, kunt u op de URL-koppeling klikken om de website te openen op een nieuw tabblad.
Resources opschonen
Schoon de geïmplementeerd resources op door de resourcegroep te verwijderen.
- Selecteer Resourcegroep in het linkermenu van Azure Portal.
- Voer de naam van de resourcegroep in het veld Filter by name in.
- Selecteer de naam van de resourcegroep.
- Selecteer Resourcegroep verwijderen in het bovenste menu.