Lokale ontwikkeling instellen voor Azure Static Web Apps
Wanneer deze wordt gepubliceerd naar de cloud, koppelt een Azure Static Web Apps-site veel services die samenwerken alsof ze dezelfde toepassing zijn. Deze services zijn:
- De statische web-app
- Azure Functions-API
- Verificatie- en autorisatieservices
- Routerings- en configuratieservices
Deze services moeten met elkaar communiceren en Azure Static Web Apps verwerkt deze integratie voor u in de cloud.
Wanneer u uw toepassing echter lokaal uitvoert, worden deze services niet automatisch aan elkaar gekoppeld.
Om een vergelijkbare ervaring te bieden als wat u in Azure krijgt, biedt de Azure Static Web Apps CLI de volgende services:
- Een lokale statische siteserver
- Een proxy naar de front-endframeworkontwikkelingsserver
- Een proxy voor uw API-eindpunten- beschikbaar via Azure Functions Core Tools
- Een mock-verificatie- en autorisatieserver
- Afdwingen van lokale routes en configuratie-instellingen
Notitie
Vaak vereisen sites die zijn gebouwd met een front-endframework een proxyconfiguratie-instelling om aanvragen onder de api route correct te verwerken. Wanneer u de Azure Static Web Apps CLI gebruikt, is /apide waarde van de proxylocatie en zonder de CLI de waarde.http://localhost:7071/api
Hoe het werkt
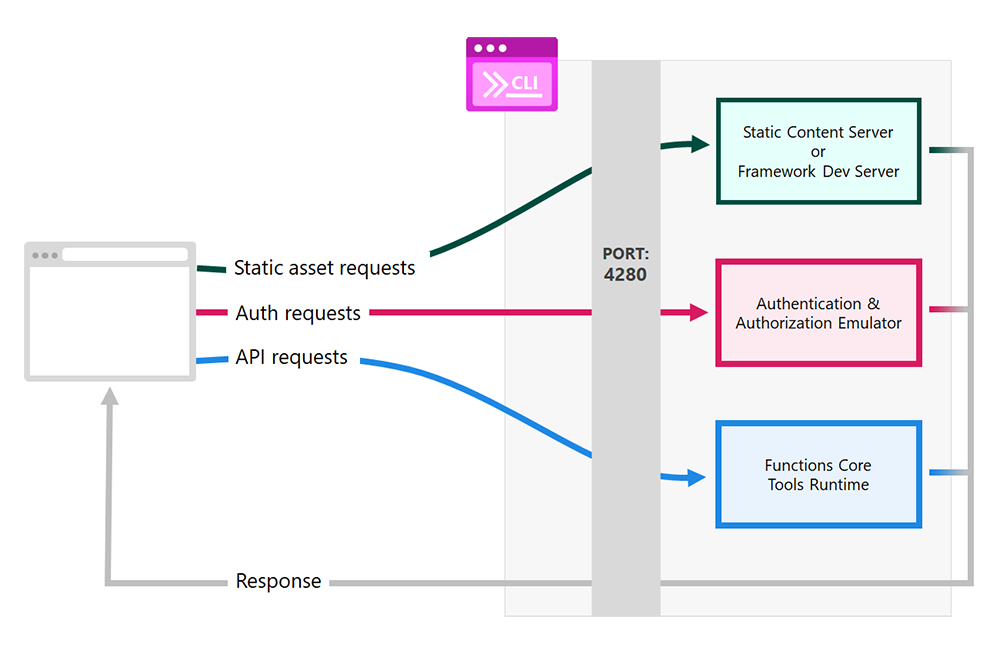
In de volgende grafiek ziet u hoe aanvragen lokaal worden verwerkt.

Belangrijk
Ga naar http://localhost:4280 toegang tot de toepassing die wordt geleverd door de CLI.
Aanvragen die naar de poort
4280worden verzonden, worden doorgestuurd naar de juiste server, afhankelijk van het type aanvraag.Statische inhoudsaanvragen , zoals HTML of CSS, worden verwerkt door de interne STATISCHE CLI-inhoudsserver of door de front-endframeworkserver voor foutopsporing.
Verificatie- en autorisatieaanvragen worden verwerkt door een emulator, die een nepidentiteitsprofiel aan uw app biedt.
Functions Core Tools runtime1 verwerkt aanvragen naar de API van de site.
Antwoorden van alle services worden geretourneerd naar de browser alsof ze allemaal één toepassing zijn.
Zodra u de gebruikersinterface en de Azure Functions API-apps onafhankelijk start, start u de Static Web Apps CLI en wijst u deze aan de actieve apps met behulp van de volgende opdracht:
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --api-location http://localhost:7071
Als u de swa init opdracht gebruikt, kijkt de Cli van Static Web Apps naar uw toepassingscode en bouwt u een swa-cli.config.json configuratiebestand voor de CLI. Wanneer u het swa-cli.config.json-bestand gebruikt, kunt u de swa start toepassing lokaal starten.
1 De Azure Functions Core Tools worden automatisch geïnstalleerd door de CLI als ze zich nog niet op uw systeem bevinden.
In het volgende artikel worden de stappen beschreven voor het uitvoeren van een toepassing op knooppunten, maar het proces is hetzelfde voor elke taal of omgeving.
Vereisten
- Bestaande Azure Static Web Apps-site: als u er nog geen hebt, begint u met de vanilla-api starter-app.
- Node.js met npm: voer de Node.js LTS-versie uit, die toegang tot npm bevat.
- Visual Studio Code: wordt gebruikt voor het opsporen van fouten in de API-toepassing, maar niet vereist voor de CLI.
Aan de slag
Open een terminal naar de hoofdmap van uw bestaande Azure Static Web Apps-site.
Installeer de CLI.
npm install -D @azure/static-web-apps-cliTip
Als u de SWA CLI wereldwijd wilt installeren, gebruikt
-gu deze in plaats van-D. Het wordt echter ten zeerste aanbevolen SWA te installeren als een ontwikkelingsafhankelijkheid.Bouw uw app indien nodig door uw toepassing.
Voer
npm run buildof de equivalente opdracht voor uw project uit.Initialiseer de opslagplaats voor de CLI.
swa initBeantwoord de vragen van de CLI om te controleren of uw configuratie-instellingen juist zijn.
Start de CLI.
swa startGa naar
http://localhost:4280de app weergeven in de browser.
Andere manieren om de CLI te starten
| Beschrijving | Opdracht | Opmerkingen |
|---|---|---|
| Een specifieke map leveren | swa start ./<OUTPUT_FOLDER_NAME> |
Vervang door <OUTPUT_FOLDER_NAME> de naam van de uitvoermap. |
| Een actieve frameworkontwikkelingsserver gebruiken | swa start http://localhost:3000 |
Deze opdracht werkt wanneer u een exemplaar van uw toepassing hebt dat wordt uitgevoerd onder poort 3000. Werk het poortnummer bij als uw configuratie anders is. |
| Een Functions-app in een map starten | swa start ./<OUTPUT_FOLDER_NAME> --api-location ./api |
Vervang door <OUTPUT_FOLDER_NAME> de naam van de uitvoermap. Met deze opdracht wordt verwacht dat de API van uw toepassing bestanden in de api map bevat. Werk deze waarde bij als uw configuratie anders is. |
| Een actieve Functions-app gebruiken | swa start ./<OUTPUT_FOLDER_NAME> --api-location http://localhost:7071 |
Vervang door <OUTPUT_FOLDER_NAME> de naam van de uitvoermap. Met deze opdracht wordt verwacht dat uw Azure Functions-toepassing beschikbaar is via poort 7071. Werk het poortnummer bij als uw configuratie anders is. |
Autorisatie- en verificatie-emulatie
Met de STATIC Web Apps CLI wordt de beveiligingsstroom geëmuleren die is geïmplementeerd in Azure. Wanneer een gebruiker zich aanmeldt, kunt u een nepidentiteitsprofiel definiëren dat naar de app wordt geretourneerd.
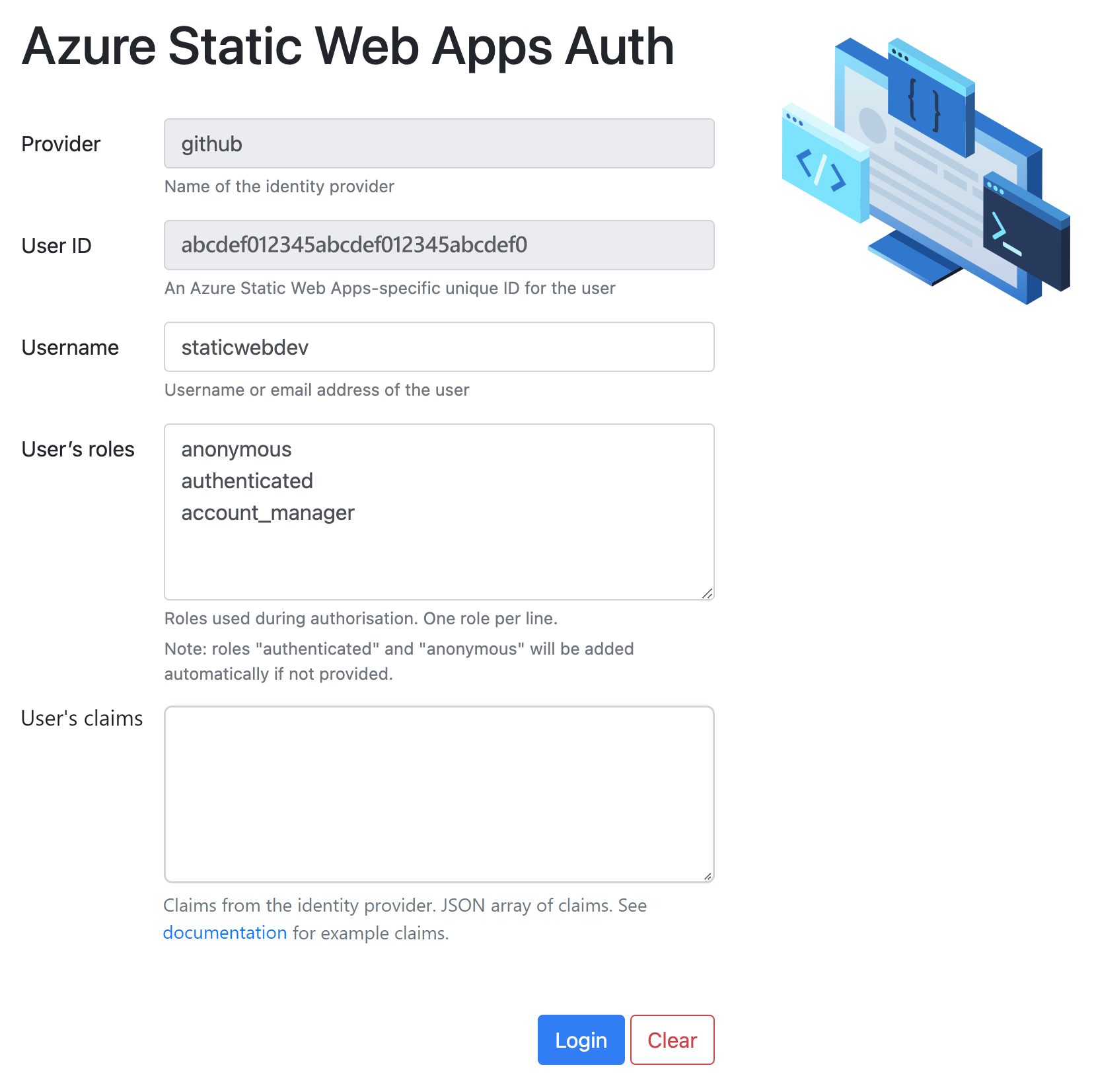
Wanneer u bijvoorbeeld naartoe /.auth/login/githubwilt gaan, wordt er een pagina geretourneerd waarmee u een identiteitsprofiel kunt definiëren.
Notitie
De emulator werkt met elke beveiligingsprovider, niet alleen GitHub.

De emulator biedt een pagina waarmee u de volgende client-principalwaarden kunt opgeven:
| Weergegeven als | Beschrijving |
|---|---|
| Gebruikersnaam | De accountnaam die is gekoppeld aan de beveiligingsprovider. Deze waarde wordt weergegeven als de userDetails eigenschap in de client-principal en wordt automatisch gegenereerd als u geen waarde opgeeft. |
| Gebruikers-ID | De waarde wordt automatisch gegenereerd door de CLI. |
| Rollen | Een lijst met rolnamen, waarbij elke naam zich op een nieuwe regel bevindt. |
| Claims | Een lijst met gebruikersclaims, waarbij elke naam zich op een nieuwe regel bevindt. |
Zodra u bent aangemeld:
U kunt het
/.auth/meeindpunt of een functie-eindpunt gebruiken om de client-principal van de gebruiker op te halen.Navigeren om de client-principal te
/.auth/logoutwissen en de mock-gebruiker af te wijzen.
Foutopsporing
Er zijn twee foutopsporingscontexten in een statische web-app. De eerste is voor de statische inhoudssite en de tweede is voor API-functies. Lokale foutopsporing is mogelijk door de Static Web Apps CLI in staat te stellen ontwikkelservers te gebruiken voor een of beide contexten.
In de volgende stappen ziet u een veelvoorkomend scenario dat gebruikmaakt van ontwikkelingsservers voor beide foutopsporingscontexten.
Start de statische siteontwikkelingsserver. Deze opdracht is specifiek voor het front-endframework dat u gebruikt, maar wordt vaak geleverd in de vorm van opdrachten zoals
npm run build,npm startofnpm run dev.Open de map API-toepassing in Visual Studio Code en start een foutopsporingssessie.
Start de STATIC Web Apps CLI met behulp van de volgende opdracht.
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --appDevserverUrl http://localhost:7071Vervang door
<DEV_SERVER_PORT_NUMBER>het poortnummer van de ontwikkelingsserver.
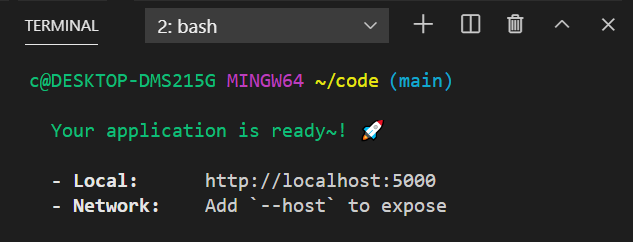
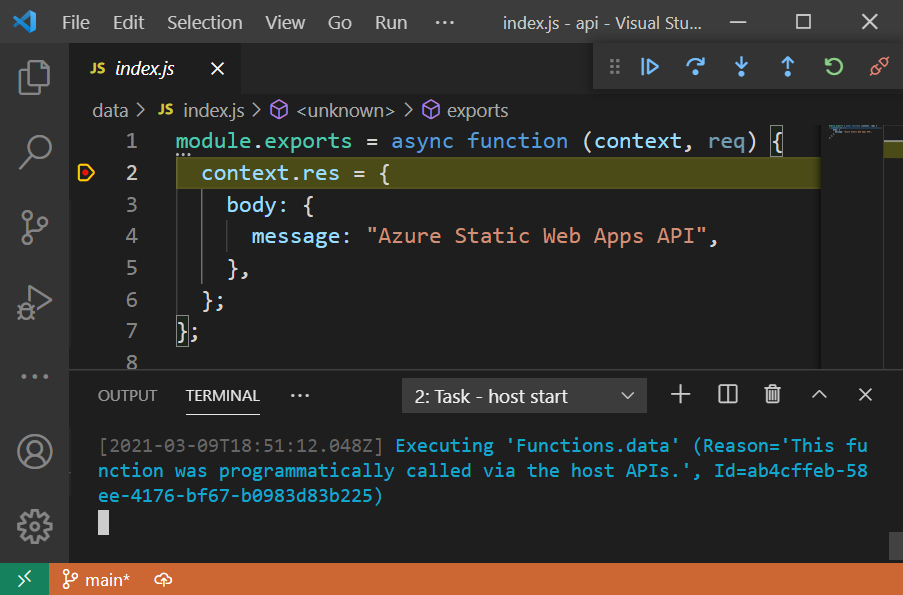
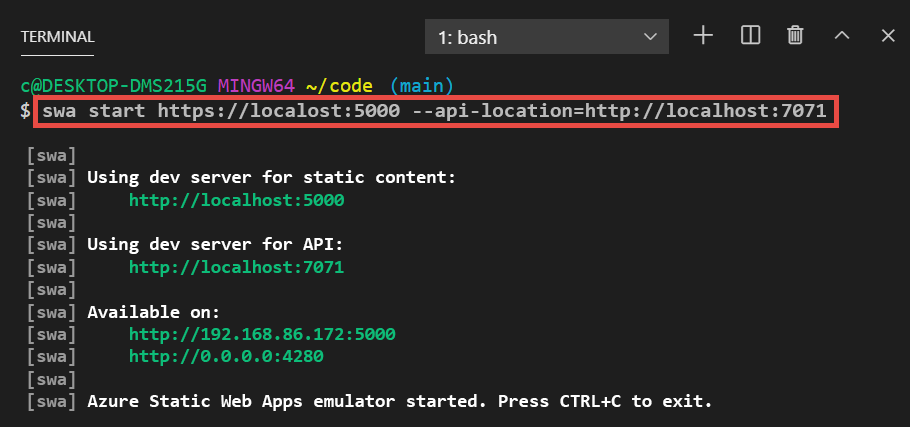
In de volgende schermafbeeldingen ziet u de terminals voor een typisch foutopsporingsscenario:
De statische inhoudssite wordt uitgevoerd via npm run dev.

De Azure Functions API-toepassing voert een foutopsporingssessie uit in Visual Studio Code.

De Static Web Apps CLI wordt gestart met beide ontwikkelservers.

Aanvragen die via de poort 4280 gaan, worden nu doorgestuurd naar de server voor statische inhoudsontwikkeling of de API-foutopsporingssessie.
Zie de CLI-opslagplaats van Azure Static Web Apps voor meer informatie over verschillende foutopsporingsscenario's, met richtlijnen voor het aanpassen van poorten en serveradressen.
Voorbeeld van foutopsporingsconfiguratie
Visual Studio Code maakt gebruik van een bestand om foutopsporingssessies in de editor in te schakelen. Als Visual Studio Code geen launch.json-bestand voor u genereert, kunt u de volgende configuratie in .vscode/launch.json plaatsen.
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Node Functions",
"type": "node",
"request": "attach",
"port": 9229,
"preLaunchTask": "func: host start"
}
]
}