Een Blazor-app implementeren in Azure Static Web Apps
Azure Static Web Apps publiceert een website naar een productieomgeving door apps te bouwen vanuit een GitHub-opslagplaats die wordt ondersteund door een serverloze back-end. In de volgende zelfstudie ziet u hoe u de C# Blazor WebAssembly-app implementeert waarin weergegeven wordt door een serverloze API.
Notitie
Zie Een Blazor-app implementeren in Azure Static Web Apps voor stappen voor het implementeren van een Blazor-app via Visual Studio.
Vereisten
- Een GitHub-account
- Azure-account. Als u nog geen Azure-abonnement hebt, maakt u een gratis proefaccount.
1. Een opslagplaats maken
In dit artikel wordt gebruikgemaakt van een GitHub-opslagplaatssjabloon, zodat u eenvoudig aan de slag kunt gaan. De sjabloon bevat een starter-app die u kunt implementeren in Azure Static Web Apps.
- Zorg ervoor dat u bent aangemeld bij GitHub en ga naar de volgende locatie om een nieuwe opslagplaats te maken: https://github.com/staticwebdev/blazor-starter/generate
- Geef uw opslagplaats de naam my-first-static-blazor-app.
2. Een statische web-app maken
Nu de opslagplaats is gemaakt, kunt u een statische web-app maken in de Azure Portal.
Ga naar de Azure Portal.
Selecteer Een resource maken.
Zoek Static Web Apps.
Selecteer Statische web-app.
Selecteer Maken.
Voer op het tabblad Basisinformatie de volgende waarden in.
Eigenschappen Weergegeven als Abonnement Uw Azure-abonnementnaam. Resourcegroep my-blazor-group Naam my-first-static-blazor-app Plantype Gratis Regio voor Azure Functions-API en faseringsomgevingen Selecteer een regio die het dichtst bij u in de buurt ligt. Bron GitHub Selecteer Aanmelden met GitHub en verifieer met GitHub als u hierom wordt gevraagd.
Voer de volgende GitHub-waarden in.
Eigenschappen Weergegeven als Organisatie Selecteer de gewenste GitHub-organisatie. Opslagplaats Selecteer my-first-static-blazor-app. Vertakking Selecteer de hoofdmap. Notitie
Als u geen opslagplaatsen ziet, moet u mogelijk Azure Static Web Apps autoriseren op GitHub. Blader vervolgens naar uw GitHub-opslagplaats en ga naar Geautoriseerde OAuth-apps voor instellingen > > , selecteer Azure Static Web Apps en selecteer Vervolgens Verlenen. Voor organisatie-opslagplaatsen moet u een eigenaar van de organisatie zijn om de machtigingen te verlenen.
Selecteer Blazor in de vervolgkeuzelijst Build Presets in de sectie Build Details en de volgende waarden worden ingevuld.
Eigenschappen Weergegeven als Beschrijving App-locatie Client Map met de Blazor WebAssembly-app API-locatie Api Map met de Azure Functions-app Uitvoerlocatie wwwroot Map in de build-uitvoer met de gepubliceerde Blazor WebAssembly-toepassing Selecteer Controleren + Maken om te controleren of de details juist zijn.
Selecteer Maken om het maken van de statische web-app te starten en een GitHub Actions in te richten voor implementatie.
Zodra de implementatie is voltooid, selecteert u Ga naar de resource.
Selecteer Naar resource.

3. Bekijk de website
Het implementeren van een statische app heeft twee aspecten. De eerste is het inrichten van de onderliggende Azure-resources waaruit uw app is opgebouwd. De tweede is een werkstroom voor GitHub-acties die uw toepassing bouwt en publiceert.
Voordat u naar uw nieuwe statische web-app kunt gaan, moet de implementatie-build eerst worden uitgevoerd.
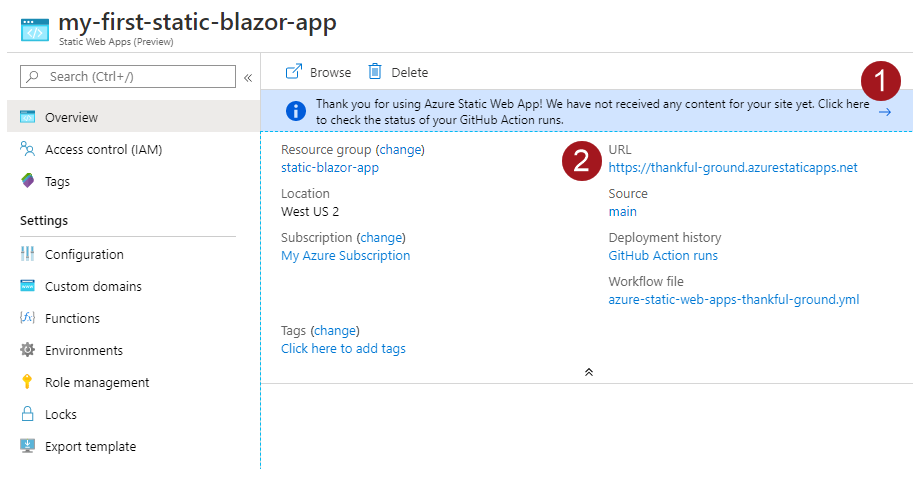
In het overzichtsvenster van Static Web Apps wordt een reeks koppelingen weergegeven die u helpen te werken met uw web-app.
Selecteer de banner met de tekst: Klik hier om de status van uw GitHub Actions-uitvoeringen te controleren om te zien welke GitHub Actions worden uitgevoerd op uw opslagplaats. Zodra u hebt gecontroleerd of de implementatietaak is voltooid, kunt u via de gegenereerde URL naar uw website gaan.

Zodra de werkstroom voor GitHub Actions is voltooid, kunt u op de URL-koppeling klikken om de website te openen in een nieuw tabblad.

4. Inzicht in het toepassingsoverzicht
Samen vormen de volgende projecten de onderdelen die nodig zijn om een Blazor WebAssembly-toepassing te maken die wordt uitgevoerd in de browser die wordt ondersteund door een Back-end van de Azure Functions-API.
| Visual Studio-project | Beschrijving |
|---|---|
| Api | De C# Azure Functions-toepassing implementeert het API-eindpunt dat weerinformatie biedt aan de Blazor WebAssembly-app. De WeatherForecastFunction retourneert een matrix van WeatherForecast objects. |
| Klant | Het front-end Blazor WebAssembly-project. Er wordt een terugvalroute geïmplementeerd om ervoor te zorgen dat routering aan de clientzijde functioneel is. |
| Gedeeld | Bevat algemene klassen waarnaar wordt verwezen door zowel de API- als clientprojecten, waarmee gegevens kunnen stromen van api-eindpunt naar de front-endweb-app. De WeatherForecast--klasse wordt gedeeld tussen beide apps. |
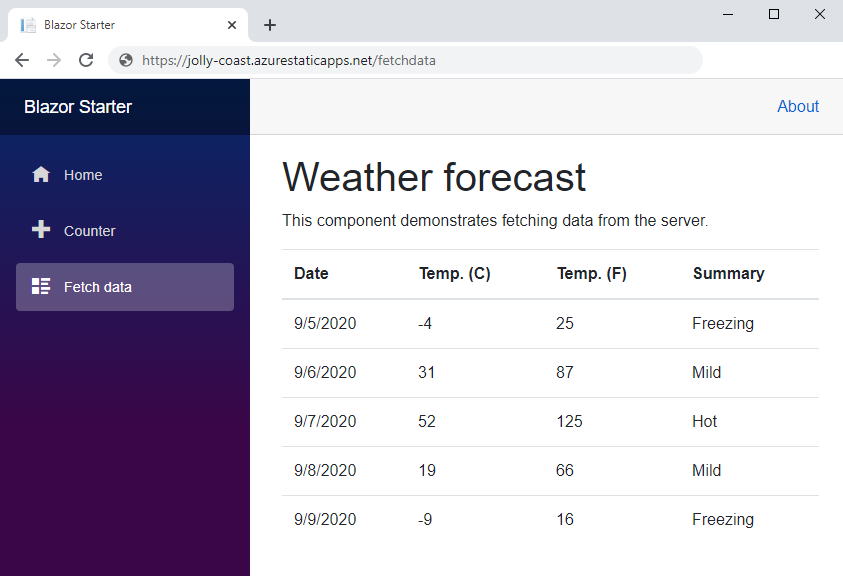
Blazor statische web-app
Alternatieve route
De app toont URL's zoals /counter en /fetchdata, die worden toegewezen aan specifieke routes van de app. Omdat deze app wordt geïmplementeerd als één pagina, wordt elke route het bestand geleverd index.html . Om ervoor te zorgen dat aanvragen voor een pad retourneren index.html, wordt een terugvalroute geïmplementeerd in het staticwebapp.config.json bestand dat zich in de hoofdmap van het clientproject bevindt.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
De JSON-configuratie zorgt ervoor dat aanvragen voor elke route in de app de index.html pagina retourneren.
Resources opschonen
Als u deze toepassing niet gaat gebruiken, kunt u het Azure Static Web Apps-exemplaar verwijderen door de volgende stappen uit te voeren:
- Open de Azure Portal.
- Zoek in de bovenste zoekbalk naar mijn blazor-groep.
- Selecteer de groepsnaam.
- Selecteer Verwijderen.
- Selecteer Ja om de verwijderactie te bevestigen.