Stap 2: de zoekindex maken en laden
Ga door met het bouwen van uw website met zoekmogelijkheden door de volgende stappen uit te voeren:
- Een nieuwe index maken
- Gegevens laden
Het programma maakt gebruik van Azure.Search.Documents in de Azure SDK voor .NET:
Voordat u begint, moet u ervoor zorgen dat u ruimte hebt in uw zoekservice voor een nieuwe index. De limiet voor de gratis laag is drie indexen. De limiet voor de Basic-laag is 15.
Het bulksgewijs importscript voorbereiden voor Zoeken
Open in Visual Studio Code het
Program.csbestand in de submap,azure-search-static-web-app/bulk-insertvervang de volgende variabelen door uw eigen waarden om te verifiëren met de Azure Search SDK.- YOUR-SEARCH-SERVICE-NAME (niet de volledige URL)
- YOUR-SEARCH-ADMIN-API-KEY (zie API-sleutels zoeken)
using Azure; using Azure.Search.Documents; using Azure.Search.Documents.Indexes; using Azure.Search.Documents.Indexes.Models; using AzureSearch.BulkInsert; using ServiceStack; const string BOOKS_URL = "https://raw.githubusercontent.com/Azure-Samples/azure-search-sample-data/main/good-books/books.csv"; const string SEARCH_ENDPOINT = "https://YOUR-SEARCH-RESOURCE-NAME.search.windows.net"; const string SEARCH_KEY = "YOUR-SEARCH-ADMIN-KEY"; const string SEARCH_INDEX_NAME = "good-books"; Uri searchEndpointUri = new(SEARCH_ENDPOINT); SearchClient client = new( searchEndpointUri, SEARCH_INDEX_NAME, new AzureKeyCredential(SEARCH_KEY)); SearchIndexClient clientIndex = new( searchEndpointUri, new AzureKeyCredential(SEARCH_KEY)); await CreateIndexAsync(clientIndex); await BulkInsertAsync(client); static async Task CreateIndexAsync(SearchIndexClient clientIndex) { Console.WriteLine("Creating (or updating) search index"); SearchIndex index = new BookSearchIndex(SEARCH_INDEX_NAME); var result = await clientIndex.CreateOrUpdateIndexAsync(index); Console.WriteLine(result); } static async Task BulkInsertAsync(SearchClient client) { Console.WriteLine("Download data file"); using HttpClient httpClient = new(); var csv = await httpClient.GetStringAsync(BOOKS_URL); Console.WriteLine("Reading and parsing raw CSV data"); var books = csv.ReplaceFirst("book_id", "id").FromCsv<List<BookModel>>(); Console.WriteLine("Uploading bulk book data"); _ = await client.UploadDocumentsAsync(books); Console.WriteLine("Finished bulk inserting book data"); }Open een geïntegreerde terminal in Visual Studio Code voor de submap van de projectmap.
azure-search-static-web-app/bulk-insertVoer de volgende opdracht uit om de afhankelijkheden te installeren.
dotnet restore
Voer het script voor bulkimport uit voor Search
Voer het programma uit in dezelfde submap (
azure-search-static-web-app/bulk-insert):dotnet runTerwijl de code wordt uitgevoerd, wordt de voortgang van de console weergegeven. De volgende uitvoer wordt weergegeven.
Creating (or updating) search index Status: 201, Value: Azure.Search.Documents.Indexes.Models.SearchIndex Download data file Reading and parsing raw CSV data Uploading bulk book data Finished bulk inserting book data
De nieuwe zoekindex controleren
Zodra het uploaden is voltooid, is de zoekindex klaar voor gebruik. Controleer uw nieuwe index in Azure Portal.
Zoek uw zoekservice in Azure Portal.
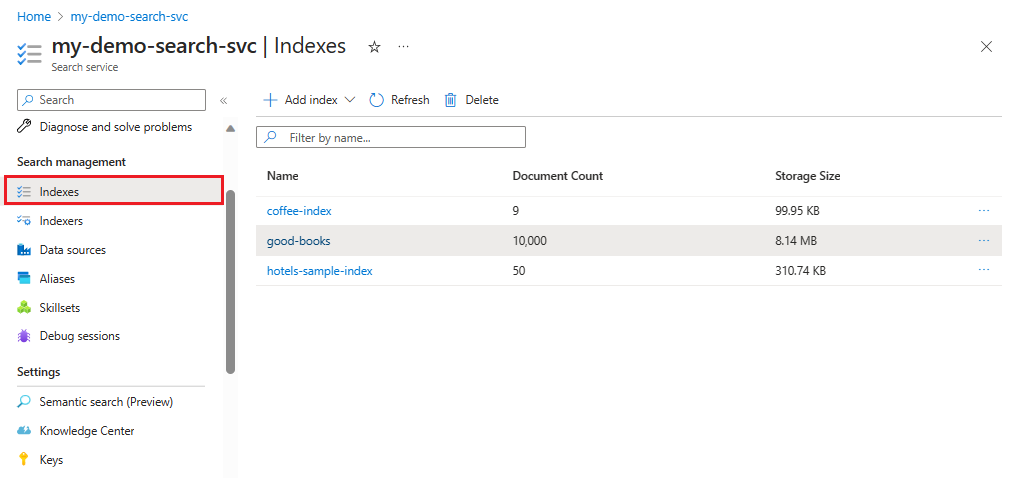
Selecteer aan de linkerkant search management-indexen >en selecteer vervolgens de good-books-index.
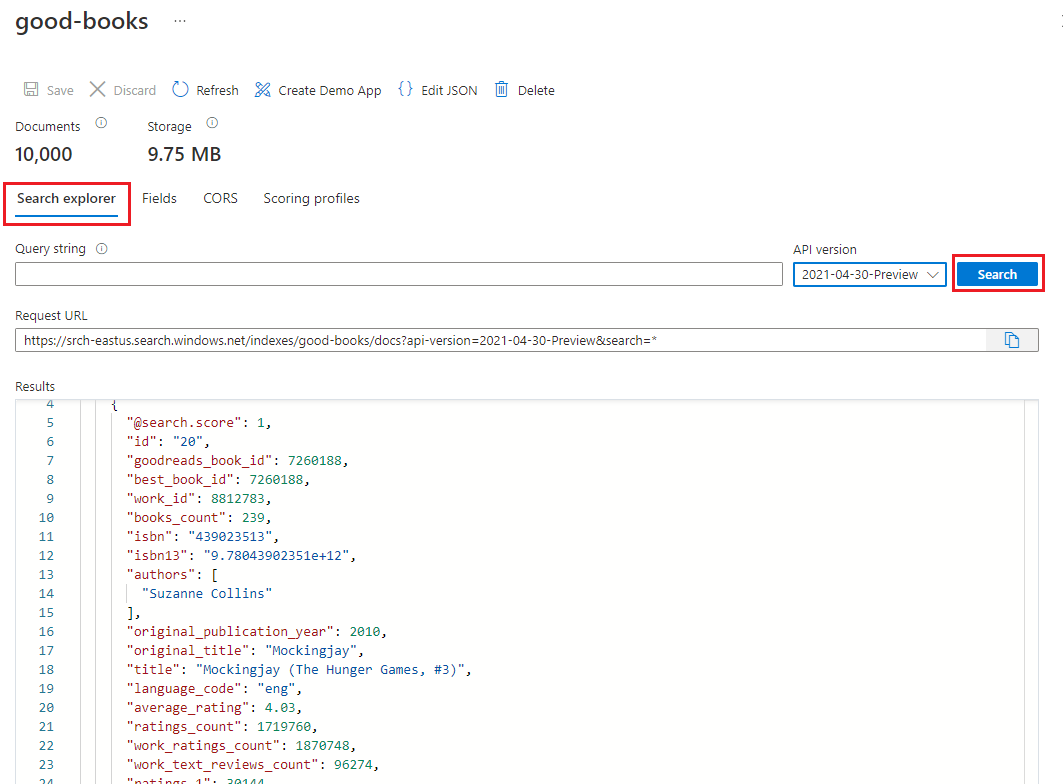
De index wordt standaard geopend op het tabblad Search Explorer . Selecteer Zoeken om documenten uit de index te retourneren.
Wijzigingen in bulksgewijs importeren van bestanden terugdraaien
Gebruik de volgende Git-opdracht in de geïntegreerde Visual Studio Code-terminal in de bulk-insert map om de wijzigingen terug te draaien in het Program.cs bestand. Ze zijn niet nodig om door te gaan met de zelfstudie en u moet uw API-sleutels of zoekservicenaam niet opslaan of pushen naar uw opslagplaats.
git checkout .